Маленькая зарисовка на тему того, как разработать высокоуровневую архитектуру приложения.
Предположим, что с будущей функциональностью Вы определились. Тогда Вы точно знаете, кто или что будет поставлять данные, кто/что будет их потреблять и какие преобразования данных должна выполнять сама система.
Возьмите лист бумаги и карандаш. Если не сильно уверены в своих силах, то ещё и резинку, чтобы править схему. Более продвинутые читатели могут обратиться к профессиональным инструментам для проектирования архитектуры в электронном виде.
Теперь выясните, кто будет обращаться к вашей системе, чтобы передать или забрать данные, а к чему будет обращаться Ваша программа. Те системы или пользователи, которые обращаются к программе сами, нарисуйте схематически на листе бумаги вверху. Те, к которым будет обращаться программа (включая БД), — снизу.
Теперь нарисуйте под каждым нарисованным сверху субъектом прямоугольник с названием UI или API — это интерфейсы, к которым будет обращаться пользователь или внешняя управляющая система. Иногда UI тоже может обращаться к API. Объедините все прямоугольники с UI одним контуром и обзовите слоем представления. Объедините все прямоугольники с API и обзовите слоем сервисов.
Для систем, нарисованных снизу, укажите компоненты, которые будут отвечать за доступ к этим системам. Объедините все эти компоненты одним контуром и обзовите слоем доступа к данным.
Между слоем сервисов и слоем доступа к данным нарисуйте большой контур и назовите его слоем бизнес-логики. В маленьких прямоугольниках внутри этого контура перечислите основные бизнес-задачи. Один компонент Вашей системы будет решать одну бизнес-задачу.
Теперь справа нарисуйте несколько длинных прямоугольников снизу доверху и напишите в них: журналирование, конфигурация, мониторинг производительности, обработка исключений и что-то ещё, что является общей инфраструктурой (или сквозной функциональностью) для всех слоёв вашей программы.
Вы получили логическую архитектуру приложения. Разбросайте слои по серверам — получите физическую архитектуру.
Теперь вам остаётся детально проработать каждый маленький квадратик.
А теперь маленький практический пример.
Для примера я возьму совершенно виртуальный проект системы контроля успеваемости для средней школы. Возьму её по двум причинам. Во-первых, все мы учились в школе. Во-вторых, у многих из нас дети сейчас учатся в той же школе. Из-за этого, надеюсь, предметная область будет всем понятна.
Итак, наша система будет предназначена для ведения электронных дневников учащихся и электронных классных журналов. В довесок пусть система имеет некоторый дополнительный набор функций, позволяющий учащимся, родителям и преподавателям обмениваться сообщениями, а руководству школы — контролировать учебный процесс.
Итак, пользователями нашей системы будут учащиеся, их родители, учителя и руководство школы. Кроме того, пользователями будут являться администраторы системы, которым важно получать информацию о событиях в системе и выполнять некоторые сервисные операции. Перечислять варианты использования не будем, не о них речь.
Пользователи будут взаимодействовать с нашей системой либо посредством web-интерфейса, либо с помощью мобильного приложения. Оба пользовательских интерфейса предназначены для школ, которые не могут себе позволить разработку своего собственного сайта. Остальные смогут обращаться к нашей системе через web-сервисы.
Сервисов будет четыре: электронный дневник, электронный журнал, организация учебного процесса и администрирование.
Под слоем сервисов будет слой бизнес-логики, состоящий из десятка компонентов, решающих бизнес-задачи пользователей.
Данные будут храниться в базе данных. Причём базы будет две: боевая и архивная.
Система будет экспортировать/импортировать данные из файлов. Кроме того, будет две внешние системы, к которым наша система будет подключаться удалённо: система справочной информации и информационная система Департамента образования.
Сквозную функциональность будут составлять механизмы журналирования, мониторинга, управления конфигурацией, обеспечения безопасности.
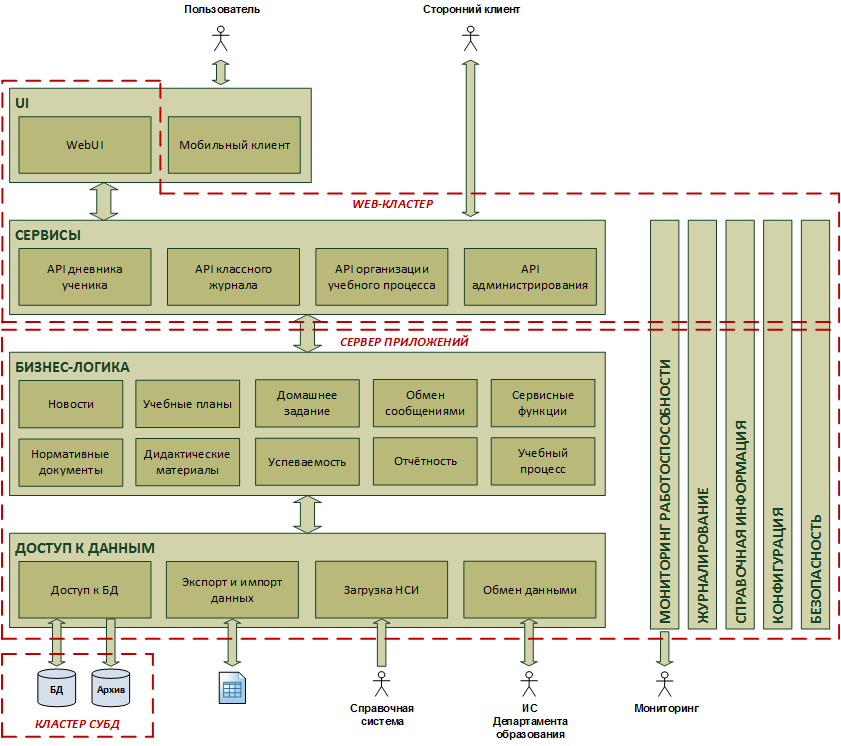
В итоге, получаем вот такую простую схему:

Теперь можно выделить физические узлы. Web-интерфейс пользователя и сервисы будут развёрнуты в web-кластере. Слои бизнес-логики и доступа к данным будут реализованы на сервере приложений. Базы данных разместятся в отдельном отказоустойчивом кластере. Позже можно будет все узлы изобразить в виде красивой схемы физической архитектуры.
Надеюсь, пример понятен.
ссылка на оригинал статьи http://habrahabr.ru/post/257677/
Добавить комментарий