
В нашем блоге мы довольно часто пишем о разнообразных экспериментах в области верстки email-рассылок — например, создании фонового HTML5-видео в письме или внедрении в сообщение пагинации. Сегодня речь пойдет о еще одной интересной механике — использовании в письме «пасхальных яиц», которые увеличивают вовлеченность читателей.
Схема работала так — пользователь должен был найти пасхалку, опубликовать информацию о ней с соответствующим хештегом в Твиттер — и, если он становился первым, получал бесплатный билет, а остальные пользователи принимались за поиск следующего сюрприза. Итак, пять «пасхалок» позволили компании Litmus распродать билеты на свою конференцию, посвященную вопросам дизайна email-рассылок.
Важный момент: письмо получали люди, подписанные на соответствующую рассылку и заинтересованные в подобном контенте.
Пасхалка #1: Скрытый ALT-текст
Многие почтовые программы по умолчанию отключают отображение изображений. Поэтому письма надо делать так, чтобы их можно было прочитать и без картинок — ALT Text призван помочь донести всю нужную информацию даже при отключенных изображениях. То есть, например, до 43% пользователей Gmail, у которых картинки отключены.
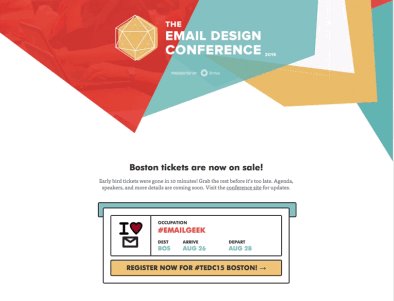
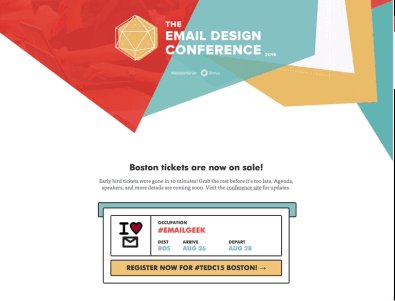
Первая пасхалка использовала именно эту функцию. Вот как письмо выглядело с картинками:

Но если они были отключены, то все становилось интереснее:

Для того, чтобы сверстать «билет» с помощью ALT-текста, изображение было разбито на три отдельных картинки, каждая в своей ячейке таблицы.
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td> <img src="http://pages.litmus.com/l/31032/2015-06-10/363lv5/31032/61908/tedc15_line1.png" width="600" height="55" border="0" alt="Congratulations!"/> </td> </tr> <tr> <td> <img src="http://pages.litmus.com/l/31032/2015-06-10/363lv7/31032/61912/tedc15_line2.png" width="600" height="56" border="0" alt="You’ve found a golden ticket! Take a screenshot and tweet to @litmusapp with the #TEDC15 hashtag. Act fast—if you’re the first, you’re the winner!"/> </td> </tr> <tr> <td> <img src="http://pages.litmus.com/l/31032/2015-06-10/363lv9/31032/61914/tedc15_line3.png" width="600" height="56" border="0" alt="GOLDEN TICKET #1: HIDDEN ALT TEXT"/> </td> </tr> </table> Это позволило лучше стилизовать билет. Затем был просто использован золотой фон, а также дизайнеры немного поработали с типографикой изображений. Вот код для одной из картинок:
<img src="http://pages.litmus.com/l/31032/2015-06-10/363lv5/31032/61908/tedc15_line1.png" width="600" height="55" border="0" style="display: block; color: #333333; font-family: 'futura_md_btbold', Helvetica, Arial, sans-serif; background-color: #f3c478; font-weight: bold; text-align: center; font-size: 26px; line-height: 36px;" class="white-walkers" alt="Congratulations!"/> Примечание: Чтобы затруднить поиск билета, названия всех четырех использованных CSS-классов содержали отсылки к «Игре Престолов»
Пасхалка #2: Скрытое изображение
Второе пасхальное яйцо предназначалось гикам, которые займутся изучением кода письма. Тут все было довольно просто — изображение было вставлено в код письма, но не показывалось ни в одном почтовом клиенте. Соответственно, узнать о его существовании и увидеть соответствующий URL можно было только, изучив исходный код сообщения.
Для скрытия картинки в почтовых программах использовался следующий код:
<div style="width: 0px; height: 0px; display: none; mso-hide: all; overflow: hidden; position: absolute; z-index: -99;"> <a href="https://litmus.com/conference/?utm_campaign=tedc15&utm_source=pardot&utm_medium=email" target="_blank"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n2.png" style="width: 0px; height: 0px; max-width: 0px; max-height: 0px;"/> </a> </div> По спрятанной ссылке открывалось изображение билета:

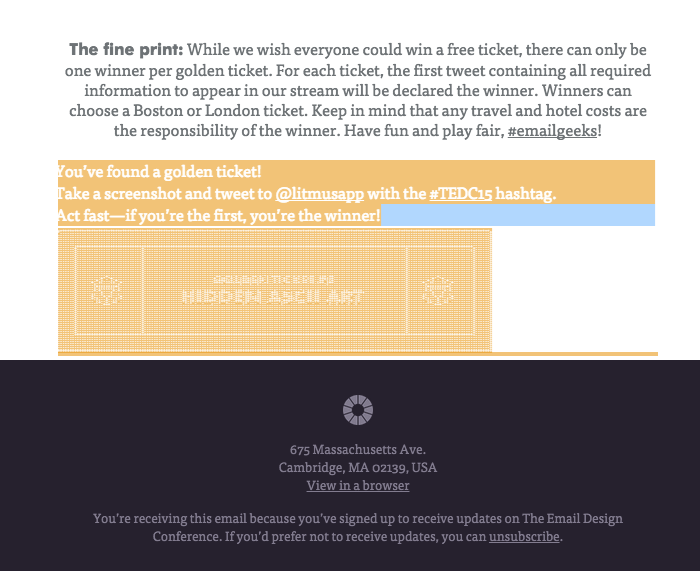
Пасхалка #3: Скрытый ACSII-арт
В третьем случае использовался анимированный ASCII-арт. Чтобы скрыть этот текст, для него был использован цвет фона. Первоначально сообщение выглядело так:

Однако, если выделить контент, то текст уже можно было увидеть:

Вот как это было сверстано:
<marquee> <span style="color: #ffffff; font-family: 'tisaproregular', Tisa Pro, Helvetica, Arial, sans-serif; font-size: 16px;"> You’ve found a golden ticket!<br/> Take a screenshot and tweet to <a href="http://twitter.com/litmusapp" target="_blank" style="color: #ffffff;">@litmusapp</a> with the <a href="https://twitter.com/search?q=%23TEDC15&src=typd&vertical=default&f=tweets" style="color: #ffffff;" target="_blank">#TEDC15</a> hashtag. <br/>Act fast—if you’re the first, you’re the winner! </span><br/> <pre style="font: 4px/2px monospace; color: #ffffff;"> <!—Здесь вставлен ASCII-арт --> </pre> </marquee> Для создания анимации был использован «олдскульный» тег <marquee>. Для создания самой ASCII-картинки использовался сервис picascii.
Пасхалка #4: Скрытый ховер
Четвертое пасхальное яйцо уже было куда сложнее. Найти его можно было только с помощью наведения курсора на определенную область письма, более того, билет показывался только в одном почтовом клиенте — Outlook.com.
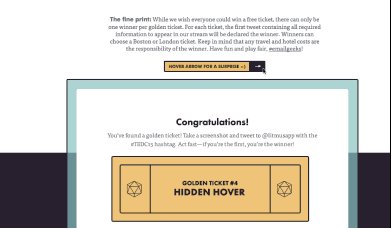
Вот как все это выглядело:

Вот код для билета, показывающегося в Outlook.com:
<div class="daenerys" style="width: 0px; height: 0px; max-height: 0px; overflow: hidden;"> <div class="the-wall">HOVER ARROW FOR A SURPRISE =)</div> <div class="tyrion">→</div> <div class="wildlings"> <div class="valyrian-steel"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n4.png" style="width: 0px; height: 0px;" /> </div> </div> </div> Сделать так, чтобы он показывался в этой конкретной почтовой программе, удалось с помощью хака. Вставка .ExternalClass перед именем класса и добавление к имени класса приставки .ecx позволяют использовать CSS, «заточенный» под Outlook.com.
По умолчанию эта область была скрыта и отображалась только при наведении курсора в нужном клиенте.
.ExternalClass .ecxdaenerys { display: inline-block !important; width: auto !important; height: auto !important; overflow: visible !important; opacity: 0; } .ExternalClass .ecxdaenerys:hover { opacity: 1; } Кнопка по умолчанию имела нулевую opacity, однако при срабатывании hover-эффекта включалась полная прозрачность. Когда пользователь наводил курсор на стрелку в кнопке, отображался скрытый билет. Для этого использовался следующий код:
.tyrion:hover + .wildlings { display: block !important; position: absolute !important; z-index: 10 !important; } .ExternalClass .ecxvalyrian-steel img { width: 650px !important; height: 350px !important; }
Пасхалка #5: Скрытая клавиатурная команда
Последний сюрприз был самым сложным. С помощью CSS была создана скрытая клавиатурная команда для Webkit-клиентов. При ее ввода отображался билет.
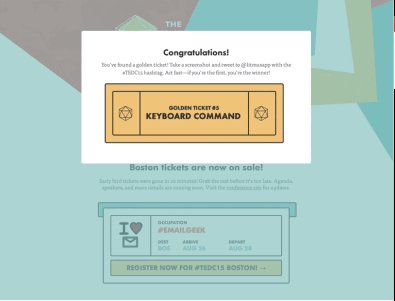
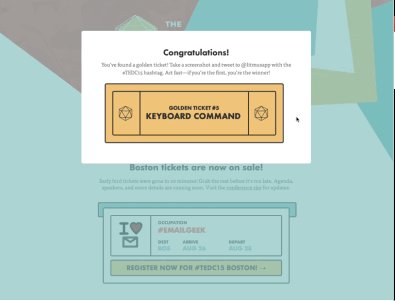
Вот так он выглядел, когда пользователь его находил:

Создатели пасхалки вдохновлялись CSS-игрой Марка Роббинса Super Mario, в которой использовались CSS-клавиатурные сокращения.
Поскольку функциональность клавиатурных команд поддерживается далеко не во всех почтовых программах (да и о такой возможности в принципе знает не так много пользователей), данный сюрприз было решено распространить только на Webkit-клиенты. Для этого был использован соответствующий медиазапрос:
@media screen and (-webkit-min-device-pixel-ratio: 0) { /* Insert CSS here */ } Сама команда была реализована с помощью CSS и тега <button>.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div> Запуск команды происходил так:
.kings-landing:focus ~ .sansa { display: block !important; } Используя состояние :focus и выбирая класс-близнец для .sansa, команда CTRL+ALT+T (“t” — была выбрана в качестве accesskey-атрибута в кнопке) запускала отображение билета в качестве полноэкранного оверлея. Вот соответствующий код:
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
Обновление статуса билетов в письме в реальном времени
По мере нахождения скрытых билетов, их надо было обновлять в письме, чтобы пользователи понимали, что этот билет уже был найден. Так он выглядел изначально:

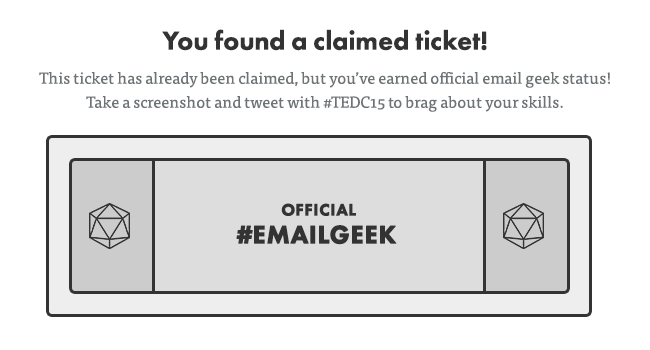
А вот так после обнаружения:

Кроме того, в нижней части email-сообщения была создана панель, отображающая число еще не найденных билетов. Вот так она выглядела до того, как был найден хотя бы один билет:

Каждый билет был изображением, поэтому его можно было легко перезаписать. Вот так выглядела панель, после обнаружения всех пасхалок:

Другие материалы о верстке писем в блоге «Печкина»:
- How-to: адаптивные письма в Gmail
- Как сверстать фоновое HTML5-видео в email-сообщении
- Режим читателя: Пагинация в мобильных email-письмах
- Что нужно знать о работе с текстом превью email-писем
- How-to: Типографика в дизайне email-писем
ссылка на оригинал статьи http://habrahabr.ru/post/264523/
Добавить комментарий