Простые вопросы
Вопрос 1
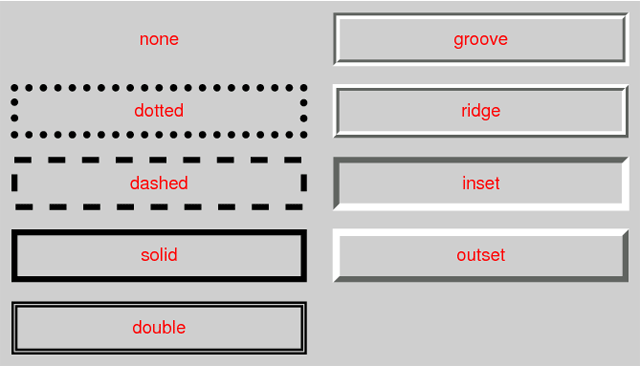
Какой из приведённых вариантов не является допустимым значением свойства border-style?
- dotted
- inset
- glazed
- groove
- solid

Описано в разделе "4.2. Line Patterns: the ‘border-style’ properties" спецификации W3C CSS Backgrounds and Borders Module Level 3.
Вопрос 2
Что из перечисленного не является допустимым значением длины?
- cm
- dm
- em
- mm
cm и mm – абсолютные единицы, а em – относительная.
Вопрос 3
Какой селектор позволяет вам обратиться к каждому элементу веб-страницы?
Пример: следующее правило использует универсальный селектор, чтобы установить отступы и поля всех элементов равными нулю.
* { margin: 0; padding: 0; } Вопрос 4
Какое свойство позволяет вам спрятать элемент, но сохранить занимаемое им пространство на странице?
В CSS есть несколько способов спрятать HTML-элемент.
Установив свойству visibility значение hidden, мы спрячем элемент. Он всё ещё будет занимать место на странице, равное его размерам. К примеру, если размеры элемента — 100x100px, вы увидите пустое место размером 100x100px на том месте, где он должен быть. Также можно назначить ему opacity: 0.
Спрятать элемент так, чтобы он не занимал место, можно назначить свойству display значение none. Это приводит к такому же эффекту, как если бы элемента вообще не было.
Вопрос 5
В CSS есть 16 основных названий для цвета. Какое из перечисленных названий к ним не принадлежит?
- olive
- fuchsia
- cyan
- aqua
- maroon
cyan – допустимое значение цвета, но оно не относится к основным. Оно относится к расширенному списку названий цветов.
Вопрос 6
У свойства font-style есть четыре допустимых значения. Три из них – это inherit, normal, и italic. А какое – четвёртое?
По теме можно почитать документацию на MDN
Вопрос 7
У какого из двух селекторов большая специфичность?
#object h2::first-letter body .item div h2::first-letter:hover #object h2:first-letter Его значение специфичности — 102. У второго — 24.
Вопросы средней сложности
Вопрос 8
Каков идеальный порядок следующих селекторов псевдо-классов?
- :active
- :hover
- :link
- :visited
- :link
- :visited
- :hover
- :active
Один элемент может одновременно удовлетворять нескольким псевдо-классам. Поэтому порядок псевдо-классов имеет значение. Как мы знаем, если у двух селекторов одинаковая специфичность, то выигрывает тот из них, который находится дальше по списку.
Один из примеров, где видна эта важность – это гиперссылка. Предположим, вы наводите вашу мышь на ссылку, и затем кликаете по ней, не сдвигая мыши. В этот момент ссылка удовлетворяет сразу двум селекторам, :hover и :active.
Значит, если правило :active будет выше, чем :hover, то пользователи вообще не увидят применения правила :active.
Запомнить порядок можно при помощи мнемонического правила LVHA. Link → Visited → Hover → Active.
Вопрос 9
Какое из следующих свойств не влияет на модель box?
- content
- padding
- margin
- outline
- border
Отрывок из спецификаций outline, 18.4 Dynamic outlines: the ‘outline’ property:
Обводка, созданная через свойство outline, рисуется «поверх» бокса, то есть outline всегда сверху, и не влияет на позицию и размер бокса или других боксов. Поэтому, показ или скрытие outline не приводит к пересчёту страницы.
Вопрос 10
Какой из перечисленных медиа типов не является допустимым для использования в media queries?
- tv
- all
- voice
- braille
- tty
- embossed
Допустимые типы перечислены в Media Queries W3C. voice – недопустимый тип. Зато существует тип speech.
Вопрос 11
Свойству font-family можно назначить пять основных значений. Три из них перечислены, назовите два других.
- serif
- sans-serif
- monospace
- ?
- ?
- cursive
- fantasy
«3.1.1 Generic font families» в CSS Fonts Module Level 3.
Вопрос 12
Какое ключевое слово, обозначающее цвет, всегда будет равно вычисленному значению цвета для выбранного элемента или элементов?
Пример, в котором цвета background-color и border будут равны значению свойства color:
.box { color: green; background-color: currentColor; border: 1px dashed currentColor; } Преимущество в том, что мы можем менять цвет только в одном месте. Работает так же, как и остальные переменные в CSS.
“4.4. currentColor color keyword” в CSS Color Module Level 3
Сложные вопросы
Вопрос 13
Что из перечисленных не является допустимой единицей в CSS?
- ch
- turn
- px
- ems
- dpcm
- s
- hz
- rem
- ch и rem – длина шрифта
- turn – единица для угла
- px – абсолютная единица длины
- dpcm – единица для разрешения экрана
- s – единица времени
- hz – единица частоты
Вопрос 14
Какие из следующих цветов не были предложены в спецификации W3C?
- blanchedalmond
- dodgerblue
- peachpuff
- orchidblack
- navajowhite
- tomato
Раздел "5. Named Colors" в CSS Color Module Level 4 Editor’s Draft
Вопрос 15
Какое правило @ в CSS позволяет определять кодировку символов в таблице стилей?
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
ссылка на оригинал статьи http://habrahabr.ru/post/270927/
Добавить комментарий