Эта статья содержит описание, как создать устройство на основе Intel Edison, которое проверяет Twitter и меняет цвет шара Orbotix Sphero, если появляется новый твит с хэштегом #intelmaker. Дополнительно будет рассмотрен небольшой пример, который использует встроенный светодиод на плате при отсутствии шара Sphero.
Несколько слов об Orbotix Sphero. Это роботизированный шар, внутри которого находится двигатель и подсветка. Им можно управлять через Bluetooth. Есть различные приложения и игры для телефонов, которые с ним работают.
В этой статье будет использована способность шара менять цвет. Итак, нам потребуется:
- Шар Sphero.
- Аккаут на Твитере.
- Настроенная и подключенная плата Intel® Edison. Для этого шага можно посмотреть следующие ссылки:
- Установленный и подсоединенный к вашей плате Intel® XDK IoT Edition. Getting Started with Intel® XDK IoT Edition on Intel® IoT Platforms.
Создание приложения
Эта часть содержит шаги для создания нового проекта в Intel XDK IoT Edition с кодом для обновления состояния шара Sphero.
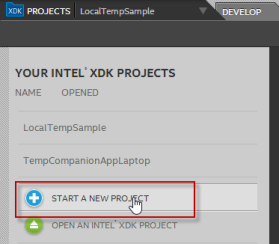
1. В приложении Intel XDK IoT Edition выберите вкладку «Projects». Нажмите «Start a New Project».

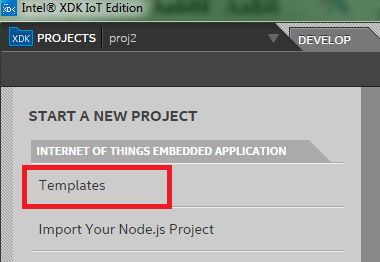
2. В секции «Internet of Things Embedded Application» нажмите «Templates»:

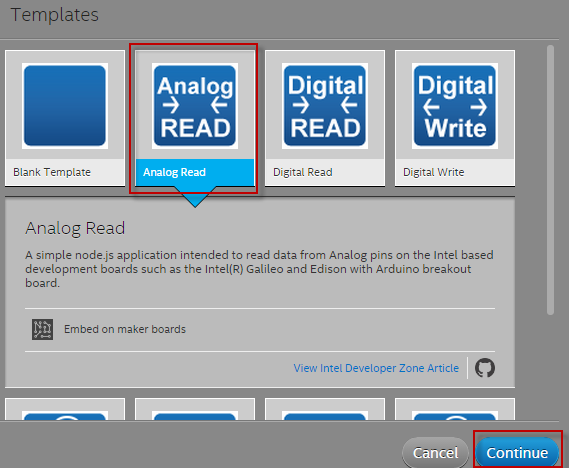
3. Выберите любое приложение и нажмите «Continue».

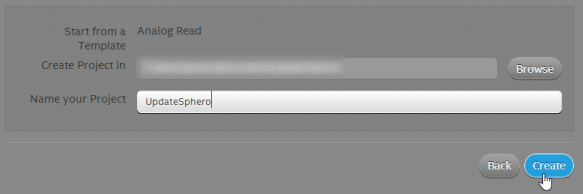
4. В поле «Name your Project» введите имя вашего проекта и нажмите «Create».

5. Откроется ваш новый проект. Будет показан файл main.js. Удалите все его содержимое и замените следующим кодом:
var twitter = require('mtwitter'); var colors = require('colors'); var moment = require('moment'); var spheron = require('spheron'); var sphero = spheron.sphero(); var spheroPort = '/dev/rfcomm0'; var COLORS = spheron.toolbelt.COLORS; var newMessage = false; var lastTweet = '21:35:5'; var twit = new twitter({ consumer_key : 'xxxxxxxxxxxxxxxxxxxxx', consumer_secret : 'xxxxxxxxxxxxxxxxxxxxx', access_token_key : 'xxxxxxxxxxxxxxxxxxxxx', access_token_secret : 'xxxxxxxxxxxxxxxxxxxxx' }); console.log('Starting'.cyan); setInterval(function() { twit.get('search/tweets', {q: '#intelmaker'}, function(err, item) { console.log(item.statuses[0].created_at.substring(11, 18).cyan) console.log(lastTweet); console.log("From isNew(): ", newMessage); if(item.statuses[0].created_at.substring(11, 18) === lastTweet) { console.log("we here"); newMessage = false; } else{ newMessage = true updateSphero(true); lastTweet = item.statuses[0].created_at.substring(11, 18); } }); }, 1000); function updateSphero(flag) { console.log('updating sphero'); sphero.on('open', function() { sphero.setRGB(COLORS.RED, false); setTimeout(function(){sphero.setRGB(COLORS.BLUE, false);}, 2000); }); sphero.open(spheroPort); }6. На левой панели выберите файл package.json. В секции «dependencies» добавьте все модули, которые потребуются в программе:
"dependencies": { "mtwitter":"latest", "colors":"latest", "moment":"latest", "spheron":"latest" } 
Twitter-приложение
Эта часть описывает шаги по созданию нового Twitter-приложения и получения ключей, которые позволят вашему приложению взаимодействовать с Твиттером.
1. Зайдите на страницу приложений Твиттера «Twitter Apps», используя ваш твиттер-аккаунт.
2. Нажмите «Create New App». Откроется страница задания параметров нового приложения.

3. На этой странице сделайте следующее:
a. В поле «Name» введите имя вашего приложения.
b. В поле «Description» введите описание.
c. Введите URL вашего сайта в поле «Website».

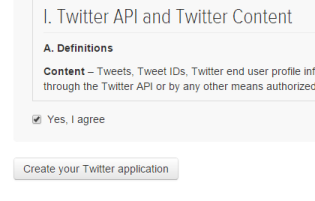
4. Прочитайте условия использования, и если согласны, отметьте «Yes, I agree». Нажмите «Create your Twitter Application».

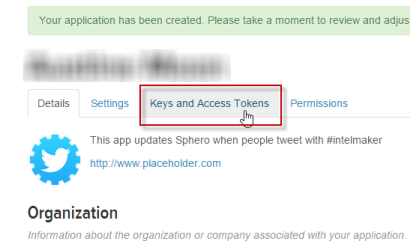
5. Нажмите на вкладку «Keys and Access Tokens».

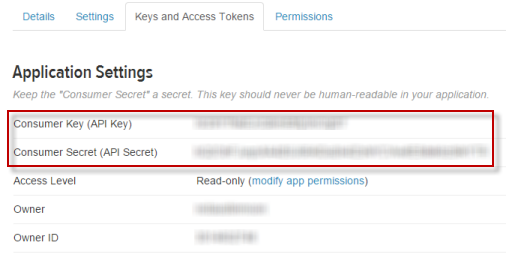
6. В разделе настроек «Application Settings», скопируйте пользовательский ключ из поля Consumer Key (API Key) и секретный ключ из поля Consumer Secret (API Secret) и вставьте их в вашу программу редактирования текстов, например, Блокнот.

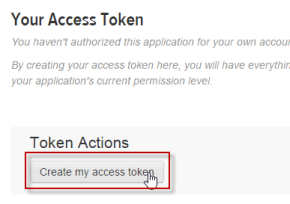
7. В секции «Your Access Token» нажмите «Create my access token».

8. Скопируйте токен из поля «Access Token» и секретный токен из поля «Access Token Secret» и вставьте в вашу программу редактирования текстов.

9. В приложении Intel XDK IoT Edition в файле main.js перейдите к строке, которая начинается с consumer_key. Вставьте настоящие ключи, которые вы ранее скопировали, в значение переменных consumer_key, consumer_secret, access_token_key и access_token_secret.

Соединение
Подключаем плату Edison к Sphero, используя Bluetooth:
1. Подключитесь к вашей плате через окно терминала.
2. Чтобы активировать Bluetooth и просканировать доступные устройства, введите следующие команды:
rfkill unblock bluetooth bluetoothctl 3. MAC-адрес вашего Sphero должен быть на нижней части коробки в формате XX-XX-XX-XX-XX-XX. Если вы не можете найти MAC-адрес, сделайте следующее:
a. Введите команду:
scan on b. Найдите ваш Sphero в списке и скопируйте MAC-адрес.
c. Введите команду:
scan off4. Соедините вашу плату и Sphero, введя следующие команды:
pair SpheroMacAddress exit rfcomm bind 0 SpheroMacAddress 1MAC-адрес должен быть в формате XX:XX:XX:XX:XX:XX. Это создаст подключение к Sphero.
Выгрузка кода на плату
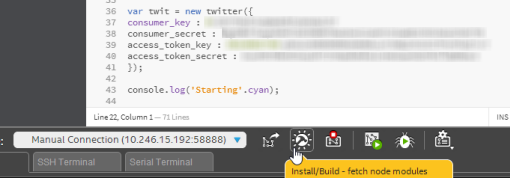
Теперь можно построить наше приложение и выгрузить его на плату. После выполнения следующих шагов цвет вашего шара Sphero будет изменяться при поступлении нового твита. В приложении Intel XDK IoT Edition нажмите иконку «Install/Build» . Если будет задан вопрос выгрузить или построить проект «upload or build» выбирайте построить «Build».
. Если будет задан вопрос выгрузить или построить проект «upload or build» выбирайте построить «Build».
Когда проект будет построен, появится сообщение об этом. Нажмите иконку «Upload»  , чтобы выгрузить проект на плату.
, чтобы выгрузить проект на плату.
Нажмите иконку «Run»  , чтобы запустить ваш проект. Теперь ваш Sphero будет проверять Twitter раз в секунду и зажигаться на секунду синим, если кто-то сделает твит с хэштегом #intelmaker.
, чтобы запустить ваш проект. Теперь ваш Sphero будет проверять Twitter раз в секунду и зажигаться на секунду синим, если кто-то сделает твит с хэштегом #intelmaker.
Если нет шара Sphero
Дополнение от переводчика: если нет шара Sphero, можно сделать мигание встроенного светодиода на плате, который подключен к 13-му цифровому выводу. И чтобы чаще наблюдать это событие, можно сделать поиск какого-нибудь распространенного хэштега из Top’а, например #gameinsight.
var twitter = require('mtwitter'); var mraa = require('mraa'); var lastTweet = 'XX:XX:XX'; var myOnboardLed = new mraa.Gpio(13); myOnboardLed.dir(mraa.DIR_OUT); var twit = new twitter({ consumer_key : 'XXXXXXXXXXXXXXXXXXXXXXXXX', consumer_secret : 'XXXXXXXXXXXXXXXXXXXXXXXXX', access_token_key : 'XXXXXXXXXXXXXXXXXXXXXXXXX', access_token_secret : 'XXXXXXXXXXXXXXXXXXXXXXXXX' }); console.log('Starting'); setInterval(function() { console.log('--------------'); twit.get('search/tweets', {q: '#gameinsight'}, function(err, item) { if( item !== null ) { currTweetTime = item.statuses[0].created_at.substring(11, 18); if( currTweetTime !== lastTweet) { console.log( 'Have new message: ' + item.statuses[0].text); lastTweet = currTweetTime; updateLed(); } } }); }, 1000); function updateLed() { myOnboardLed.write(1); setTimeout(function(){myOnboardLed.write(0);}, 500); }В файле package.json достаточно добавить следующие зависимости:
"dependencies": { "mtwitter":"latest" }
Дополнительные ресурсы:
- Getting Started with Intel® XDK IoT Edition on Intel® IoT Platforms
- Intel® XDK IoT Edition: Create, Test, and Deliver Internet of Things Solutions
- Intel® XDK IoT Edition: Debug and Test Overview
- An Introduction to Intel® App Preview Mobile App
ссылка на оригинал статьи http://habrahabr.ru/post/258163/
Добавить комментарий