Многие статьи об оптимизации производительности, в первую очередь пытаются «заглянуть под капот» Angular и перегружают читателя информацией о внутренней организации фреймворка. Знакомство с внутренними механизмами работы очень важно, но в данной статье я попытался собрать самые простые примеры, которые оказывают наибольшее влияние на производительность приложения и помогают максимально быстро решить типичные проблемы.
Чем измерять?
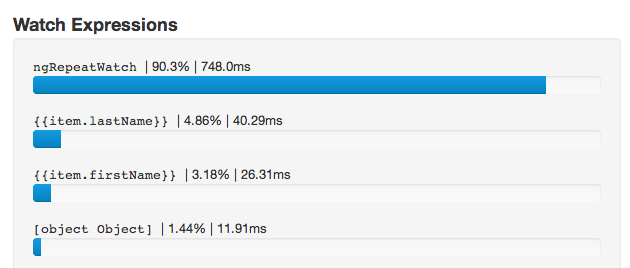
Измерить производительность приложения удобно расширением Batarang для браузера Chrome. Этот инструмент показывает время выполнения каждого выражения:

Измерять количество наблюдателей (watchers) будем расширением Angular watchers.
К чему стремиться?
Восприятие приложения во много зависит от времени выполнения цикла $digest. Misko Hevery в своем знаменитом ответе на stackoverflow говорит, что любые изменения быстрее 50 ms незаметны для человека и следовательно их можно рассматривать как «мгновенные». Соответственно, чтобы пользователи не чувствовали «притормаживаний», мы должны уложиться в 50–100 ms на каждом $digest.
Как этого добиться?
В каждом цикле $digest вызываются все watcher-функции и проверяется вся scope-модель на наличие изменений. Условно говоря, время выполнения цикла $digest = количество наблюдателей * время их выполнения. Таким образом, чтобы оптимизировать работу $digest нужно или уменьшить количество наблюдателей или увеличить скорость их вычисления.
$scope.$watch
$scope.myVar = 2 * 2; $scope.$watch('myVar', function() { alert('myVar has changed!'); }); ‘myVar’ будет высчитываться минимум один-два раза при каждом цикле $digest. Поэтому, старайтесь избегать дорогостоящих вычислений под наблюдением.
ng-show и ng-switch
Если вы скрываете блок с помощью ng-hide или ng-show, внутренние элементы не удаляются из DOM, а просто скрываются через CSS-стиль display: none. Поэтому все {{expression}} внутри этих элементов будут вычисляться при каждом проходе $digest.
Не наблюдайте за переменными в невидимых элементах. или используйте ng-switch, чтобы фактически удалить скрытые элементы из DOM.
{{myName|filter}}
Каждый фильтр в AngularJS выполняется минимум один-два раза при каждом цикле $digest. Старайтесь не использовать тяжеловесные вычисления в логике фильтров.
$http
При каждом обращении к $http (и получении ответа) вызывается цикла $digest. Сократите количество обращений к серверу, модифицировав передаваемые данные.
ng-bing
<p>Lorem ipsum dolor sit amet ... mollit anim id {{est}} laborum.</p> В данном примере, Angular будет наблюдать не только за переменной {{est}}, но и за всем текстом внутри <p>. Таким образом, весь текст (а он может быть действительно большим!) будет хранится в памяти. Чтобы избежать подобных ситуаций, используйте привязку ng-bind:
<p>Lorem ipsum dolor sit amet ... mollit anim id <span ng-bing="est">est</span> laborum.</p>
ng-repeat
Директива ng-repeat является одной из самых затратных с точки зрения производительности. Каким-либо простых способов ее оптимизации не существует. Поэтому, избегайте ng-repeat при работе с большим массивом данных. Урезайте набор данных до того, как они попадут в ng-repeat.
Ссылки по теме:
Ускоряем angular.js
Angular: Performance
ссылка на оригинал статьи http://habrahabr.ru/post/269827/
Добавить комментарий