Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июль 2015.

Паттерны и Best Practices
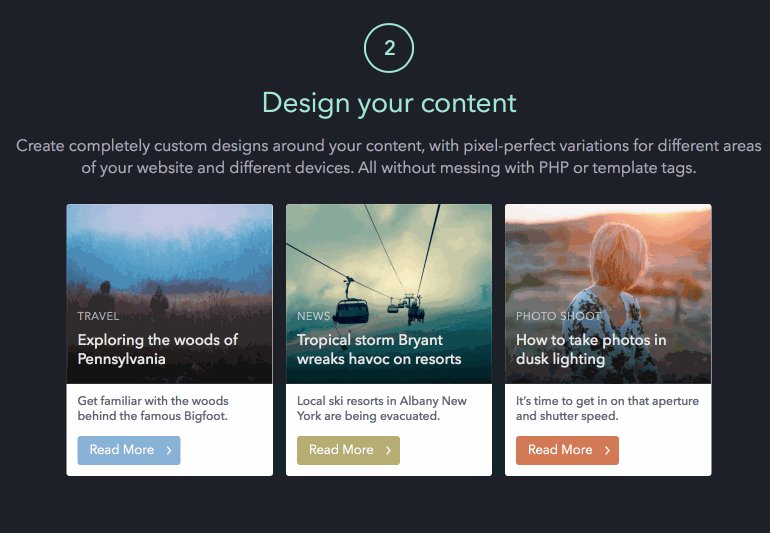
How to Use Photography in Branding
Очень толковая статья Loren Baxter об использовании фотографий в интерфейсе для усиления бренда. Он приводит яркие примеры и дает инструкцию по поиску своей стилистики.
Адаптация для больших экранов
- Рекомендации Baymard Institute по адаптации дизайна интернет-магазинов к большим мониторам. Их процент все больше и уже пора обратить внимание на этих пользователей.
Большие сенсорные экраны
- Kara Pernice из NN/g продолжает тему работы с большими сенсорными экранами. Она взяла интервью у Dorothy Shamonsky из ViewPoint, которая специализируется на таких интерфейсах. Часть советов капитанские, но подборка полезная.
Почтовая рассылка
- Kevin Mandeville из Litmus с еще одной крышесносной историей о возможностях писем рассылки. Они разыгрывали 5 билетов на свою конференцию и вот что из этого получилось.
- Команда Медузы рассказывает о том, как они работают с почтовыми рассылками.
Воспринимаемая скорость интерфейса
- Эксперименты с различными загрузчиками от стажера Viget. Ian Tate сравнивает несколько вариантов анимации и смотрит, насколько пользователи готовы ждать загрузки интерфейса.
- Хорошо структурированный набор советов на тему от Adrian Zumbrunnen.
Коллекции интерфейсной анимации
- UI Movement, еще одна коллекция.
Работа с уведомлениями
Гайдлайны платформ и шаблоны дизайна для них
MailChimp Content Style Guide
MailChimp собрал хорошее всеобъемлющее стилистическое руководство для работников компании. Раньше это были разрозненные гайдлайны, но теперь они сведены в один.
HP Grommet
Grommet, UX-фреймворк для корпоративных приложений от HP.
Понимание пользователя
Designing Web Interfaces For Kids
Очень толковый обзор особенностей дизайна для детей разных возрастов от Trine Falbe. В каждом из периодов развития свои когнитивные и физические способности, что сильно влияет на оптимальный интерфейс.
Micro-Moments
Google выпустил новый сайт про микромоменты — мелкие спонтанные сценарии, которые инициируют пользователи на мобильных устройствах.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Content Wireframing for Responsive Design
Новая книга UXPin про прототипирование для адаптивного дизайна на уровне контента.
Проектирование и дизайн экранов интерфейса
Russian Prototyping Club
Антон Карташов создал группу про Origami, Framer.js, Pixate и другие современные дизайн-инструменты. Практические вопросы по конкретным задачам, решение проблем, руководства для начинающих.
Куда двигаются инструменты прототипирования
- Julius Huijnk опросил создателей и руководителей ключевых инструментов прототипирования (Axure, InVision, Marvel, Proto.io, UXPin) на тему их будущего и возможности создания универсального продукта. Он представлял себе некий универсальный сервис для абсолютно всех задач в процессе работы над дизайном продуктов, но по факту затея не очень здравая — дизайн-процессы сильно различаются от компании к компании, от проекта к проекту. Полезный материал для тех, кто мечтает создать такого монстра.
- Khoi Vinh размышляет о том, куда идет рынок инструментов прототипирования.
Principle
Инструмент вышел: стоимость несколько выше ожиданий, но доступна пробная версия. По видео-ролику выглядит довольно приятно — есть много мелочей, который отсутствуют в Pixate и плохо реализованы в Proto.io. Подробнее:
- Первая реакция практикующего русского комьюнити на Principle. Покоряет с первых минут, инструмент и правда очень крутой. Особенно с учетом того, что это самая первая версия.
- Создатели говорят, что можно воссоздать ключевые взаимодействия Facebook Paper за 60 секунд. Видео, правда, показывает результат, а не процесс, но коллеги начали активно экспериментировать с инструментом и скорость работы в нем действительно большая.
- Обзор возможностей Principle от Benjamin Berger. Он получил раннюю версию еще месяц назад и успел много поработать с ней. В его блоге я и увидел косвенное упоминание продукта в конце июля.
Flinto
- Flinto переродился и выпустил инструмент для работы с прототипами и анимацией для Mac, похожий на недавний Principle. Гонка инструментов не утихает!
Five app prototyping tools compared — Proto.io, Pixate, Origami, Framer & Form
Очень крутой подход к сравнению современных инструментов прототипирования. Tes Mat пытается собрать в них один и тот же интерфейс и описывает плюсы и минусы Proto.io, Pixate, Origami, Framer и Form.
InVision
- Вслед за Marvel, в сторону юзабилити-тестирования прототипов пошел и InVision. Они сделали связку с Lookback.
- Now, еще один UI Kit от InVision. Есть версии для Sketch и Photoshop.
- Появилась возможность создавать «доски» для мудбордов, гайдлайнов и презентаций.
Sketch
Прототипирование в Keynote
- Неплохой обзорный материал о том, как анимировать интерфейсы в Keynote.
- И еще один — о том, как анимировать макеты из Sketch.
Пользовательские исследования и тестирование, аналитика
32 Ways To Measure The Customer Experience
Отличная классификация методов пользовательских исследований от Jeff Sauro в привязке к конкретным задачам.
Comparing Between- and Within-Subjects Studies
Jeff Sauro о пользовательских исследованиях, где разные задания даются одним и тем же, либо совсем разным респондентам. В конце он сравнивает плюсы и минусы этих вариантов. Первый дешевле, второй дает меньше помех.
Визуальное программирование и дизайн в браузере
WebKit Visual Styles Sidebar
WebKit внедряет наглядный визуальный редактор стилей страницы. Помимо стандартной панели с кодом, добавилась вкладка в духе графических редакторов, где можно явно задать основные параметры оформления — почти как в Sketch или Photoshop. Очень круто, ждем такую же штуку в Chrome.
CSS is complicated. Web Inspector’s new Visual Styles sidebar can help you perfect a design — now in the nightly. pic.twitter.com/ucS5BUkO6Q— WebKit (@webkit) 20 августа 2015
SalesForce Lightning Design System
Дизайн-система Lightning компании Salesforce. Немного о том, как она делалась.
Работа с Bootstrap и Foundation
- Вышла первая альфа-версия Bootstrap 4. В блоге проекта внушительный список изменений. Помимо этого, запущен официальный каталог тем оформления.
Easee
И еще один новый инструмент для дизайнеров Easee. Он позволяет делать анимацию в браузере. Небольшой рассказ его создателя Steven Fabre о том, как и зачем он его сделал.
Framer
Webflow CMS
Webflow запускает свою CMS: пока не все ясно, но выглядит интригующе. Практически визуальное создание динамичного адаптивного сайта с кучей технически сложных элементов.
Работа с Flexbox
- 20-минутный видео-курс по flexbox.
- Очень простое и понятное объяснение основных принципов flexbox от Ben Gremillion из ZURB. Кстати, следующая версия фреймворка Foundation будет использовать его.
Веб-типографика
- Bram Stein из Typekit рассказывает о своем видении будущего веб-шрифтов. Очень здорово о технологическом развитии веб-типографики из первых рук.
- Еще один поисковик-подборщик по базе Google Web Fonts.
- Библиотека-типограф на JavaScript.
Новые скрипты
- Коллекция разного рода визуализаций и интерактивных концептов.
- Полигональный кот в догонку к полигональному динозавру.
- WebGL Studio для работы с 3D-сценами в вебе.
- Зарождается интересный продукт, реализующий двухстороннее взаимодействие между кодом и результатом (пока упор на графику).
- Инструмент для рисования циклоид, несколько вариантов, настраиваемые параметры, эскпорт результата.
Режимы наложения слоев в браузере
Управление интерфейсными проектами, процессами и командами
Applied UX Strategy, Part 3: Platform Thinking
Моя статья о платформенном мышлении на основе недавней презентации. Как перестать плодить документацию и начать жить. Все это сжигает уйму времени на бумагомарательство — силы уходят на полировку побочных документов, а не продукта. Нужно воспринимать работу над продуктом как создание и развитие платформы, а не конкретный релиз. Русскоязычная версия.
Я рассказывал об этом на Smashing Magazine (мобильный веб и контент-проекты). Но там был упор на конкретные кейсы, а в этой публикации — пошаговая инструкция по созданию такой платформы.
В конце идет длинный список всех тех, благодаря кому эта картина выстроилась в единое целое и начала внедряться на практике. Изначальная идея была простой, первый прототип платформы появился в середине 2012 года. Но по мере перевода все большего количества сервисов на нее видение корректировалось и расширялось. У нас огромное количество продуктов и вопросов по каждому из них, так что мы еще в пути. Поэтому серия будет продолжаться 🙂
UX-стратегия
- Paul Bryan хорошо описывает свое видение UX-стратегии. У нее 7 ключевых составляющих: связка с бизнес-стратегией, модель клиента, карта experience, сравнительные исследования и отчеты, общий план внедрения стратегии и roadmap.
Дизайн-культура
- Jon Kolko пишет в Harvard Business Review о том, как большим корпорациям привить дизайн-культуру.
- Очень крутая идея Nick Daze по подбору дизайнеров в команду с учетом необходимых навыков. Используется лепестковая диаграмма, которая показывает сильные и слабые стороны как отдельного сотрудника, так и всей команды.
Найм дизайнеров
Design Sprints
Getting Started With UX Design Process & Documentation
Еще одна книга UXPin, о построении дизайн-процесса и работе с документацией.
The Designer’s Guide to Collaborating With Developers
И еще одна — о взаимодействии дизайнеров и разработчиков.
Presumptive Design — Design Research Through the Looking Glass
Leo Frishberg и Charles Lambdin предлагают свою вариацию на тему lean UX. Не особо осмысленное отпочковывание с основным мотивом создания «нас не понимают», но в копилку терминологии полезно.
Продуктовый менеджмент и аналитика
Техника пикапа — Как создать продукт и покорить пользователей
На летней программе института Стрелка и Rambler & Co выступил Rahul Sen из Spotify, занимающийся вопросами роста пользовательской базы и прибыли. У него достаточно интересная концепция выстраивания работы с пользователем как личных взаимоотношений. В этой статье, правда, совсем общий обзор, чуть больше деталей было в англоязычной версии. Хотя самое интересное осталось в самой презентации и, видимо, тренинге. В том числе об их модели метрик AACR (Acquisition, Activation, Conversion, Retention) и ее провязке в интерфейсе.
Design x Data
IDEO запустили блог на Medium, посвященный использованию данных и аналитики в дизайне. Пока, правда, всего пара публикаций.
Кейсы
From Russia With Love — Behind The Responsive Redesign Of Kremlin.ru
Артем Геллер отвечает на вопросы Smashing Magazine о работе над новым сайтом Kremlin.ru. Насыщенная статья, в которой много интересных технических деталей. Это первый российский государственный проект «на страницах» подобного издания.
Версия на русском.
Alcatel Watch UX
Шикарнейший кейс Дениса Невожая про работу над интерфейсом умных часов One Touch Watch от Alcatel. Во всех деталях показаны итерации дизайна, рассказано о первоначальных задумках и конечной реализации. Это собственная платформа Alcatel, так что поиск решений особенно интересен.
Хосейн Рахман: Как в Jawbone проектируют hardware-продукты
Очень мощный кейс от команды Jawbone, охватывающий все нюансы продуктовой работы. Вторая часть.
Blurring Is the Auto-Tune of UI Design, and Other Things We Thought About While Designing Wildcard 2.0
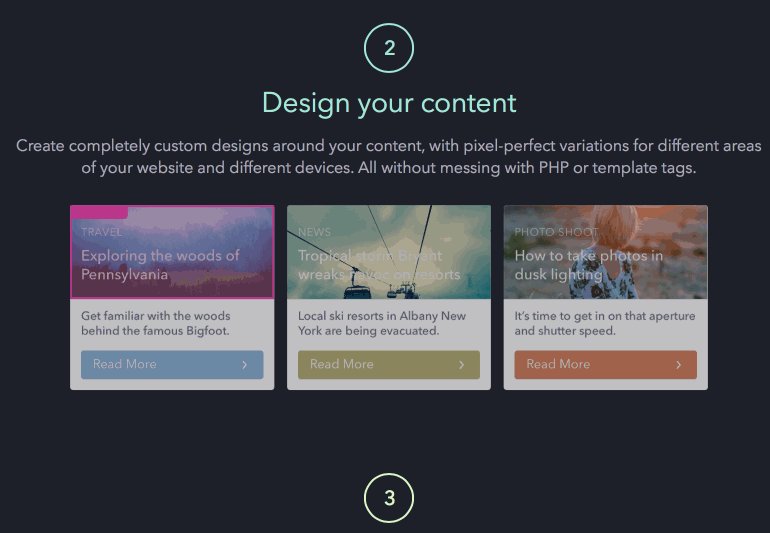
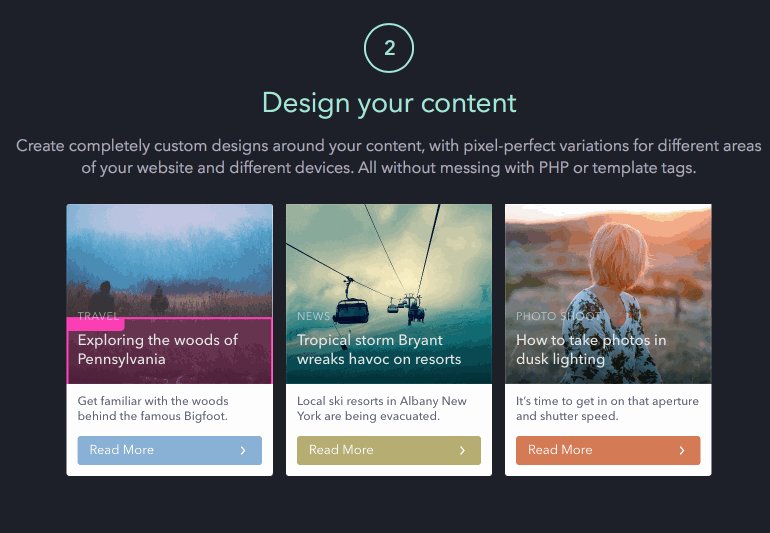
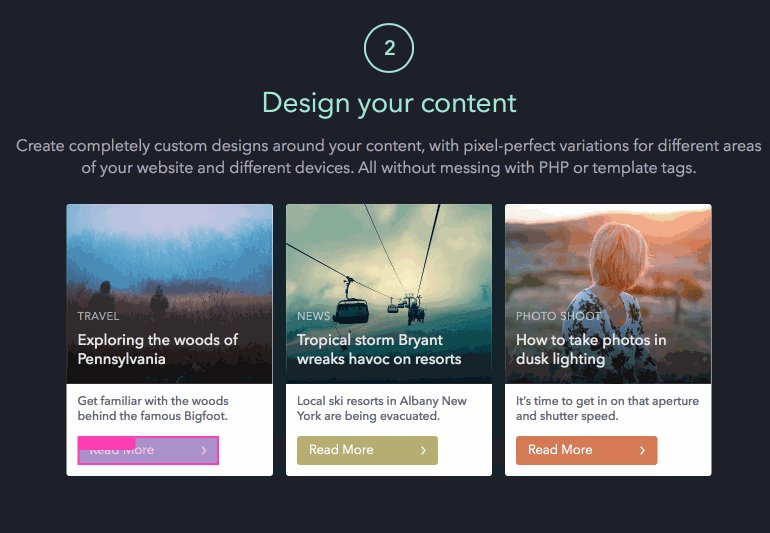
Khoi Vinh рассказывает о работе над новостным приложением Wildcard, для которого он делал достаточно глубокое исследование о карточных интерфейсах. Правда, изначально они планировали запускать мобильный браузер, но он не взлетел и наработки отдали для более простой недели. Приложение вышло недавно и это одна из самых эффектных штук на iOS в этом году.
Кейсы редизайна
- Отличная и эффектно поданная история редизайна тематического новостного сайта The Hechinger Report. Интересно, что дизайнеры осознавали объективную реальность и отдельно думали о том, как красиво подавать контент для издания, где фотографий зачастую нет.
- Небольшой рассказ о том, как Vox Media работает над своими лонг-ридами.
- Александр Комаров рассказывает о том, как его команда работала над приложением для координации часовых поясов.
Дизайн в Samsung
- Компанию часто пинают в дизайнерском сообществе, а между тем они сделали много действительно крутых вещей. Очень толковая статья о том, как компания изменила отношение к дизайну и роли вице-президента по дизайну An Yong-Il в этом.
История
50 years ago today the word «hypertext» was introduced
Интервью с Ted Nelson, автором идеи гипертекста. Он в деталях рассказывает о том, как пришел к этой идее, как 50 лет назад проходила ее легендарная презентация и что из всего этого получилось.
Веб ’90х
Тренды
The Post-Mac Interface
Очень длинный, но очень интересный текст об истории развитии GUI от Adam Baker. Он вспоминает концепцию интерфейса Anti-Mac от Jakob Nielsen и D. Gentner 1996 года, в которой они пытались переосмыслить классический интерфейс Mac с учетом появления интернета. Что-то из их предсказаний сбылось, что-то нет и Адам предлагает свое видение Post-Mac.
Trends in Newsrooms — Gaming the news
В последнее время СМИ все чаще готовят спец.проекты и альтернативные варианты подачи материалов, представленные в игровой манере. Сайт ассоциации WAN IFRA разбирает наиболее яркие примеры.
Web Design Book of Trends 2015-2016
Книга UXPin про тренды в вебе 2015-2016.
Носимые устройства
Автомобильные интерфейсы
- Jake Zukowski, ex-Frog о комбинации юзабилити и безопасности в дизайне автомобильных интерфейсов.
Для общего и профессионального развития
How to design award-winning websites
Lasse Kristensen является членом жюри FWA. Он рассказывает о том, по каким критериям судит работы.
Продуктовый дизайнер
- Mike Atherton достаточно интересно рассуждает на эту тему, включая нечеткую границу между дизайнером и продукт-менеджером.
- Kyle Fiedler о том, как это устроено в дизайн-студии ThoughtBot.
Подборки книг
- David Travis советует книги под конкретные задачи. Список не то что бы большой, но подход интересный.
I Have No Idea What The Hell I Am Doing
Перевод статьи на основе свежего выступления Brad Frost об особенностях и философии дизайна в современном вебе. Много ключевых идей собраны вместе.
Люди и компании в отрасли
Designer Bios
Забавная коллекция мини-биографий дизайнеров из их личных сайтов и сайтов студий. Кто и как себя подает.
Интересные назначения дизайнеров
- Khoi Vinh не зря сотрудничал с Adobe при работе над инструментом прототипирования Comp CC. Компания наняла его заниматься инструментами для дизайнеров. Одно из самых интересных назначений последнего времени.
- Susan Kare стала главой продуктового дизайна в Pinterest. Интервью о том, чем именно она занимается.
Покупки дизайн-студий крупными компаниями
Закрытие LayerVault
Материалы конференций
Uideo — 374 около-дизайн-видео
Андрей Якушев запустил агрегатор видео с отечественных дизайнерских конференций. В базе уже под четыре сотни выступлений.
UX Strategies Summit 2015 Review, Part 1 — Overview and Workshops
Отчет Pabini Gabriel-Petit о конференции UX Strategies Summit 2015, проходившей 10-11 июня в Сан-Франциско, США. Очень подробный конспект ключевых выступлений. День 2.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
ссылка на оригинал статьи http://habrahabr.ru/post/266013/






















Добавить комментарий