
Я очень люблю «живые» графики. Смертельная скука — смотреть на статичные картинки с цифрами. Мне хочется, чтобы график завораживал, чтобы заставлял человека, который смотрит на него, взаимодействовать и открывать для себя новые грани всех данных на нем. Поэтому любой пример, что попадает мне в руки, и любая библиотека визуализации, которой не повезло оказаться на моей машине, проходит испытание “оживлением”. Вот и в очередной раз, раздумывая, как же еще я могу раскорячить визуализационные виджеты из DevExtreme библиотеки, я задумалась об отображении звука. «Интересно и живо» — подумала я в тот день, запаслась чаем с печеньками и засела за эту задачу. Что у меня в итоге вышло — узнаете под катом.
Первое, что мне предстояло выбрать — это какой же звук визуализировать. Просто мелодия показалась слишком банальной, к тому же, я нашла замечательную статью на Хабре, полностью описывающую весь процесс от создания звука до визуализации на Canvas. Но, почитав комментарии к этой статье, я заметила некий интерес к захвату аудио с микрофона. Потыкав гугл на предмет наличия подобных статей, я выяснила, что их на эту тему немного. Появилась цель — появился и план действий:

Захват аудио с микрофона. Один из самых простых способов получить данные с микрофона в браузере — использовать getUserMedia метод, что находится в объекте общедоступных браузерных методов — в navigator. Принимает он три аргумента:
- Настройки захвата аудио и видео:
{ audio: true/false, video: true/false } - Функцию, выполняющуюся в случае успеха
- Функцию, выполняющуюся в случае ошибки
То есть, в общем случае вызов этого метода выглядит вот так:
navigator.getUserMedia( { audio: true, video: true }, function (stream) { //stream processing }, function (error) { //error processing } ); Но! Нужно помнить, что метод в разных браузерах различен, поэтому будет не лишним перед вызовом getUserMedia провернуть следующую штуку, и обеспечить поддержку метода во всех распространенных браузерах:
navigator.getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia); Анализ захваченного аудио. В случае успеха выполнения метода getUserMedia, мы получаем объект типа MediaStream, который уже можно использовать для создания источника аудио с помощью Web Audio API. Но чтобы воспользоваться этим способом, для начала нужно создать AudioContext — наш проводник в мир Web Audio API. Создание очень простое:
var ctx = new AudioContext(); Опять же, нужно не забывать про кроссбраузерность:
var AudioContext = window.AudioContext || window.webkitAudioContext; Теперь, с помощью аудио контекста ctx, есть возможность создать все необходимые элементы для анализа нашего звука. Что же это за элементы?

Элемент Destination нам доступен по-умолчанию, уже после создания аудио контекста. По сути, это то, куда будет уходить наш звук, а использование конструкции ctx.destination дает нам доступ к стандартному выводу звука для системы, например, к колонкам или наушникам. Остальные же элементы из этой схемы требуется создать и настроить.
- Source — это источник звука, наше пойманное аудио с микрофона. Необходимо лишь преобразовать поток MediaStream в элемент, с которым мы сможем работать, и для этого подойдет метод аудио контекста createMediaStreamSource:
var source = ctx.createMediaStreamSource(stream); - Analyser — это узел для анализа аудио, многие параметры звука можно вытянуть именно с его помощью. Создается он незатейливым методом аудио контекста createAnalyser:
var analyser = ctx.createAnalyser(); - ScriptProcessor — это модуль обработки аудио. Он необходим для отслеживания момента изменения звука с помощью события onaudioprocess. Создать его можно, используя метод аудио контекста createScriptProcessor с параметрами размера буфера, количеством входов и выходов:
var processor = ctx.createScriptProcessor(2048, 1, 1);
Все созданные элементы необходимо соединить между собой, как показано на схеме. Web Audio API предоставляет пару методов connect/disconnect для связывания и развязывания узлов:
source.connect(analyser); source.connect(processor); analyser.connect(ctx.destination); processor.connect(ctx.destination); При запуске всего этого кода (вот пример) и при малой толике удачи можно услышать из колонок/наушников звук с микрофона. Слушать свой голос весьма раздражает, поэтому с чистой совестью можно не создавать связи анализатора с аудио выходом, на конечный результат это никак не повлияет. Конечная схема работы будет выглядеть так:

Последние штрихи — разбор звука по кирпичикам. Для анализатора есть возможность задать размерность преобразования Фурье — опцию fftSize. Зачем она сдалась? А затем, что в итоге получится количество элементов данных равное fftSize/2, то есть количество точек для графика:
analyser.fftSize = 128; Осталось лишь получать данные о частотах звука от анализатора, сохраняя их в специально созданную для этого переменную data. Изменение звука отслеживается благодаря уже знакомому нам событию onaudioprocess:
var data = new Uint8Array(analyser.frequencyBinCount); processor.onaudioprocess = function (){ analyser.getByteFrequencyData(data); console.log(data); } Та-дам! И вот они, заветные циферки с микрофона в консоли (пример):

Визуализация полученных данных. Непосредственно “оживляющая” часть, превращение циферок в график, для которого понадобится библиотека DevExtreme. Первым делом, конечно же, требуется создать график:
<div id="chart" style="width: 800px; height: 250px"></div>
var chart = chart = $("#chart").dxChart({ //chart options }).dxChart("instance"); Такой созданный график будет пустым, потому что для него нужны данные — опция dataSource, и серия, которую нужно отобразить — опция series. При этом данные — динамические, и их нужно менять при срабатывания события onaudioprocess:
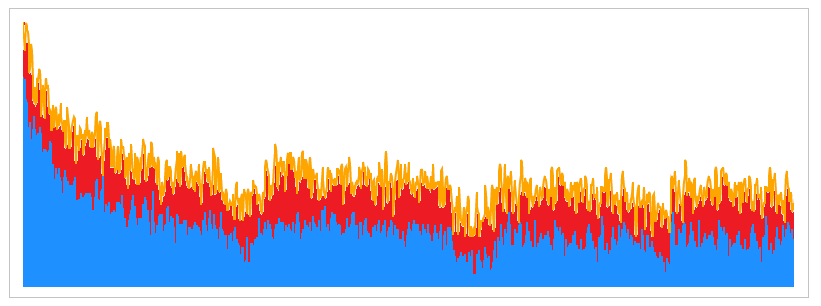
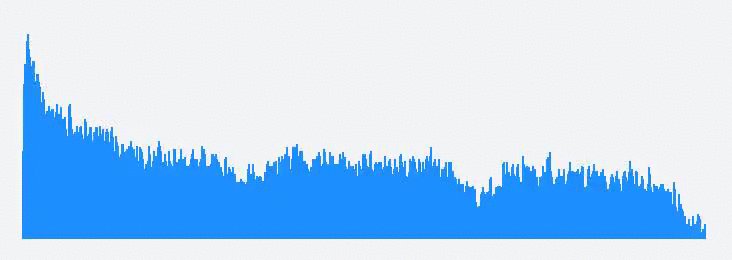
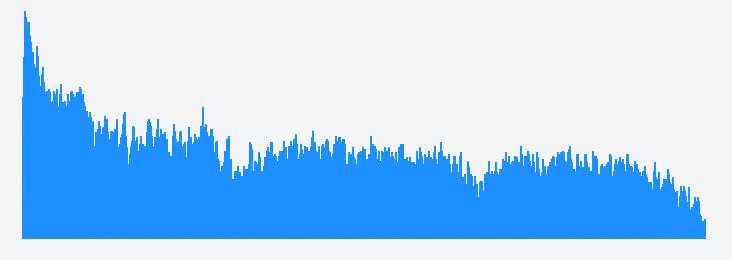
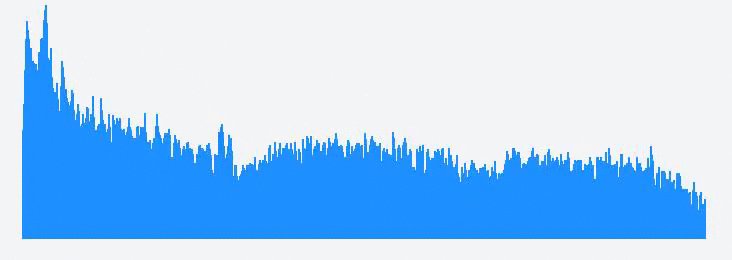
var dataSource = $.map(data, function (item, index) { return { arg: index, val: item }; }); chart.option("dataSource", dataSource); Добавив пару настроек для графика, типа цвета и вида серии, можно в итоге получить вот такую замечательную вещь:

А итоговый код будет выглядеть вот так, просто и лаконично:
navigator.getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia); navigator.getUserMedia( { audio: true, video: false }, function (stream) { var AudioContext = window.AudioContext || window.webkitAudioContext, ctx = new AudioContext(), source = ctx.createMediaStreamSource(stream), analyser = ctx.createAnalyser(), processor = ctx.createScriptProcessor(2048, 1, 1), data, chart, dataSource; source.connect(analyser); source.connect(processor); //analyser.connect(ctx.destination); processor.connect(ctx.destination); chart = $("#chart").dxChart({ dataSource: [], legend: { visible: false }, argumentAxis: { label: { visible: false } }, valueAxis: { grid: { visible: false }, label: { visible: false } }, series: { hoverMode: "none", type: "bar", color: "#1E90FF" } }).dxChart("instance"); data = new Uint8Array(analyser.frequencyBinCount); processor.onaudioprocess = function (){ analyser.getByteFrequencyData(data); dataSource = $.map(data, function (item, index) { return { arg: index, val: item }; }); chart.option("dataSource", dataSource); } }, function (error) { //error processing } ); Вот здесь можно найти готовый пример. При желании можно собрать пример локально, или даже заменить визуализацию на любую другую понравившуюся. Главное — это насколько быстро и просто с помощью Web Audio API и библиотеки DevExtreme собирается подобный пример.
Как всегда, жду ваши замечания и предложения в комментариях к статье. Всем хорошего дня!
ссылка на оригинал статьи https://habrahabr.ru/post/278823/
Добавить комментарий