 На стремительно развивающийся рынок PaaS приходят все новые игроки. Не так давно в бой вступила IBM, представив широкой программерской общественности сервис Bluemix. Просто облаком с возможностью выполнения Push-to-Deploy уже никого не удивишь, и поэтому конкуренция переместилась из зоны «посмотрите, у нас тоже есть облако!» в сторону «у нас удобный интерфейс, готовые сервисы “из коробки” — и все это совершенно бесплатно, пока ваш проект не вырос». Под катом я покажу, как с помощью этой современной системы PAAS и всего нескольких строк кода сделать сервис, который будет внимательно следить за сайтом какой-нибудь онлайн-игры и присылать push-уведомления, как только появится любопытная новость.
На стремительно развивающийся рынок PaaS приходят все новые игроки. Не так давно в бой вступила IBM, представив широкой программерской общественности сервис Bluemix. Просто облаком с возможностью выполнения Push-to-Deploy уже никого не удивишь, и поэтому конкуренция переместилась из зоны «посмотрите, у нас тоже есть облако!» в сторону «у нас удобный интерфейс, готовые сервисы “из коробки” — и все это совершенно бесплатно, пока ваш проект не вырос». Под катом я покажу, как с помощью этой современной системы PAAS и всего нескольких строк кода сделать сервис, который будет внимательно следить за сайтом какой-нибудь онлайн-игры и присылать push-уведомления, как только появится любопытная новость.
Зачем нам зомби
Выбирать в качестве примера приложение «Hello world!» не очень интересно. Гораздо занятнее сделать минимально работающий прототип чего-нибудь полезного. Например, приложение для отслеживания изменений на сайте. В Интернете есть множество решений для этой задачи, начиная с VisualPing и заканчивая расширением для Сhrome. Большинство из них хотят денег за быстрые уведомления, грешат ложными срабатываниями — в общем, всем своим видом показывают что это хорошая, годная ниша. В качестве подопытного кролика будет выступать моя любимая игра с зомби — надо же как-то привлекать ваше внимание 🙂
Создаем себе облако
 Наше решение будет состоять из четырех частей:
Наше решение будет состоять из четырех частей:
- Облако Bluemix с push-уведомлениями наперевес.
- Google Cloud Messaging для отправки уведомлений.
- Android-приложение, получающее push-уведомления.
- Приложение Node.js в облаке, внимательно следящее за сайтом и сразу же отсылающее уведомление при появлении новости.
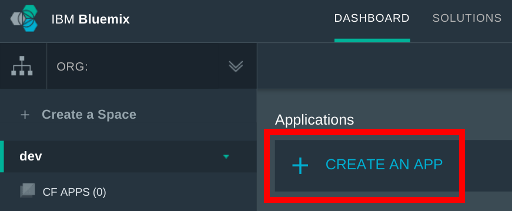
Регистрируемся в Bluemix, заходим в панель управления и создаем приложение Node.js. Для создания приложения достаточно зайти в “dashboard”, указать имя для рабочего окружения (“space”) и выбрать “create an app”:

В следующем окне нужно выбрать тип приложения, для нашего примера это будет “mobile”:

По умолчанию все, что мы создаем, будет жить в рамках free tier, то есть абсолютно бесплатно. Деньги IBM захочет, если нам понадобится много памяти для приложений или мы станем отсылать больше миллиона уведомлений в месяц и т. д.
Важный момент: по умолчанию приложению выделяется 128 мегабайт памяти, а бесплатно можно использовать до 512 Мб. Поэтому сразу после создания увеличьте доступную приложению память, чтобы в погоне за зомби у сборщика мусора был оперативный простор при парсинге HTML.
 Bluemix предлагает удобную абстракцию — теги, позволяющие приложению подписываться и получать push-уведомления только для нужных событий. В нашем примере нужно зайти в раздел “Notifications” и добавить тег с именем mytag.
Bluemix предлагает удобную абстракцию — теги, позволяющие приложению подписываться и получать push-уведомления только для нужных событий. В нашем примере нужно зайти в раздел “Notifications” и добавить тег с именем mytag.
Добавляем немного Google Cloud Messaging
Чтобы сделать пример компактным, я покажу, как отсылать уведомления только на Android, хотя Bluemix предоставляет инструменты и для работы с iOS. Заходим в Google Developers Console, создаем приложение, активируем для него push-уведомления и копируем в Bluemix параметры доступа:

Создаем мобильное приложение
За последние несколько лет средства разработки мобильных приложений шагнули далеко вперед. Я еще помню те времена, когда вдумчивая настройка Eclipse была вступительным экзаменом в мир Android-разработки. Сейчас все не так: скачиваем последнюю версию Android Studio, выбираем Create New Project, затем Blank Activity — и приложение готово. Можно запускать в эмуляторе, можно устанавливать на телефон.
Конкуренция — хорошая штука. В борьбе за разработчиков современные облачные решения предлагают не только саму облачную инфраструктуру, но и целую экосистему, построенную вокруг нее. Включая полезные библиотеки, например, для работы с push-уведомлениями. Чтобы подключить в проект соответствующую библиотеку Bluemix, добавим нужные зависимости в Gradle:
compile 'com.google.android.gms:play-services:+' compile 'com.ibm.mobile.services:ibmbluemix:1.+' compile 'com.ibm.mobile.services:ibmpush:1.+'
Android-приложение состоит из компонентов, обменивающихся между собой сообщениями. Чтобы код Bluemix мог выполнять требуемые задачи, нужно зарегистрировать в AndroidManifest.xml пару компонентов. Там же укажем необходимые приложению права:
<?xml version="1.0" encoding="utf-8"?> <manifest> ... <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" /> ... <application> ... <service android:name="com.ibm.mobile.services.push.IBMPushIntentService"> </service> <receiver android:name="com.ibm.mobile.services.push.IBMPushBroadcastReceiver" android:permission="com.google.android.c2dm.permission.SEND" > <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <category android:name="com.ibm.mbaas.push.android.sample" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.BOOT_COMPLETED" /> <category android:name="com.ibm.mbaas.push.android.sample" /> </intent-filter> </receiver> </application> </manifest>
Теперь можно добавить собственно код работы с уведомлениями. Простейший код, который подпишется на уведомления с тегом mytag, необходимо вставить в MainActivity.java. В коде нужно указать “route”, “app key” и “app secret”, они находятся в разделе “mobile options” на экране управления приложением:
import java.util.List; import com.ibm.mobile.services.core.IBMBluemix; import com.ibm.mobile.services.push.IBMPush; import bolts.Continuation; import bolts.Task; public class MainActivity extends ActionBarActivity { private IBMPush push = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); IBMBluemix.initialize(this, "ff2c1e25-cc27-435d-b93a-a6b46fbc5056", "14d8536672d53bb5eb9d1ba28e83292e6320495c", "http://grigoryvp-test.eu-gb.mybluemix.net" ); push = IBMPush.initializeService(); // Регистрируемся в сервисе. push.register("mydevice", "myuser").continueWith(new Continuation<String, Void>() { @Override public Void then(Task<String> task) throws Exception { if (task.isFaulted()) return null; // Получаем теги, на которые подписаны. push.getSubscriptions().continueWith(new Continuation<List<String>,Void>() { @Override public Void then(Task<List<String>> task) throws Exception { if (task.isFaulted()) return null; // Еще ни на что не подписаны? if (task.getResult().isEmpty()) { // Подписываемся на нужный тег. push.subscribe("mytag").continueWith(new Continuation<String, Void>() { @Override public Void then(Task<String> task) throws Exception { return null; } }); } return null; } }); return null; } }); }
Все, приложение готово. При запуске оно подпишется на push-уведомления. Проверить, что все работает, можно непосредственно через веб-интерфейс Bluemix: переходим в раздел Notifications, выбираем «Отправить уведомление» — и видим уведомление в телефоне.

Следим за зомби
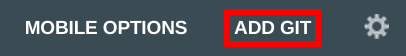
 Нам осталось только научить приложение Node.js (которое мы уже создали в Bluemix на первом шаге) следить за указанным сайтом и отправлять уведомления с помощью еще одной библиотеки от IBM. Кстати, приложение можно редактировать онлайн или добавить в git-репозиторий, разрабатывать и отлаживать локально, а затем деплоить с помощью git push. Для работы с git репозиторием необходимо перейти на “dashboard”, выбрать приложение и в правом верхнем углу экрана приложения выбрать “add git”. Верхняя часть интерфейса поменяется: теперь там будет отображаться url для кланирования git репозитория и кнопка редактирования кода в удобной онлайн IDE:
Нам осталось только научить приложение Node.js (которое мы уже создали в Bluemix на первом шаге) следить за указанным сайтом и отправлять уведомления с помощью еще одной библиотеки от IBM. Кстати, приложение можно редактировать онлайн или добавить в git-репозиторий, разрабатывать и отлаживать локально, а затем деплоить с помощью git push. Для работы с git репозиторием необходимо перейти на “dashboard”, выбрать приложение и в правом верхнем углу экрана приложения выбрать “add git”. Верхняя часть интерфейса поменяется: теперь там будет отображаться url для кланирования git репозитория и кнопка редактирования кода в удобной онлайн IDE:

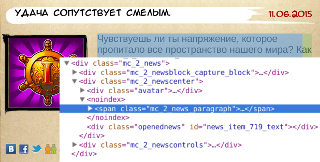
 Для изучения сайта воспользуемся библиотеками Request и Cheerio: первая позволяет одной строкой отправлять HTTPS-запрос и получать содержимое веб-страницы, а вторая предоставляет интерфейс jQuery для поиска нужной информации в полученном HTML-коде. Если внимательно посмотреть на изучаемый сайт через DevTools, то мы увидим, что все самое интересное меняется по CSS-селектору
Для изучения сайта воспользуемся библиотеками Request и Cheerio: первая позволяет одной строкой отправлять HTTPS-запрос и получать содержимое веб-страницы, а вторая предоставляет интерфейс jQuery для поиска нужной информации в полученном HTML-коде. Если внимательно посмотреть на изучаемый сайт через DevTools, то мы увидим, что все самое интересное меняется по CSS-селектору
.mc_2_news:first-child .mc_2_news_paragraph
Код, который будет опрашивать сайт и отсылать push-уведомления, выглядит следующим образом:
var content = ""; var ibmpush = require('ibmpush'); var request = require('request'); var cheerio = require('cheerio'); function periodic() { request("https://www.pi-online.ru/", function (err, res, body) { if (!err && 200 == res.statusCode) { var $ = cheerio.load(body); var contentNew = $(".mc_2_news:first-child .mc_2_news_paragraph").text(); if (content && content !== contentNew) { var message = { "alert" : "something updated", "url": "http://www.google.com" }; req.ibmpush.sendBroadcastNotification(message, null).then( function() { logger.info("send success"); }, function() { logger.info("send failure"); } ); } content = contentNew; } setTimeout(periodic, 60 * 1000); }); } periodic();
Деплоим его в облако — и наше решение готово. Через несколько секунд после обновления сайта вы получите уведомление на мобильный телефон. Бесплатно.
Выводы
Показанное решение максимально простое: нет работы с базой данных, контроля ошибок, отображения текста новости и многих других нужных вещей. Зато оно служит наглядной демонстрацией того, насколько далеко продвинулись современные облачные решения. В рамках бесплатных приложений IBM вы можете создавать сервисы, работающие в круглосуточном режиме, отправлять сотни тысяч push-уведомлений, использовать огромное количество готовых библиотек. Борьба за программистов в самом разгаре, и, надеюсь, здоровая конкуренция принесет свои плоды и сделает нашу работу проще и удобнее.
ссылка на оригинал статьи http://habrahabr.ru/post/260933/
Добавить комментарий