Привет.
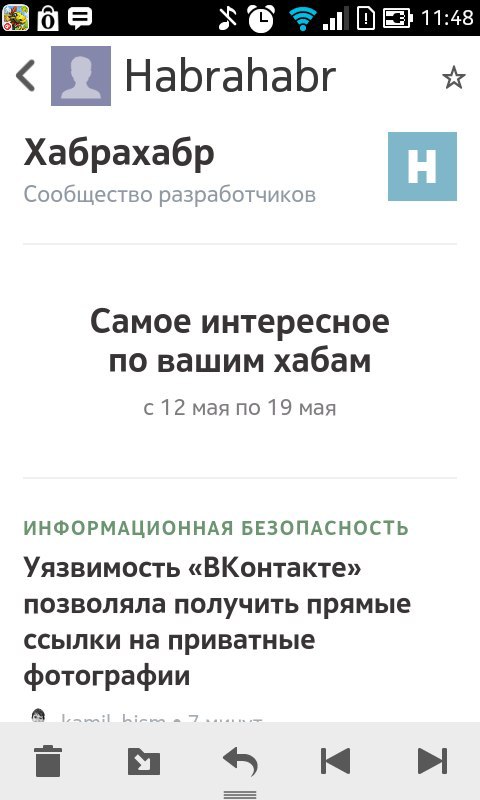
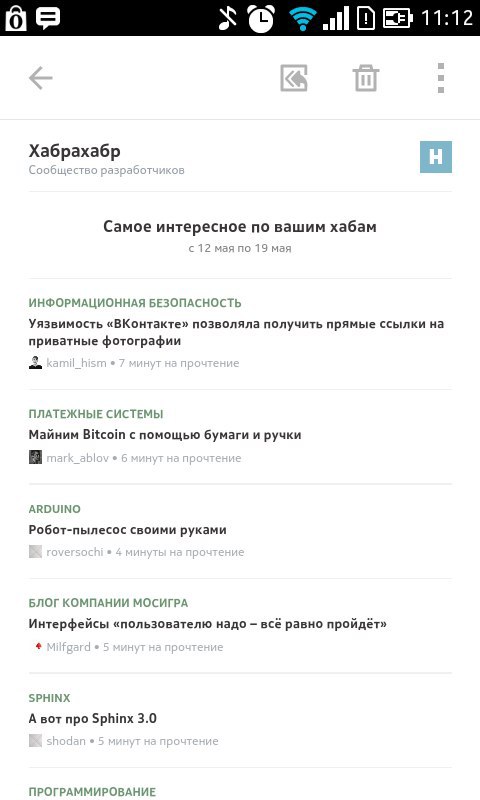
В очередной раз получив письмо от хабра, я расстроился. А дело вот в чем. На скриншоте слева мы видим нормальное адаптированное письмо. Так оно отображается во всех вменяемых мобильных почтовых клиентах, которые поддерживают media queries. Теперь давайте взглянем на скрин справа. Таким письмо мы видим в мобильных Gmail, Yandex, Mail.ru клиентах как на андроиде, так и на яблочке. Как вы уже возможно догадались, эти клиенты media queries не поддерживают.


В случае с хабром задача проста до боли. Нам нужно отказаться от медиазапросов в пользу банальной резиновой верстки с кусочками магии. Давайте представим, что текущее письмо хабра — это #NEWSLETTER# для упрощения восприятия кода.
Прежде всего рассмотрим обертку письма в ее текущем виде:
<div style="border:0;padding:0;margin:0;background-color:#fff;font-family:'PT Sans',Helvetica Neue,Helvetica,Lucida Grande,tahoma,verdana,arial,sans-serif;text-align:center" bgcolor="white"> <div style="background-color:#fff"> <table align="center" width="624" cellpadding="12" cellspacing="0" style="border-collapse:collapse"> <tr> <td> #NEWSLETTER# </td> </tr> </table> </div> </div> Давайте избавимся от мусора:
<table align="center" width="624" cellpadding="12" cellspacing="0" style="border-collapse:collapse"> <tr> <td> #NEWSLETTER# </td> </tr> </table> Уже намного лучше. А теперь давайте сделаем обертку адаптивной:
<style> body { margin:0; } @media only screen and (min-width: 600px) { .wrapper { width:600px !important; } /* устанавливаем ширину обертки в 600px для десктопов, которые поддерживают медиазапросы */ } </style> <!--[if gte mso 9]> <style> .wrapper { width:600px !important; } /* устанавливаем ширину обертки в 600px для Аутлука */ </style> <![endif]--> <!--[if lte mso 9]> <style> .wrapper { width:600px !important; } /* устанавливаем ширину обертки в 600px для Аутлука */ </style> <![endif]--> <table class="wrapper" align="center" width="600" cellpadding="10" cellspacing="0" style="border-collapse:collapse; margin:auto; width:auto; max-width:600px;"> <tr> <td> #NEWSLETTER# </td> </tr> </table> Вот и все. Какую выгоду мы из этого извлекли: письмо адаптировано под все мобильные почтовые клиенты без исключения, единственное за чем необходимо следить — это отсутствие внутри обертки элементов, которые превышают 300px по своей ширине ширине. Внутри только резина. А так же для каждого текстового блока должна быть div обертка с форматированием текста.
Тем не менее во всей этой схеме есть один маленький косяк. the Bat! не поддерживает max-width, хаки, вынесенные стили и медиазапросы. Поэтому в этом почтовике наше письмо будет во всю ширину почтовика. Согласитесь, это небольшая жертва по сравнению с адаптацией трех мобильных клиентов? Тем не менее, если вдруг кто нибудь предложит рабочее решение, получит от меня бонус.
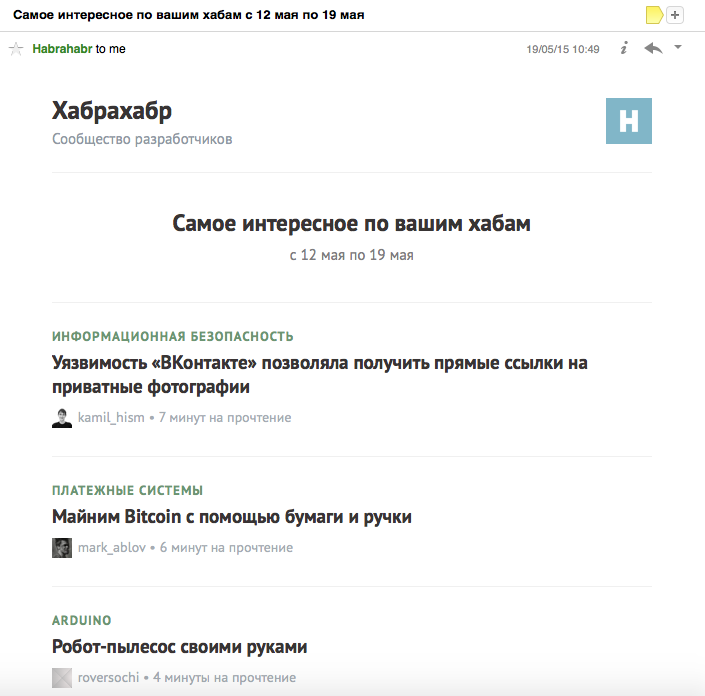
Субъективный пост скриптум: размер шрифта в письме слишком большой. На десктопах выглядит нормально, но на смартфоне отжирается уйма свободного места. Достаточно уменьшить размер заголовков топиков до 16px и будет конфетка. Прилагаю скрин десктопной версии письма для тех, кто не в курсе как оно выглядит.

ссылка на оригинал статьи http://habrahabr.ru/post/258317/
Добавить комментарий