В данной публикации не буду писать для чего нужен Autocomplete, так как в интернете много публикаций про данный плагин. В том числе, про него уже есть 2 поста и на Хабре. НО! Нигде не описывается как можно использовать его в многоуровневых списках, где данные второго уровня зависят от выбора данных на первом уровне. В свое время мне пришлось перелопатить весь интернет и убить на это пару дней — чтобы прикрутить правильно данный плагин в многоуровневый список.
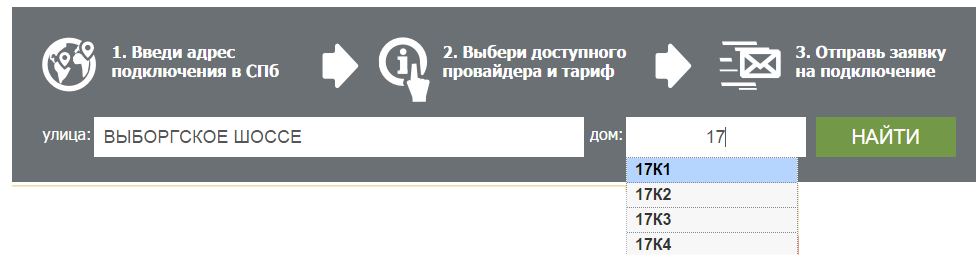
В качестве наглядного примера, воспользуемся поиском провайдера по адресу дома. Как можем видеть, в первом поле при наборе улицы нам выпадает список всех улиц, которые начинаются на введенные нами символы в поле. Выбираем улицу. Во втором поле, нам выпадают только дома, которые соответствуют выбранной улице в первом поле. То есть во второе поле мы «передали название улицы» из первого поля и отфильтровали в выпадающем списке только соответствующие данной улице дома.
1. Верстка блока поиска:
<form id='formadrall' method='post' action='provajder-po-adresu.html'> <div class='ulica'>улица:</div>"; <input type='text' id='street' name='streetmain' placeholder='например: выборгское шоссе' value='' class='str' > <div class='dom'>дом:</div>"; <input type='text' id='house' placeholder='например: 17к2' name='housemain' value='' class='house'> <p id='checkadr' class='button'>НАЙТИ</p> </form> 2. jQuery код:
echo "$(document).ready(function(){"; echo " var sValueStr; var sValueDom; function liFormat (row, i, num) { var result = row[0]; return result; } function selectStreet(li) { var ac = $('#house')[0].autocompleter; if( li == null ) sValueStr = 'ничего не найдено!'; if( !!li.extra ) sValueStr = li.extra[2]; else sValueStr = li.selectValue; ac.flushCache(); ac.setExtraParams({strnm:sValueStr}); /*ИНИЦИАЛИЗАЦИЯ ВНЕШНЕГО ПАРАМЕТРА*/ document.getElementById('house').focus(); } function selectDom(li) { if( li == null ) sValueDom = 'ничего не найдено!'; if( !!li.extra ) sValueDom = li.extra[2]; else sValueDom = li.selectValue; } //отработка автокомплита для поля с улицами $(\"#street\").autocomplete(\"Autocomplete_street.php\", { delay:10, minChars:2, matchSubset:10, autoFill:false, matchContains:2, cacheLength:50, selectFirst:true, formatItem:liFormat, maxItemsToShow:30, onItemSelect:selectStreet, extraParams:{strnm:' '} /*ИСПОЛЬЗОВАНИЕ ВНЕШНЕГО ПАРАМЕТРА*/ }); //отработка автокомплита для поля с домами (как видим параметр strnm у нас сквозной для обоих полей) $(\"#house\").autocomplete(\"Autocomplete_dom.php\", { delay:5, minChars:1, matchSubset:1, autoFill:false, matchContains:1, cacheLength:50, selectFirst:true, formatItem:liFormat, maxItemsToShow:50, onItemSelect:selectDom, extraParams:{strnm:' '} /*ИСПОЛЬЗОВАНИЕ ВНЕШНЕГО ПАРАМЕТРА*/ }); $('#checkadr').click(function(){ if($('#street').val()==''){document.getElementById('street').focus();} else if($('#house').val()==''){document.getElementById('house').focus();} else{ $.ajax({ type:'POST', url: 'poiskprovajdera.php', data: \"street=\"+$(\"#street\").val()+\"&dom=\"+$(\"#house\").val(), cache: false, success: function(html){ } }); } });"; Итак:
1.в плагине первым делом необходимо инициализировать внешние параметры, которые будут передаваться из одного поля в другое:
//ac.setExtraParams({strnm:sValueStr});
2. в каждом обработчике для каждого поля(улицы и дома) прописываем настройку этого параметра extraParams:{strnm:’ ‘}
Вот и все.
ссылка на оригинал статьи http://habrahabr.ru/post/267191/

Добавить комментарий