Целый ряд Kickstarter-проектов, запущенных гражданами стран бывшего СССР, оказались успешными.
В этой статье перечислена часть из них. Пожалуй, одним из самых успешных украинских проектов является умный индикатор LaMetric. Изюминкой данного индикатора является возможность написания дополнительных программ для него (на то он и «умный»).
Введение
Индикатор был разработан львовянами. На Хабре есть две статьи от одного из разработчиков раз, два. В статьях описывается аппаратное обеспечение устройства. Я же хочу уделить внимание программному обеспечению.
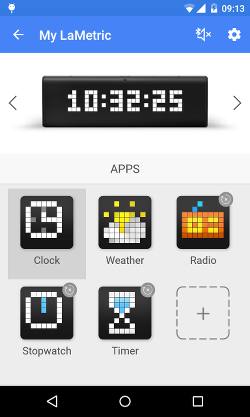
Устройство поставляется с пятью предустановленными программами:
- часы
- индикатор погоды
- интернет-радио
- секундомер
- таймер

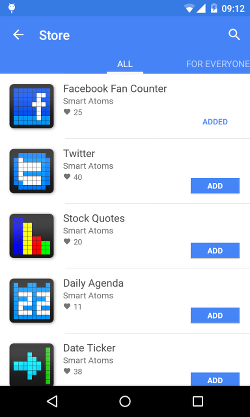
Помимо этого также доступны для установки из специального Store еще около полусотни других программ, среди которых, например, индикаторы количества «лайков» Фейсбук-страницы или людей в космосе в данный момент:

Разработка
Программы для LaMetric делятся на два класса: Indicator App и Button App. К первому классу
относятся приложения, которые в реальном времени отображают какую-нибудь полезную информацию. Ко второму — те, которые выполняют какое-либо действие при нажатии на центральную кнопку на верхней панели устройства.
Разработаем небольшое LaMetric-приложение, которое будет показывать текущую цену барреля нефти марки Brent с сайта. Перед разработкой необходимо зарегистрироваться на сайте разработчиков.
Отображать информацию приложения-индикаторы могут четырьмя способами:
- Name — просто текст с иконкой
- Metric — во многом аналогично Name, интерфейс разработчика предлагает ряд предопределённых иконок, например стрелки вверх и вниз
- Goal — задаётся начальное и желаемое конечное значение какого-то параметра. Приложение отображает текущее значение и прогресс достижения цели
- Sparkline — данные отображаются в виде гистограммы
По способу получения информации Indicator App делятся на два типа:
- Poll — приложение будет с заданной периодичностью опрашивать указанный ресурс
- Push — приложению следует передавать данные для отображения с помощью POST-запроса
Какой бы тип не использовался, Metric-приложения принимают данные в виде JSONа следующего вида:
{ "frames": [ { "index": 0, "text": "40$", "icon": "i124" } ] } Если приложение передаются несколько фреймов, они будут прокручиваться в указанном порядке. Параметр «icon» указывается иконку, которая будет показываться с левого края индикатора.
Я поднял на Google App Engine небольшой сервер, который на GET-запрос отдаёт информацию в требуемом формате. Основной код сервера представлен ниже:
class MainPage(webapp2.RequestHandler): def get(self): price = self.newPrice() oldPrice = Price.oldPrice() icon = ICON_EQ if oldPrice.value > price: icon = ICON_DOWN elif oldPrice.value < price: icon = ICON_UP data = { "frames": [ { "index": 0, "text": "%.2f$" % price, "icon": icon } ] } self.response.headers['Content-Type'] = 'Application/json' self.response.write(dumps(data)) def newPrice(self): result = urlfetch.fetch('http://bloomberg.com/energy/') tree = etree.HTML(result.content) prices = tree.xpath('//td[@class="data-table__row__cell"][@data-type="value"]/text()') return float(prices[1]) Полностью код можно посмотреть на Github’е.
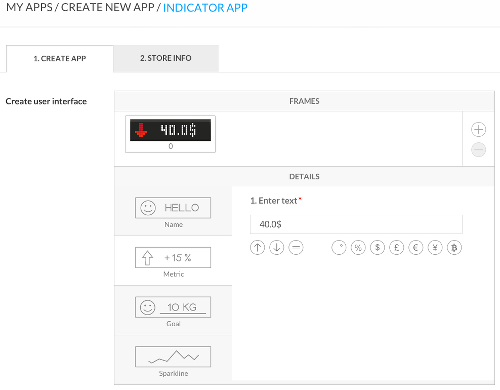
Разработка приложения для LaMetric сводится к выбору способа отображения информации:

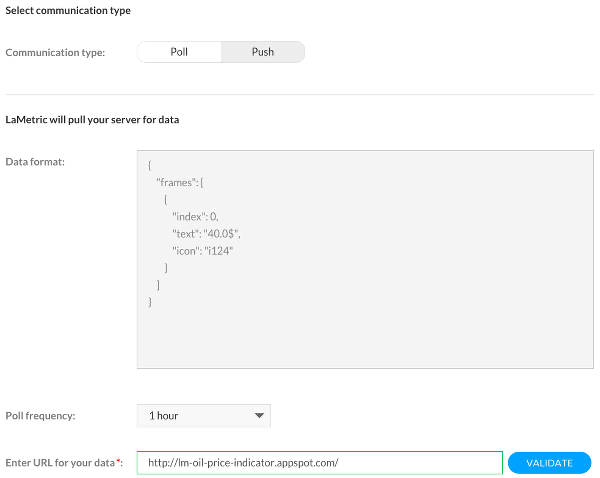
и указания метода доставки информации:

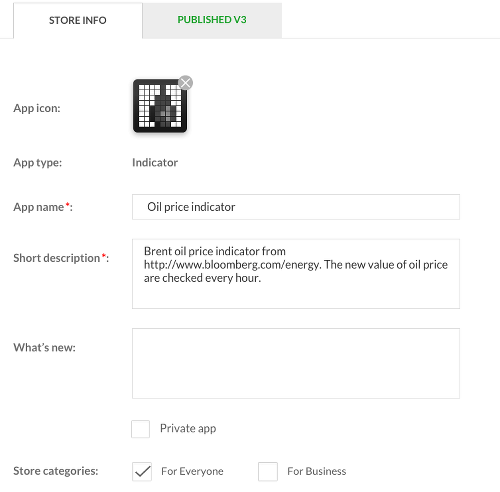
В секции Store Info необходимо указать иконку и описание приложения:

После публикации приложения оно становится доступным в Store и может быть установлено на устройство:

Таким образом, умный индикатор LaMetric позволяет сделать доступной разнообразную полезную (и не очень) информацию.
Проект активно развивается. В планах разработчиков, например, поддержка IFTTT и Google Analytics.
ссылка на оригинал статьи http://habrahabr.ru/post/270725/
Добавить комментарий