Часто вижу, что владельцы сайтов и разработчики используют видео-плееры вроде VideoJS, Flowplayer, Uppod и т.д., но очень редко вижу стандартные HTML5 плееры на сайтах. Мне это кажется очень странным, ведь обычные плееры в браузерах тоже выглядят очень симпатично. Что есть у стандартного «браузерного» видео плеера:
- Стильный дизайн. Зависит от браузера, но везде на хорошем уровне.
- Поддержка самого популярного формата — Mpeg4 (Chrome, Firefox, IE, Safari, Opera).
- Очень удобное API — http://www.w3.org/2010/05/video/mediaevents.html
- Быстрая работа и поддержка мобильных устройств.
Почему же такие плееры не популярны? Вот список возможных причин:
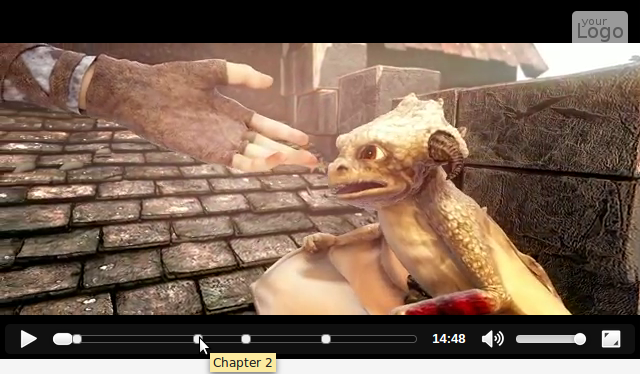
- Нет простого способа добавить свой логотип.
- Нет поддержки FLV видео, которое часто ещё встречается.
- Нет возможности ставить метки на видео и создавать свои расширения.
- Нет возможности менять внешний вид и стиль плеера.
С последним пунктом сложнее всего, но довольно редко эта возможность используется и на плеерах, о которых я писал в начале. Чаще используется первая стандартная тема оформления. Первые три пункта я решил восполнить, написав jQuery плагин, так появился Video Extend.

Подключение jQuery и плагина:
<script src="js/jquery-2.1.4.min.js"></script> <script src="js/jquery.video-extend.js"></script> Плеер с логотипом и маркерами:
<script> $(document).bind('ready',function(){ $('#video1').videoExtend({ logo: 'img/example_logo.png',// картинка логотипа logoLink: 'http://example.com/',// ссылка с логотипа logoSize: [ 60, 40 ],// размеры логотипа - ширина и высота markers: [ { time: 39,// секунды text: 'Chapter 1' }, { time: 350, text: 'Chapter 2' }, { time: 470, text: 'Chapter 3' }, { time: 677, text: 'Chapter 4' } ] }); }); </script> <video id="video1" width="640" height="360" poster="video/Sintel_poster.png" controls> <source src="video/Sintel.mp4" type="video/mp4"> </video> Другой способ:
<script> $(document).bind('ready',function(){ $('video').videoExtend(); }); </script> <video width="640" height="360" data-logo="img/example_logo.png" data-markers='[{"time":39,"text":"Chapter 1"},{"time":350,"text":"Chapter 2"}]'> <source src="video/Sintel.mp4" type="video/mp4"> </video> Параметры можно задавать через атрибуты с префиксом «data-».
Проигрывание видео с YouTube:
<script> $(document).bind('ready',function(){ $('#video2').videoExtend({ logo: 'img/example_logo.png', logoLink: 'http://example.com/', logoSize: [ 60, 40 ], logoPosition: [ 'auto', 10, 50, 'auto' ] // положение логотипа - сверху, справа, снизу, слева }); }); </script> <video id="video2" width="640" height="360" controls> <source src="https://www.youtube.com/watch?v=eRsGyueVLvQ" type="video/youtube"> </video> Проигрывание FLV видео (только базова поддержка):
<script> $(document).bind('ready',function(){ $('video.video-extend').videoExtend({ logo: 'img/example_logo.png', logoLink: 'http://example.com/', logoSize: [ 60, 40 ], swfPath: 'swf/video-js.swf', textPlay: 'Play movie' }); }); </script> <video class="video-extend" width="640" height="360" poster="video/Sintel_poster.png" controls> <source src="video/Sintel.flv" type="video/flv"> </video> SWF который воспроизводит FLV видео взят у VideoJS.
Пример использования API:
$('#video1').get(0).play();// воспроизвести Буду рад, если кому-то пригодится.
ссылка на оригинал статьи http://habrahabr.ru/post/264719/
Добавить комментарий