
Всем привет. Хочу поделиться с вами своим небольшим проектом, идея которого пришла мне в голову на кануне празднования 9 мая. Тогда я уже никак не успевал реализовать задуманное, так что было решено постараться успеть сделать всё к 22 июня. И вот буквально сегодня ночью доделал. Идея была в том чтобы показать на карте Москвы улицы, названные в честь героев Великой Отечественной Войны.
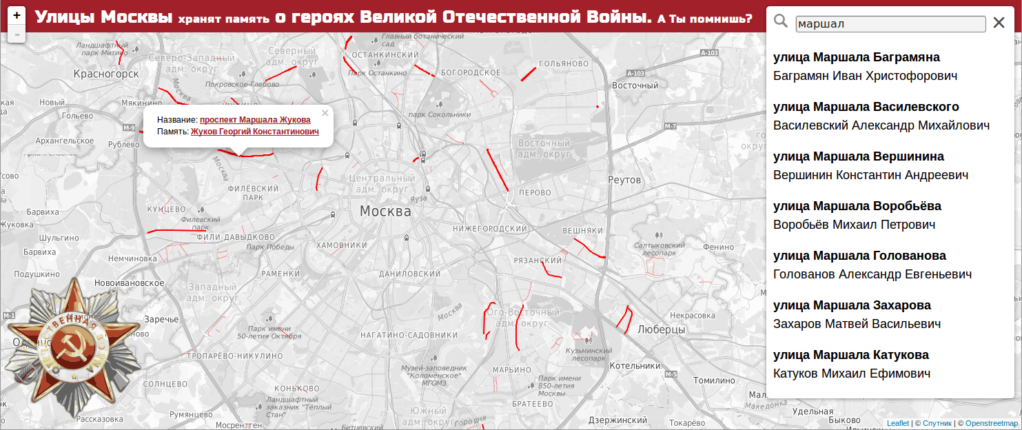
Все мы ходим и ездим по улицам, названия которых имеют своё историческое обоснование, но мало кто из нас об этом задумывается. Вот и я в процессе сбора данных заново открыл для себя много улиц, о которые даже и не догадывался, что они названы в честь героев. Предлагаю и вам посмотреть знакомые места, узнать новое для себя, и отдать дань памяти людям, пожертвовавшим столь многим ради нас с вами: Улицы и Герои.
Технические детали
Ну поскольку мы на хабре, расскажу немного про то как всё устроено, тем более есть интересные решения. Проект основан на данных из OSM и Wikipedia. Для отрисовки карты используется leaflet.js с рядом плагинов. Для поиска используется изменённый плагин leaflet-fusesearch (оригинал работает только с маркерами), очень классная штука, может искать сразу по нескольким полям записи. Посмотреть проект можно на github: Streets-of-Valour-and-Victory.
Линии улиц были вытащены из OSM, при этом в зависимости от типа линии им была присвоена категория, чтобы затем можно было синхронизировать их отрисовку с используемым картостилем. Дело в том что в большинстве случаев народ не заморачивается и делает линии фиксированной толщины вне зависимости от зума, выглядит это довольно некрасиво. Решение выглядит примерно так:
"11": { "motorway": { "color": "#FF0000", "weight": 3.6, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "mainroad": { "color": "#FF0000", "weight": 2, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "minorroad": { "color": "#FF0000", "weight": 0.4, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "service": { "color": "#FF0000", "weight": 0.3, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "noauto": { "color": "#FF0000", "weight": 0.3, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" } } Нам нужно расписать стили для каждой категории для всех зумов, ориентироваться при этом можно на картостиль osm-bright. Это позволило сделать лини полупрозрачными, чтобы было видно названия улиц. Тут есть небольшая проблемка, когда части составной улицы накладываются друг на друга, но это всё решаемо хитрыми манипуляциями с данными в postgis, и будет решено при следующем обновлении данных. Да, про обновление. Присылайте мне улицы, которые вы не нашли на карте или в списке, буду очень признателен!
Тайлы. Сейчас использую тайлы спутника, а дальше посмотрим как дела обстоять будут.
В принипе на этом всё. Если есть какие-то вопросы, задавайте. Если кто-то хочет сделать нечто подобное для другого города — пишите, помогу. Надеюсь карта будет вам интересна, и не забудьте поделится с друзьями!
P.S. ошибки и опечатки присылайте в личку, времени на подробную вычитку не было, так что всё может быть
ссылка на оригинал статьи http://habrahabr.ru/post/260893/
Добавить комментарий