
Рекомендуемые расширения инструментов разработчика Chrome для бОльшего удовольствия от процесса отладки и разработки.

Это расширение добавляет инструменты для поиска проблем в производительности, визуализации и отладки приложения. |

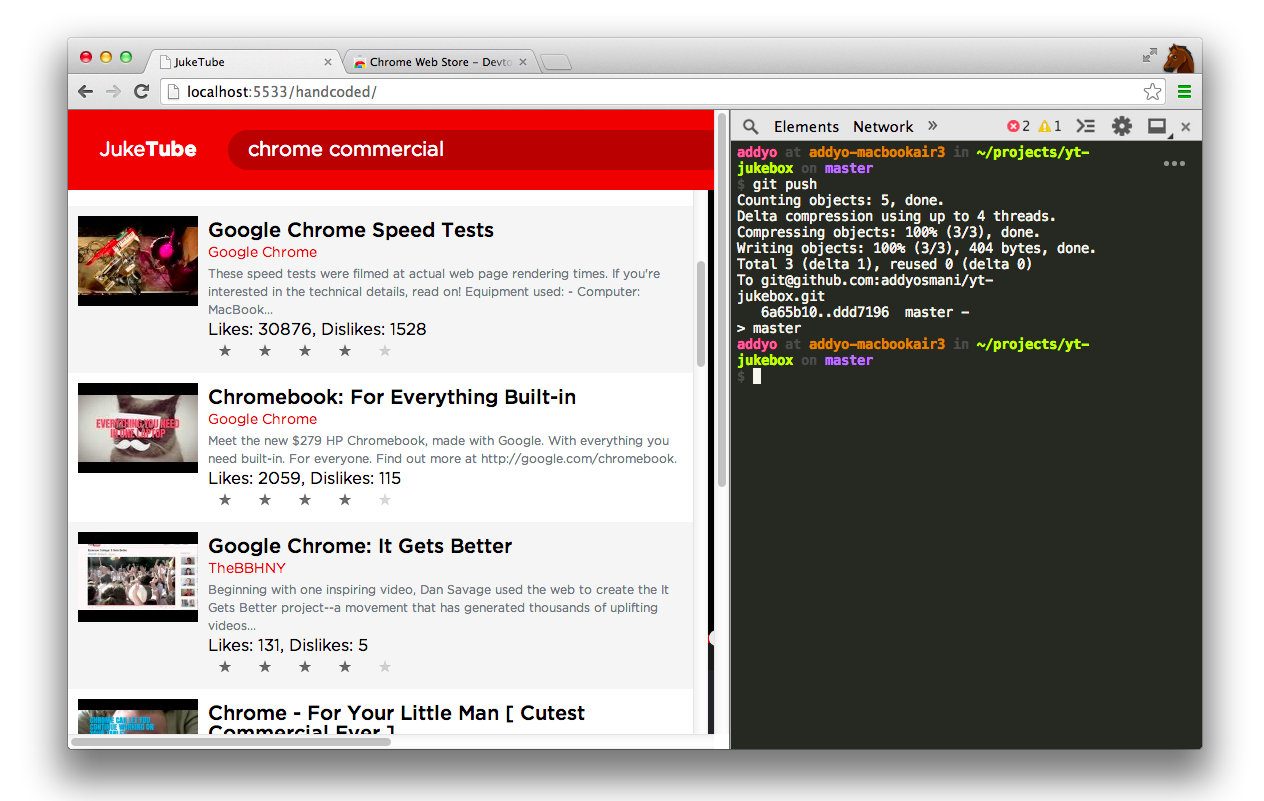
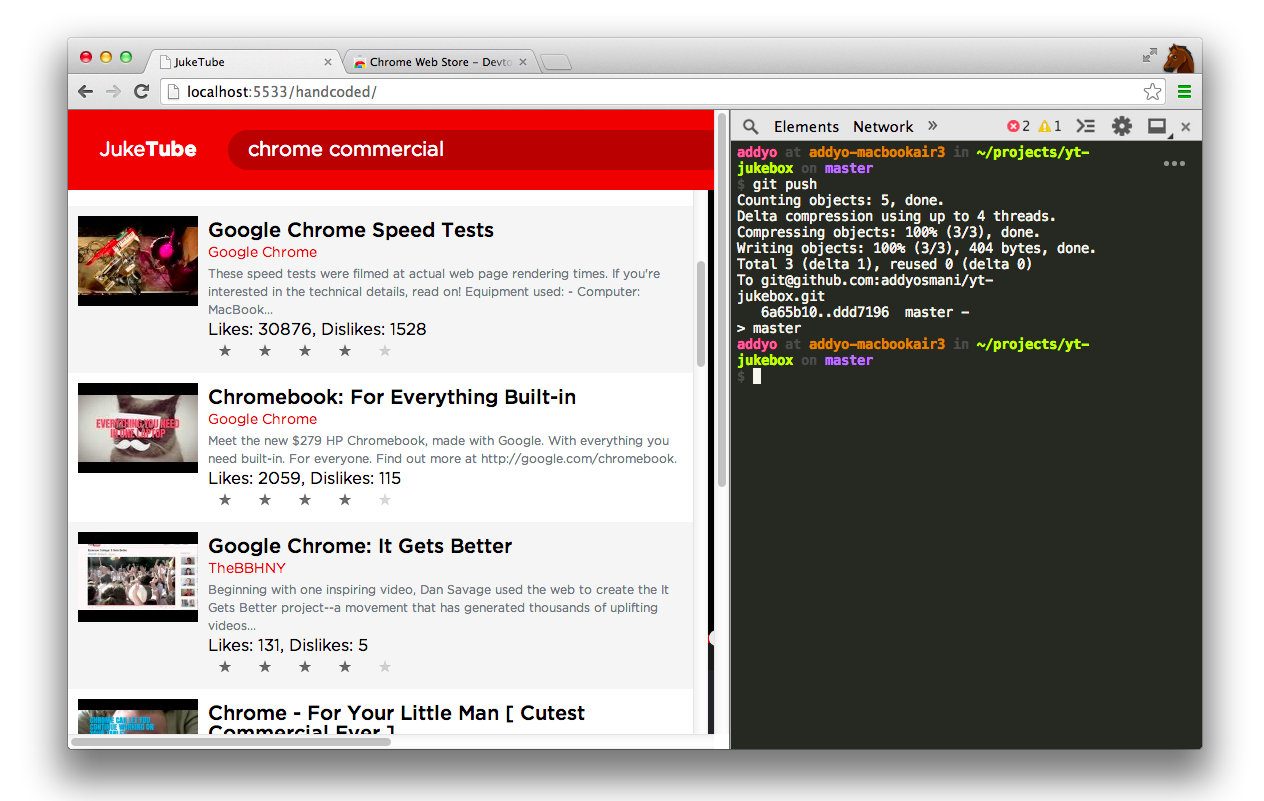
DevTools Terminal — расширение инструментов разработчика Chrome, добавляющее возможности терминала вашему браузеру. |

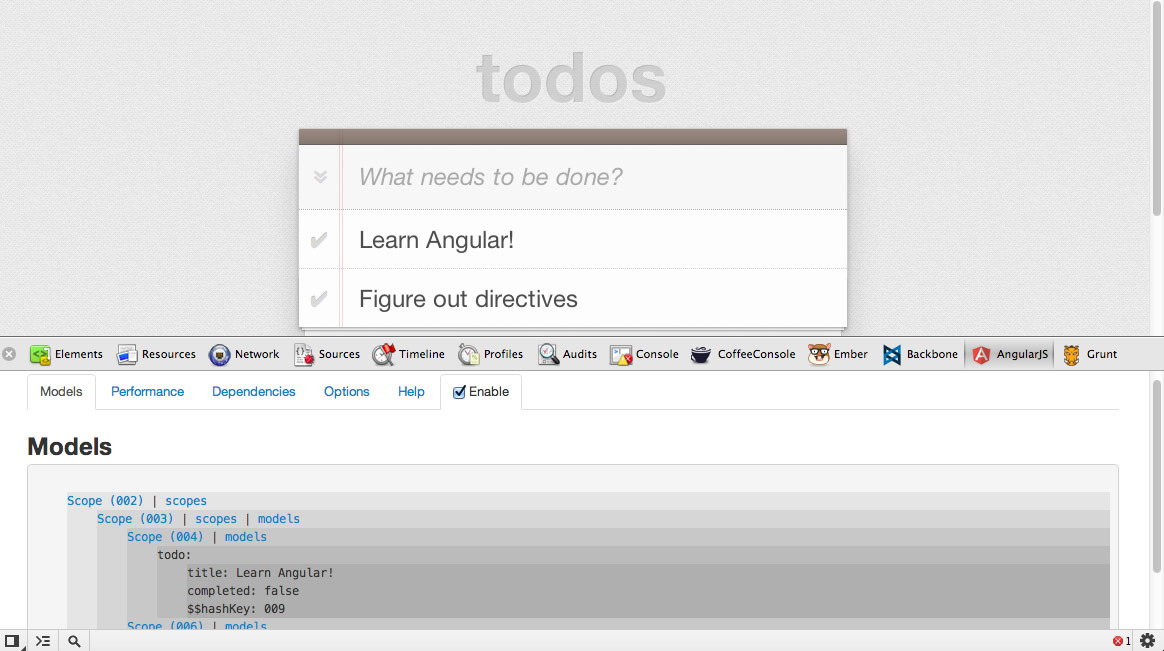
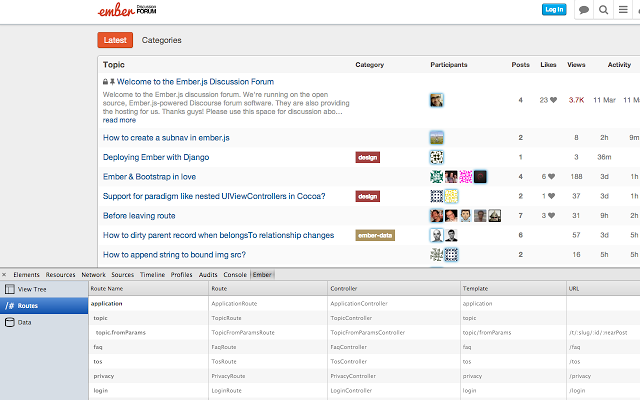
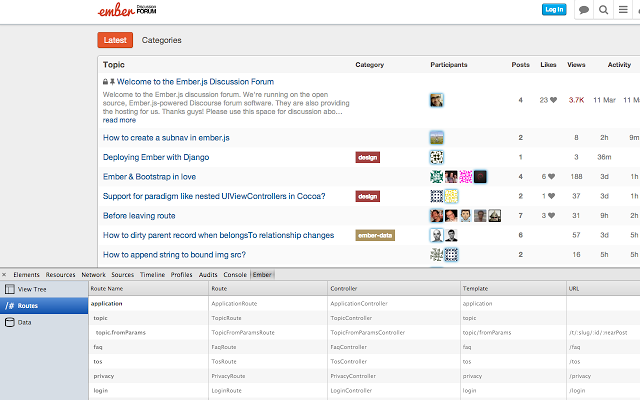
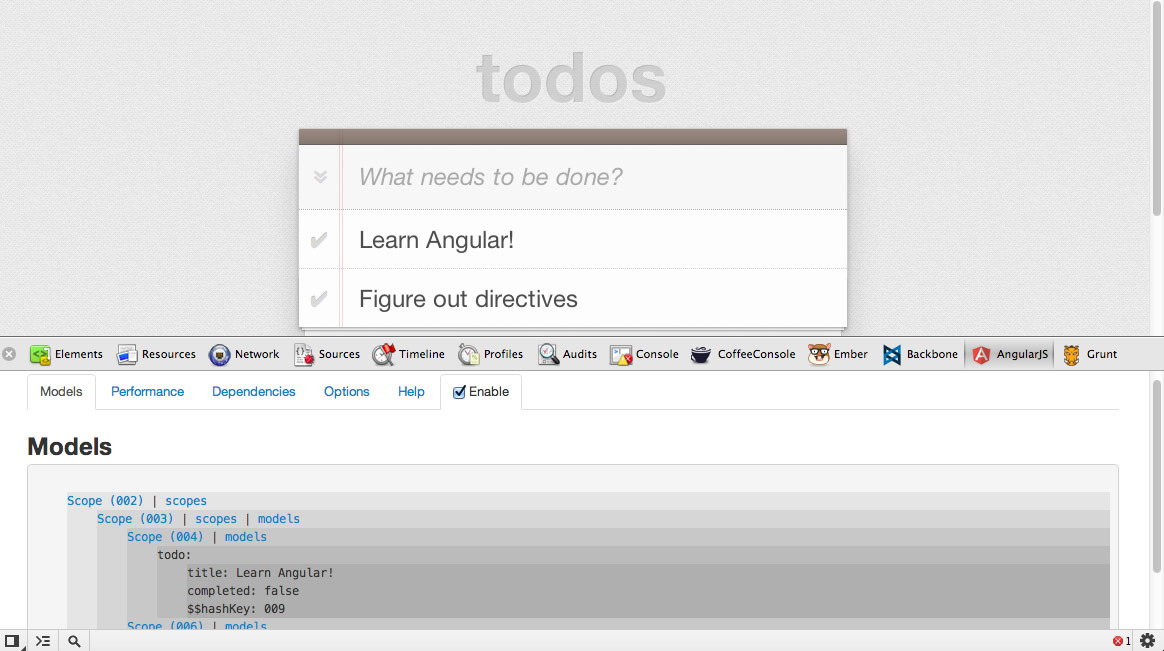
Ember Inspector — расширение инструментов разработчика Chrome, которое упрощает понимание и отладку приложений на Ember.js. |

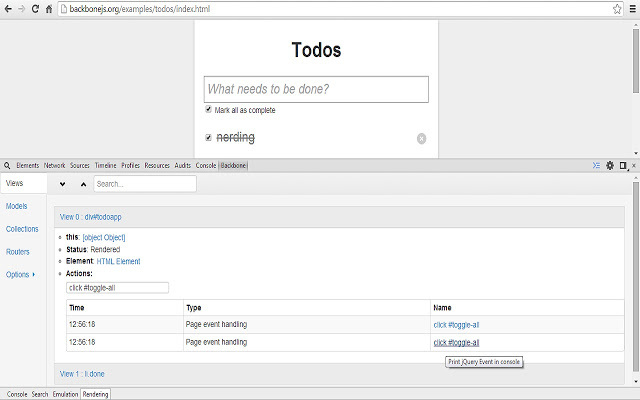
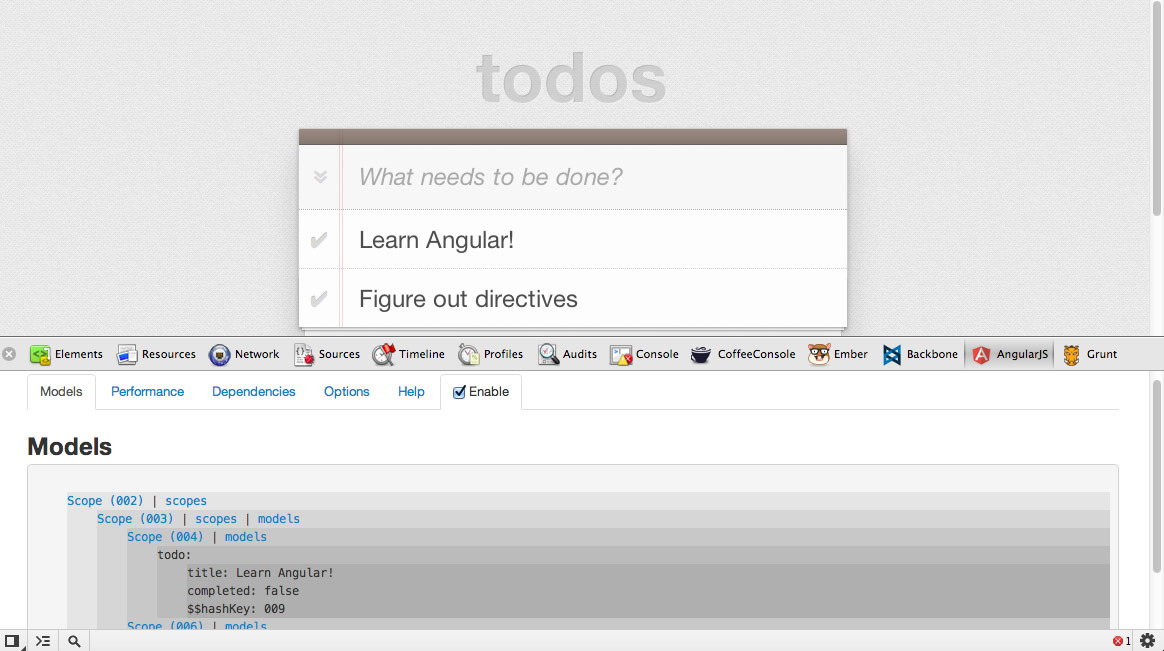
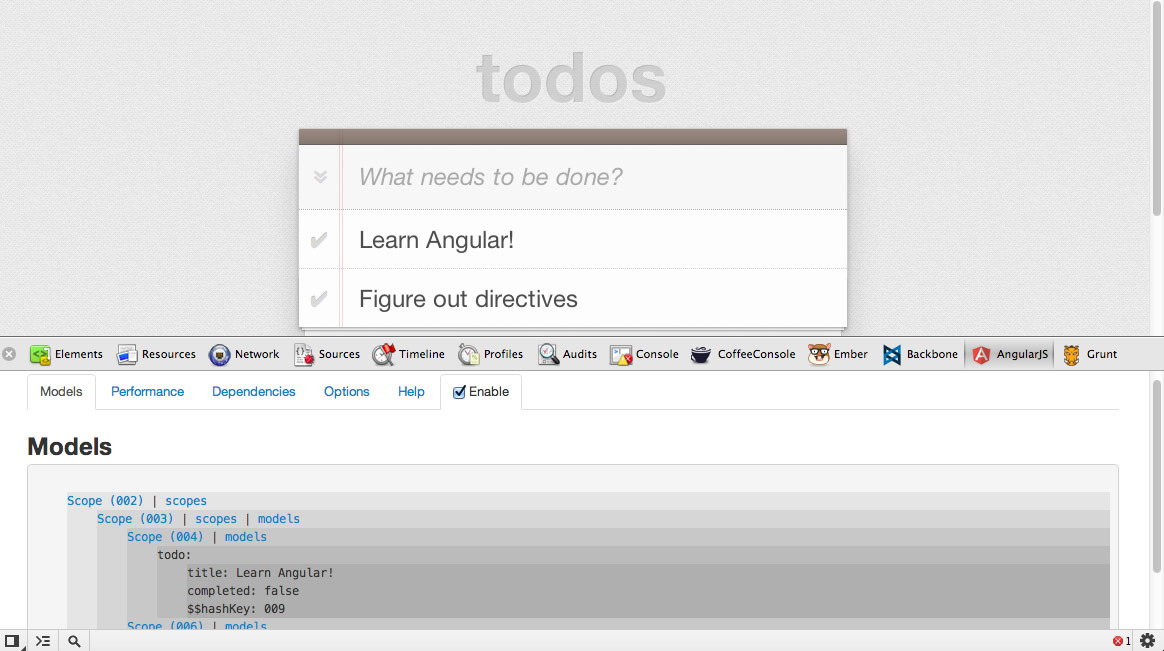
Добавляет вкладку в инструменты разработчика Chrome, на которой, в режиме реального времени, отображаются представления, модели, коллекции и маршруты. |

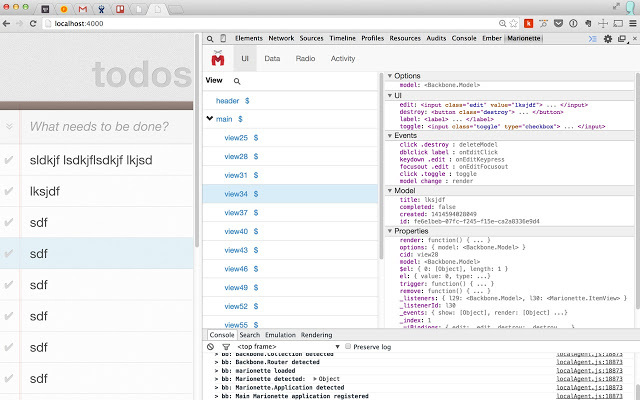
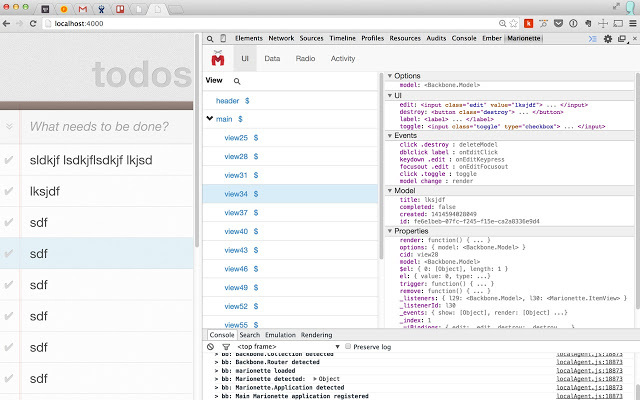
Marionette Inspector предлагает инструменты для визуализации компонентов, поиска данных, а также изучения активности в режиме реального времени. |

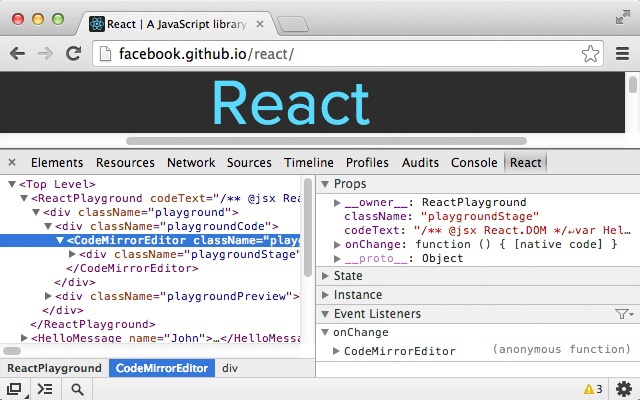
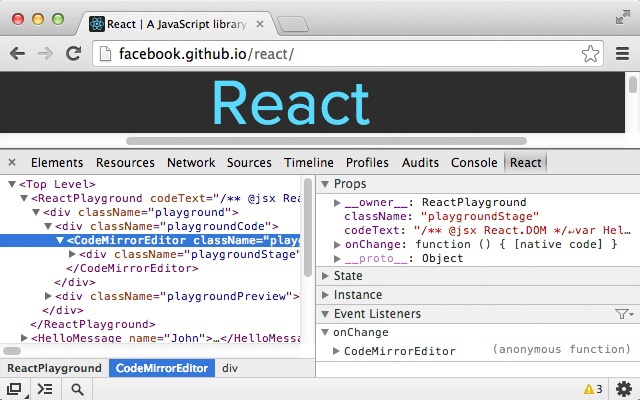
React Developer Tools является расширением инструментов разработчика Chrome для работы с открытой JavaScript библиотеки React.js |

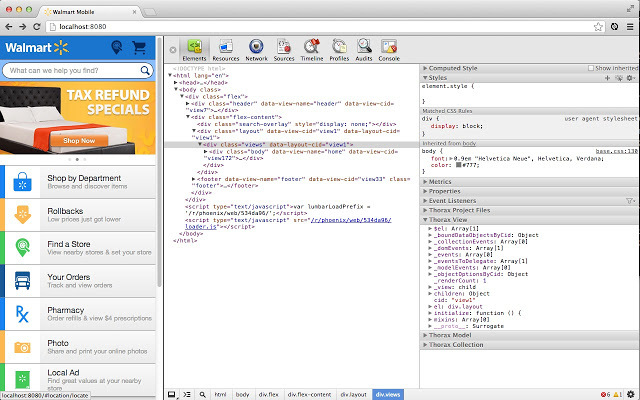
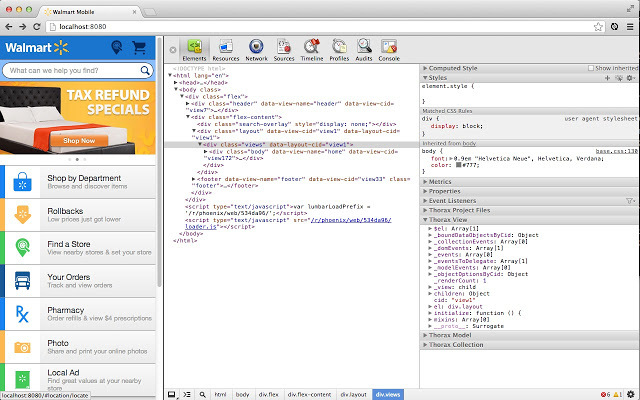
Добавляет в инспектор поддержку Thorax, библиотеки основанной на Backbone и Handlebars, для создания крупных веб приложений. |

Расширяет инструменты разработчика добавляя инструменты для Grunt! Полноценный графический интерфейс для Grunt. Поддержка фоновых задач, таких как «слежение». Позволяет запускать задачи для нескольких проектов в одном окне. |

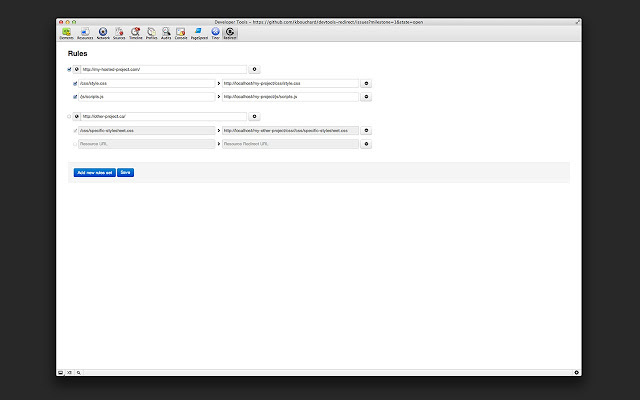
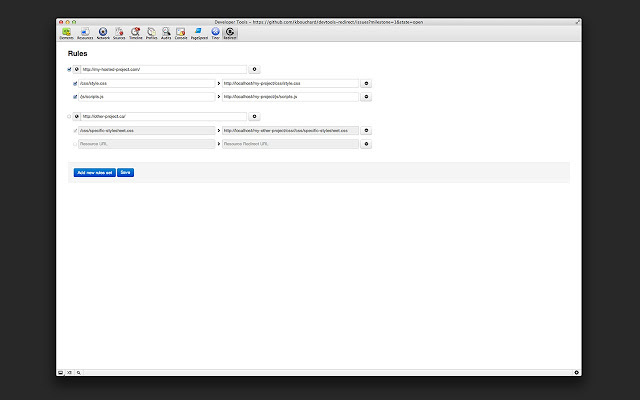
Перехватывает и перенаправляет ресурсы с любого домена на любые ресурсы расположенные локально или на удаленном сервере. |

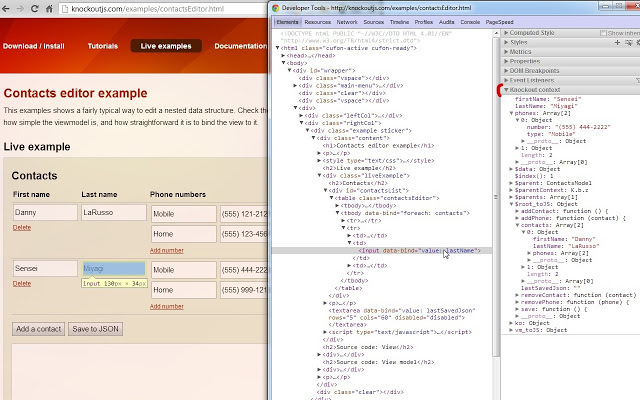
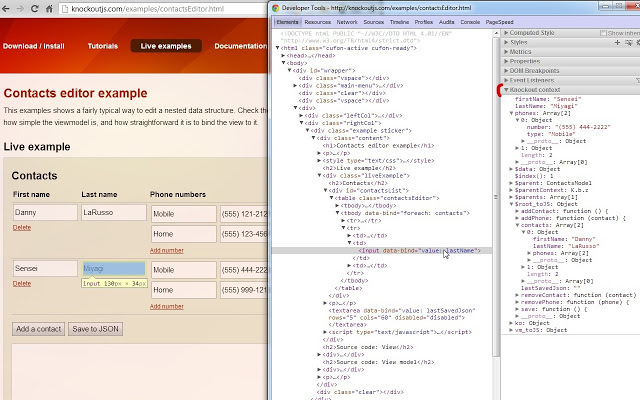
Расширение для отладки Knockoutjs. Добавляет боковую панель на вкладку Elements инструментов разработчика с соответствующим knockout описанием выбранного элемента. |

Если вы работаете с Batman.js, то это расширение станет для вас бесценным инструментом. Оно содержит множество инструментов, полезных для разработки Batman.js прямо в браузере. |

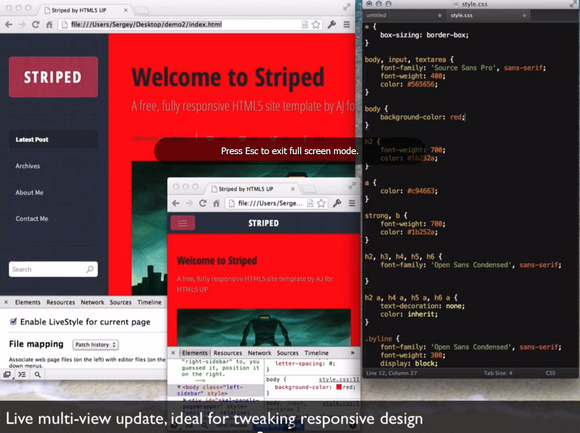
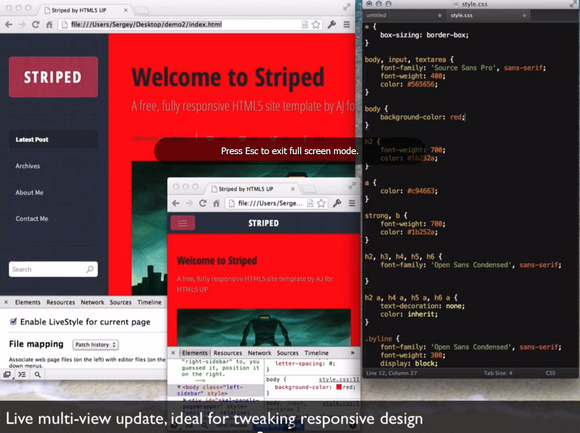
В отличие от других аналогичных инструментов, LiveStyle не изменяет CSS файл в браузере (или файловой системе), чтобы отобразить изменения, он выполняет структурный анализ в процессе набора и карту изменений от одного источника CSS к другому. |

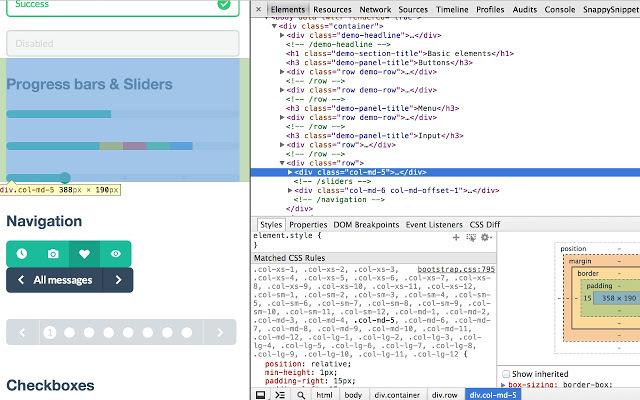
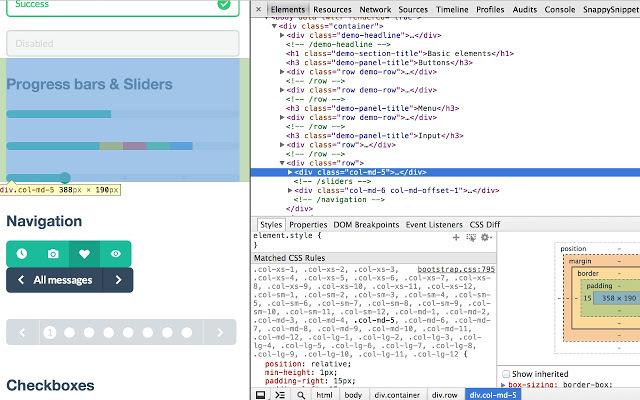
SnappySnippet — расширение инструментов разработчика позволяющее получить CSS и HTML выбранной ветки DOM (последнего проинспектированного элемента). Всего в один клик вы можете перенести выбранный код в CodePen, jsFiddle или JS Bin. |

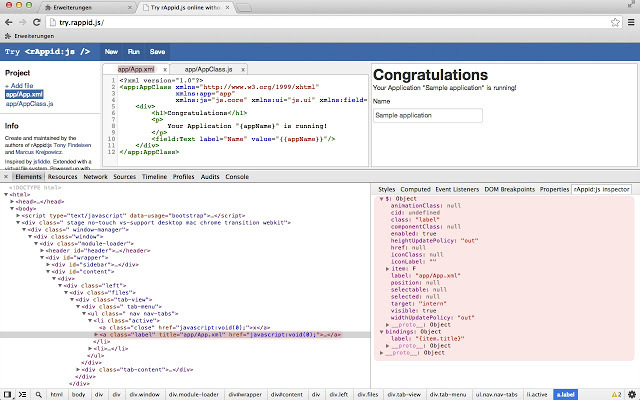
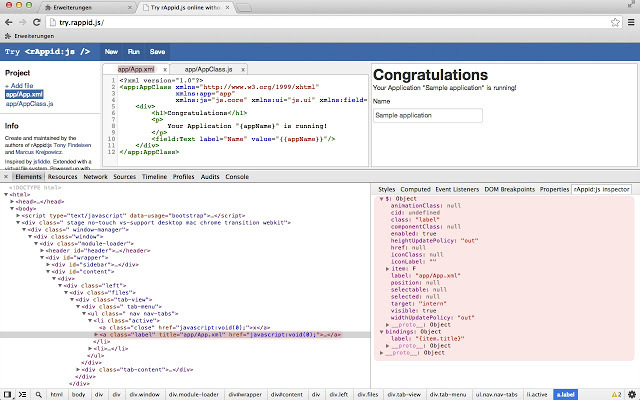
Дополнительная панель в инструментах разработчика Chrome, позволяющая изучить rAppid:js приложение. |

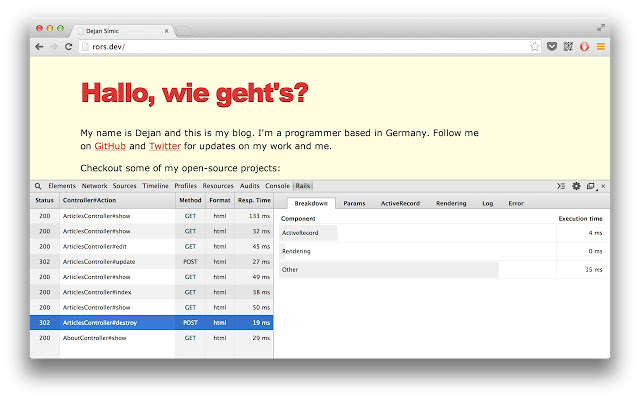
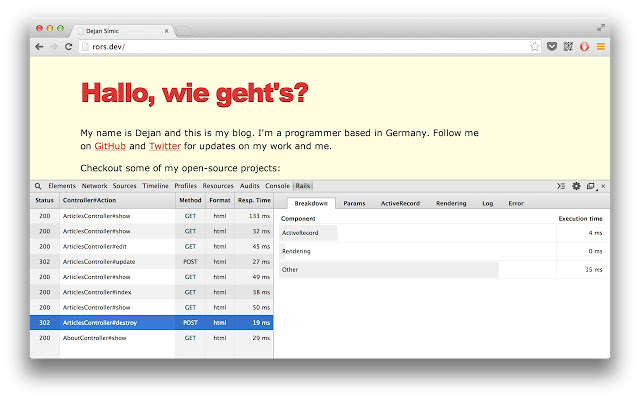
RailsPanel — Chrome расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли. |

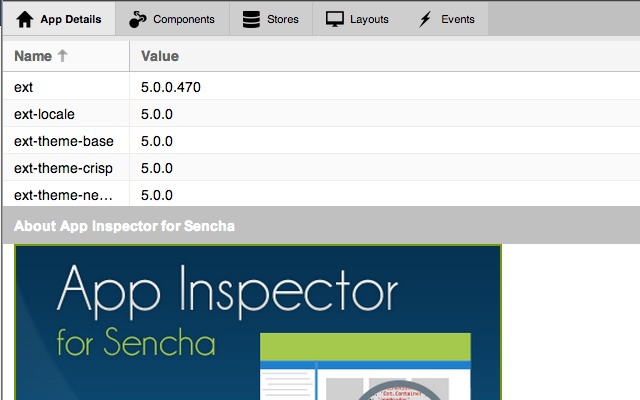
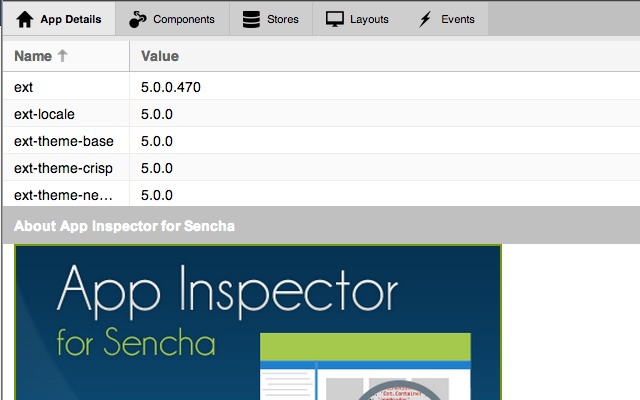
Расширение инструментов разработчика Google Chrome для отладки Sencha приложений. |

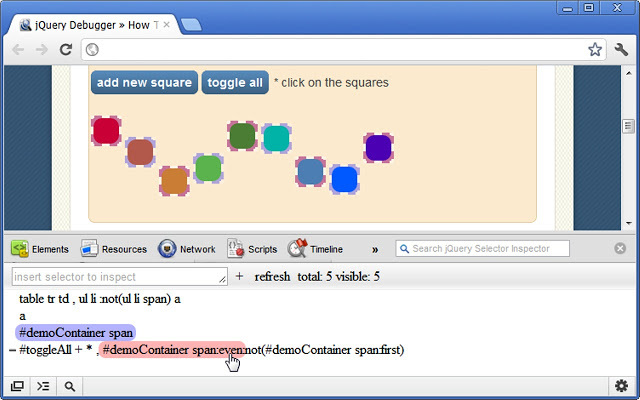
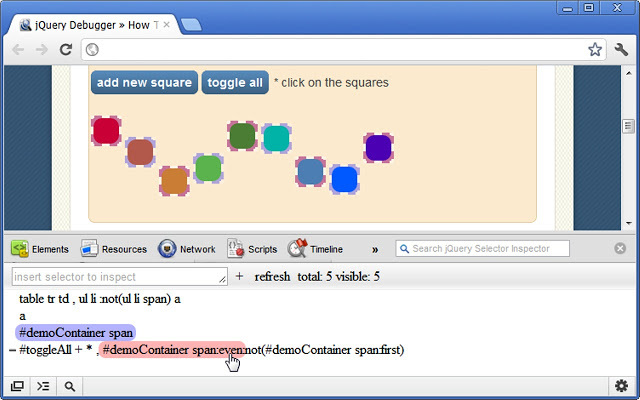
Новая вкладка инспектора селекторов для удобства проверки ваших jQuery селекторов, и просмотра результатов на любом сайте. Дополнение разработано, чтобы помочь вам понять даже самые сложные селекторы. |

Расширение браузера, доступное для Chrome и Firefox, которое позволит оценить производительность ваших страниц и получить рекомендации по их улучшению. |

Django Debug Panel для инструментов разработчика WebKit. Показало хорошую работу с фоновыми AJAX запросами и не HTML запросами. Замечательно подходит для одностраничных приложений и других, использующих AJAX, веб приложений. |
ссылка на оригинал статьи http://habrahabr.ru/post/254175/




















Добавить комментарий