Не так давно мне потребовалось использовать таблицу в приложении на C#. По наивности я подумал, что буду использовать всё самое свежее и выбрал для проекта WPF вместо WinForm и, конечно, взял самый свежий .net framework 4.5. Тут-то и начались проблемы. Как всегда, я решил, что в Яндексе найдётся всё, но не тут то было — в интернете (вернее в РУнете) вообще ничего о DataGrid нет. Постоянно, как бы хитро не изменял запросы, я попадал на DataGridView из WinForm. Самое интересное в том, что платформа WPF полностью переработана и многое из того, что работало в WinForm в WPF не работает вообще никак.
Интересно также и то, что WPF должен быть как бы легче в использовании, ведь в Microsoft отделили дизайнеров от программистов, добавили векторную систему визуализации, язык XAML и прочее.
После продолжительного негодования я открыл большую и толстую книгу по WPF. И вот, чудо! Там было всё, как изменить размер, переименовать и перекрасить что угодно и как угодно, но о том, как элементарно достать запись из DataGrid не было и слова.
Отчаявшись, я решил было перейти на WinForm, но вспомнив старую добрую пословицу «если программа не работает, то проблема не в коде, а в программисте», решил разобраться в проблеме и (правда не помню на каком сайте) нашёл решение (это был сайт на английском языке в самых чёрных глубинах интернета). Название сайта вспомнил, ссылка в конце документа.
Привожу пример, как положить и достать информацию из DataGrid в WPF:
Для начала создадим новое приложение и в главном окне разместим элемент DataGrid, назовём его grid.
Далее создадим класс, который будет хранить информацию для таблицы:
class MyTable { public MyTable(int Id, string Vocalist, string Album, int Year) { this.Id = Id; this.Vocalist = Vocalist; this.Album = Album; this.Year = Year; } public int Id { get; set; } public string Vocalist { get; set; } public string Album { get; set; } public int Year { get; set; } } После этого заполним таблицу с помощью события Loaded:
//Добавим информацию в таблицу private void grid_Loaded(object sender, RoutedEventArgs e) { List<MyTable> result = new List<MyTable>(3); result.Add(new MyTable(1, "Майкл Джексон", "Thriller", 1982)); result.Add(new MyTable(2, "AC/DC", "Back in Black", 1980)); result.Add(new MyTable(3, "Bee Gees", "Saturday Night Fever", 1977)); result.Add(new MyTable(4, "Pink Floyd", "The Dark Side of the Moon", 1973)); grid.ItemsSource = result; } После всего получим информацию о строчке по событию MouseUp (клик мышкой):
//Получаем данные из таблицы private void grid_MouseUp(object sender, MouseButtonEventArgs e) { MyTable path = grid.SelectedItem as MyTable; MessageBox.Show(" ID: " + path.Id + "\n Исполнитель: " + path.Vocalist + "\n Альбом: " + path.Album + "\n Год: " + path.Year); } Заключение
Обратите внимание, что обращаться к элементам таблицы в WPF действительно легче, чем в WinForm (напомню, что в WinForm нужно обязательно указывать номер столбца и ячейки), более того, таблица сохраняет исходный тип данных и это очень удобно при их обработке.
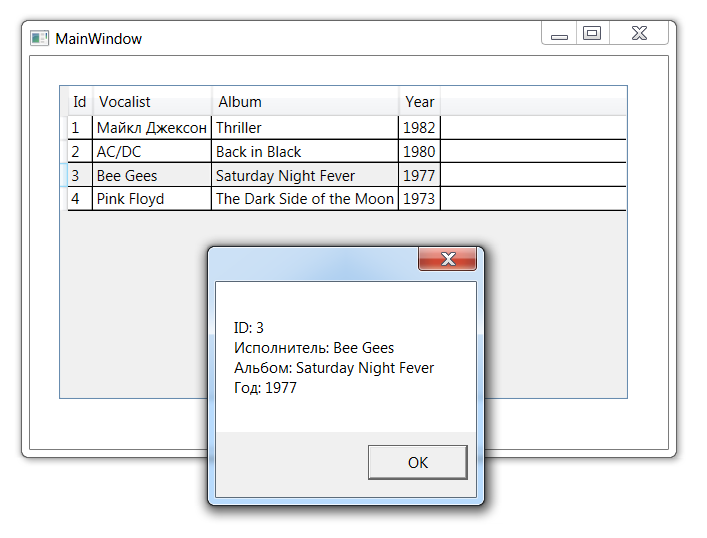
Скриншот того, что получилось:

<Window x:Class="DataGrid.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <DataGrid x:Name="grid" HorizontalAlignment="Left" Height="251" Margin="23,23,0,0" VerticalAlignment="Top" Width="455" Loaded="grid_Loaded" MouseUp="grid_MouseUp"/> </Grid> </Window> using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace DataGrid { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } //Загрузка содержимого таблицы private void grid_Loaded(object sender, RoutedEventArgs e) { List<MyTable> result = new List<MyTable>(3); result.Add(new MyTable(1, "Майкл Джексон", "Thriller", 1982)); result.Add(new MyTable(2, "AC/DC", "Back in Black", 1980)); result.Add(new MyTable(3, "Bee Gees", "Saturday Night Fever", 1977)); result.Add(new MyTable(4, "Pink Floyd", "The Dark Side of the Moon", 1973)); grid.ItemsSource = result; } //Получаем данные из таблицы private void grid_MouseUp(object sender, MouseButtonEventArgs e) { MyTable path = grid.SelectedItem as MyTable; MessageBox.Show(" ID: " + path.Id + "\n Исполнитель: " + path.Vocalist + "\n Альбом: " + path.Album + "\n Год: " + path.Year); } } class MyTable { public MyTable(int Id, string Vocalist, string Album, int Year) { this.Id = Id; this.Vocalist = Vocalist; this.Album = Album; this.Year = Year; } public int Id { get; set; } public string Vocalist { get; set; } public string Album { get; set; } public int Year { get; set; } } } Для примера использован Visual Studio 2012 и .net 4.0.
Сыслка на источник: www.dotnetperls.com/datagrid
P.S. Не знаю, может, я рассказал очевидную для кого-то вещь, однако на это потратил довольно много времени, поэтому и решил поделиться.
ссылка на оригинал статьи http://habrahabr.ru/post/270413/
Добавить комментарий