Здравствуйте.
Подробно о том, что такое проект PlantUml можно узнать, вот тут. В данной статье хочу описать возможности подпроекта SALT, помогающего рисовать формы графического интерфейса и хочу поделиться с Вами некоторым опытом его применения при проектировании как отдельных интерфейсов системы, так и карты диалоговых окон. Сразу скажу, что с помощью данного инструмента нельзя создать интерактивный прототип (как в AXURE), нельзя также решать вопросы связанные со стилистическим оформлением (дизайном). Но я вижу достоинства данного инструмента прежде всего в простоте, бесплатности, доступности и легкости применения.
Как это работает?
Как и все другие нотации проекта PlantUml:
1. Мы создаем в любом удобном текстовом редакторе (либо непосредственно в окне PlantUML Server) специальный код (по приведенным ниже правилам)2. Мы вводим этот текст в отправляем этот текст в окне PlantUML Server и нажимаем кнопку «Отправить запрос» 3. Сервер PlantUml формирует в ответ для нас длинную гиперссылку на созданную на основании нашего кода картинку 4. Мы можем сохранить данную картинку (для использования offline) или использовать непосредственно гиперссылку.5. Если мы выбрали использование гиперссылки, то это дает дополнительно следующие преимущества:
- компактность, экономию места хранения;
- возможность с помощью того же PlantUML Server выполнить обратное преобразование — то есть получить исходный код рисунка для его дальнейшей модификации — это очень удобно, например, когда собеседник с которым вы обсуждаете решение также владеет данной технологией и может оперативно внести свои правки в ваш рисунок.
Пример типа «Hello word»
Тут и так все понятно:

Код для создания данной картинки
@startsalt { Login | "MyName " Password | "**** " [Cancel] | [ OK ] } @endsalt
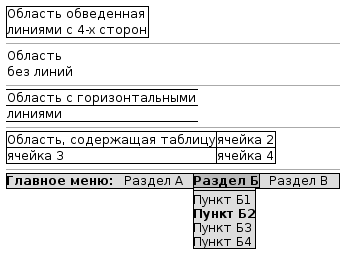
Рисуем рамки, области и таблицы

@startsalt { {+ Область обведенная линиями с 4-х сторон} ---- { Область без линий} ---- {- Область с горизонтальными линиями} ---- {# Область, содержащая таблицу|ячейка 2 ячейка 3|ячейка 4} ---- {* <b>Главное меню: | Раздел А | <b>Раздел Б | Раздел В <b>Раздел Б|-|Пункт Б1|<b>Пункт Б2|Пункт Б3|Пункт Б4} } @endsalt-
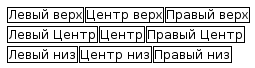
Делим поле окна интерфейса на области (фреймы)
Базовые принципы

@startsalt { { {+ Левый верх}| {+ Центр верх}| {+ Правый верх} } { {+ Левый Центр}| {+ Центр}| {+ Правый Центр} } { {+ Левый низ}| {+ Центр низ}| {+ Правый низ} } } @endsalt
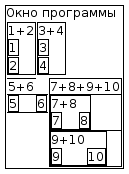
Более сложный пример

@startsalt {+ Окно программы { {+ 1+2 {+ 1 } {+ 2 } } | {+ 3+4 {+ 3 } {+ 4 } } } { {- 5+6 {+ 5 } | {+ 6 } } | {# 7+8+9+10 {+ 7+8 {+ 7 } | {+ 8 } } {+ 9+10 {+ 9 } | {+ 10 } } } } } @endsalt
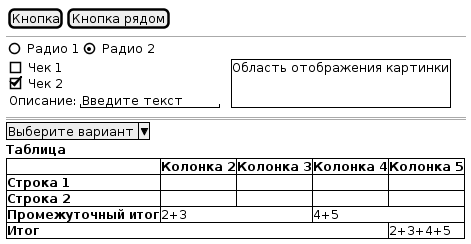
Примеры использования элементов и компоновок интерфейсов
Использование управляющих элементов и таблицы

@startuml salt { {[Кнопка]|[Кнопка рядом]} ---- {() Радио 1 |(X) Радио 2} { { [] Чек 1 [X] Чек 2 {Описание:|"Введите текст "} }| . | {+ Область отображения картинки . . } } ==== ^Выберите вариант^ <b>Таблица {# . | <b>Колонка 2 | <b>Колонка 3 | <b>Колонка 4 | <b>Колонка 5 <b>Строка 1 | . | . | . | . <b>Строка 2 | . | . | . | . <b>Промежуточный итог | 2+3 | * | 4+5 | * <b>Итог | * | * | * | 2+3+4+5 } } @enduml
Форма с фреймами, деревом и горизонтальными закладками

@startsalt {+ { .|<b>Информационная .|<b>система {/ <b>Объекты | Справочники | Настройка } } {# { {Вид дерева:|^По адресу^По стоимости^По году постр.^} {T + Ф.округ ++ Область +++ Район ++++ Населенный пункт +++++ Улица ++++++ Дом +++++++ <b>Квартира } } | { {/ <b>Характеристики | План | Фото } . { {# . <b>Параметр | <b>Значение <b> Номер | 66 <b> Число комнат | 2 <b> Общая площадь, м2 | 40 <b> Жилая площадь, м2 | 26 } {[<&list>]|[<&print>]|[<&folder>]} } } } } @endsalt
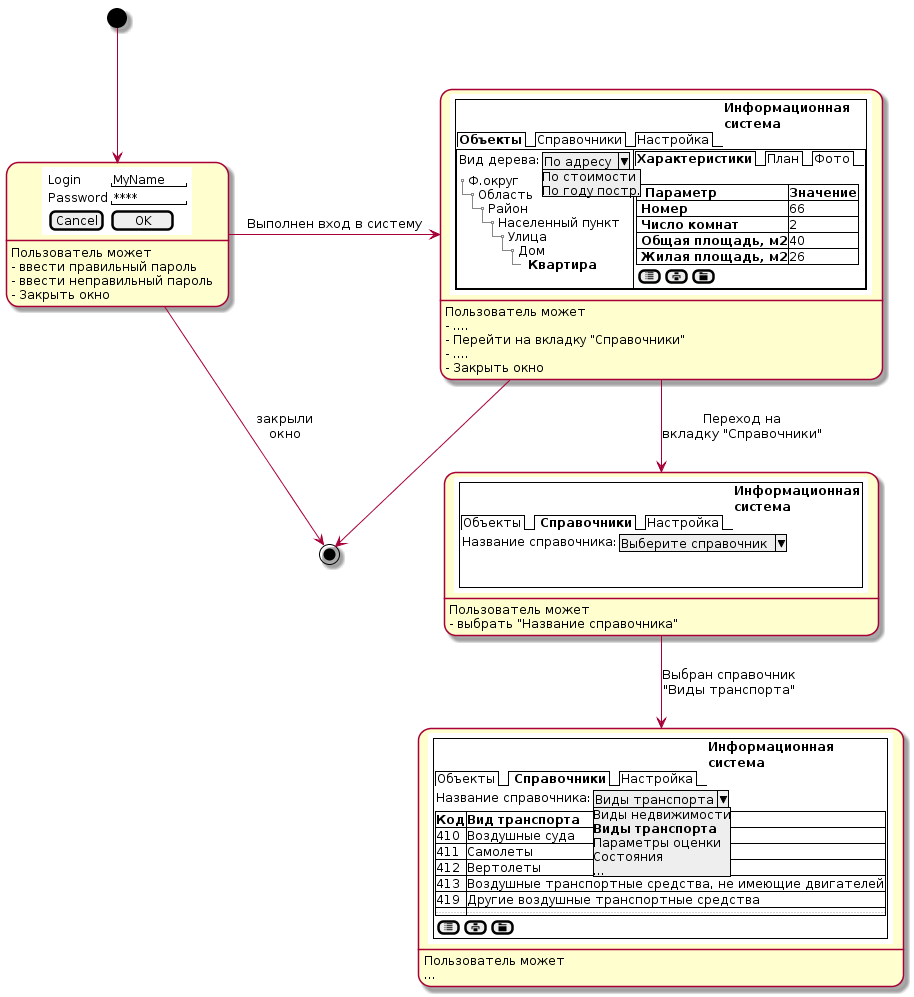
Карта диалоговых окон
Собственно идея тут в сочетании нотации диаграммы состояний и возможности вложения в каждый блок типа State картинки — проекта формы интерфейса, продуцированной с помощью Salt. То есть получается как бы картинка в картинке. Внутри каждого состояния можно описать возможности переходов, а сами переходы снабдить комментариями, описывающими действия в интерфейсе, которыми они вызваны. В общем вот как то так…

@startuml state "<img http://plantuml.com:80/plantuml/png/SoWkIImgAKxCAU6gvb9GyCbFpynJ088Q1INVIh_4t5GWMmae4P1ON5oUNvG2aj020f0Qi4IqSs9UScfEB50YMa71tnie7CjLo-MGcfS2CXK0>" as State1 state "<img http://www.plantuml.com/plantuml/img/VLHTIy9W5BxtLnm8kZ4i9Bm8aNv4Tw5GP228XUvk6vX6KGb1H4LG5XdThfemvrn_uRp_gEUy6ulfRE8uUv_pFETps-uOUssZizSqScQUSeJBr7Uv2bPvly8FF5Ed7Aek1-oeC_Ouv1b-ZhfEUweJzjI9wl5OF1FCN2UHUUPFTGd8LprrHHRnA_z0q-4lQ9z3psEVFG6U80qPW25FSEYGhSMYkxdofvnO-ebleE4Ikpm6TmnXPykgyP13GXXNpg3RZqvqeY480SABxSMUtpXrLP_u9m9Kjr2pqu5sKe-K9nuLmF9LL_NvUmu4Yj9v6XSrc8U1lo2zYNIL5i1yt0wKCyKVVLTNF45oY3IJNYuoG7c3iuTHEHaeu5l42YWBo-jHFKhhK0oQ8XDAEVwrmYPhsIIYYR-B24hpPILWHSkHZ7aeFK7DC4TeDQP1wJuNqgBfVDERa51qu64SE41Op0yHvFHUx-ovxgB7umKkVAJPeQO9gLIYRASFAGNPOrjyxI_2FJ2AImYo-nVomiXMWISFMBB16d5G16zp8vjtXqId__2A6HdQENEtlDfiT8nArO9rt6wqOlFmg7bGRrUgDYqRQVoUsRdjUkj0lWg_>" as State2 state "<img http://www.plantuml.com/plantuml/img/RP0n2i9044NxFSNqGkn592S9HBGJ2vDk4p115BGGh6mKlC562Ax1n2lykP6p2OYYC_2B-N_UBkD7SRY8et0MAzqZHLAwLLTUCXoFS4JDApIyn0E6rx1eK4iRtdydEOFbZ7EKBldsT9zmHi5RcLUSyuuIaZJXWgT03Qu2tmZGee8L4oTX2qVC1dSP6afRMgUQj4lW9ekcNIj9dlvbcK4IuC0x52Z5jEvdVvD11_O-D5MfygVpYRlC2m00>" as State3 state "<img http://www.plantuml.com/plantuml/img/dL9TIm9157tVNp4Gz59iMRqK8lwFSC7GG10BtRSTmO_eIqY87YAew1zijbEhwVGNxlr7dJkP6KeFpJB3SE-vvznxTlADi5WF6yLgw4LhobDOaJjb-JfxaADRcl09MMxHc68-fPGiJV35tF-Dv3QbtEOE6K7ESj66eWTwval4HzpXdj8AQ4LFz07Ic0OWFmDXIYDAaQHxS8C7IKj316FLT6nVPwGYGT0R2cDNPXIa5xdYFHtGDQu9D1qTu8AKOT1c_9D5XQ44rIczOe-1a47IG0puc-8HpKfuJ4O0GcRXaW4bnWamvHUNvRxqnVt0z_rWEigAE45tc3FHCwcbGjvEPbCZRp5tmbq-Hxhd9kSkEfTyHaDC6h7qxfhf8RWbHSPnp8Utbt8jwiv4McAG6mIkhpl3b7FAy1LVk9ymDV05XiWRW1WD8RMhwGPSNIGSQl1_NG_MQMmrznnaUT5-ThLQQOIvWiRjk5wfJQ-7HzLIkPuhDBzBcbw-N2l9W_y4>" as State4 [*] --> State1 State1 --> [*] : закрыли\nокно State1 : Пользователь может State1 : - ввести правильный пароль State1 : - ввести неправильный пароль State1 : - Закрыть окно State1 -> State2 : Выполнен вход в систему State2 : Пользователь может State2 : - .... State2 : - Перейти на вкладку "Справочники" State2 : - .... State2 : - Закрыть окно State2 --> [*] State2 --> State3 : Переход на\nвкладку "Справочники" State3 : Пользователь может State3 : - выбрать "Название справочника" State3 --> State4 : Выбран справочник\n"Виды транспорта" State4 : Пользователь может State4 : ... @enduml
Обращаю ваше внимание, что в начале данного кода, объявлены элементы State, содержащие в себе ссылки на картинки, созданные в той же среде.
Заключение
Как я уже написал вначале, конечно это не интерактивный прототип, обеспечивающий полную имитацию поведения системы. Но сколько времени понадобится на создание такого прототипа? Будет ли имитация в прототипе действительно полной? И готов ли ваш Заказчик согласовать (утвердить, подписать) интерактивный прототип, а не бумажный документ (если речь идет о разработке ПО по заказу)?
Карл Витгерс в 15-й главе своей «библии бизнес анализа» называет такие прототипы «бумажными» и «низкокачественными», однако подчеркивает их полезность для «изучения функциональности и потоков».
Благодарю за внимание.
ссылка на оригинал статьи https://habrahabr.ru/post/279373/
Добавить комментарий