
Осталось несколько дней до выхода десятки, а Visual Studio 2015 уже доступна для разработчиков. Одним из новых XAML контролов стал SplitView. Этот контрол точно также как и Grid до тех пор, пока в нем ничего не размещено, остается невидим.
Давайте разберем пример создания меню с кнопкой гамбургером на основе SplitView. Основное предназначение SplitView это как раз упрощение навигации. Фактически, этот контрол заменяет собой Charm Panel, которая все еще работает в Windows 10 приложениях, но впоследствии использоваться не будет. Он хорошо сочетается с navigation framework, представленным еще в Silverlight приложениях и доступным теперь в Windows UAP.
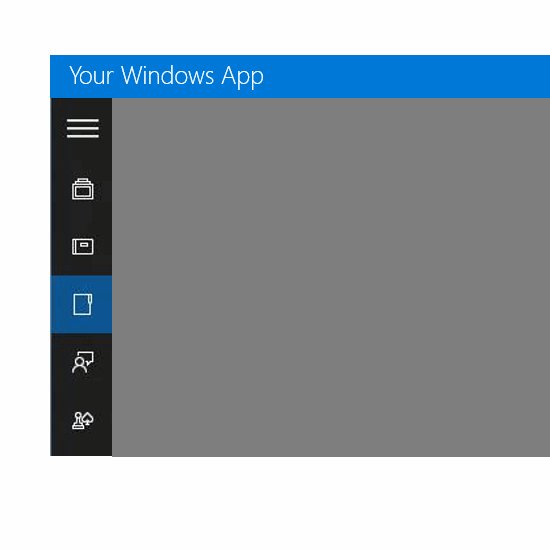
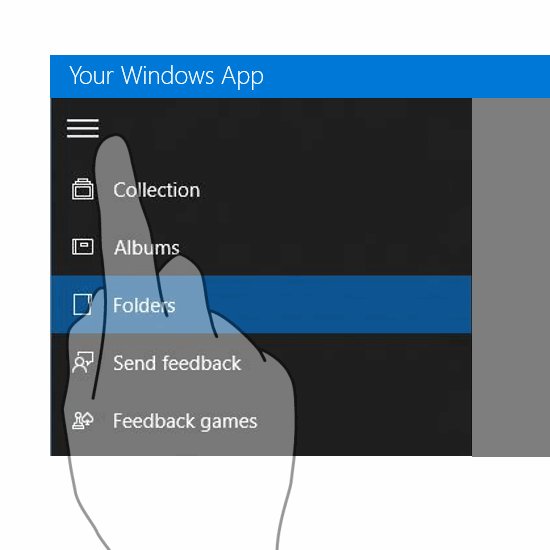
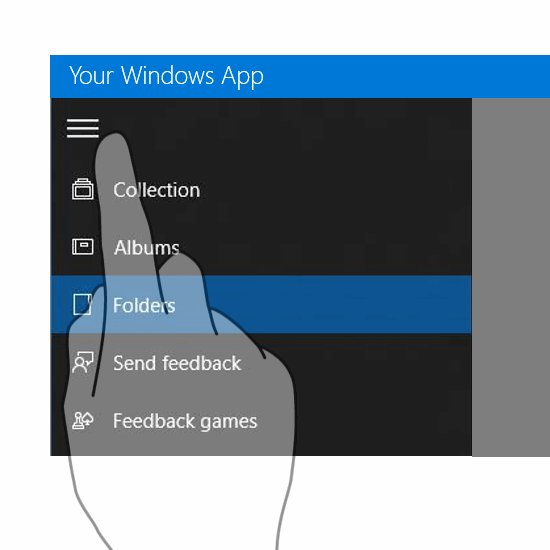
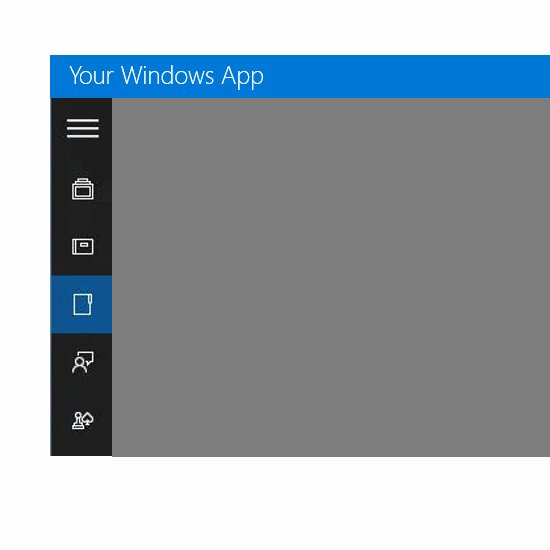
Внешний вид окна приложения с меню и кнопкой гамбургером примерно такой:

Кнопкой гамбургер называют три горизонтальные полоски. Вы можете называть эту кнопку на свой вкус: чизбургером, веджибургером, адидасом, ошибочным тестом на беременность или как-нибудь еще.
А теперь серьезно. SplitView содержит в себе 2 дочерних тега-свойства – Pane и Content. В упрощенном виде вместе с дочерними элементами контрол выглядит так:
<SplitView> <SplitView.Pane></SplitView.Pane> <SplitView.Content></SplitView.Content> </SplitView> Содержимым Pane будет панель навигации, а вот Content это уже все остальное содержимое вашего приложения. Pane имеет 2 состояния. В состоянии IsPaneOpen=”false” ширина панели довольно небольшая, достаточная только для отображения кнопок. Кроме того панель может отсутствовать совсем. Давайте в режиме CompactOverlay зададим ширину закрытой панели в 50 пикселей. В таком случае, все элементы, находящиеся внутри Pane дальше 50-ти пикселей просто не будут отображены. Тег с атрибутами может быть примерно таким:
<SplitView x:Name="MySplitView" DisplayMode="CompactOverlay" IsPaneOpen="False" CompactPaneLength="50" OpenPaneLength="150"> Режим отображения в данном случае CompactOverlay.
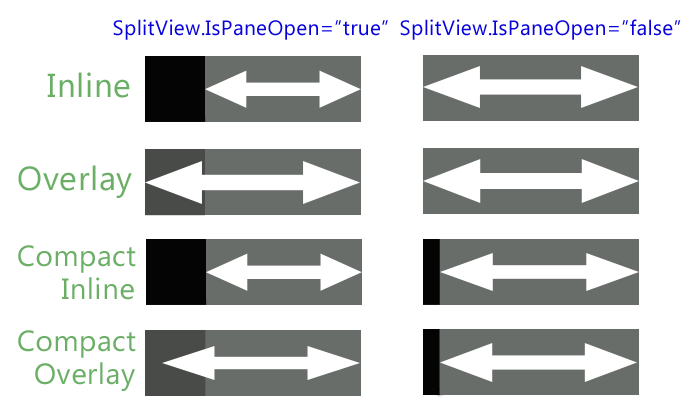
На следующей картинке описаны иные возможные режимы работы SplitView:

Для того, чтобы картинка стала понятнее опишу режимы словами:
Inline – когда Pane открыта она сталкивает контент. Когда закрыта, то контент возвращается в свое первоначальное положение. Если пользователь кликает вне панели, то она не закрывается.
Overlay – когда Pane открыта, то она ложится сверху контента. Когда закрыта, она невидима. Для того чтобы закрыть панель пользователь может нажать экран вне Pane.
Compact Inline — когда Pane открыта она сталкивает контент. Когда закрыта, то контент возвращается в свое первоначальное положение, но Pane остается видимой в компактном режиме.
Compact Overlay — когда Pane открыта, то она ложится сверху контента. Когда закрыта, она остается видимой в компактном режиме
Чтобы отобразить кнопку шириной 50 пикселей (для закрытой панели), а далее при открытой панели показать какие-то другие элементы нам будет удобно использовать StackPanel с горизонтальной компоновкой.
Итак, используем StackPanel с вертикальной компоновкой, внутри которой расположены панели с горизонтальной компоновкой:
<StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <Button x:Name="MenuButton1" FontFamily="Segoe MDL2 Assets" Content="&# xE825;" Width="50" Height="50" Background="Transparent" Click="HamburgerButton_Click" /> <TextBlock Text="Button 1" FontSize="18" VerticalAlignment="Center" /> </StackPanel> <StackPanel Orientation="Horizontal"> <Button x:Name="MenuButton2" FontFamily="Segoe MDL2 Assets" Content="&# xE10F;" Width="50" Height="50" Background="Transparent"/> <TextBlock Text="Button 2" FontSize="18" VerticalAlignment="Center" /> </StackPanel> <StackPanel Orientation="Horizontal"> <Button x:Name="MenuButton3" FontFamily="Segoe MDL2 Assets" Content="&# xE1D6;" Width="50" Height="50" Background="Transparent"/> <TextBlock Text="Button 3" FontSize="18" VerticalAlignment="Center" /> </StackPanel> </StackPanel> Как вы можете видеть, содержимым горизонтальных StackPanel-ей является кнопка шириной 50 px и текст, который станет видимым только при открытой панели.
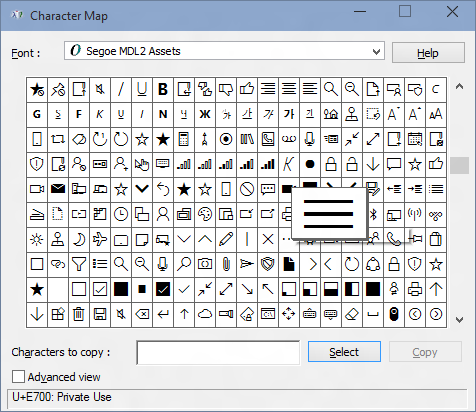
Обратите внимание на шрифт, который используется для отображения картинок на кнопках — глифов.
В Windows 8.x мы искали глифы в шрифте Segoe Symbol, который присутствовал в системе. В 10-ке же присутствует новый шрифт Segoe MDL2 Assets. Между делом говоря, MDL2 расшифровывается как Microsoft Design Language 2.0 Этот шрифт содержит в себе необходимую нам иконку «гамбургера».

Вы ведь не собирались использовать для иконок jpg/png/gif картинки? Векторные символы из шрифта гораздо лучше, чем растровые изображения.
Событие нажатия на кнопку HamburgerButton – это такой вот простой код, который открывает панель:
private void HamburgerButton_Click(object sender, RoutedEventArgs e) { if (!this.MySplitView.IsPaneOpen) { this.MySplitView.IsPaneOpen = true; } } Pane может содержать в себе не только кнопки и текст, но и любые иные контролы, которые покажутся вам подобающими. Одним из рекомендуемых для нее контролов является RadioButton.
Если мы захотим установить значением RadioButton какой-либо глиф напрямую, то мы этого сделать не сможем. Но обойти это довольно просто, указав привязку контента к тэгу так: Content={TemplateBinding Tag}
Получить полный контроль над тэгом можно вынеся его за атрибуты:
<RadioButton Content={TemplateBinding Tag}> <RadioButton.Tag> <TextBlock Text=” ” /> </RadioButton.Tag> </RadioButton> Таким образом, можно в качестве тэга использовать не только текст, но и, например, изображение (заменив TextBlock на Image)
SplitView.Content внутри себя может содержать как Grid, так и какой-либо иной элемент компоновки:
<SplitView.Content> <Grid> </Grid> </SplitView.Content> так и элемент Frame, позволяющий нам совершать навигацию по контенту приложения:
<SplitView.Content> <Frame /> </SplitView.Content> В таком случае обычно над кнопкой гамбургером обычно добавляют еще и кнопку «Назад» для того, чтобы навигация была удобной.
Написано по мотивам:
Windows 10 SplitView – Build Your First Hamburger Menu
Implementing an Awesome Hamburger Button with XAML’s new SplitView control in Windows 10
Видео на Channel9 Developer’s Guide to Windows 10 Preview: (05) SplitView Control
ссылка на оригинал статьи http://habrahabr.ru/post/263363/
Добавить комментарий