
Время идет, интернет становится быстрее, а устройства пользователей — мобильнее. Практики, которые были актуальными 5-10 лет назад, устаревают, и на смену им приходят новые. За 9 лет существования WEBO Group (WEBO Site Speedup, webo.in, webopulsar.ru, Айри.рф) мы проанализировали, увеличили и промониторили скорость сотен тысяч сайтов. С годами браузеры становились быстрее, а сайты — более тяжелыми. И каждый год подходы по ускорению сайтов немного но менялись. Я рассмотрел наиболее часто встречаемые проблемы скорости сайта и наиболее эффективные методы их решения на сегодняшний день.
1. Отключите сжатие (gzip)
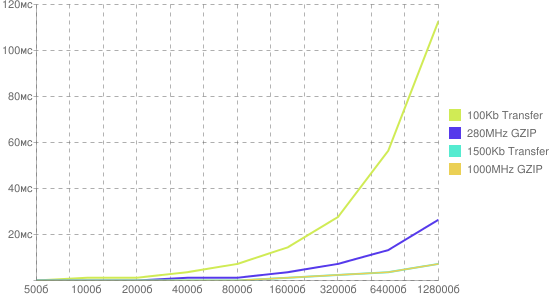
В далеком 2008 году исследование показало, как именно gzip-сжатие ускоряет сайты. Но сейчас пропускные способности каналов существенно превышают заявленные 1500 Кб, а мобильные процессоры находятся на уровне компьютеров 10-летней давности. Поэтому накладные издержки на разархивацию (обратный gzip) превосходят выигрыш от экономии времени на передачу данных.
Срочно отключите gzip на сайтах!
2. Чередуйте стили и скрипты
Современные браузеры умеют загружать файлы в несколько потоков, а потом применять их к HTML-документу. Для оптимизации времени загрузки можно чередовать загрузку стилей и скриптов, например, так:
<link rel=stylesheet media=all href="/media/css/admin/styles.css"> <script type="text/javascript" src="/media/js/admin/header.pkg.js"></script> <link rel=stylesheet media=all href="/media/css/admin/icons.css"> <script type="text/javascript" src="/media/js/admin/app.pkg.js"></script> ...
Как это будет работать: пока браузер загружает второй файл (скриптов) он сможет отрендерить первый файл (стилей), и далее по списку. Вы сможете сэкономить время загрузки всех файлов за счет рендеринга (парсинга) предыдущих!
3. Загружайте счетчики в самом верху
Сложилась следующая практика — вставлять счетчики и сторонние виджеты внизу страницы, якобы для предотвращения блокировки загрузки. На самом деле, предварительная загрузка сторонних виджетов с самого начала документа позволяет распараллелить загрузку и использовать канал пользователя наиболее рациональным образом. Обращение к домену отличному от домена сайта вызывает дополнительный DNS-запрос. В этом время браузер «простаивает», а мог бы загружать ценную информацию с вашего домена.
Вставляйте все сторонние скрипты в самое начало документа — так вы максимально распараллелите загрузку данных.
4. Создайте для каждого ресурса отдельный поддомен
Все браузеры имеют ограничение в 10 параллельных запросов к одному домену (не серверу). Чтобы максимально утилизировать канал передачи данных, необходимо распараллелить запросы. Вы можете разбить их на группы по 10, а можете каждый стиль, скрипт, шрифт, изображение загружать со своего поддомена. Это несколько сложно в настройке, и придется дорабатывать систему управления сайтом, но результат превзойдет все ожидания.
Здесь — подробная инструкция и обоснование использования множества доменов.
5. Не оптимизируйте изображения
Любая оптимизация изображений изменяет их структуру и бинарное представление. Для JPEG-файлов это может привести к нарушению исходных таблиц Хаффмана (снижению качества изображения), для PNG-файлов — к различных «сторонним» эффектам (например, потери прозрачности или искажению цветовой палитры на некоторых устройствах).
Если вы хотите быть уверены в качестве изображений — никогда их не оптимизируйте. А лучше всего — используйте BMP-формат на сайтах: он гарантирует передачу всей информации без потерь.
6. Используйте таблицы в верстке
Стандарты CSS создают все предпосылки для легкой и семантической верстки страниц. Но реализация стандарта в браузерах не всегда поддерживает эти предпосылки. И достаточно часто специальные возможности CSS3 (например, градиенты или тени) приводят к существенному замедлению отображения страницы. Также существуют проблемы с большим количеством вложенных блоков, имеющих относительное (или плавающее) позиционирование и сложными селекторами (пруфлинк 1, пруфлинк 2, пруфлинк 3).
Только таблицы смогут обеспечить космическую скорость и стабильность отображения страницы на всех устройствах. Это давно забытая практика верстки, но настало время дать ей второе дыхание. Вы задумывались, почему даже сегодня в e-mail рассылках повсеместно используются таблицы? За ними будущее!
7. Избегайте оптимизации стилей или скриптов
Оптимизация CSS или JavaScript файлов дает не более 15% выигрыша в размере, но при этом может привести к трудно отслеживаемым проблемам в верстке или выполнении (например, при изменении порядка селекторов или удалении «неиспользуемых» переменных из скриптов). Отказ от минимизации текстовых файлов позволит вам также отлаживать все проблемы разработки прямо на самом сайте, не восстанавливая исходные, не минимизированные версии файлов.
Если вдруг для объединения и сжатия файлов вы используете какие-то модули системы управления — отключите их. Модули создают динамический код для объединения файлов, и код этот дополнительно нагружает хостинг и тратит его ресурсы.
8. Отключите кэширование файлов
Как показала практика оптимизации сайтов за последние 10 лет, кэширование файлов в браузере — сложноуправляемый и неоднозначный механизм. Никогда нельзя быть полностью уверенным, что браузер показывает именно те файлы, которые загружены на хостинг. Если вы хотите, чтобы у пользователей всегда показывался именно ваш сайт (а не его старая версия), то нужно отключить кэширование статических файлов.
Это делается в два этапа: нужно отключить безусловное кэширование (заголовки Expires и Cache-Control) и условное (заголовки ETag и Last-Modified). Отключение кэширование также позволит выдавать поисковым роботам наиболее актуальную версию вашего сайта, а не какое-то старье (подробнее об отключении кэширования).
ссылка на оригинал статьи https://habrahabr.ru/post/280664/
Добавить комментарий