Привет хабраюзер. В предыдущем уроке я рассказал тебе как создать базовую сцену с двумя мешами — плоскость и сфера. Теперь давай ознакомимся со всеми мешами, что предлагает нам фреймворк.

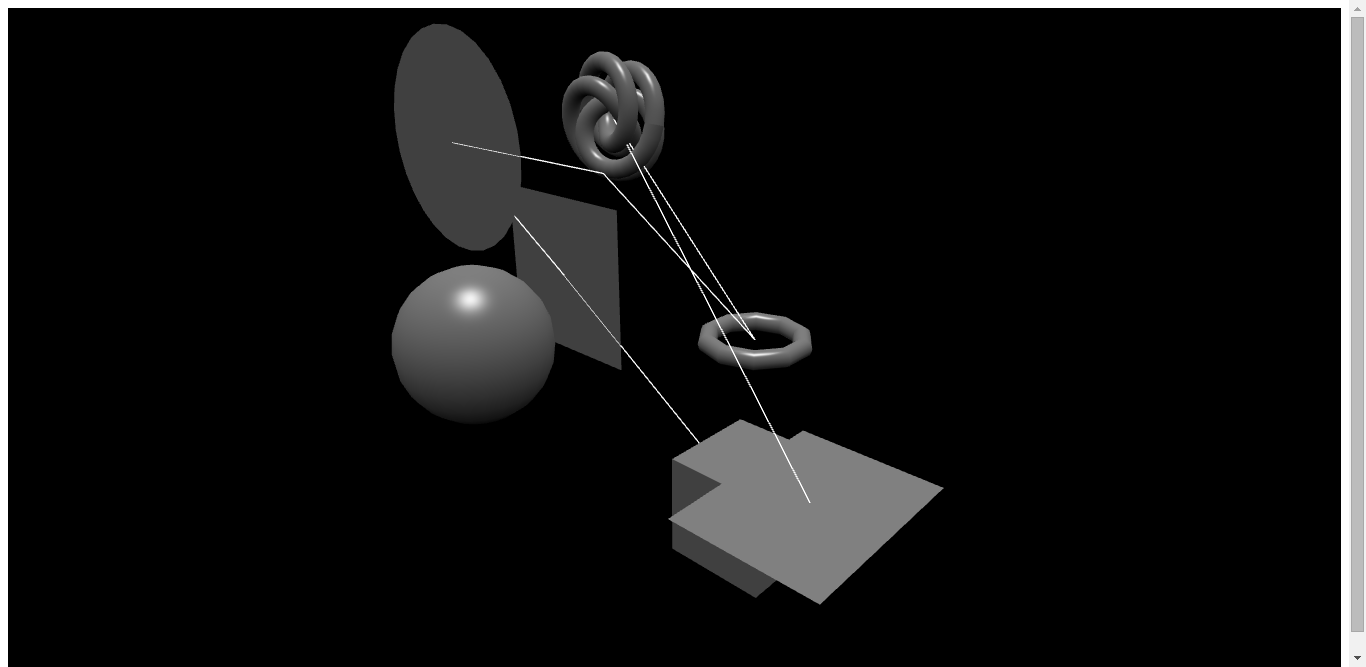
Всего их 11:
- куб
- плоскость
- сфера
- плоскость
- диск
- цилиндр
- торус
- торус
- кнут
- линия
- земля
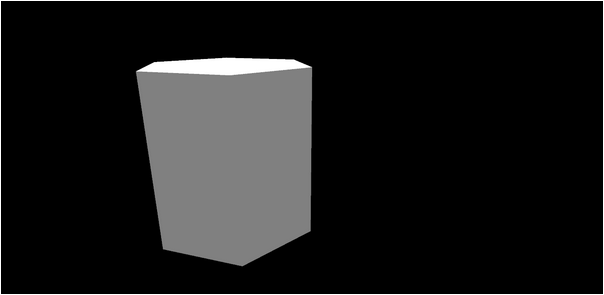
Куб

var box = BABYLON.Mesh.CreateBox("box", 6.0, scene); Давай рассмотрим параметры:
box — уникальный идентификатор для дальнейшего взаимодействия;
6.0 — размер меша;
scene — сцена его размещения;
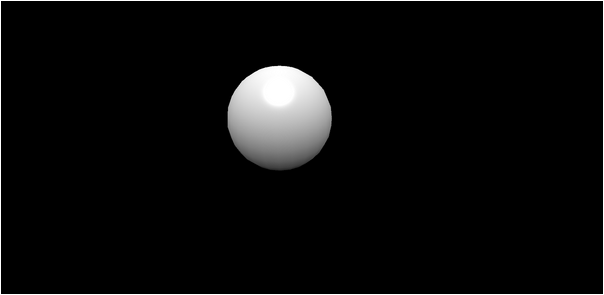
Сфера

var sphere = BABYLON.Mesh.CreateSphere("shpere", 10.0, 8.0, scene); Рассмотрим параметры:
sphere — уникальный идентификатор для дальнейшего взаимодействия;
10.0 — качество (внимание, чем больше это значие, тем дольше компьютер будет рендерить сцену);
8.0 — размер;
scene — сцена размещения;
Плоскость

var plane = BABYLON.Mesh.CreatePlane("plane1", 10.0, scene); Рассмотрим параметры:
plane — уникальный идентификатор для дальнейшего взаимодействия;
10.0 — размеры;
scene — сцена размещения;
Диск

var disc = BABYLON.Mesh.CreateDisc("disc1", 5, 30, scene); Рассмотрим параметры:
disk — уникальный идентификатор для дальнейшего взаимодействия;
5 — размер;
30 — качество (внимание, чем больше это значие, тем дольше компьютер будет рендерить сцену);
scene — сцена размещения;
Цилиндр

var cylinder = BABYLON.Mesh.CreateCylinder("cylinder1", 8, 5, 4, 6, 1, scene); cylinder — уникальный идентификатор для дальнейшего взаимодействия;
8 — высота;
5 — диаметр “верхней” крышки;
4 — диаметр “нижней” крышки;
6 — тесселяция;
1 — сабдивы;
scene — сцена размещения;
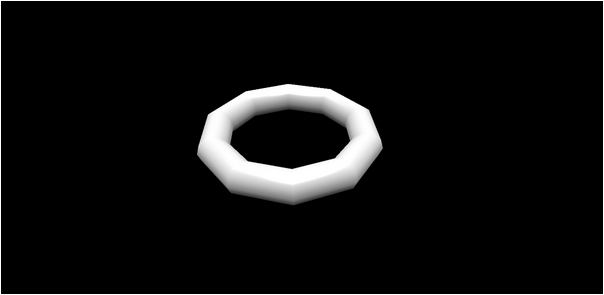
Торус

var torus = BABYLON.Mesh.CreateTorus("torus1", 5, 1, 10, scene); torus — уникальный идентификатор для дальнейшего взаимодействия;
5 — диаметр;
1 -толщина;
10 — тесселяция;
scene — сцена размещения;
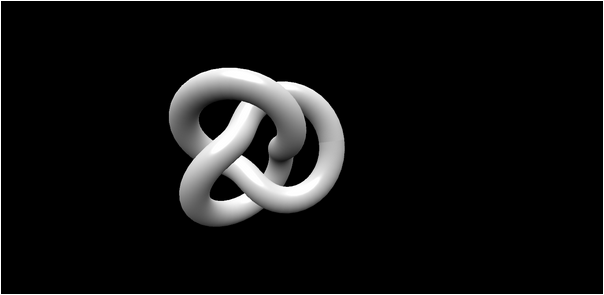
Кнут

var knot = BABYLON.Mesh.CreateTorusKnot("knot", 2, 0.5, 128, 64, 4, 3, scene); Рассмотрим параметры (в виду сложности перевода некоторые описание параметров оставлены в авторском виде):
knot — уникальный идентификатор;
2 — радиус;
0.5 — tube;
128 — radian segment;
64 — tubular segment
4 — p;
3 — q;
scene — сцена размещения;
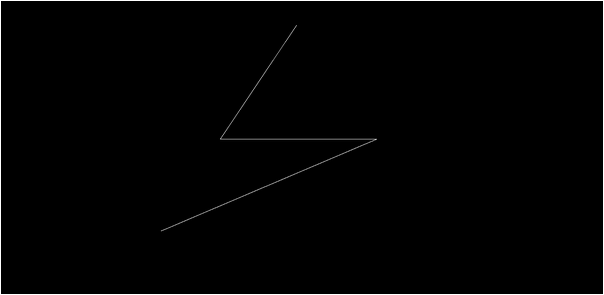
Линия (или прямая)

var lines = BABYLON.Mesh.CreateLines("lines1", [ new BABYLON.Vector3(0, 0, 0), new BABYLON.Vector3(10, 0, 0), new BABYLON.Vector3(0, 10, 10), new BABYLON.Vector3(10, 10, 0), new BABYLON.Vector3(10, 0, 10), new BABYLON.Vector3(0, 10, 0), new BABYLON.Vector3(-5, -10, 10) ], scene); Обрати внимание, что при создании множества линий в конце последней линии не ставится запятая. Пожалуйста, убедись что твой код отформатирован аналогично.
Земля (или площадка)

var ground = BABYLON.Mesh.CreateGround("ground1", 6, 8, 2, scene); ground — уникальный идентификатор для дальнейшего взаимодействия;
6 — ширина;
8 — глубина;
2 — сабдивы;
scene — сцена размещения;
Размещение
Теперь давайте посмотрим как размещать эти меши. В BabylonJS используется стандартная система координат XYZ:
box1.position.x = 10; box1.position.y = -10; box1. position.z = 10; Или, можно использовать Vector3:
box1.position = new BABYLON.Vector3(10, -10, 10); На этом всё. Попробуй поработать с этими мешами, можешь даже построить что-нибудь интересное их них, например — башенку со сферой:

ссылка на оригинал статьи http://habrahabr.ru/post/267111/
Добавить комментарий