
Автор: Антон Валюх, Senior Mobile Developer.
В этой статье поговорим о теории и практике использования очень удобного шаблона проектирования MVVM (Model-View-ViewModel) при разработке Android-приложений.
MVP — Model-View-Presenter
Для начала — немного теории. Всё началось с того, что многие думали, как приспособить шаблон MVC (Model-View-Controller) для написания приложений с интерфейсом пользователя. И в 2006 г. в работе “GUI Architectures” Мартин Фаулер подробно рассмотрел шаблон, который впоследствии получил название “MVP” (“Model-View-Presenter”).
Итак, MVP — шаблон проектирования, производный от MVC, разработанный в основном для построения пользовательского интерфейса. MVP используется для облегчения автоматического модульного тестирования и улучшения разделения логики и отображения.
В этом шаблоне есть три элемента:
- View.
- Presenter.
- Model (модель).
- Элемент View отвечает за показ ползовательских данных и перехват пользовательских действий. Всё это он посылает Presenter.
- Presenter обрабатывает действия пользователя в UI, учитывает изменения данных в Model и посылает эту информацию View. Presenter — это элемент, который содержит всю бизнес-логику работы с пользовательским интерфейсом.
- Model содержит в себе модели из предметной области, которые отображают знания и данные предметной области вашего приложения. Model посылает информацию об изменении данных Presenter и принимает сообщения от Presenter.
MVP — реализация в Android
MVP позволяет создавать абстракцию представления. Для этого необходимо выделить интерфейс представления с определенным набором свойств и методов.
Теперь посмотрим, это можно реализовать в Android — для этого напишем небольшой «велосипед».
Presenter взаимодействует с View путем использования специального интерфейса, который описывает абстракцию этого View.
Допустим, у нас есть вот такая модель View:
public interface SomeScreenView { void startLoading(); void stopLoading(); void mapDataItems(final Collection<DataItem> items); } Обратите внимание: не нужно путать эту модель View с тем видом (View), который мы видим на экране. View, который используется в MVP — некая абстракция View. Другими словами, это обобщение поведения нашего View. В MVP View не отвечает за то, как именно всё будет отображаться на пользовательском интерфейсе. Она отвечает за то, как будет вести себя пользовательский интерфейс.
Presenter получает ссылку на реализацию интерфейса, взаимодействует с моделью нашего View, инициализирует его, вызывает все его сообщения, посылает ему какие-то сообщения и т. д. Всё взаимодействие происходит напрямую: у нас есть реализация View, мы вызываем ее методы и получаем некий результат.
Другими словами, Presenter как бы подписывается на события View и по необходимости изменяет данные в Model.
public class SomeScreenPresenter extends Presenter { private SomeScreenView mView; public void setView(SomeScreenView view) { mView = view; } @Override public void initialize() { mView.startLoading(); mView.mapDataItems(...); mView.stopLoading(); } } В качестве примера View в нашем случае будет выступать Activity, отвечающее за реализацию поведения SomeScreenView. Роль View может играть не только Activity, но Fragment, Dialog или просто Android View. Для этого ему также необходимо реализовать поведение SomeScreenView. В указанном Activity используется объект типа SomeScreenPresenter, который и выступает в роли Presente в нашем примере. Этому объекту мы предоставляем ссылку на реализацию вашего View, которое взаимодействует с Presenter путем прямого вызова у него необходимых методов. В свою очередь, Presenter вызывает методы, реализованные внутри вашей Activity, потому что она является реализацией вашей View.
@EActivity(R.layout.activity_some_screen) public class SomeScreenActivity extends Activity implements SomeScreenView { private SomeScreenPresenter mPresenter; @ViewById(R.id.drawer_layout) protected ProgressBar mProgressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mPresenter = new SomeScreenPresenter(this); mPresenter.initialize(); } } Этот простой пример демонстрирует, как MVP позволяет декомпозировать логику, которая до этого целиком находилась в Activity и была связана обработкой данных и действий пользователя. Мы вынесли эту логику в отдельный модуль, и этот модуль мы, к примеру, можем проверить, обыкновенным модульным тестированием. С моей точки зрения это намного проще, чем тестирование нашей UI-функциональности с помощью Robotium, запуска эмуляторов и т. д. Другими словами, мы взяли всю нашу логику из Activity, которая до этого была Contrloller, вынесли в новый элемент Presenter, и теперь мы можем этот элемент спокойно протестировать, не создавая никаких Controller и View. Кроме того, это код можно дополнительно улучшить — например, использовать внедрение зависимостей (скажем, с помощью RoboGuice или Dagger).
MVVM
Шаблон MVP неплох, но Microsoft придумала шаблон еще лучше — MVVM (Model-View-ViewModel). Этот шаблон очень любят .NET-разработчики, он используется в Silverlight, его реализация есть в AngularJS. MVVM — очень удобный шаблон.
Чем отличается MVVM от MVP?
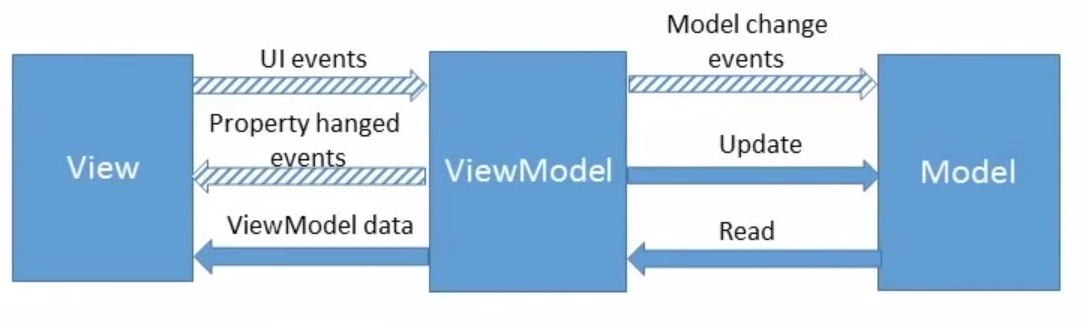
MVVM позволяет связывать элементы View со свойствами и событиями ViewModel. При этом ViewModel — абстракция представления. В MVVM есть:
- View — содержит поля, соответствующие интерфейсу пользователя.
- ViewModel — содержит такие же поля, но в предметной области.
- Собственно, Model.
Свойства View совпадают со свойствами ViewModel/Model. При этом ViewModel не имеет ссылки на интерфейс представления. Изменение состояния ViewModel автоматически изменяет View, и наоборот. Для этого используется механизм связывания данных. Также характерная черта MVVM — двусторонняя коммуникация с View.

Далее я кратко пройдусь по реализациям MVVM под Android, с которыми сталкивался в работе, и рассмотрю достоинства и недостатки каждой. В свое время я отметил для себя три реализации: RoboBinding, ngAndroid, Bindroid. В конце этого обзора кратко остановлюсь на Android Data Binding, который я только начинаю для себя открывать, и который выглядит очень перспективным. Вот, кстати, хороший материал по теме.
RoboBinding
RoboBinding представляет собой MVVM-фреймворк для платформы Android. Он позволяет легко осуществить привязку (binding) атрибутов для любых пользовательских компонентов, сторонних компонентов или виджетов для Android. В итоге можно выкинуть много ненужного кода за счет использования бинов.
RoboBinding — установка
Устанавливать RoboBinding, на мой взгляд, непросто, поскольку он для работы требует Android Annotation Processing Toolkit. Это обусловлено тем, что в основе работы RoboBinding лежит генерации кода на этапе прекомпиляции. При этом код генерируется на основе дополнительных аннотаций, которые содержатся в фреймворке и их нужно чем-либо обработать. Этим и занимается Android Annotation Processing Toolkit.
Честно признаюсь, подключить и настроить APT и RoboBinding у меня получилось раза со второго. Надеюсь, у большинства получится быстрее.
RoboBinding — установка apply plugin: 'com.android.application' apply plugin: 'com.neenbedankt.android-apt' apt("org.robobinding:codegen:$robobindingVersion") { exclude group: 'com.google.android', module: 'android' } compile("org.robobinding:robobinding:$robobindingVersion") { exclude group: 'com.google.android', module: 'android' } buildscript { dependencies { classpath 'com.android.tools.build:gradle:xxx' classpath 'com.neenbedankt.gradle.plugins:android-apt:1.4' } } RoboBinding — ViewModel
Так выглядит наша модель представления:
RoboBinding — ViewModel @PresentationModel public class SomeScreenViewModel implements HasPresentationModelmChangeSupport { private PresentationModelChangeSupport mChangeSupport; private String mUserFirstName; private String mUserLastName; public SomeScreenViewModel() { mChangeSupport = new PresentationModelChangeSupport(this); } public String getUserFirstName() { return mUserFirstName; } public String getUserLastName() { return mUserLastName; } public String getUserFullName() { return mUserFirstName + " " + mUserLastName; } public void setUserFirstName(String userFirstName){ mUserFirstName = userFirstName; } public void setUserLastName(String userLastName){ mUserLastName = userLastName; } public void updateUser() { mChangeSupport.firePropertyChange("userFullName"); } @Override public PresentationModelChangeSupport getPresentationModelmChangeSupport() { return mChangeSupport; } } Несмотря на то, что эта модель проаннотирована как “Presentation Model”, это именно ViewModel в концепции шаблона MVVM. Это обыкновенная POJO-модель, которая содержит в себе поля, которые впоследствии будут отображены на вашем View (дальше в примерах будет показано, как это сделать). Чтобы ваши данные отображались в двухстороннем порядке, вам необходимо еще имплементировать интерфейс HasPresentationModelmChangeSupport, где в методе getPresentationModelmChangeSupport вы просто должны вернуть реализацию ChangeSupport’а, который будет менять ваши данные.
В SomeScreenViewModel находятся два поля, которые будут содержать значения отображаемые и получаемые на интерфейсе пользователя, и методы, обеспечивающие доступ к этим полям. Тут же есть метод, который будет отвечать за взаимодействие с пользователем. Как именно это всё будет работать, мы по ходу дела разберемся.
RoboBinding — Layout
В самом View мы используем кастомные атрибуты, чтобы можно было связать поля нашей Model с какими-то конкретными элементами интерфейса. Чтобы всё это заработало, мы подключаем дополнительное пространство имен, после чего указываем кастомные дополнительные поля к нашим элементам интерфейса.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:bind="http://robobinding.org/android" android:orientation="vertical"> <TextView …… bind:text="{userFullName}"/> <EditText …… bind:text="${userFirstName}"/> <EditText …… bind:text="${userLastName}"/> <Button …… bind:onClick="updateUser"/> </LinearLayout> В нашей разметке есть EditText, который с помощью bind:text="${userLastName}" «привязывается» к полю private String mUserFirstName нашей SomeScreenViewModel. Теперь любые изменения поля mUserFirstName будут отображены в указанном EditText, а любые изменения данных в этом EditText, будут отображаться в поле mUserFirstName. По такому принципу работает механизм двустороннего связывания данных (data binding) между View и ViewModel.
Кроме того, мы можем обрабатывать данные пользователя. Есть bind:onClick , содержащий имя метода, а в SomeScreenViewModel есть метод с этим же именем, который будет вызван после нажатия кнопки.
RoboBinding — Activity
Но каким образом Model знает о существовании View, и каким образом View знает о существовании Model? Что именно осуществляет процесс связывания данных? В случае RoboBinding, это класс binder. Ему предоставляется ссылка на Layout, в котором элементы интерфейса содержат кастомные поля, и ему дается ссылка на реализацию Model. После чего binder связывает элементы интерфейса с полями внутри Model. Теперь, воспользовавшись каким-нибудь setter/getter или просто записав в поля данные нашей Model, мы получим их отображение на View.
RoboBinding — Activity public class SomeScreenActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SomeScreenViewModel presentationModel = new SomeScreenViewModel(); View rootView = Binders.inflateAndBindWithoutPreInitializingViews(this, R.layout.activity_some_screen, presentationModel); setContentView(rootView); } } Всё достаточно просто. При этом, во-первых, нет никаких findViewById. Во-вторых, вы не отвечаете за то, с чем вы конкретно взаимодействуете, — для вас есть только абстрактная модель, в которую вы можете устанавливать значения и получать их оттуда.
Теперь поговорим, как конкретно это работает. Например, пользователь нажал кнопку на интерфейсе пользователя. При этом сработало событие, updateUser, подвязанное к этой кнопке с помощью bind:onClick="updateUser" (см. RoboBinding — Layout). Это приводит к вызову связанного с этим действием метода updateUser () в SomeScreenViewModel (см. RoboBinding — ViewModel) Не забываем, что наш SomeScreenViewModel содержит реализацию PresentationModelChangeSupport, о которой мы говорили до этого. Это необходимо, чтобы отображать состояние вашей Model на вашу View.
Со стороны, это можно представить следующим образом:
— Эй, объект типа PresentationModelChangeSupport, возьми поле, которое называется «userFullName» и обнови его! — «говорим» мы в методе updateUser().
— Хорошо, — «думает» объект типа PresentationModelChangeSupport — «userFullName», подвязывается в bind:text="{userFullName}" . — А есть у меня где-то геттер, который называется «getUserFullName»? Есть. Вызываю его, получаю значение (которое равно mUserFirstName + " " + mUserLastName), и это значение отображаю в <TextView …… bind:text="{userFullName}"/> .
Именно таким образом работает реализация двустороннего связывания данных в RoboBinding.
RoboBinding — преимущества и недостатки
Достоинства RoboBinding:
- двунаправленное (двустороннее) связывание;
- генерация кода;
- поддержка списков.
Недостатки:
- проблемы с библиотекой AppCompat;
- нет поддержки RecyclerView.
Двустороннее связывание: знак “$” в коде означает, что, при изменении данных в Model, они будут отображены во View и, при изменении данных во View, они будут спроецированы в Model. Если же знака “$” нет, это значит, что данные из Model будут отображены во View, но не наоборот.
Работа RoboBinding основана на генерации кода. То есть на этапе предварительной компиляции — на основе аннотаций, что вы расписали в классе, будет сгенерирован необходимый код, после чего он будет скопмилирован. Это значит, что на этапе выполнения никаких дополнительных затрат вам не потребуется.
Кроме того что вы можете связывать простые данные, вы можете связывать и списки (коллекции), а это здорово. Кроме того, есть поддержка работы с ListView: вы можете завязать какую-либо коллекцию на ListView, и всё будет хорошо работать (по крайней мере, у меня работало).
Что касается недостатков, если RoboBinding со списками работает, то с RecyclerView — нет, по крайней мере, пока еще.
Также есть проблема с библиотекой совместимости, потому что связывание построено на кастомных атрибутах. Это значит, что если у нас идут элементы интерфейса из библиотеки совместимости, и вы в неё пытаетесь добавить кастомный атрибут — это работает не всегда, а если и работает, то очень плохо. На сайте RoboBinding’а все эти баги уже отмечены — наверняка работа над их исправлением уже идёт, так как RoboBinding развивается, и развивается достаточно быстро.
ngAndroid
Следующая библиотека, которая мне понравилась, — ngAndroid, основанная на идеях JavaScript-фреймворка AngularJS (но только на идеях — никакого JavaScript здесь нет). Работает она очень похоже на RoboBinding.
ngAndroid — установка
В отличие от RoboBinding, ngAndroid устанавливается очень просто, и всё работает с первого раза: compile 'com.github.davityle:ngandroid:0.0.4'.
ngAndroid — Model
ngAndroid - Model public class Model { private String mUserFirstName; private String mUserLastName; private String mUserFullName; public String getUserFirstName() { return mUserFirstName; } public String getUserLastName() { return mUserLastName; } public String getUserFullName() { return mUserFullName; } public void setUserFirstName(String userFirstName){ mUserFirstName = userFirstName; } public void setUserLastName(String userLastname){ mUserLastName = userLastname; } public void setUserFullName(String userFullName) { mUserFullName = userFullName; } } Model практически ничем не отличается — это обыкновенные данные, способы доступа к данным. Здесь нету action — они поддерживаются, но не в таком виде.
ngAndroid — Layout
Layout такой же — отличия минимальные. Точно так же работа построена на основе кастомных атрибутов — подключили нужное нам пространство имён и отобразили модель с именем атрибута внутри этой модели: модель — имя атрибута, модель — имя атрибута… Также есть поддержка событий пользовательского интерфейса, но об этом потом.
ngAndroid — Layout <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:ng="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <TextView …… ng:ngModel="model.userFullName" <EditText …… ng:ngModel="model.userFirstName"/> <EditText …… ng:ngModel="model.userLastName"/> <Button …… ng:ngClick="updateUser()"/> </LinearLayout> ngAndroid — Activity
Различия начинаются в Activity. Рассмотрим пример, в котором есть некая Activity (здесь может быть Fragment, View и т. д.). А в этой Activity используется аннотация @NgScope, чтобы ngAndroid знал, что эта View должна содержать binder. Внедряем ViewModel нашего примера (SomeScreenViewModel) в Activity с помощью аннотации @ NgModel. Вот, собственно говоря, и все: указали View, указали ViewModel. В отличии от RoboBinding, на этом этапе работы внутри ngAndroid включается инжектор, который выполняет необходимое внедрение указанных зависимостей и настраивает их.
Таким образом реализовывается двустороннее связывание. При этом в роли класса, который отвечает за обработку событий, выступает сама Activity. В Activity реализован метод updateUser(), который до этого был привязан в файле с разметкой к кнопке. Из примера также видно, что, в отличии от RoboBinding, в ngAndroid updateUser() находиться в Activity а не в ViewModel.
@NgScope public class SomeScreenActivity extends Activity { @NgModel SomeScreenViewModel mScreenViewModel; private final NgAndroid mNg = NgAndroid.getInstance(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mNg.setContentView(this, R.layout.activity_some_screen); } protected void updateUser(){ String firstName = mScreenViewModel.getUserFirstName(); String lastName = mScreenViewModel.getUserLastName(); mScreenViewModel.setUserFullName(firstName + " " + lastName); } } ngAndroid — преимущества и недостатки
Достоинства:
- двунаправленное связывание;
- проект на стадии активной разработки.
Недостатки:
- нет поддержки списков / RecyclerView;
- используется рефлексия (обещают перейти на генерацию кода);
- проект на стадии активной разработки, поэтому достаточно сырой.
NgAndroid сейчас быстро развивается — кроме моделей и кликов, библиотека поддерживает long-click, change, disable и т. д. Поддерживаемых директив становится всё больше и больше. В то же время, такое быстрое развитие можно рассматривать как недостаток — я бы поостерегся пока использовать ngAndroid на работе.
На данный момент поддерживаются следующие angular-директивы:
- NgMode
- NgClick
- NgLongClick
- NgChange
- NgDisabled
- NgInvisible
- NgGone
- NgBlur
- NgFocus
В целом библиотека очень понравилась — прозрачностью, простотой, тем, что есть внедрение зависимости (меньше кода, и это хорошо), тем, что есть двустороннее (двунаправленное) связывание.
Bindroid
Bindroid — еще одна реализация шаблона MVVM для Android-приложений. Bindroid представляет собой библиотеку с открытым исходным кодом, основная целью которой — упрощение связывания пользовательского интерфейса и данных. В ее основе лежит шаблон «Наблюдатель» (Observer) для работы с моделями, а также набор методов для быстрого связывания этих объектов и интерфейсов пользователя.
Bindroid — Model
Bindroid в корне отличается от уже рассмотренных реализаций тем, что в нем нет кастомных полей ваших UI-атрибутов, другими словами, нет элемента, который связывает ваш View c полями вашей Model. Вместо этого есть поле TrackableField, которое находится внутри Model — все поля данных должны быть TrackableField’ом. Это сделано, чтобы, когда вы измените какое-либо поле, оно изменилось на вашей View. Таким образом, здесь реализован шаблон Observer, который следит, чтобы изменения данных отображались в UI.
Bindroid — Model public class SomeScreenViewModel { private TrackableField<String> mUserFirstName = new TrackableField<String>(); private TrackableField<String> mUserLastName = new TrackableField<String>(); private TrackableField<String> mUserFullName = new TrackableField<String>("Here could be your advertising."); public String getUserFirstName() { return mUserFirstName.get(); } public void setUserFirstName(String firstName) { mUserFirstName.set(firstName);} public String getUserLastName() { return mUserLastName.get(); } public void setUserLastName(String lastName) { mUserLastName.set(lastName); } public String getUserFullName() { return mUserFullName.get(); } public void setUserFullName(String fullName) { mUserFullName.set(fullName); } } Bindroid — Layout
Bindroid - Layout <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical"> <TextView …… android:id="@+id/text_user_fullname" <EditText …… android:id="@+id/edit_user_firstname"/> <EditText …… android:id="@+id/edit_user_lastname"/> <Button …… android:onClick="updateUser"/> </LinearLayout> К сожалению, для связывания необходимо вручную связать каждое поле из Model с конкретной его реализацией внутри вашей View, используя findViewById. Хотя от findViewById можно избавиться, используя ButterKnife или Android Annotations.
Bindroid — Activity
Bindroid — Activity public class SomeScreenActivity extends Activity { SomeScreenViewModel mScreenViewModel = new SomeScreenViewModel(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_some_screen); UiBinder.bind(new EditTextTextProperty(this.findViewById( R.id.edit_user_firstname)), mScreenViewModel, "userFirstName", BindingMode.TWO_WAY); UiBinder.bind(new EditTextTextProperty(this.findViewById( R.id.edit_user_lastname)), mScreenViewModel, "userLastName", BindingMode.TWO_WAY); UiBinder.bind(new TextViewTextProperty(this.findViewById(R.id.text_user_fullname)), mScreenViewModel, "userFullName", BindingMode.TWO_WAY); } public void updateUser(View v){ String firstName = mScreenViewModel.getUserFirstName(); String lastName = mScreenViewModel.getUserLastName(); mScreenViewModel.setUserFullName(firstName + " " + lastName); } } Bindroid — преимущества и недостатки
Достоинства:
- двунаправленное связывание;
- поддерживает работу с библиотекой AppCompat.
Недостатки:
- нет поддержки генерации кода;
- нет проверки во времени компиляции;
- слишком много кода для связывания.
Bindroid может показаться вам интересным, если вы не любите кастомные поля у элементов интерфейса или внедрение зависимости, или если вам не нравится переключать лишние инструменты вроде Android Annotation Processing Toolkit, которые потребляют дополнительные ресурсы. Или, может быть, вам нужно, чтобы всё быстро компилировалось и работало. Тогда Bindroid вам подойдет, но надо будет писать код чуть подольше.
На мой взгляд, большой недостаток — отсутствие проверки на этапе компиляции. Например, если в Model поле называется userLastName, а в Activity вы допустите ошибку, всё у вас скомпилируется, но в процессе выполнения произойдет exception. И, поскольку Stack Trace будет у вас очень веселым при выполнении связывания, будете очень долго искать, что не так. Это — серьезный недостаток.
Android Data Binding
Весной 2015 г. Google на Google I/O представил библиотеку Android Data Binding, пока что доступную в бета-версии. Возможностей у нее много, но в в статье расскажу о ее возможностях, связанных с MVVM.
Android Data Binding -—установка
Установка достаточно простая. Здесь стоит сказать, что, поскольку Android Data Binding находится в стадии бета-тестирования, Android Studio пока не поддерживает нормальную работу с (июль 2015, Android Studio v 1.3.0).
Android Data Binding — установка apply plugin: 'com.android.databinding' dependencies { classpath 'com.android.tools.build:gradle:1.3.0-beta2' classpath 'com.android.databinding:dataBinder:1.0-rc0' } Android Data Binding — Model
В Model ничего необычного нет — у нас есть те же самые поля и есть методы доступа к этим полям.
Android Data Binding — Model public class User { private String mFirstName; private String mLastName; private String mFullName; public User(String firstName, String lastName) { mFirstName = firstName; mLastName = lastName; } public String getFirstName() { return mUserFirstName; } public String getLastName() { return mLastName; } public String getFullName() { return mFullName; } public void setFirstName(String userFirstName) { mUserFirstName = userFirstName; } public void setLastName(String userLastname){ mUserLastName = userLastname; } public void setFullName(String userFullName) { mUserFullName = userFullName; } public void updateUser(View v){ mFullName = mFirstName + " " + mLastName; } } Android Data Binding — Layout
Что касается файла разметки, нашего View, тут уже есть серьезные отличия от рассмотренных ранее реализаций. Во-первых, корневой узел теперь у нас — так называемый Layout. В разделе data указывается модель и то, как она будет называться (пространство имен). А дальше происходит отображение данных из UI на поля указанной модели (в данном случае это user.fullName, user.firstName и user.lastName — соответственно, те же поля внутри вашей модели).
То есть, как и раньше, у нас есть поля, есть модель и есть механизм связывания, который позволяет отобразить поля вашей подели на элементы UI интерфейса. Разница заключается в том, что корневым узлом у вас является Layout, и, кроме самого Layout, у вас есть ещё секция с данными, где вы должны указать, какую модель вы используете.
Детальней использование можно рассмотреть на следующем примере.
Android Data Binding — Layout <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="user" type="com.example.User"/> </data> <LinearLayout ……> <TextView …… android:text="{user.fullName}"/> <EditText …… android:text="@{user.firstName}"/> <EditText …… android:text="@{user.lastName}"/> <Button …… android:onClick="updateUser"/> </LinearLayout> </layout> Android Data Binding — Activity
В Activity минимальные изменения: сделали модель данных, связали View и модель данных, после чего, в процессе изменения каких-то значений внутри модели, эти данные будут изменяться внутри View. Если данные будут изменены на View, изменения будут доступны в модели. Для двустороннего связывания между данными и местом их отображения в UI используется символ «@» (например, android:text="@{user.lastName}" ). В противном случае, реализация связывания получиться односторонней.
Таким образом, использование Data Binding, с моей точки зрения, выглядит достаточно простым и прозрачным, и является реализацией шаблона MVVM.
Android Data Binding — Activity public class SomeScreenActivity extends Activity { private User mUser = new User("Anton", "Valiuh"); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); MainActivityBinding binding = DataBindingUtil.setContentView(this, R.layout.main_activity); binding.setUser(mUser); } } Android Data Binding — возможности
Кроме того, что в Data Binding есть возможность реализовать шаблон MVVM, у этой технологии есть еще много хороших возможностей (на самом деле, Android Data Binding — тема для отдельного доклада или статьи).
Язык выражений. Позволяет писать примитивную логику внутри вашей View. Главное — не переусердствовать, чтобы логика не перешла во View. Тем не менее, язык выражений позволяет делать упрощения — в зависимости от состояния, вы можете подхватывать разные обработчики, делать форматирование. Это очень удобно.
android:text="@{String.format("Hello %s",viewModel.field )}" android:onClick="@{user.isFriend ? handlers.onClickFriend : handlers.onClickEnemy}“ Импорты. Можно дополнительно импортировать любые классы: к примеру, импортировали View, и дальше можете свойство этого класса использовать в каких-то своих выражениях.
Поддержка ресурсов. Написали выражение, указали, какие ресурсы брать, и всё прекрасно работает.
android:padding="@{large? @dimen/largePadding : @dimen/smallPadding}“ Поддержка коллекций.
android:text="@{list[index]}" android:text="@{map[`firstName`}“ Можно создавать кастомные бины.
Можно долго перечислять — много чего еще есть.
Наверняка рано или поздно Android Data Binding станет новым стандартом создания Android-приложений — я в этом уверен почти на все 100.
Android Data Binding — преимущества и недостатки
Достоинства:
- официальная библиотека от Google;
- генерация кода;
- проверка во время компиляции;
- простота в использовании и расширении;
- новый Android-стандарт.
Недостатки:
- нет поддержки двунаправленного связывания (пока еще);
- нет поддержки IDE (пока еще);
- много ложных ошибок в Android Studio (но все компилируется и запускается).
Важный недостаток — отсутствие полноценного двунаправленного связывания — оно есть, но пока работает плохо. Ну, что же взять с бета-версии… наверняка, это первое, что будет полноценно работать в ближайшем будущем.
Нет поддержки IDE — как результат, очень много ошибок в Android Studio. Но всё компилируется, всё запускается, всё работает. Если кому-то интересно и хотите подключить, думаю, не пожалеете.
ссылка на оригинал статьи http://habrahabr.ru/post/272737/

Добавить комментарий