Итак, подошло время рассказать и показать как это все управляется. Как я уже говорил во второй части, после нескольких итераций — все остановилось на HTML + JS. Писать отдельное приложение под Android я не планировал, но жизнь, как обычно, внесла некоторые коррективы.
Ссылки на первые две части:
Пользовательский интерфейс представлен двумя вариантами. Первый – когда параметры и команды группируются с привязкой к отдельным контроллерам, и второй, когда параметры и команды группируются по задачам. Исторически первым появился интерфейс с группировкой по контроллерам, поэтому с него и начнем.
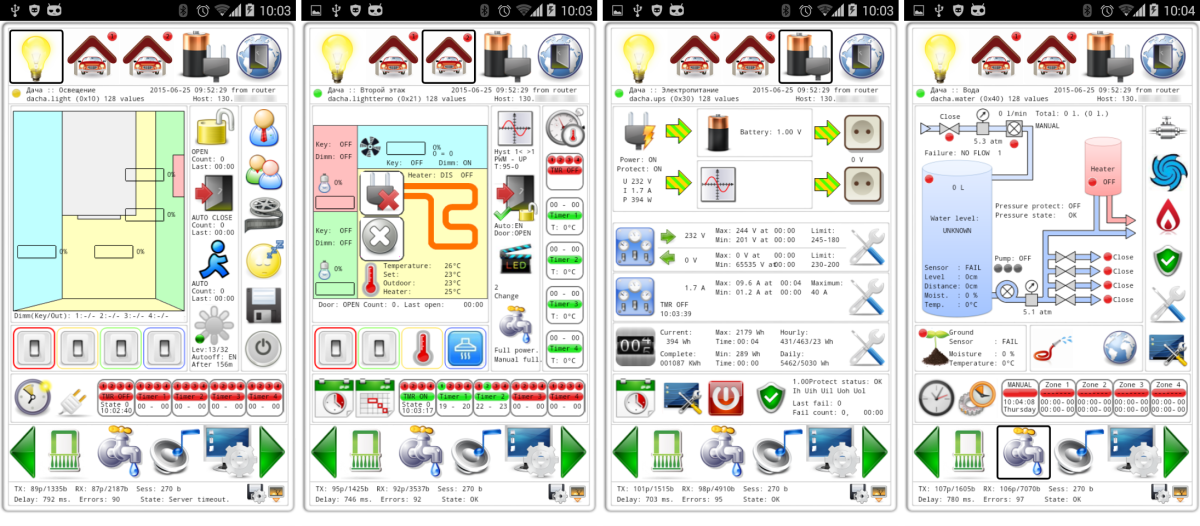
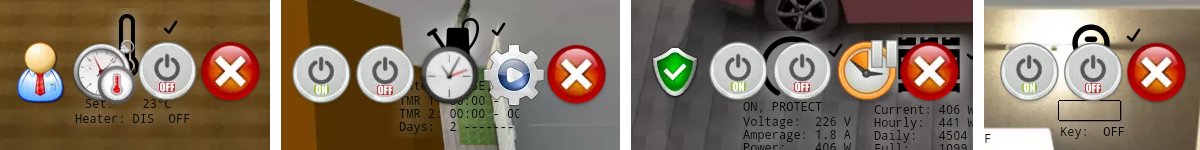
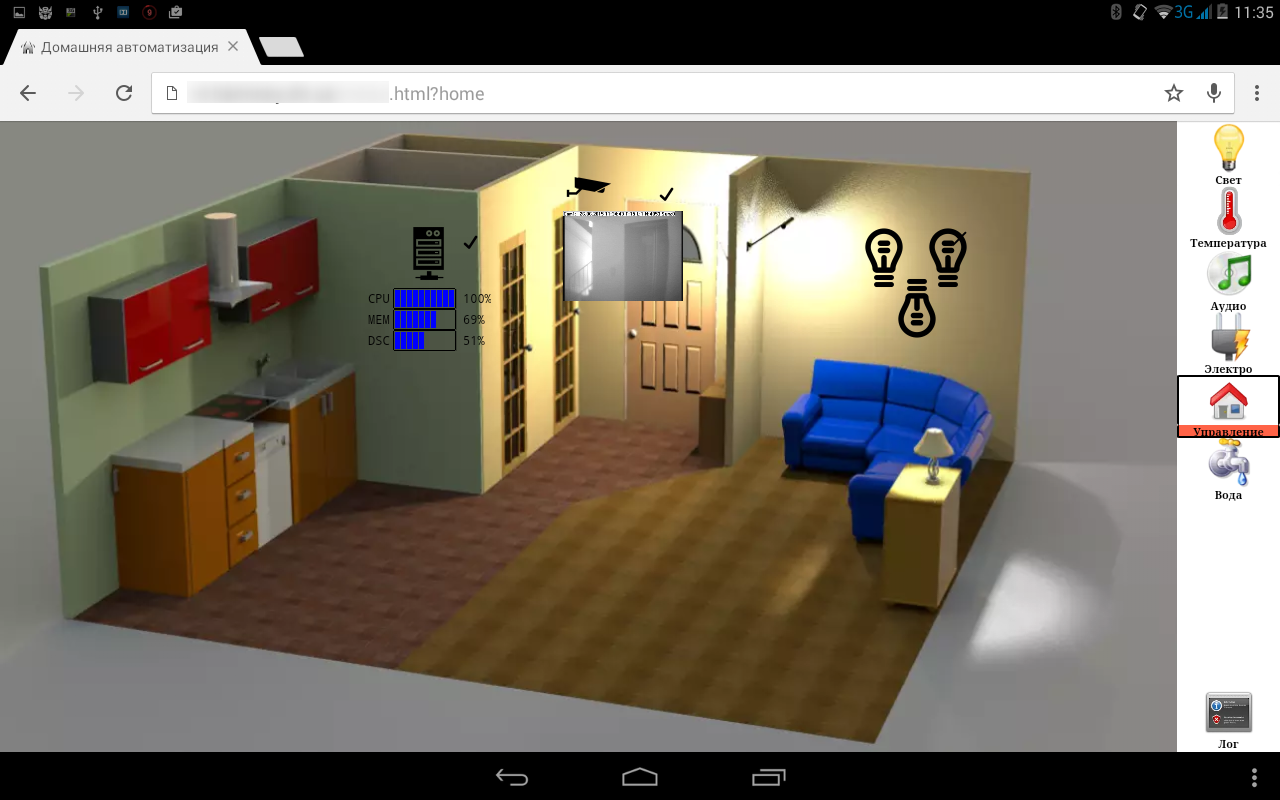
Пользовательский интерфейс №1

Слева направо: контроллер освещения, теплого пола, электроснабжения, водоснабжения и полива.
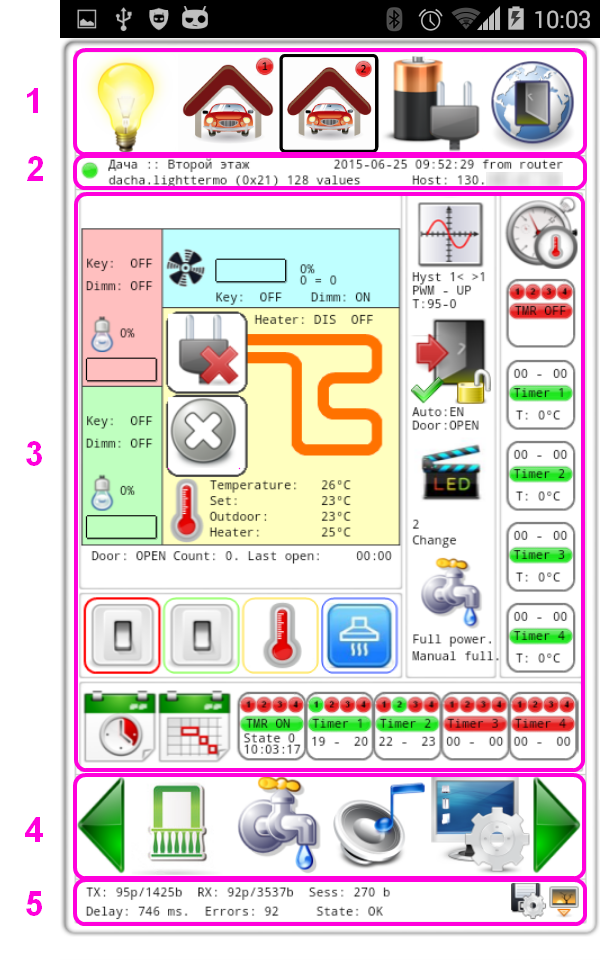
Разберем детально, например, контроллер освещения и отопления.

- 1, 5 — Вкладки переключения контроллеров. Сверху пять фиксированных, снизу – отображаются четыре, остальные можно листать зелеными стрелками.
- 2 – Информация о расположении и описание контроллера, дата и время последнего обновления и адрес.
- 3 – Непосредственно интерфейс управления. Состояние, кнопки управления, таймеры света и температуры, и все остальное.
- 4 – Служебная информация. Передано, принято, таймауты.
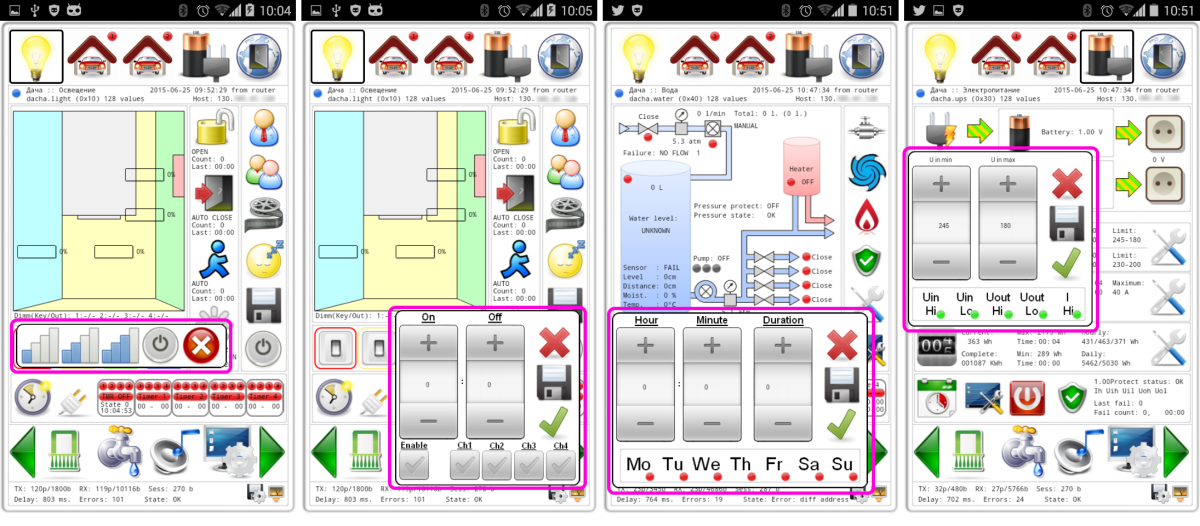
Управление осуществляется либо простым нажатием, либо через всплывающие меню.

Слева направо – меню управления светом в контроллере освещения, меню настроек таймера в нем же, меню настроек таймера полива в контроллере водоснабжения и меню настроек пределов напряжения в контроллере электроснабжения.
В этом виде интерфейса есть один большой плюс – и он же большой минус. Здесь собраны все настройки, параметры и управляющие элементы контроллера, но из-за этого сам интерфейс стал слишком перегруженным. Зачем мне постоянно видеть пороговые значения напряжения или тока? Или способ управления нагревателем и гистерезисы температуры?
Поэтому началась разработка второго варианта пользовательского интерфейса.
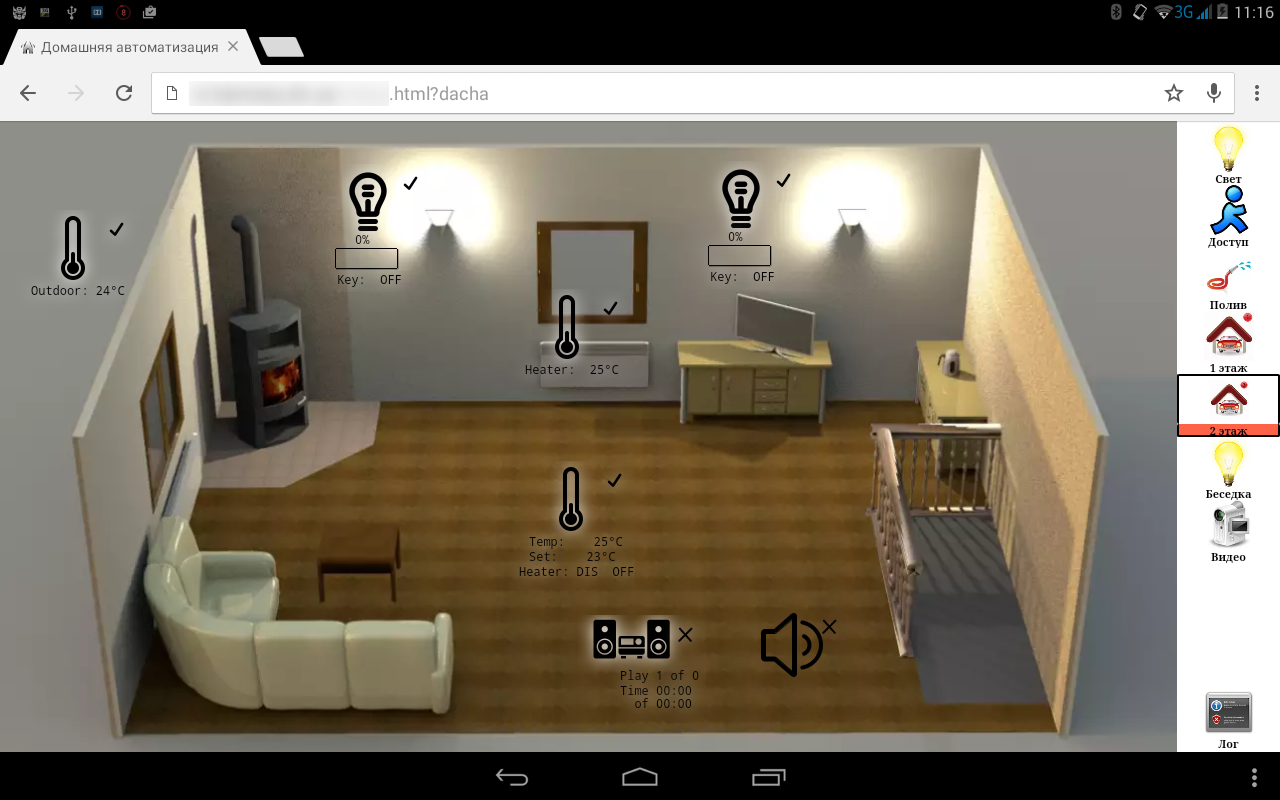
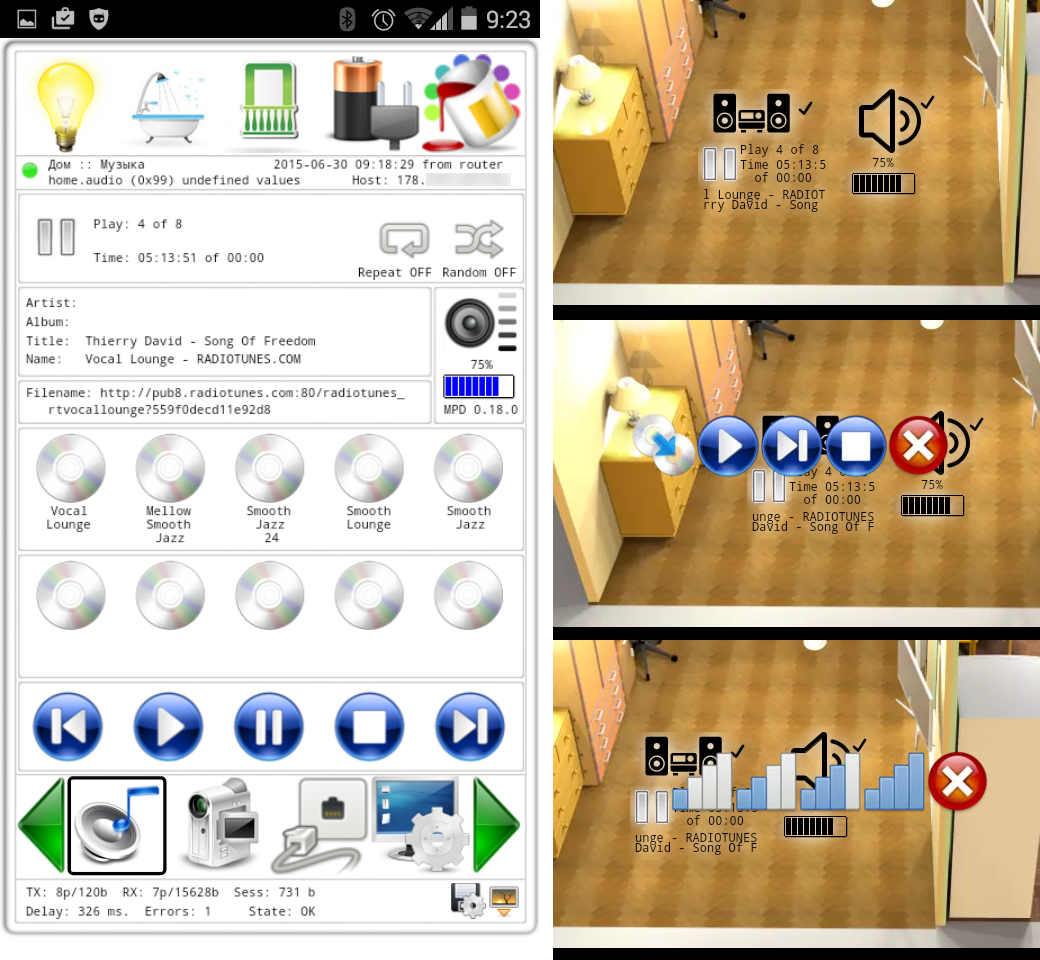
Пользовательский интерфейс №2

В этом варианте реализован принцип, подобный ООП – есть объект, у него есть свойства и функции. Например, лампа – у нее есть яркость и ее можно включить и выключить. Их несколько? Хорошо, сделаем несколько однотипных объектов.
Здесь есть определенный набор вкладок, на каждой вкладке расположены виджеты объектов. Никакой привязки вкладок к контроллерам нет, на вкладках можно размещать объекты, привязанные к разным контроллерам, в отличие от первого варианта интерфейса. При нажатии на виджет появляется меню с управляющими кнопками. Многоуровневых вложенных меню тоже нет, только простейшие команды – включить, отключить, остановить, запустить, ступенчато изменить.

Слева направо – меню управления нагревателем, меню управления поливом, меню управления электропитанием, меню управления светом.
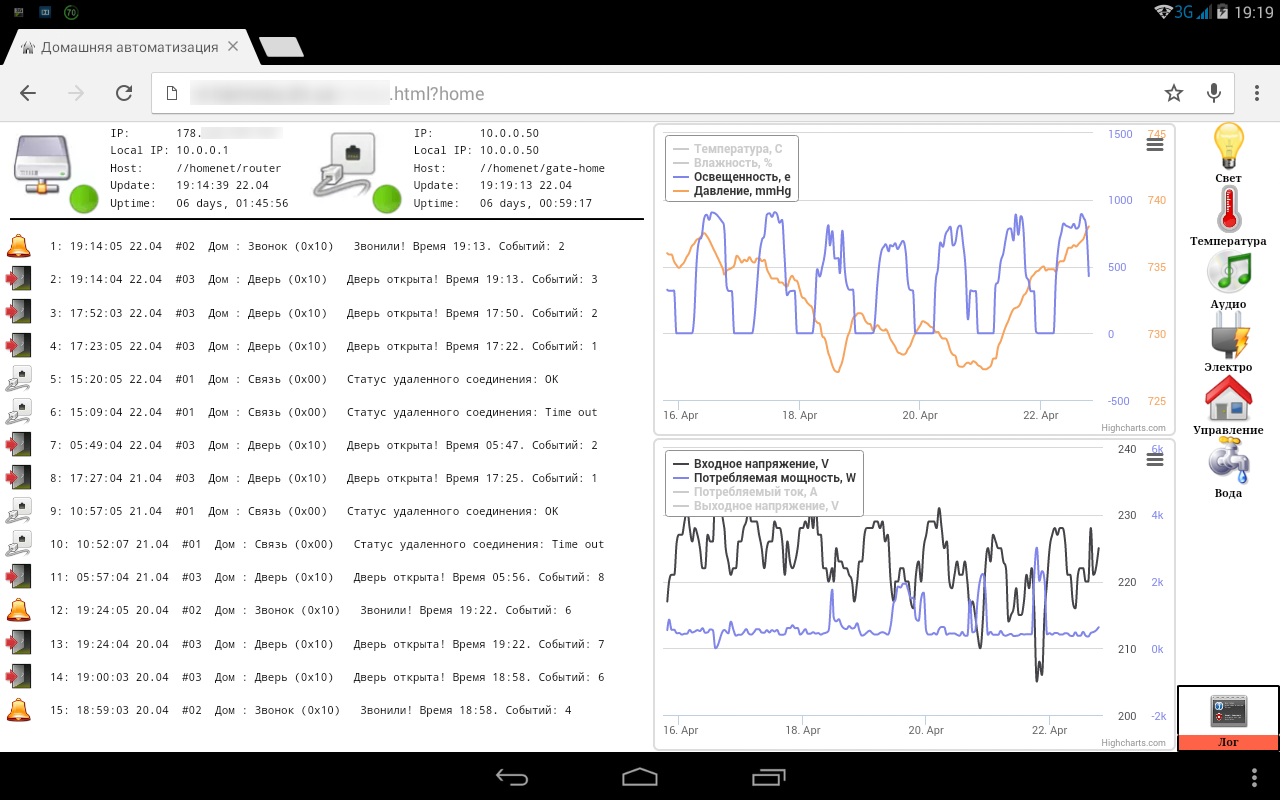
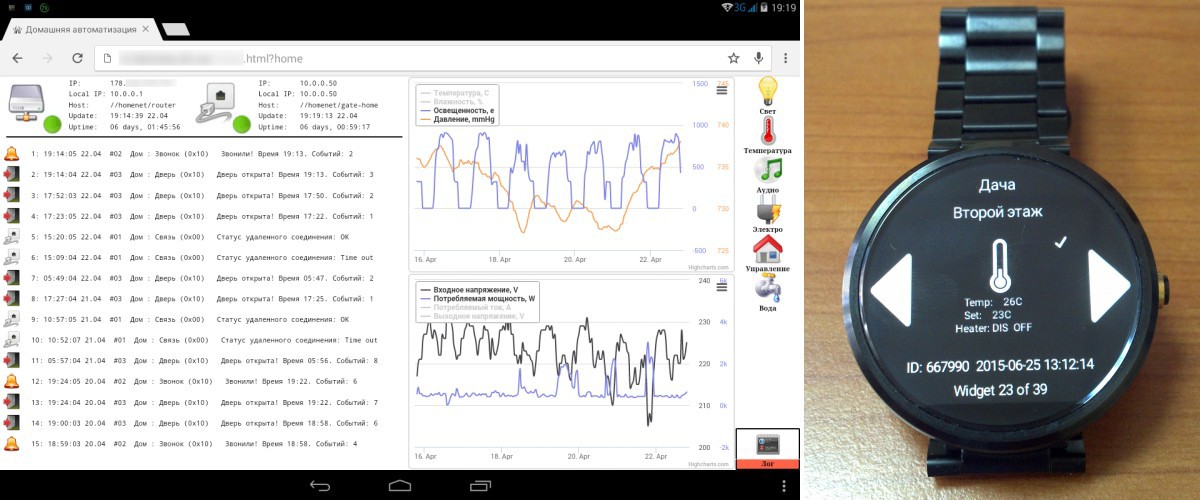
Определенный интерес представляет последняя вкладка. В ней представлен лог событий, и пара независимых графиков.

Я уже рассказывал во второй части, что можно настроить оповещения по электронной почте для любых изменений любых параметров. Раз в минуту сервер опрашивает контроллеры, и если что-то изменилось из заданных условий – отправляется письмо. В этой вкладке как раз и показаны несколько последних событий. На графики справа так же можно вывести разнообразные значения из контроллеров. В этом примере – метеостанция и контроллер электропитания.
Слева вверху — статусы роутера и шлюза.
В таком виде оно и работает сейчас. Но так как это хобби, то негоже сидеть, сложа руки. Был разработан третий вариант пользовательского интерфейса. Максимально простой и максимально облегченный.
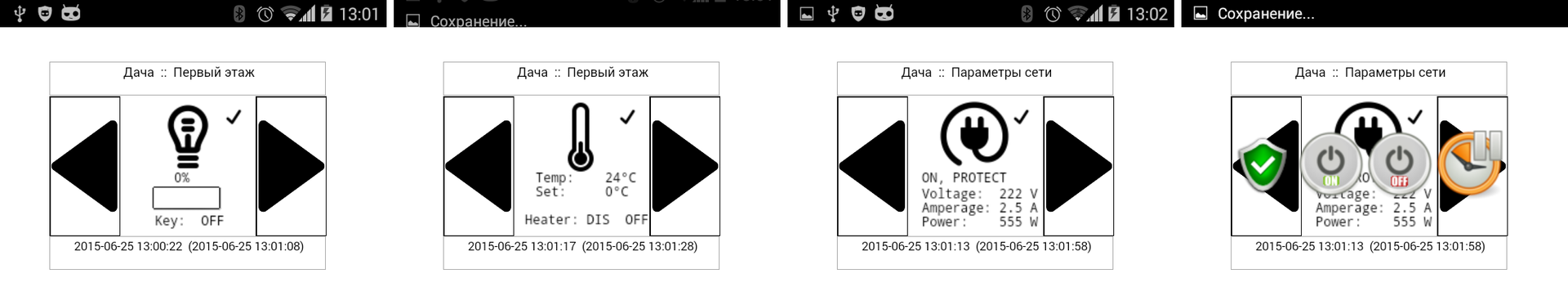
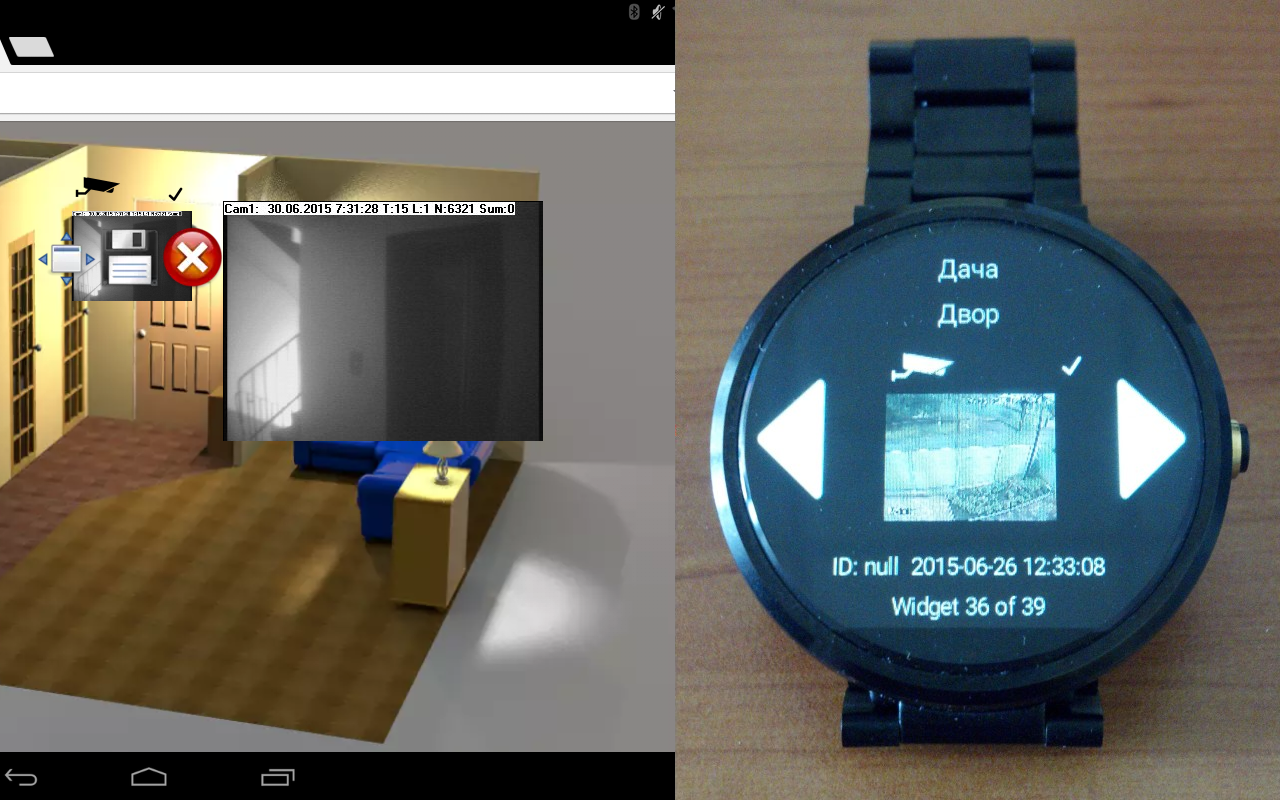
Вариант №2 ½

Здесь все очень аскетично, нет бэкграунда, одна страница — один виджет. Набор виджетов – берется из конфигурации второго варианта, стрелками листаем вправо-влево, при нажатии – появляется то же самое меню с теми же самыми командами.
Для чего это было сделано? Мы просто особо не избалованны скоростным интернетом, а тянуть мегабайтные картинки по GPRS – очень тоскливо. Но основная причина немного в другом. В чем? В появлении Android Wear и носимой электроники.

или так

За основу был взят вариант два-с-половиной, он как раз неплохо подошел к небольшому экрану часов.
А что с музыкой?
За нее отвечает MPD.

А с видеонаблюдением?


С видеонаблюдением в общем и целом неплохо, а вот в частностях – не очень. Есть виджет, на который можно вывести картинку с камер, но есть два но – картинка должна быть именно картинкой, а не видеопотоком, а второе – обновляется она вместе со всеми виджетами, раз в 10 секунд. У меня стоит два видеорекордера, с замечательным китайским названием и русскими корнями — Dahua. Свою основную функцию они выполняют довольно неплохо, но почему нельзя было добавить возможность отдачи статичной картинки по HTTP – я не знаю. Поэтому оно сейчас все работает с помощью костылей и синей изоленты.
Подводим итоги
Из интересного — опыт разработки под Android Wear. Оказалось — там такой же самый андроид, как и в смартфонах. Есть некоторые нюансы с обменом данными между смартом и часами, например — в прошивке 5.0.2 стандартная проверка доступности сети — на часах упорно показывала что сеть доступна, а после обновления на 5.1 — тот же самый код стал показывать недоступность сети, хотя именно в этой прошивке была добавлена поддержка Wi-Fi.
Ну и есть один вопрос к Гуглу — почему нельзя было сделать обертку для прозрачной работы с сокетами на часах через смартфон? Приходится писать дополнительный слой, а так — был бы идентичный код как для часов, так и для смарта.
В качестве заключения – на данный момент времени основные направления устаканились, идет мелкая доработка то того, то другого. Весной была разработана метеостанция, умеющая измерять температуру, влажность, давление, скорость и направление ветра, постараюсь рассказать о ней позже. В планах есть пара идей для новых контроллеров, получится или нет – жизнь покажет.
ссылка на оригинал статьи http://habrahabr.ru/post/261551/

Добавить комментарий