Вычитывая документацию к одной библиотеке, обнаружил более десятка опечаток. Документация увесистая и редактируют её несколько человек.
Многократно просматривать тексты на опечатки нет времени и желания, копипастить тексты в онлайн-сервисы — долго и утомительно, хотелось как-то автоматизировать процесс. В итоге появился yaspeller на основе API Яндекс.Спеллера.
Yaspeller обеспечивает проверку не только обычных текстов, но и файлов в формате HTML и Markdown.
Поиск опечаток возможен в русских, английских и украинских текстах.
Опечатки можно «линтить» в проекте и проверять в командной строке.
Линтер в проекте
Устанавливаем:
npm install yaspeller --save-devДобавляем в package.json в секцию scripts:
"yaspeller": "./node_modules/.bin/yaspeller ."Создаём JSON-файл .yaspellerrc в корне проекта:
{ "excludeFiles": [ ".git", "libs", "node_modules" ], "lang": "ru", "fileExtensions": [ ".md", ".js", ".css" ], "dictionary": [ "контрол", "юзабилити" ] }Запускаем проверку:
npm run yaspellerКонсольная утилита
Установка:
npm install yaspeller -gПроверка опечаток в файле:
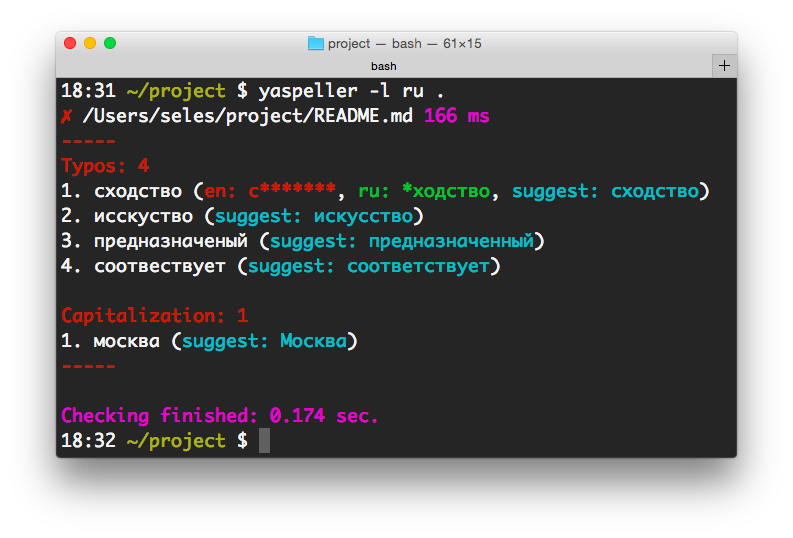
yaspeller -l ru README.mdВ папке:
yaspeller -l en -e .md,.txt,.htm ./На странице сайта:
yaspeller http://example.comНа всём сайте:
yaspeller http://example.com/sitemap.xmlОпечатки на русском языке можно искать также и в комментариях в коде:
yaspeller -l ru -e .js,.css ./ 
ссылка на оригинал статьи http://habrahabr.ru/post/252297/
Добавить комментарий