Когда речь заходит о новых элементах в дизайне, всегда найдется несколько довольно странных. Канвас – это один из них, так как он ничего не делает без скрипта. Он является меткой-заполнителем для рисования или анимирования на основе канвас, и может содержать резервный контент, если он не поддерживается. Когда это обнаружилось, от этого пострадали приверженцы семантики HTML, потому что в некотором смысле это всего лишь перефразировка апплета или объекта, который использовался с Java или Flash.
А шаблон – это еще более странная штука. С помощью шаблона можно определить инертный контент в HTML – это означает, что контент не отрисовывается браузером, а все элементы внутри его не исполняются (например, элементы скрипта). Опять же, это может раздражать пуристов, так как такой контент имеет смысл только тогда, когда доступен JavaScript. Но с точки зрения людей, которые привыкли создавать шаблоны на других языках, это отличная возможность.
Самая большая проблема в шаблонах заключается в том, что с ними нельзя, по сути, выполнить полизаполнение, так как браузеры, которые незнакомы с шаблоном, воспринимают его как DIV и отрисовывают его контент. Раньше мы симулировали такой функционал с помощью элементов скриптов определенным видом текста/html, чтобы браузеры их понимали.
Все, что вы можете сделать с шаблоном – внести в него контент, который «неплохо бы иметь», но который задержит загрузку страницы, а в особенности запуск обработчика загрузок.
Я сделал это на примере демо Cuter от Tinderesque. Данное демо загружает множество изображений, но не все из них должны быть доступны сразу же. Поэтому, пять из них я перенес в документ, а остальные «упаковал» в шаблон:
<ul class="cardlist"> <li class="card current"><img src="images/a-push-please.jpg" alt=""></li> <li class="card"><img src="images/amazing-dog.jpg" alt=""></li> <li class="card"><img src="images/awesome-mix-dog.jpg" alt=""></li> <li class="card"><img src="images/baby-amardillo.jpg" alt=""></li> <li class="card"><img src="images/baby-hippo-nom.jpg" alt=""></li> <template> <li class="card"><img src="images/baby-rhino.jpg" alt=""></li> <li class="card"><img src="images/barbie-frenchie.jpg" alt=""></li> <li class="card"><img src="images/basset-helmet.jpg" alt=""></li> <li class="card"><img src="images/bear-dog.jpg" alt=""></li> <li class="card"><img src="images/bear-puppy-fluff.jpg" alt=""></li> <li class="card"><img src="images/best-day-ever-puppy.jpg" alt=""></li> <li class="card"><img src="images/bleh-puppy.jpg" alt=""></li> <li class="card"><img src="images/bleh-tapir.jpg" alt=""></li> <li class="card"><img src="images/cat-on-stairs.jpg" alt=""></li> <li class="card"><img src="images/chocolate-puppy.jpg" alt=""></li> <li class="card"><img src="images/corgisquee.jpg" alt=""></li> <li class="card"><img src="images/corns-and-penny.jpg" alt=""></li> <li class="card"><img src="images/crazy-otter.jpg" alt=""></li> <li class="card"><img src="images/cute-brown-puppy.jpg" alt=""></li> <li class="card"><img src="images/dalmatian.jpg" alt=""></li> <li class="card"><img src="images/derpy-hedgehog.jpg" alt=""></li> </template> </ul> Это позволяет мне сохранять всю информацию о своих изображениях HTML (вместо того, чтобы добавлять все источники, альтернативный текст, названия и прочее в пузырь JSON), а при загрузке страницы загружаются только первые пять изображений.
Чтобы добавить остальные, я просто использую обработчик загрузок, который берет контент из шаблона и добавляет его в родительский элемент.
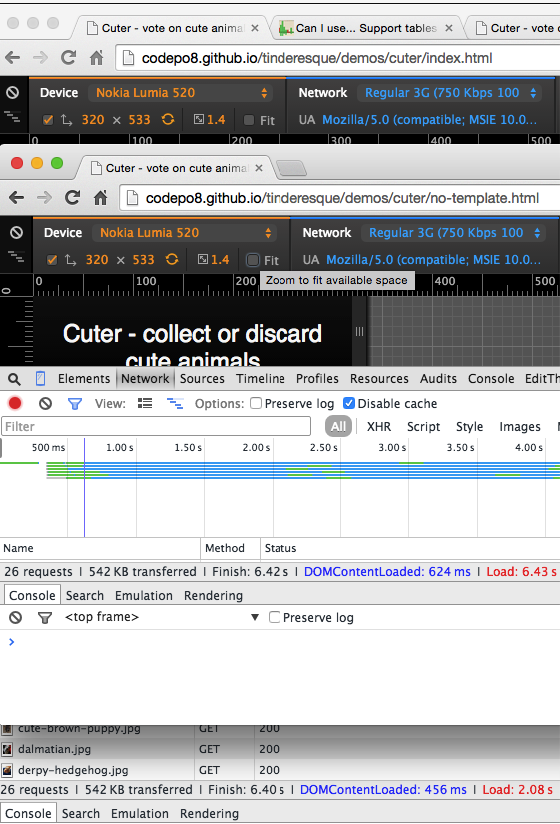
window.addEventListener('load', function(ev) { // проверьте, поддерживается ли шаблон if ('content' in document.createElement('template')) { // получите шаблон var t = document.querySelector('template'); // получите его родительский элемент var list = t.parentNode; // кэшируйте контент шаблона var contents = t.innerHTML; // удалите шаблон list.removeChild(t); // добавьте кэшированный контент в родительский элемент list.innerHTML += contents; } all = document.body.querySelectorAll('.card').length + 1; updatecounter(); }); Разница довольно значительна. Без уловки с шаблоном 542 Кб передаются в виде 26 запросов, что занимает 6,43 секунды на 3G-соединении. Обработчик загрузок срабатывает только после этого. С шаблоном загрузки срабатывают через 2,08 секунд. Вот скриншот с использованием обоих инструментов Chrome Devtools:

Шаблон довольно хорошо поддерживается. Единственные браузеры, которые на данный момент его не поддерживают – это IE и Microsoft Edge. Opera Mini также его не поддерживает, но это из-за неклиентского характера скрипта.
Браузеры, которые не поддерживают шаблон, будут загружать все изображения и откладывать включение обработчика загрузок. При этом, все остальные смогут получить от этого пользу. Так почему бы этим не воспользоваться?
→ Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
→ Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
→ Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
ссылка на оригинал статьи http://habrahabr.ru/post/267479/
Добавить комментарий