Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.

В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.

Боль
Проблема №1 — Узкий экран

Помимо ширины экрана я выделил еще 2 проблемы.

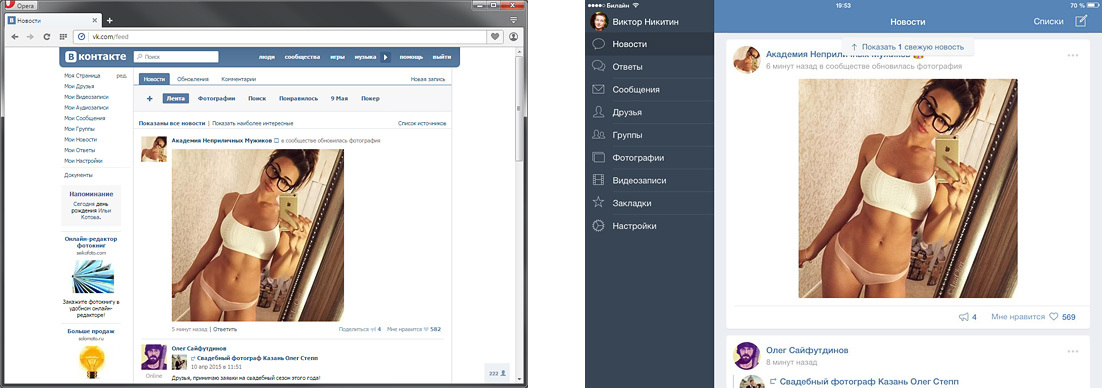
Проблема №2 — Разный стиль веб-версии и приложений


Проблема №3 — Месенджер
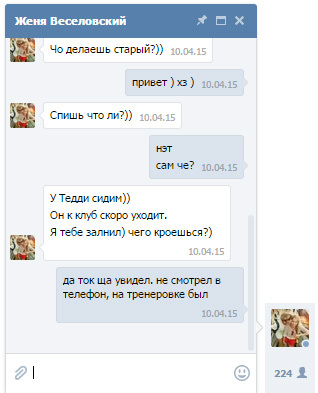
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, пладя при этом множество маленьких окон-переписок.



Теория — способы стать шире
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024—1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).
Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.

1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.

Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)

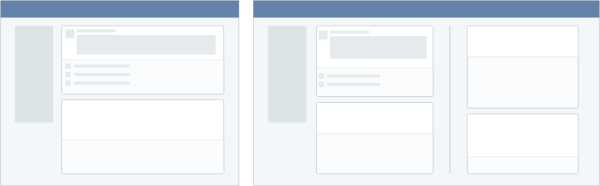
2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.

Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта

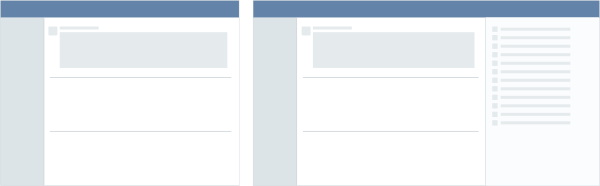
3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.

Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев

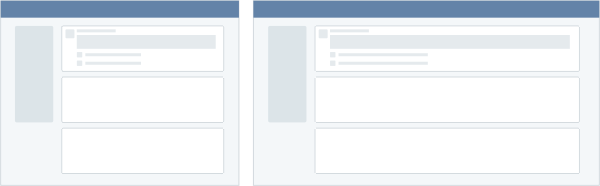
4. Два окна
Интерфейс с двумя активными рабочими разделами на экране.

Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем

5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.

Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук

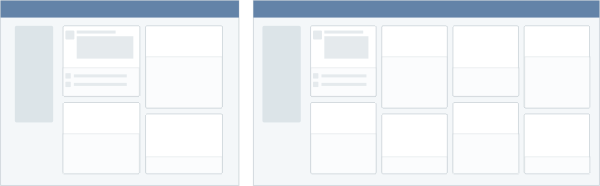
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.

Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта


Практика — мое решение
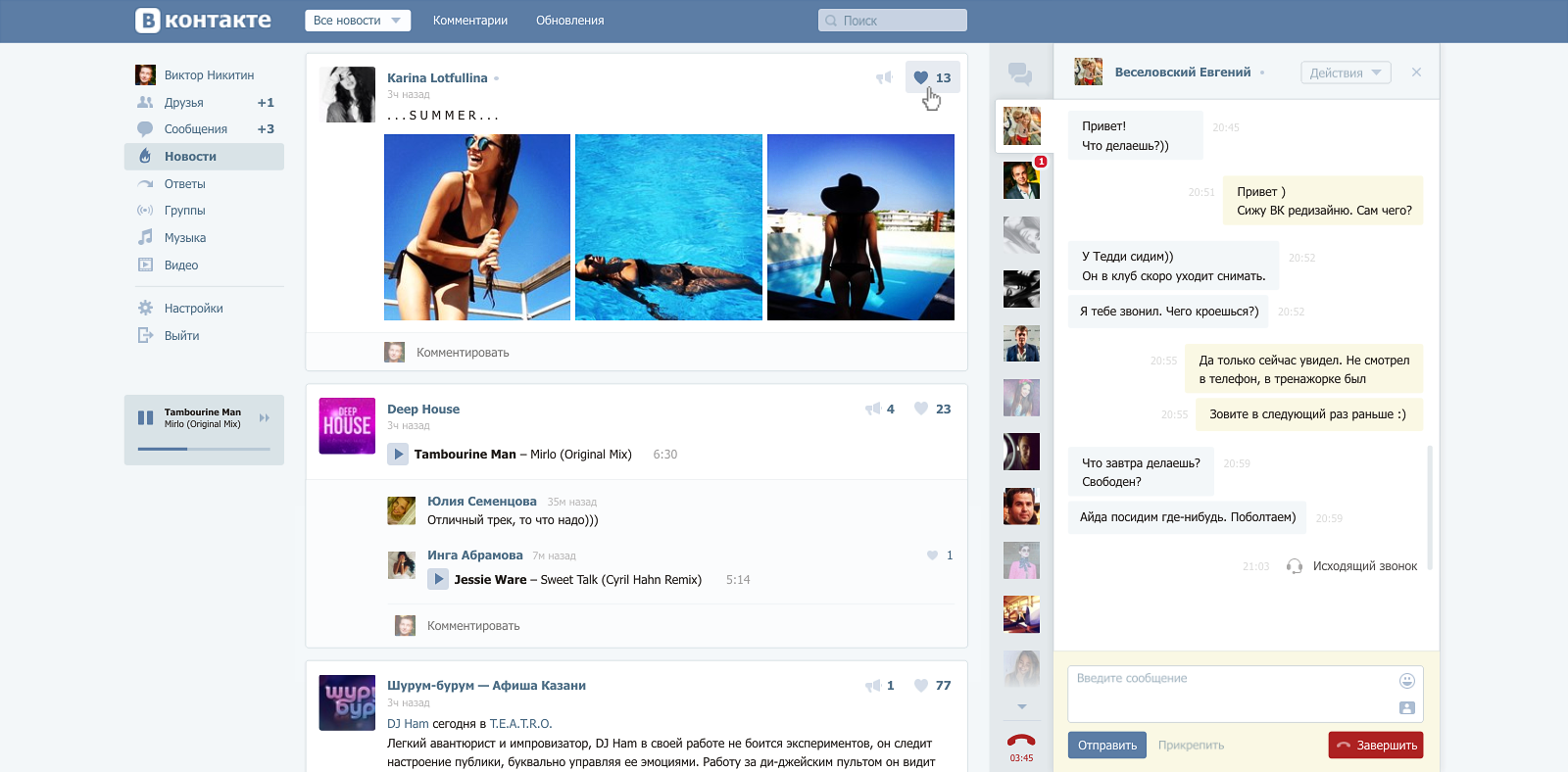
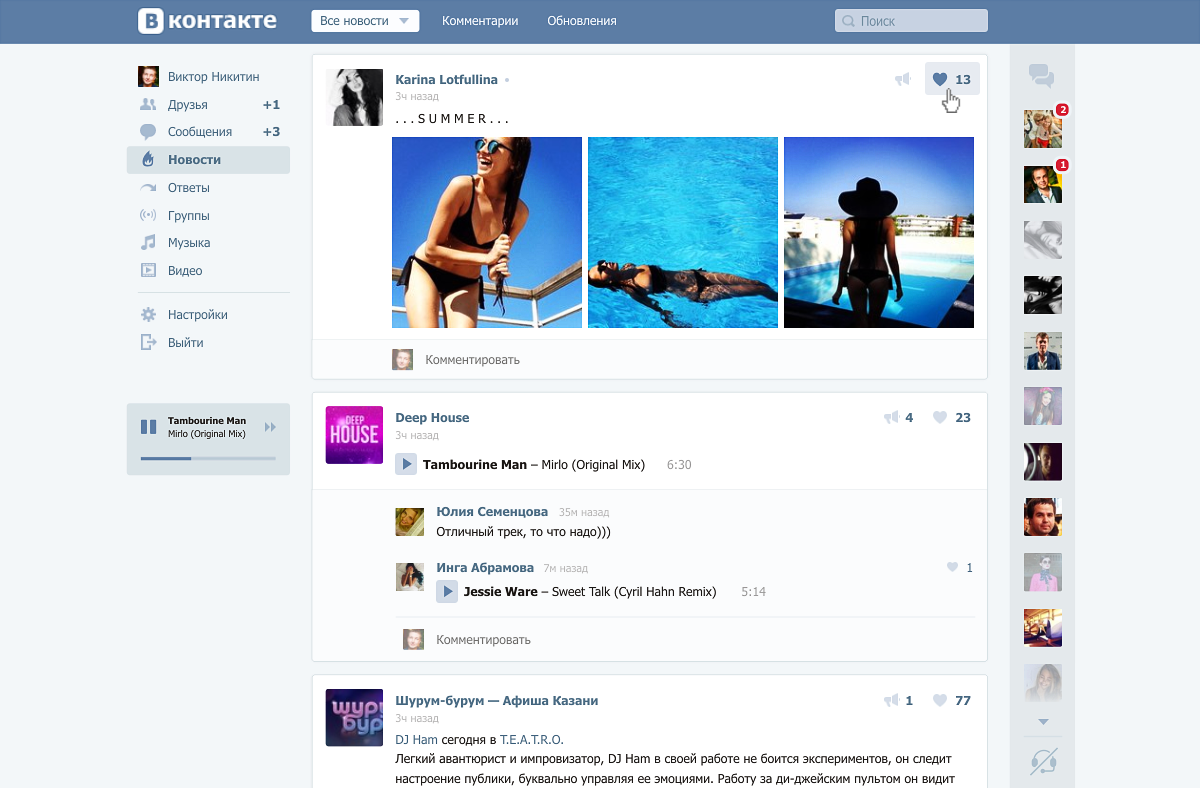
Свое решение я построил на 4-м подходе: экран с двумя активными окнами. Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера.

На небольших (<1440пк) экранах окно чата сворачивается.

При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.

Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:




Детали за кадром
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.


2. Разделение на блоки. Посты расклеились на независимые блоки.


3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.


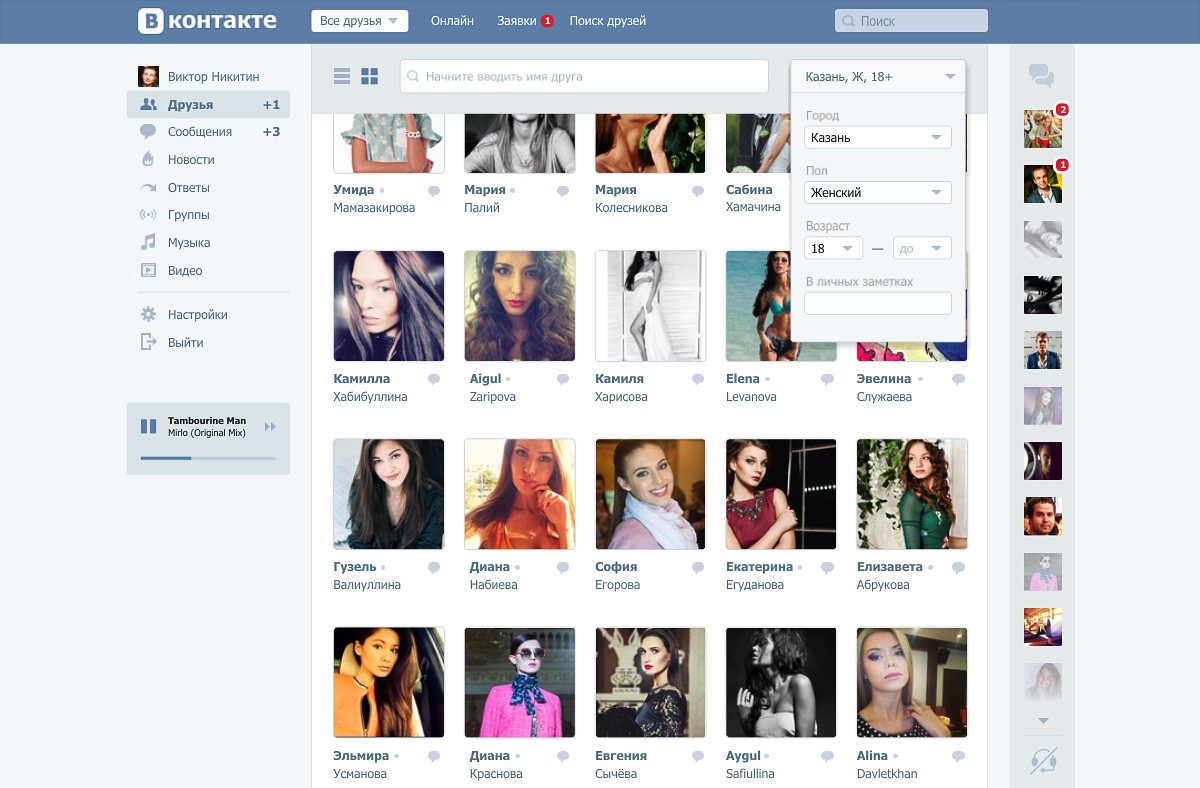
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.


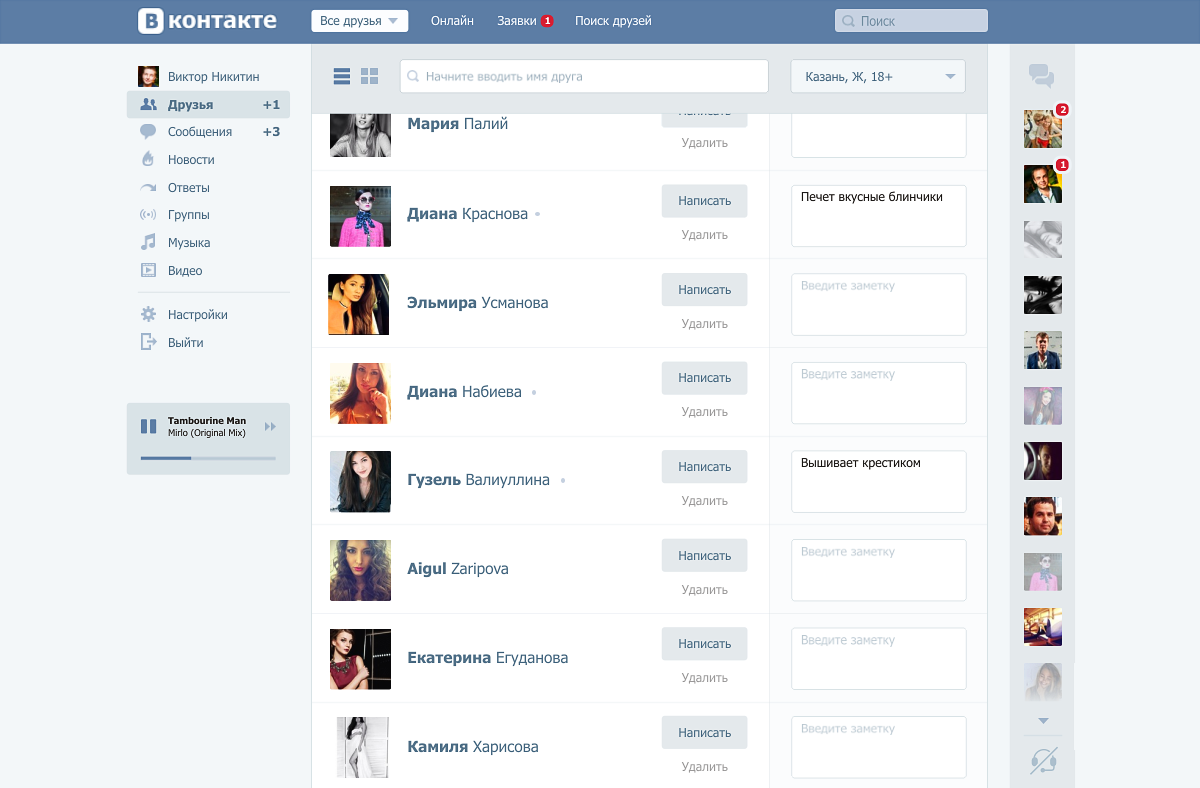
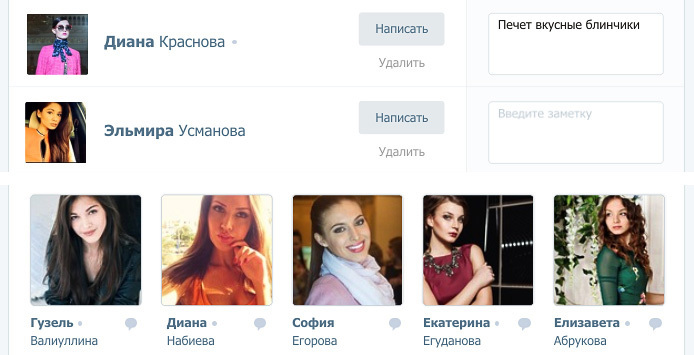
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.


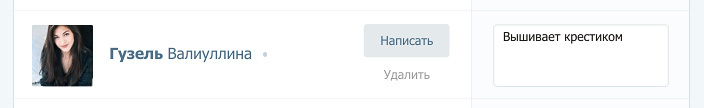
6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.


7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.



Вместо постскриптума
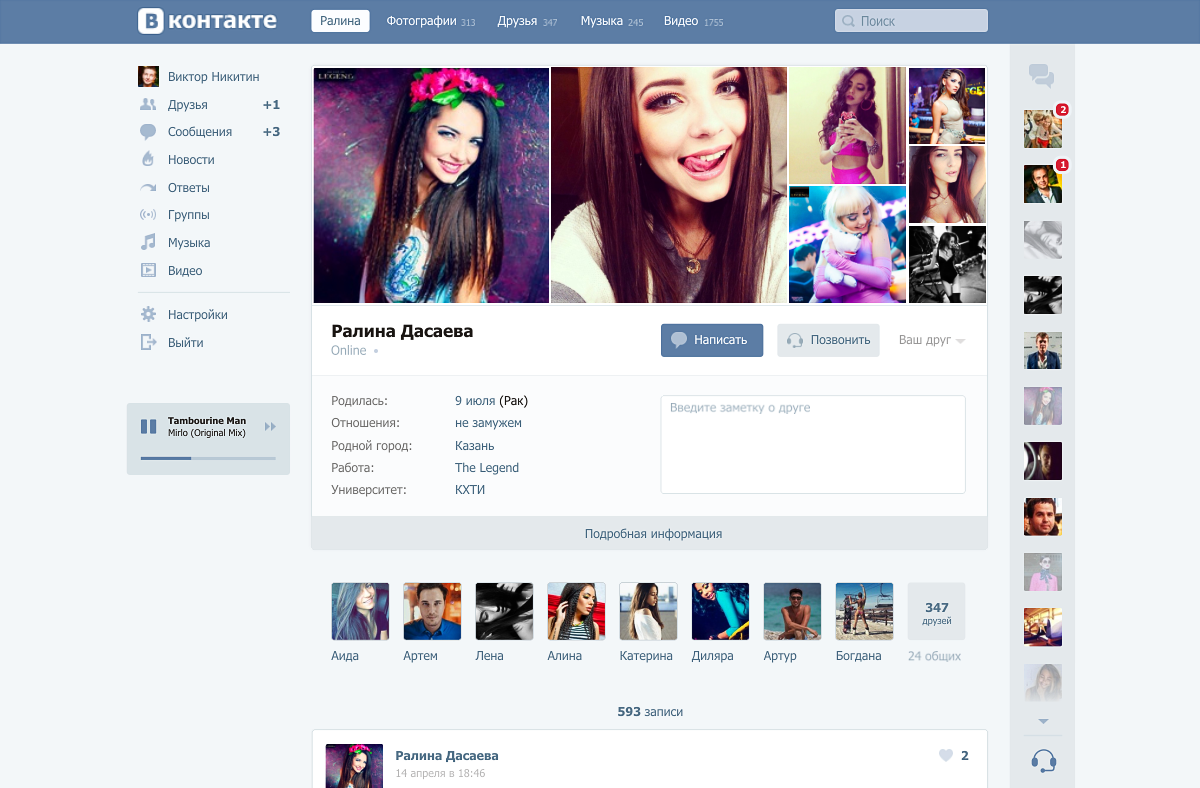
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:


На этом все, спасибо за внимание.


Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
ссылка на оригинал статьи http://habrahabr.ru/post/256315/
Добавить комментарий