Как мы искали способ интересно и понятно рассказать, почему новая возможность архивирования файлов в облако удобна и практична.
Но зачем?
Наш человек — профессионал мира айти лет сорока-пятидесяти от роду, помогающий решить различные проблемы с техникой тем, кто его называет «ты ж компьютерщик!».
Технически подкованный человек не теряется в современных технологиях и готов пробовать новое. Но это вообще не даёт гарантии, что такие люди поймут в полной мере, насколько хорош ваш продукт. Человек же покупает не ваш продукт, а «более лучшую версию себя», которую он надеется получить в результате. Вам нужно помогать им познать ваш продукт в полной мере, даже если он кажется вам — создателям — простым и интуитивно понятным.
Если у вас уже есть успешный продукт, который продаётся и имеет преданных поклонников, то это совсем не значит, что так будет всегда. Продукт должен развиваться не только технически, но и становиться проще в использовании. Про то, как мы делали проще True Image для Windows можно почитать тут.
Точка отсчёта
Помочь человеку освоить продукт сложнее, чем кажется. В цифровом виде — электронные письма по определённому расписанию и помощь непосредственно в самом продукте. Если человек покупает коробочную версию, то к его услугам печатные руководства и поддержка по телефону.
Я расскажу только про то, как мы искали способ помочь пользователю сориентироваться внутри Acronis True Image для OS X.
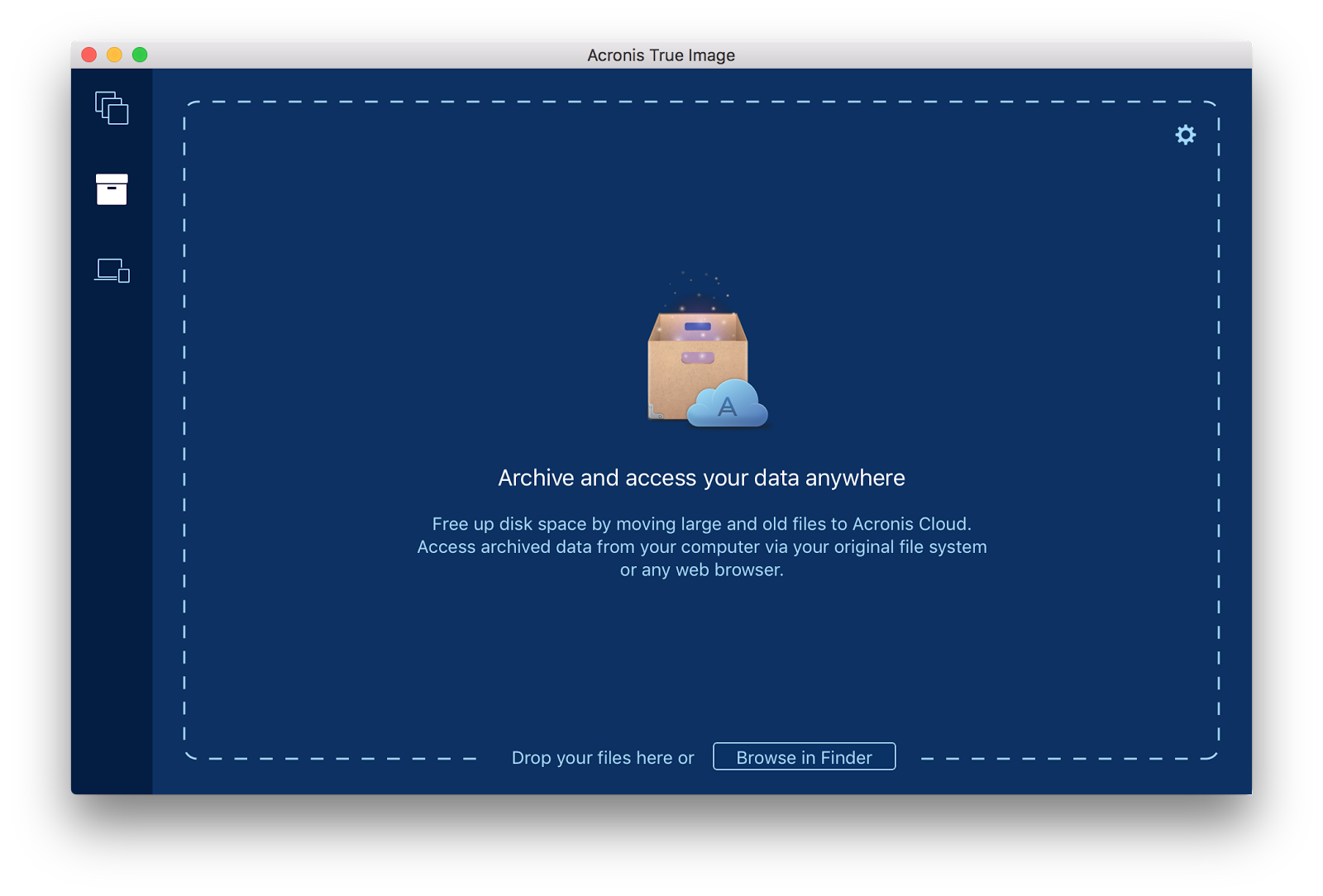
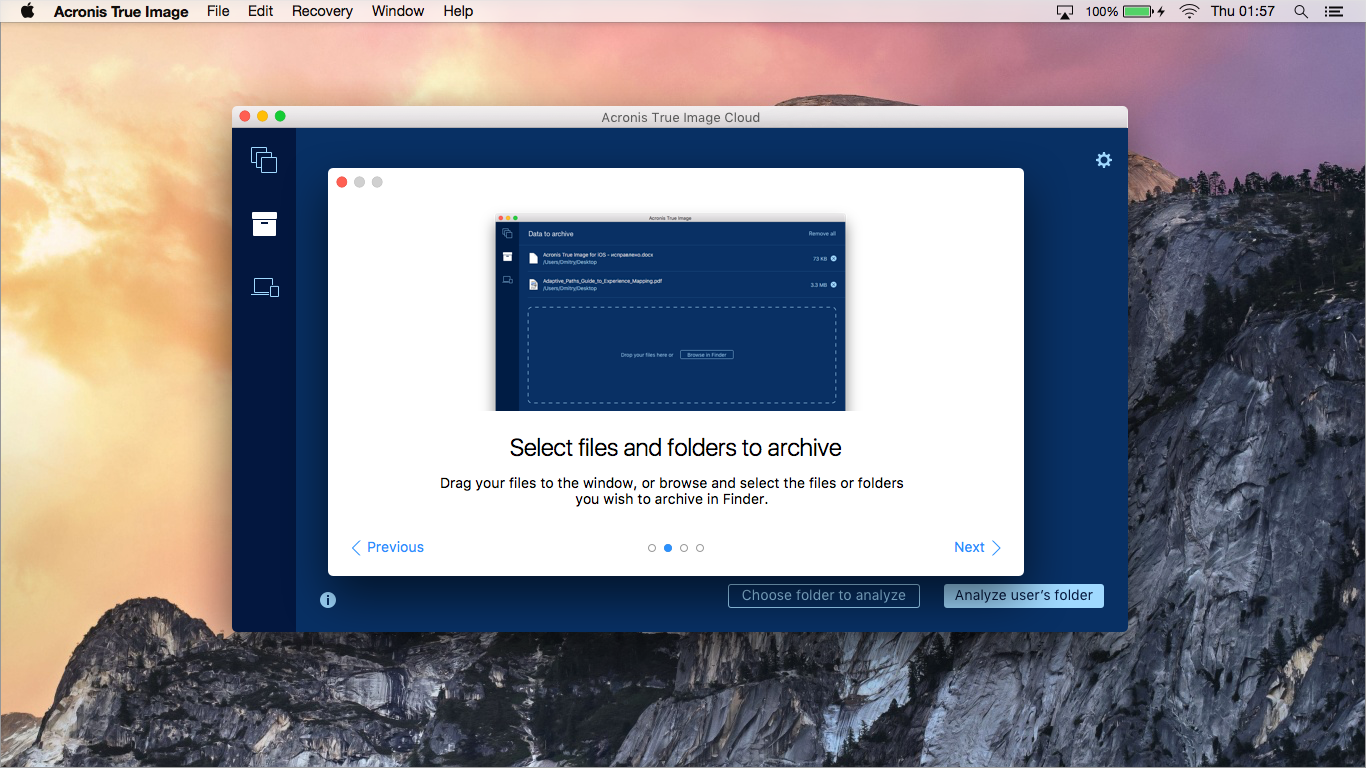
В прошлом году в Acronis True Image появилась новая полезная возможность для обладателей подписки на Acronis Cloud — архивирование файлов в облако. Работает со стороны пользователя просто: перетащил мышкой на окно приложения файлы, либо нажал кнопку и выбрал в привычном окне Finder всё то, что занимает место на диске, а используется достаточно редко. Вот так выглядит вкладка архивирования сейчас:

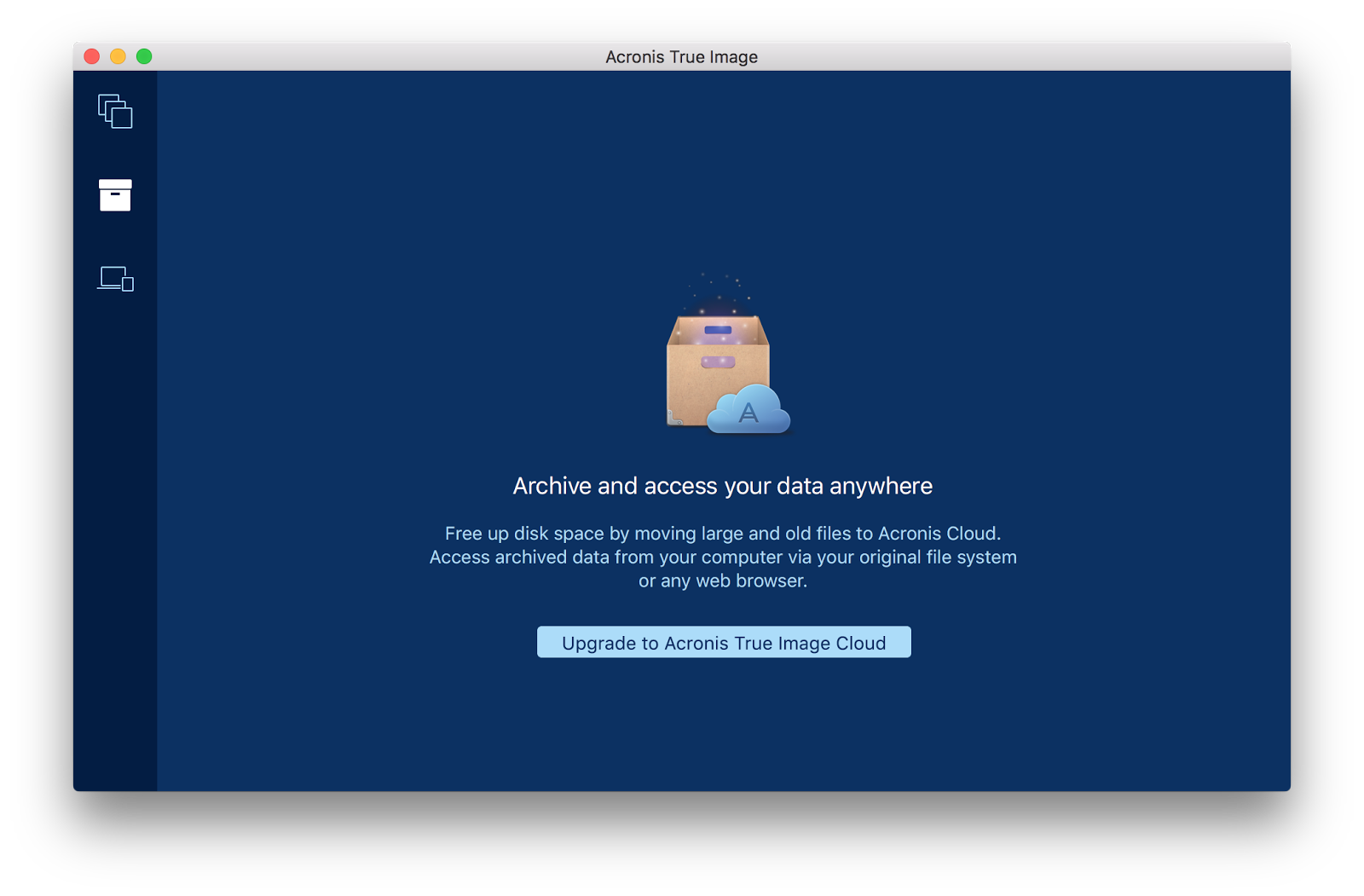
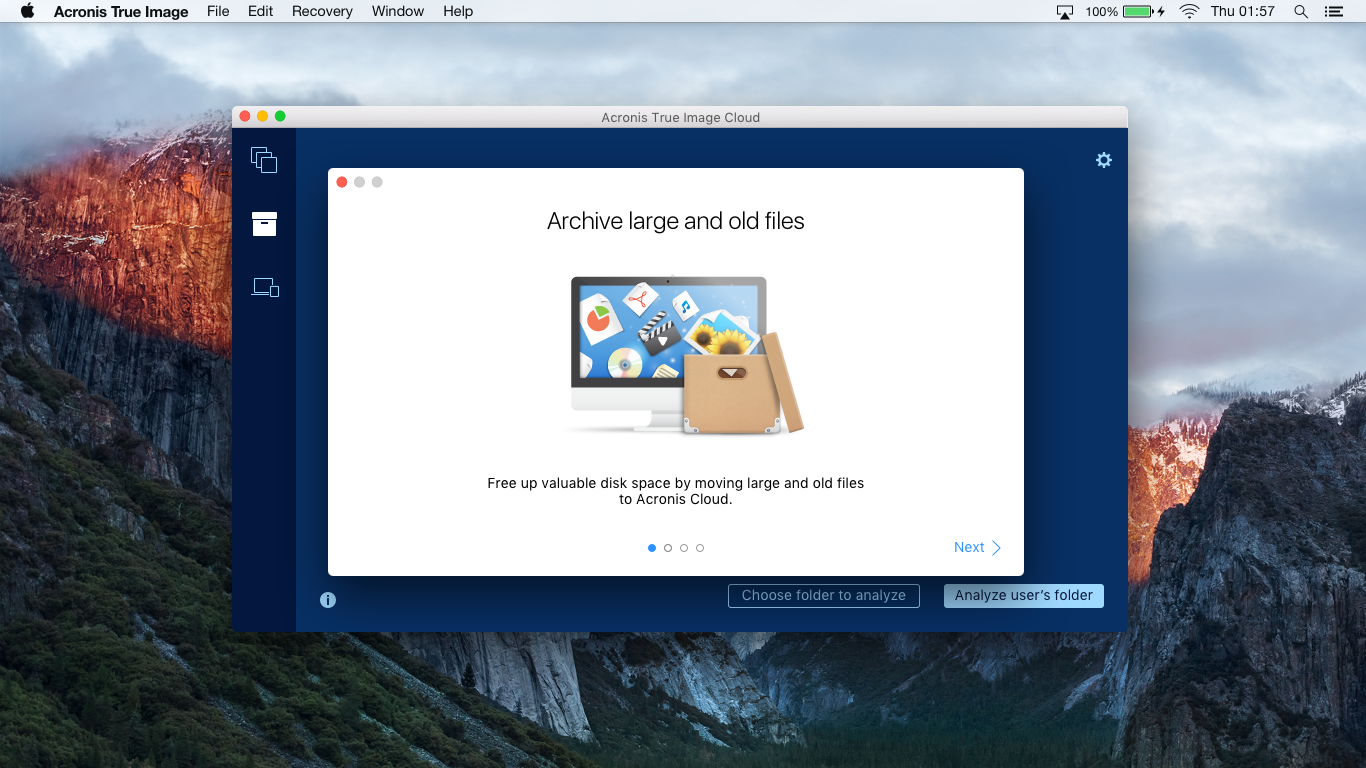
Если же у пользователя нет подписки на Acronis Cloud, то он видит очень похожую заглушку:

Вроде элементарно: накидал файлов и отправил всю пачку в безлимитное облако. Через пару лет захотел пересмотреть видео со свадьбы — зашёл в Acronis Cloud, скачал и посмотрел. Впечатления и важные файлы в безопасности. И доступны практически в любой момент, а свободного места на диске полно.
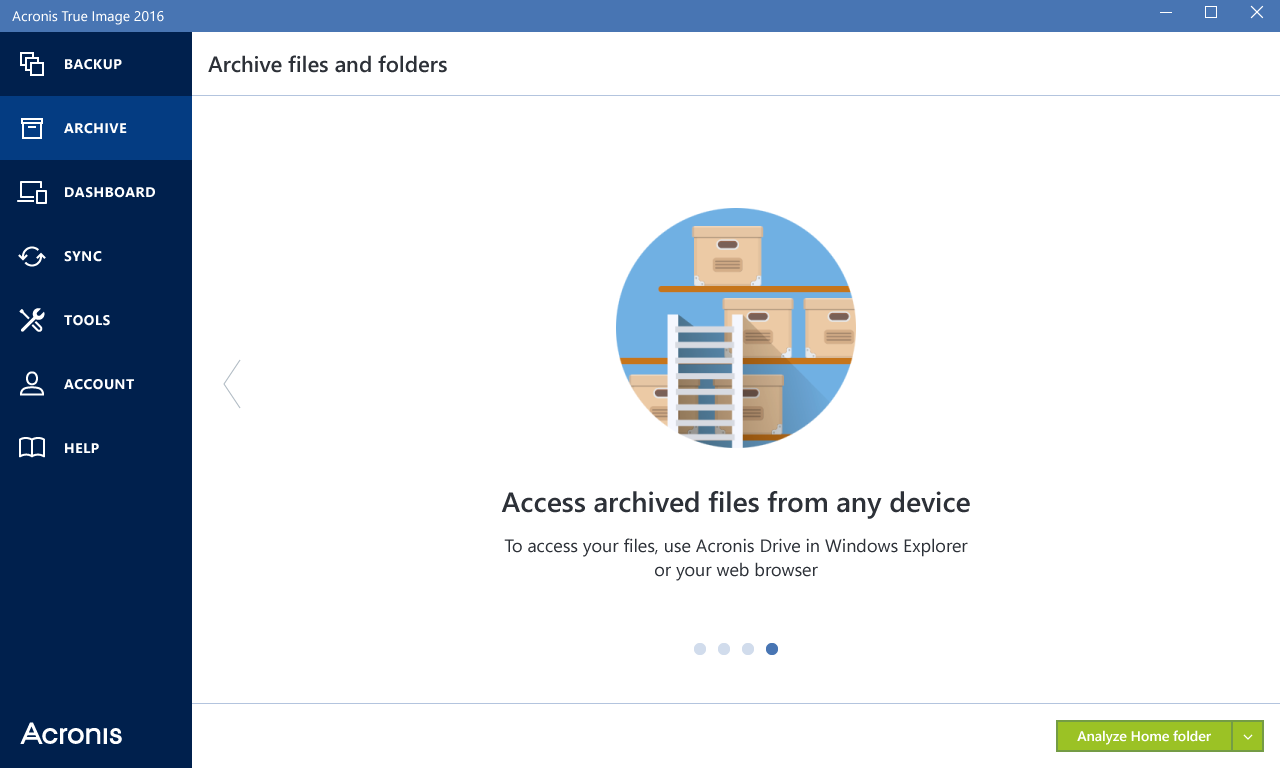
Но на самом деле не всё так просто, как казалось. Первоначально мы обкатали краткий тур по архивированию на версии для Windows, поэтому урожай с посеянных нами ошибок уже собрали.

Оказалось, что приятный нам вариант с абстрактными иллюстрациями совершенно не помогает понять, какую пользу люди могут получить от архивирования. Ровно, как и не до всех сердец достучался тур. Вот тут-то и началась плотная работа над ошибками.
Копайте, Шура, копайте!
Суть
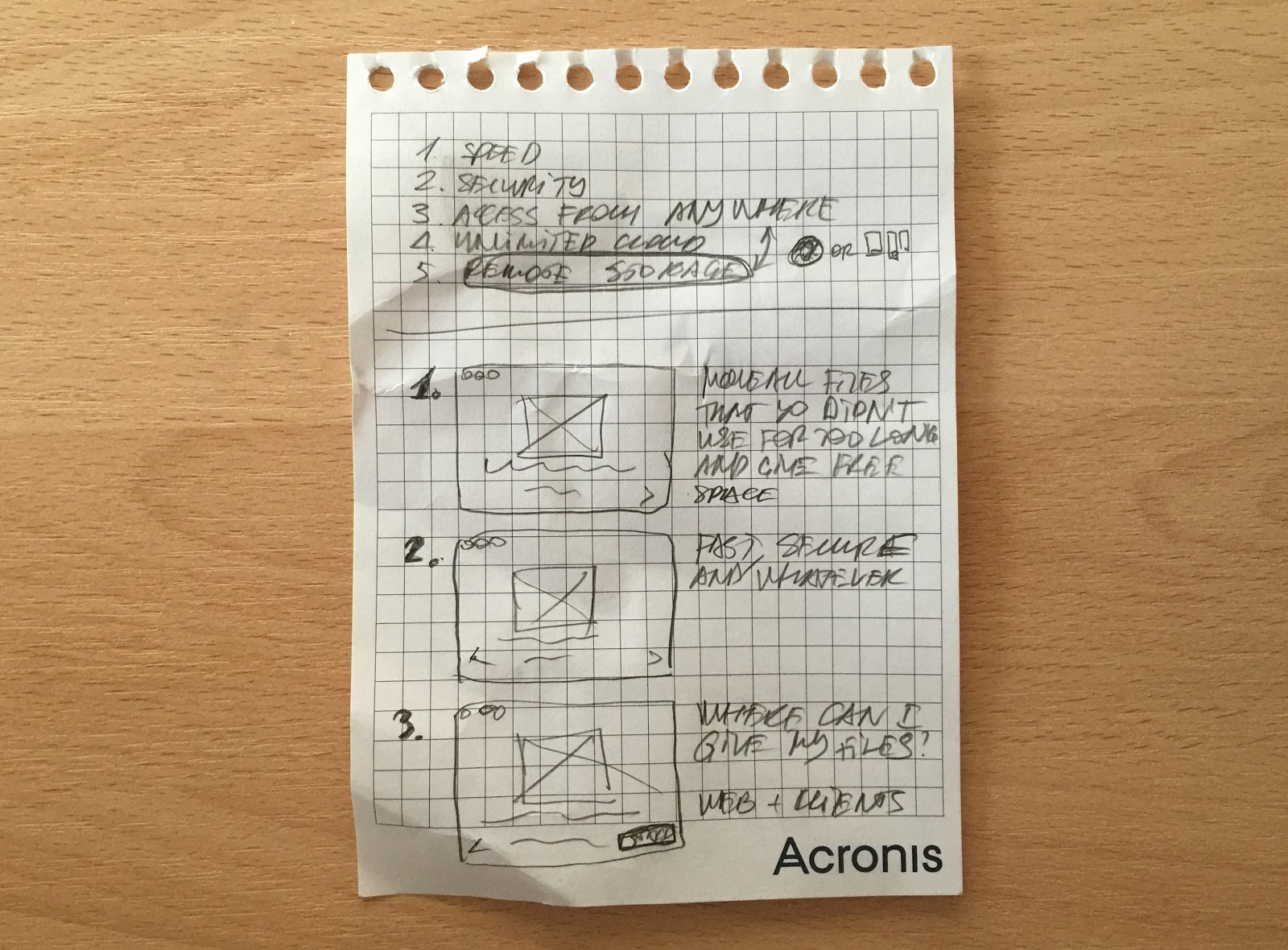
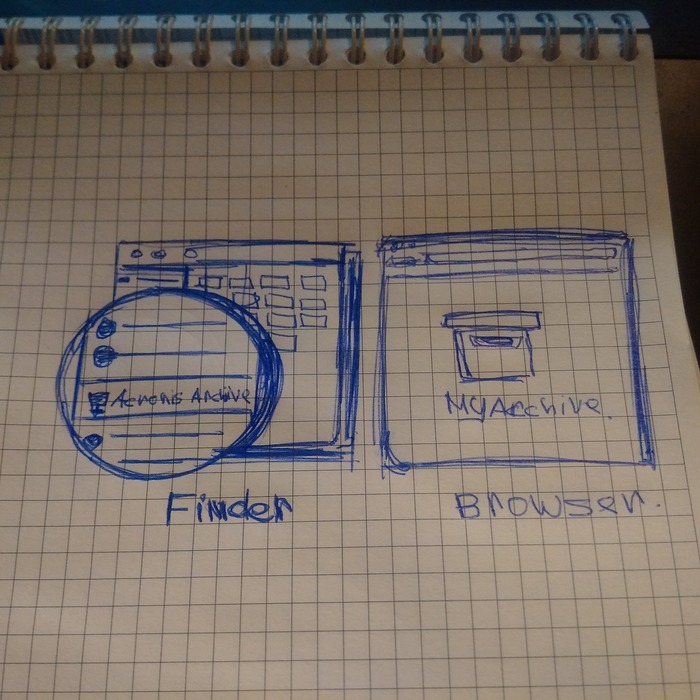
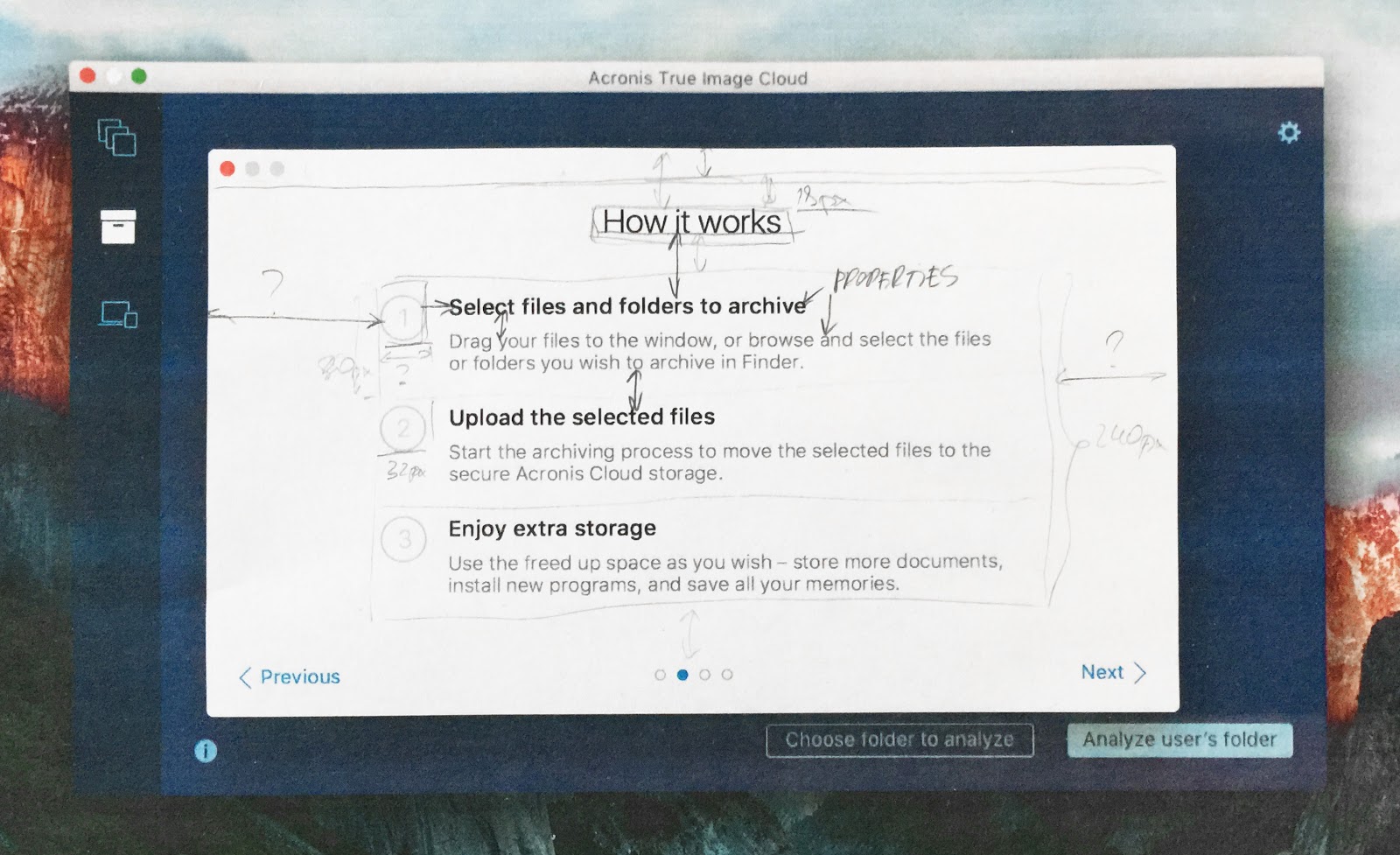
Ищем, какие проблемы испытывает пользователь и как ему помочь с их решением. Самый первый набросок решения поместился на потрепанный реальностью листок:

Обсуждение в Basecamp получилось таким длинным, что плагины для снятия скриншотов веб-страниц рушились под моими попытками сделать скриншот для статьи. Поэтому вам придется поверить мне на слово. А вообще мы сошлись на мнении, что с каждым новым слайдом будем подавать всё больше и больше деталей, остановившись на основных четырёх слайдах:
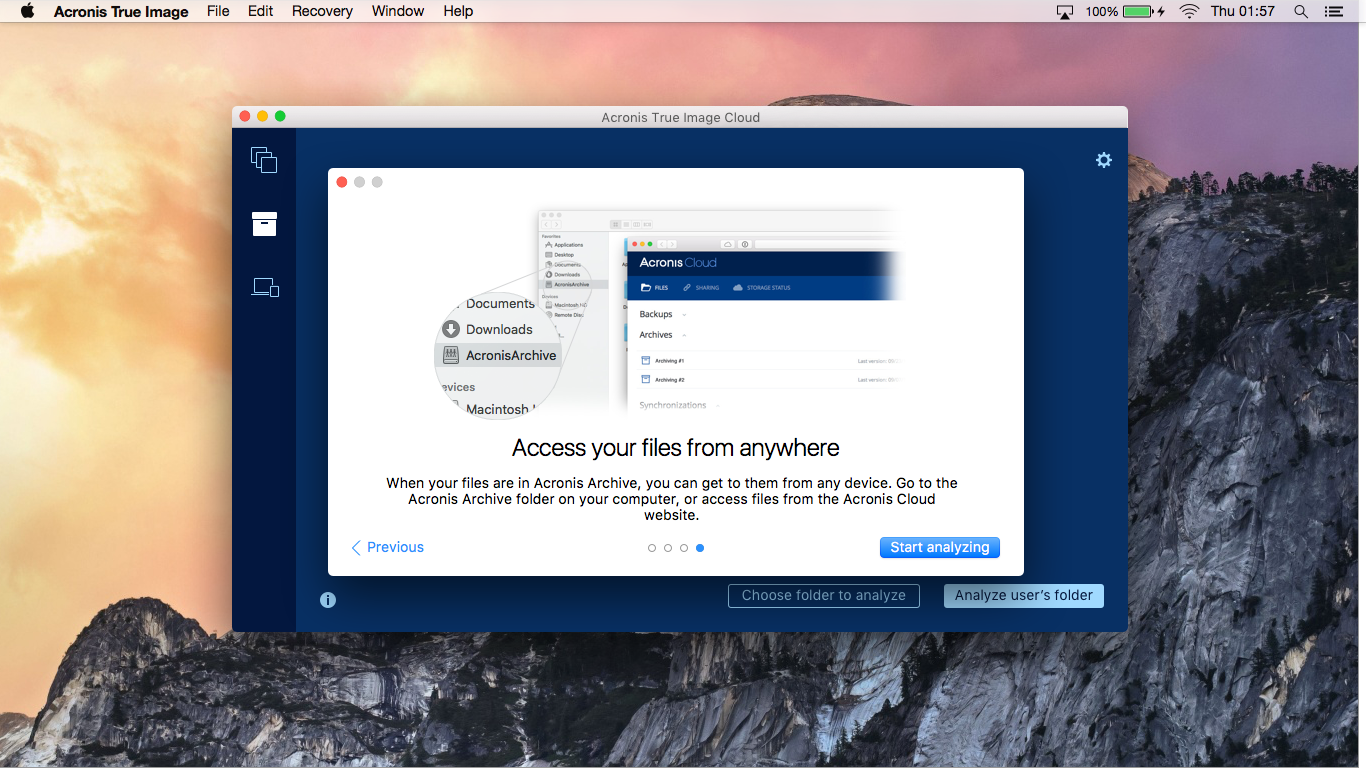
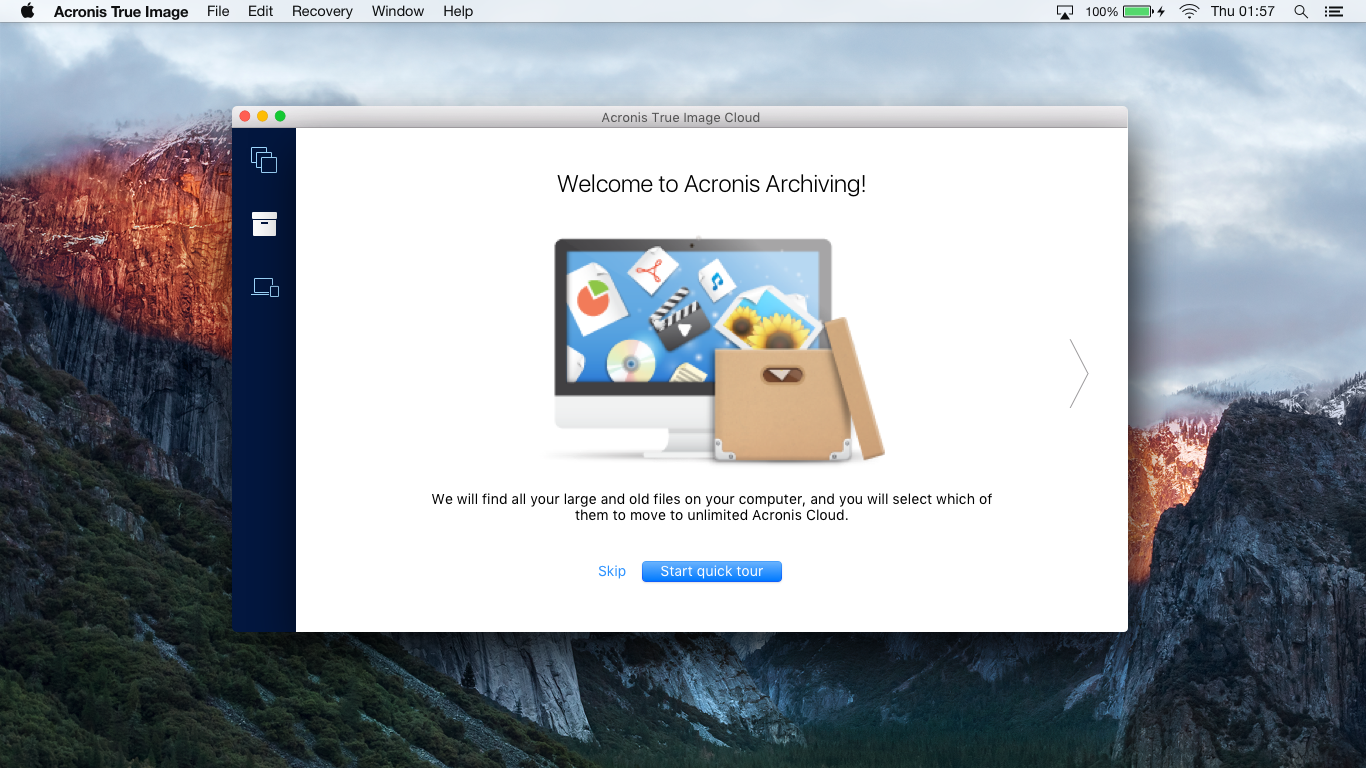
1. Приветствие пользователя и краткое описание, что же такое архивирование. Кому-то уже тут будет достаточно информации, и он может принять решение пользоваться приложением дальше, закрыв тур. А кто-то захочет узнать больше, и пойдёт изучать следующие шаги.
2. Пошаговая инструкция про работу архивирования. Тут уже развёрнутая информация о трёх простых шагах. Выбирай файлы удобным способом; позволь приложению переместить твои файлы в облако, освободив место на жестком диске; используй освободившееся место на диске для новых впечатлений.
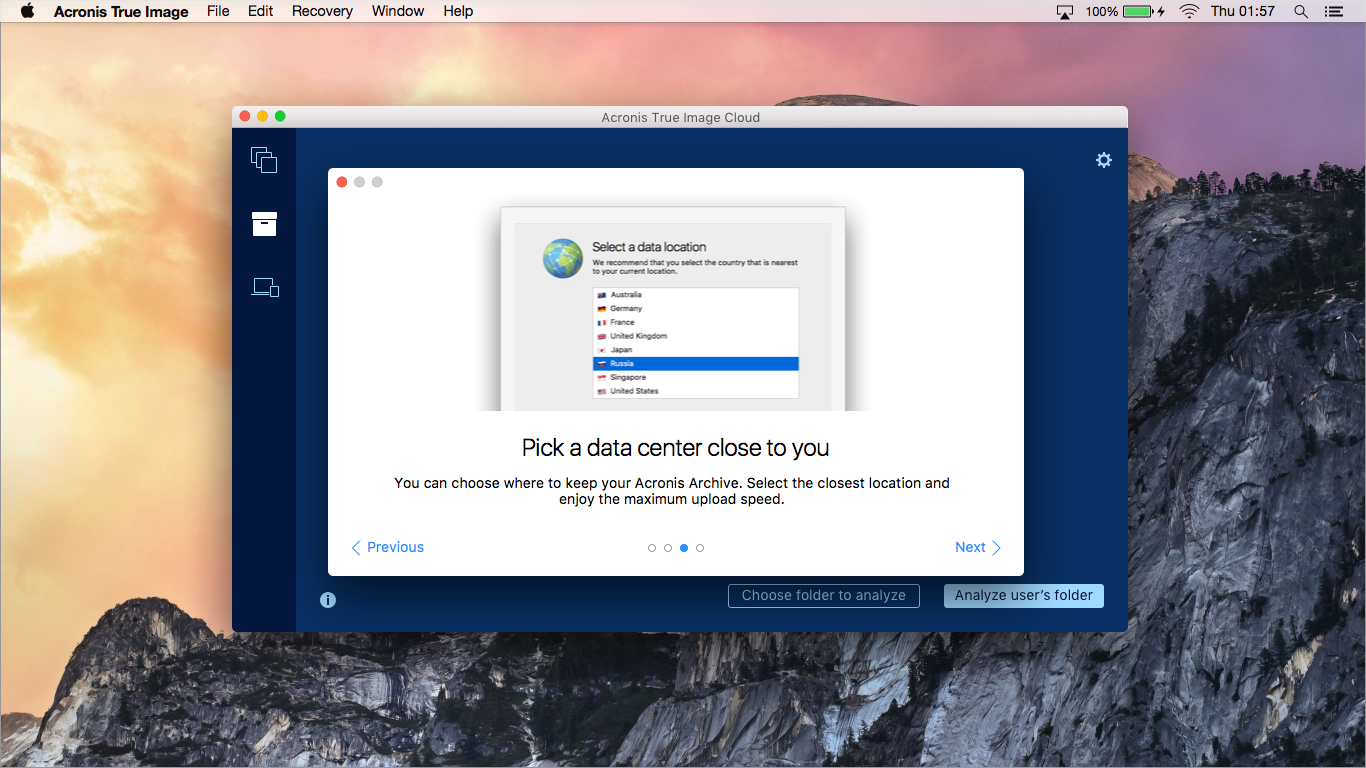
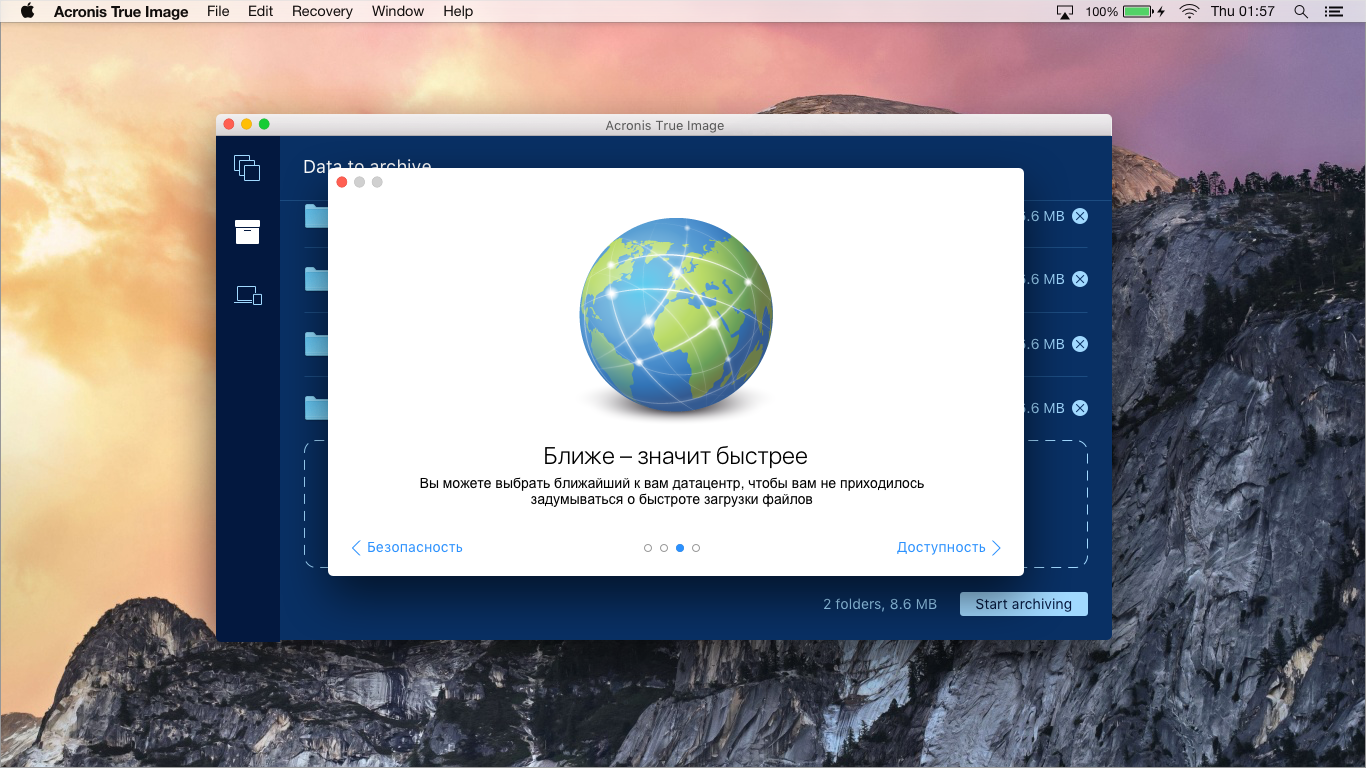
3. Выбор дата-центра. Если вы, допустим, живёте в Германии, и у вас медленный интернет, то расположенные внутри страны сервера позволят быстрее сохранять и выгружать обратно нужные вам данные. Если по закону ваши данные должны располагаться внутри страны проживания, выбирайте сервер, находящийся на территории страны.
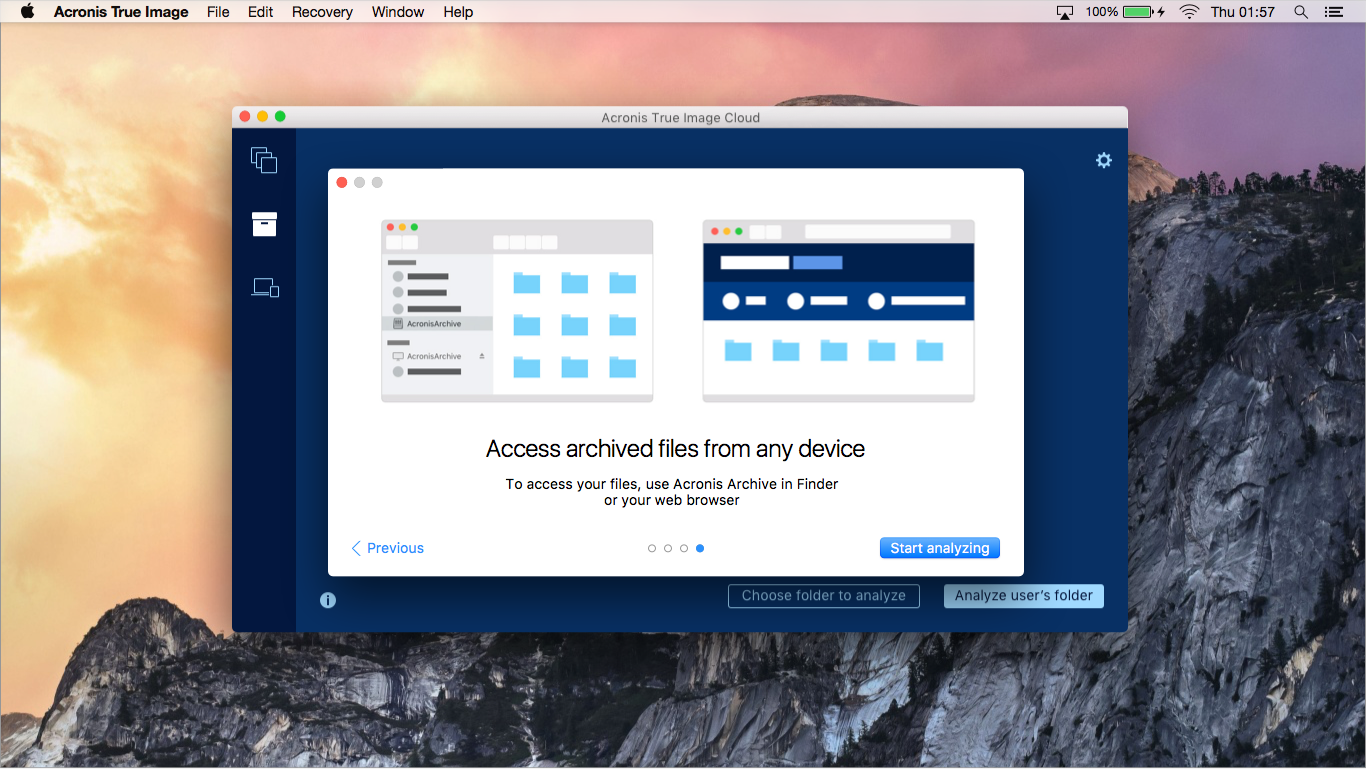
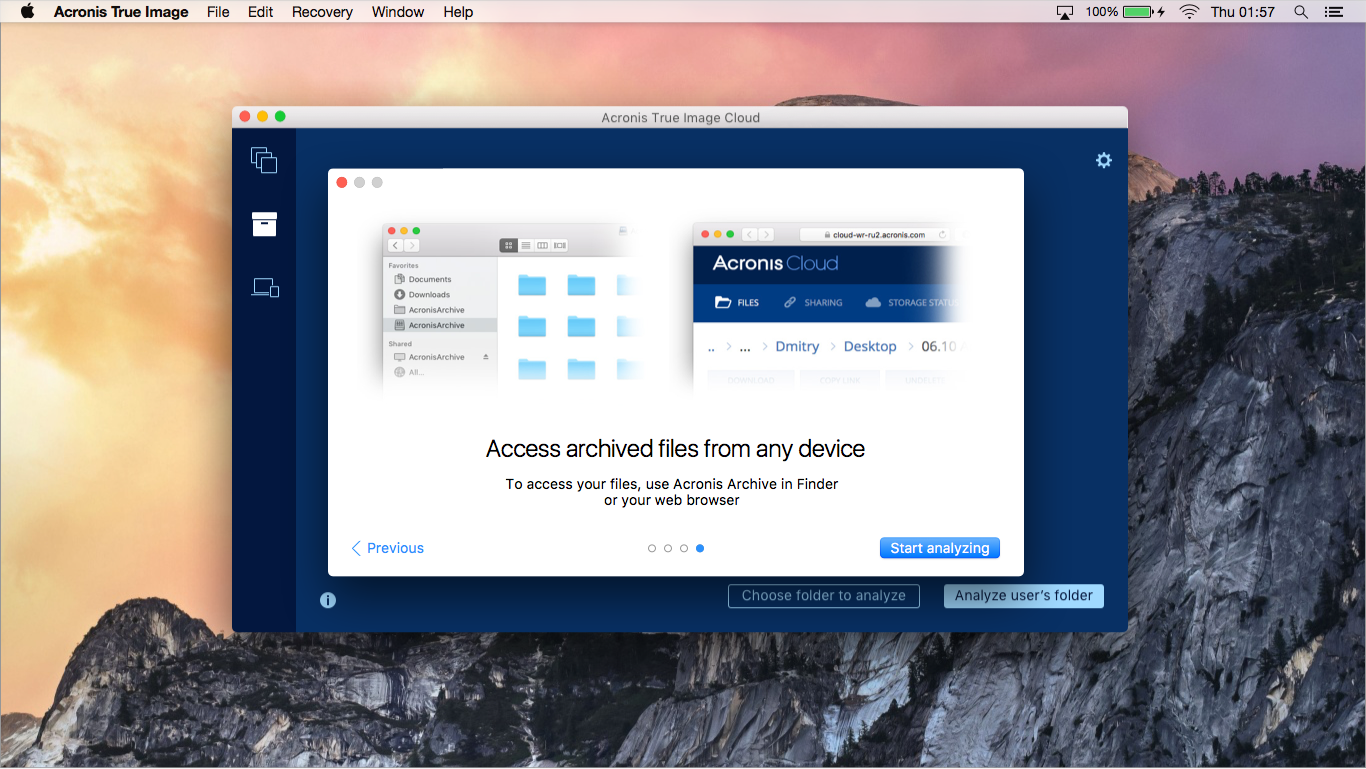
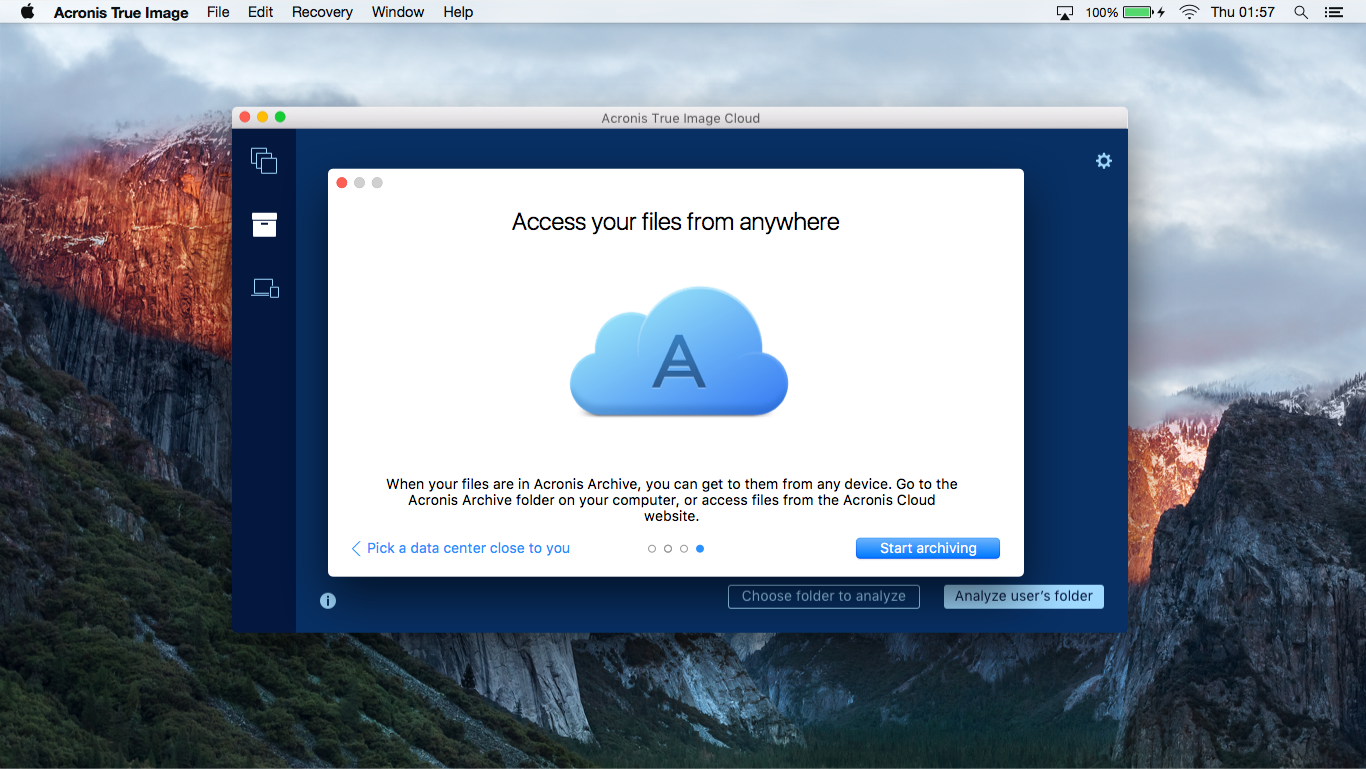
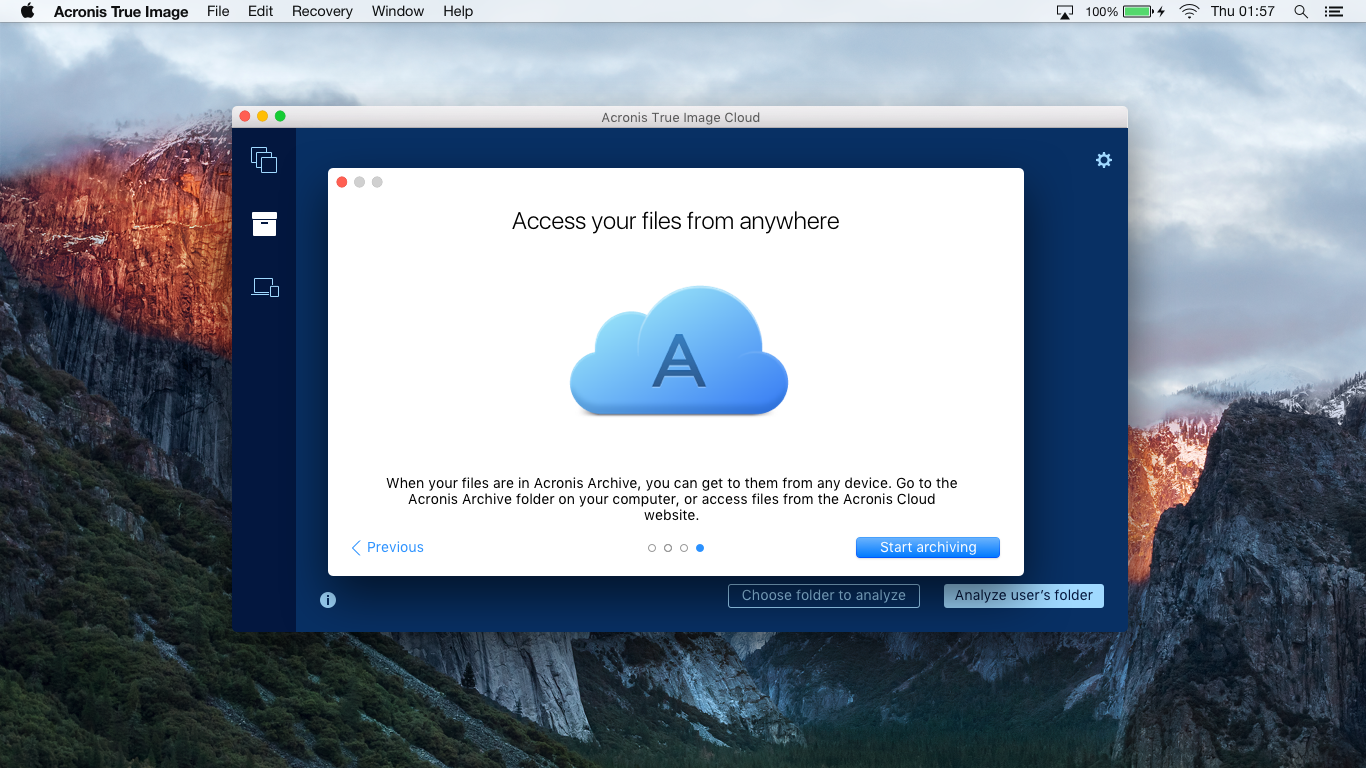
4. Простой доступ к файлам. Хочешь — используй диск, смонтированный в системе, хочешь — открой браузер с любого устройства. Выгрузить нужный файл можно независимо от того, на каком устройстве ты используешь браузер, главное, чтобы он был современным.
Оформление
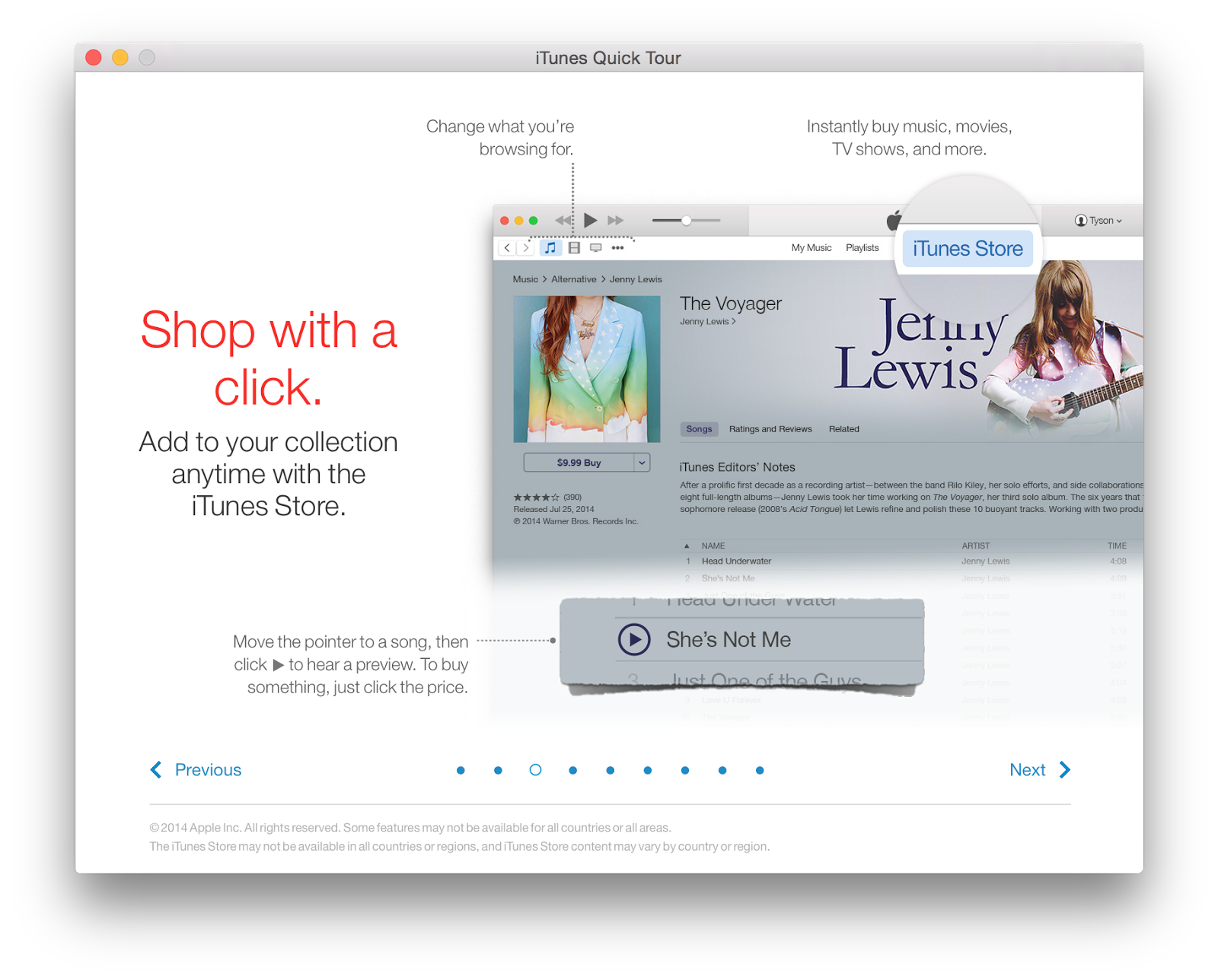
Поскольку политика компании — максимальная нативность в приложении для Mac, то и поиски стилистики мы начали в стандартных для OS X приложениях. Вот так выглядит одна из страниц тура по iTunes:

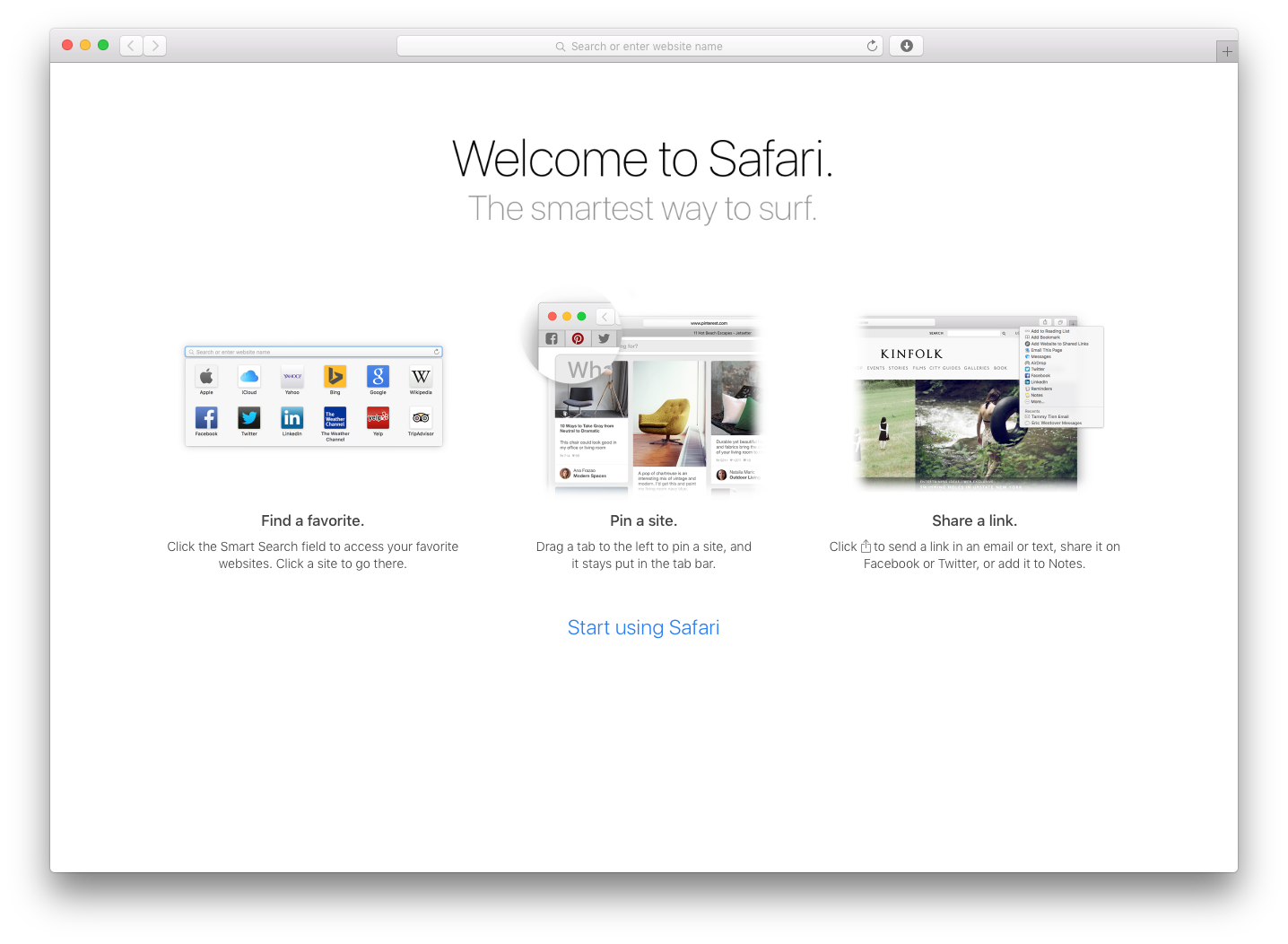
А так выглядит стартовая страница Safari при первом запуске:

Плюсы такого подхода в том, что пользователь обучается в условиях, максимально близких к реальности, на скриншотах самого продукта. И понимать сам продукт ему после такого тура будет намного проще. Но минусов в нашем случае больше.
Во-первых, необходимо будет перерисовывать тур даже при минимальных изменениях интерфейса, который засветился в туре. Например, если команда iTunes решит вместо иконки пользователя отображать выбранную им аватарку, то их ждет большой объем нудной работы. Нужно все скриншоты, где есть старая иконка, заменить на новые нарядные, на которых уже аватарка. Это — один из примеров, как дорого менять что-то в интерфейсе уже достаточно давно работающего продукта.
Во-вторых, проблемы учёта всех возможных размеров текстовых блоков при локализации. Это настолько обширная тема, что о ней речь пойдет чуть позже.
Подход с использованием реального интерфейса
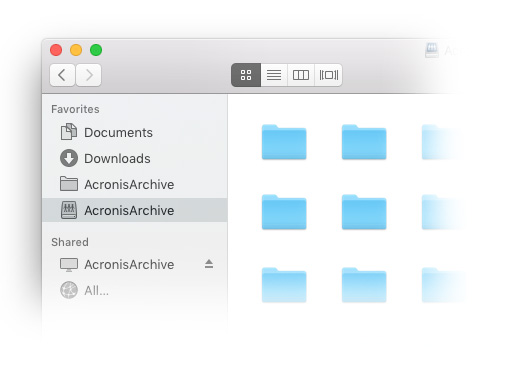
Хоть мы и знали про проблемы, с которыми придется столкнуться, но все же решили нагло попробовать их обойти, сократив количество элементов в скриншотах, которые придется локализовать. Задачу упрощало то, что внешний вид Safari и Finder меняется редко, а значит поддерживать такие скриншоты в туре вроде будет не так дорого. Для пробы пера выбрали самый сложный слайд — про доступ к файлам. Именно поэтому речь идёт только о Safari и Finder.
Суть слайда проста: диск с архивированными файлами монтируется в OS X как обычный сетевой диск. А через браузер вы можете достать ваши файлы практически в любой точке планеты.
Схематичный подход
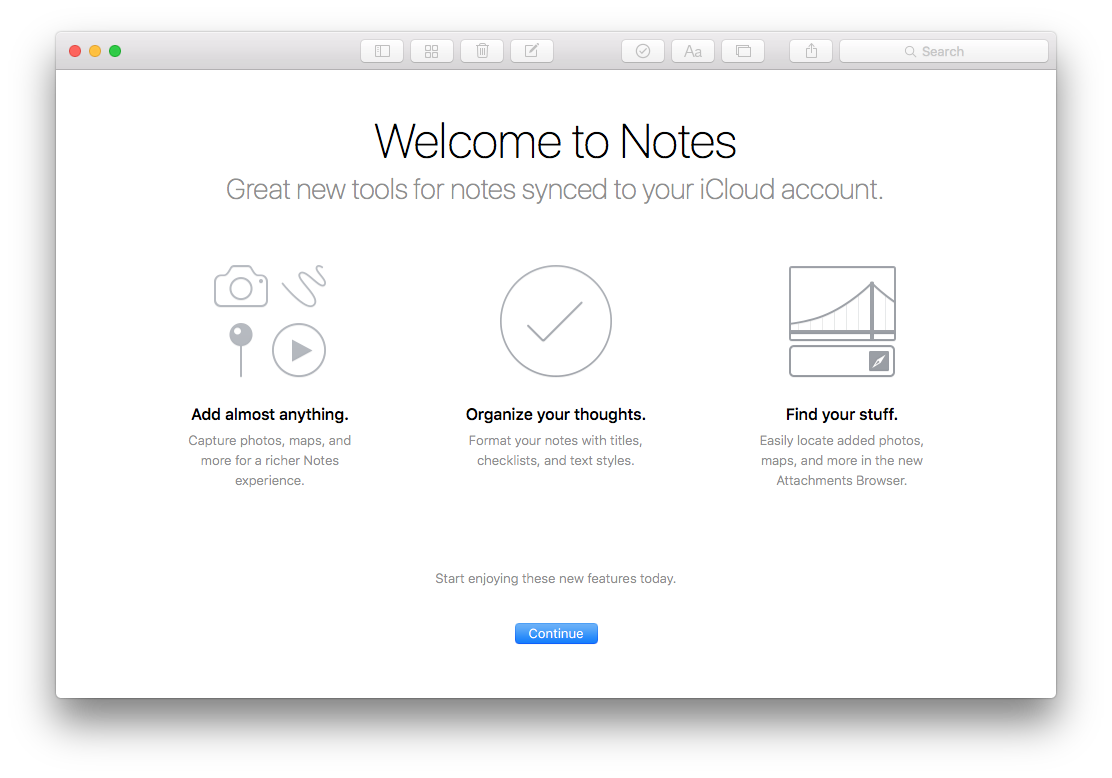
Обновленное в OS X El Capitan приложение для хранения заметок Notes приветствует пользователя достаточно абстрактными иллюстрациями:

Notes используют как иконки, взятые из интерфейса, так и абстрактные изображения.
Мы же решили сделать вариант, сочетающий в себе схематичность и скриншоты реального интерфейса:


Примерка:

Ни рыба ни мясо. Кладём в ведро и пробуем другой подход.
Подход с реальными скриншотами интерфейса без схематичности
iTunes с Safari же смогли? Смогли. Значит и нам можно попробовать поискать решение в рамках этого подхода.
Быстро набрасываем суть слайда про доступ:

Пробуем:


Вписываем в среду:

И ещё:

На других слайдах:


Нет, не получается обмануть самих себя. Вышла новейшая OS X La Polkovnique? Будь добр, перерисуй-ка свои скриншоты! Обновил иконки в боковой панели приложения? Ну ты знаешь, что делать. Поэтому ищем дальше.
Подход с качественными, но не сильно абстрактными иллюстрациями
Вкусный, сочный и притягивающий внимание подход, и поэтому достаточно распространённый. Начинаем искать нужный уровень абстракции, сразу выписывая в будущий интерфейс и заигрывая с текстом:



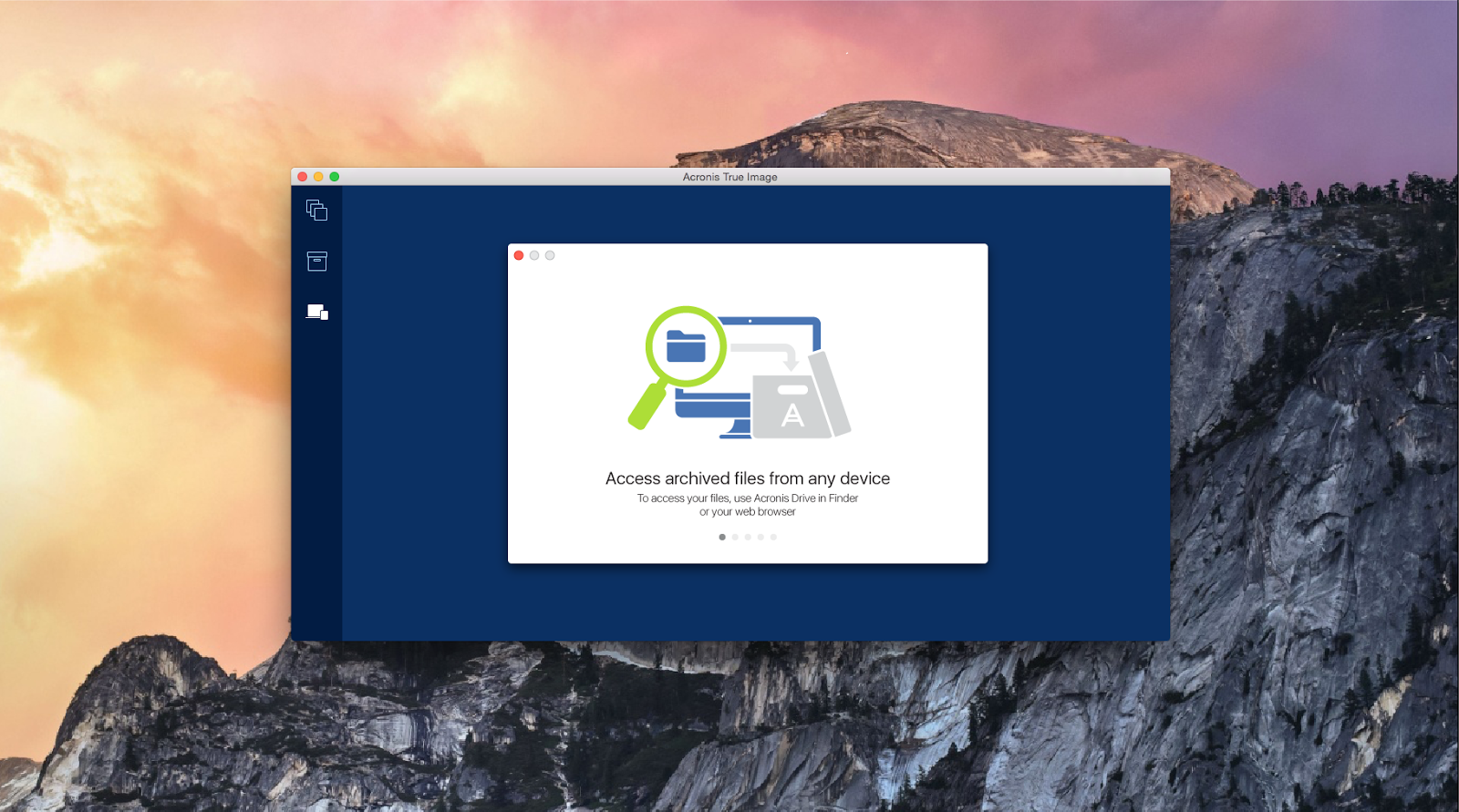
Детализируем:
Уже близко, несемся дальше:

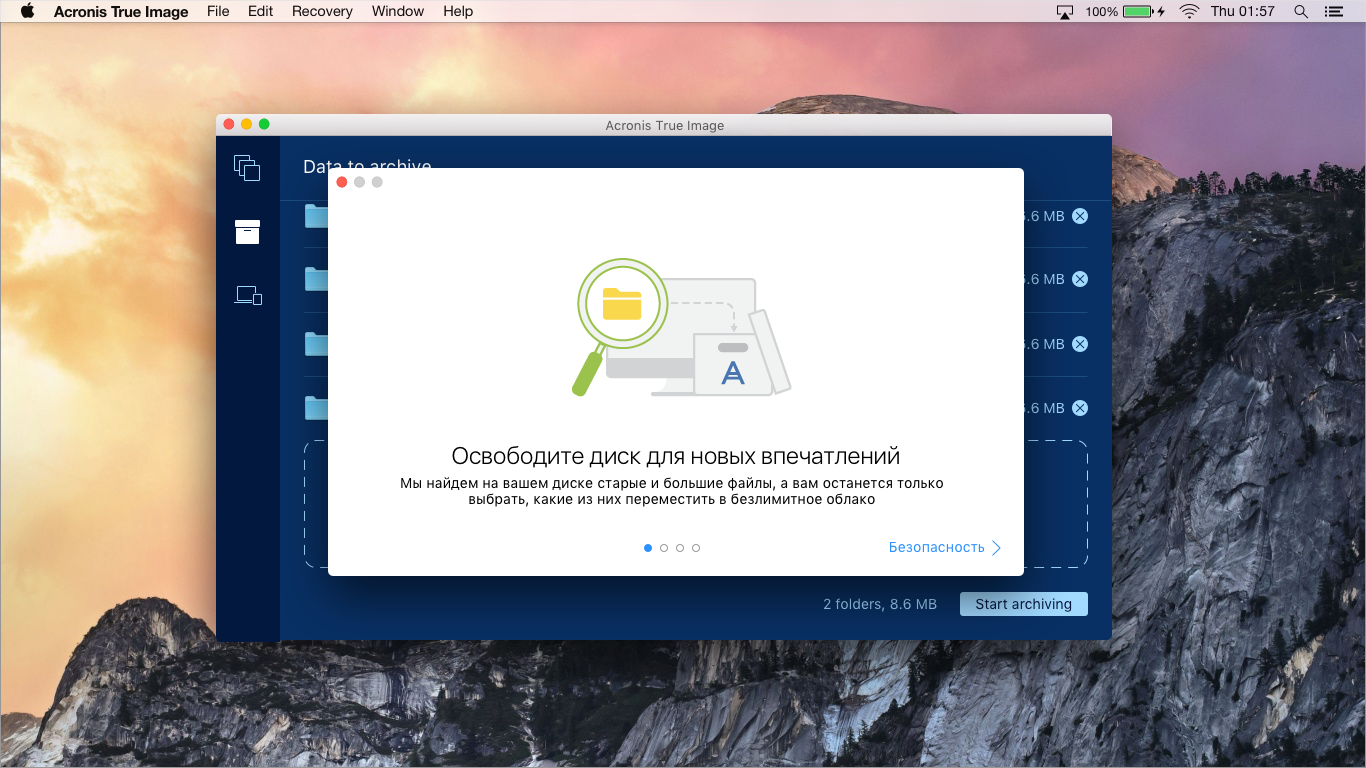
Вот оно!

Берём в работу и примеряем стилистику к другим слайдам:



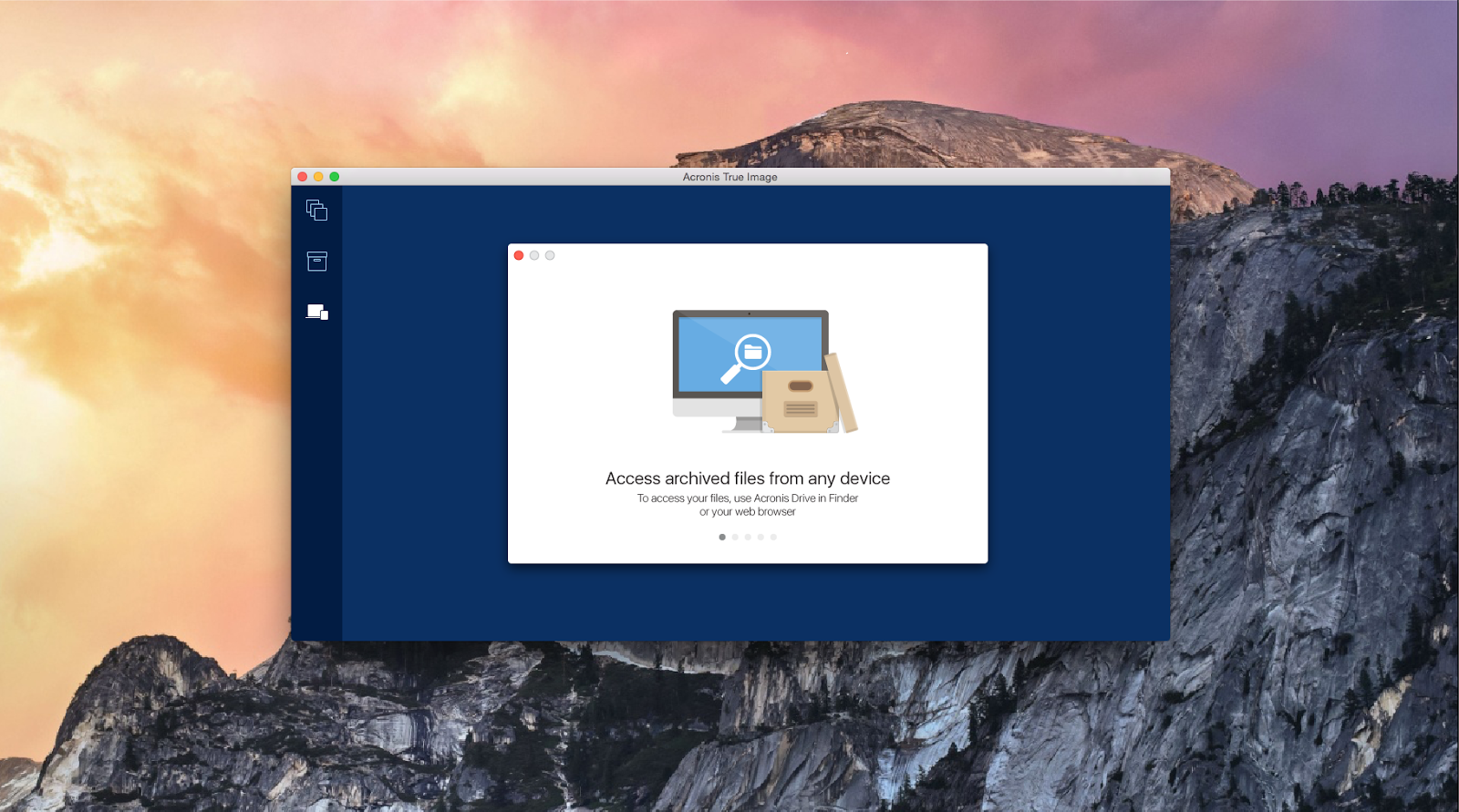
Появляются справедливые замечания о том, что такие тонкие и игривые словесные обороты совершенно ни к чему. Нужно больше про суть и дальше от абстракции:

Пробуем отказаться от отдельного окна, переставить элементы и сделать тур, интегрированный в саму вкладку архивирования.

Получается некрасиво и неудобно. Отказываемся.
С иллюстрациями определились, теперь начинаем оттачивать не менее важный элемент — текст. А вот тут уже на сцену как раз выходит необходимость думать о локализации продукта.
Локализация
Acronis True Image используют в 145 странах мира, он «говорит» на 15 языках. Забыл об этом? Готовься к тому, что технические писатели будут резать по живому, кроша уже полюбившийся тебе интерфейс. Отличный ограничивающий фактор, чтобы ценить каждое слово. Примерно, как ограничение в 140 символов в Twitter.
Пример. Ёмкая англоязычная команда «Back up» превращается в широкую, как пресловутая русская душа, «Создать резервную копию».Такое ещё часто случается в португальском или немецком языках.
Поэтому, в очередной раз пройдя ритуальный круг «make — check — think», пришли к простому решению. Надёжные, как автомат Калашникова, кнопки-ссылки «Next» и «Previous» отлично решают наши проблемы. Приводим в сознание все ссылки на каждом шаге тура, начиная со слайда про доступ к файлам.

Итоги работы
Результаты дизайна передаём комплектом артефактов:
1. Общие макеты
Это стандартные «скриншоты», где продукт вписан в среду. В случае с архивированием это интерфейс приложения в окружении рабочего стола OS X.

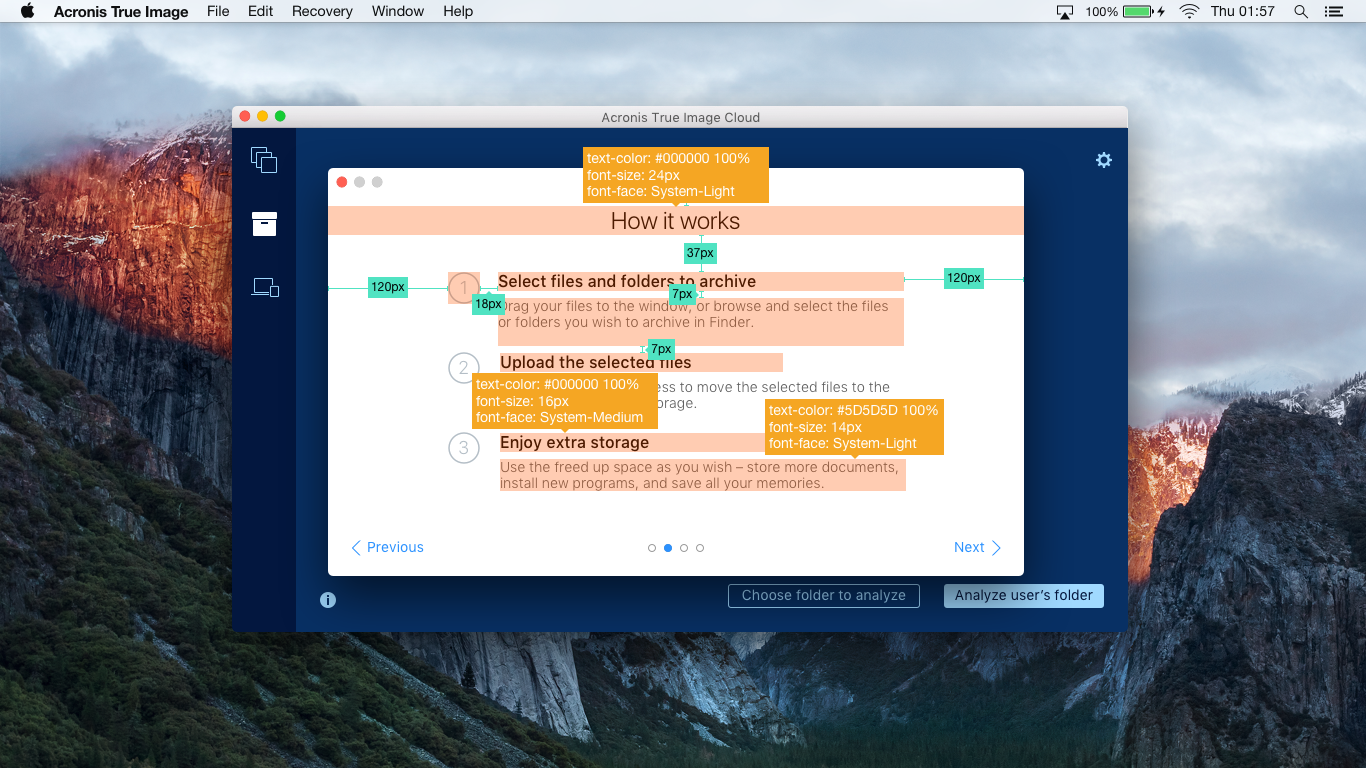
2. Технические макеты
Те же общие макеты из первого пункта. Только в них мы дополнительно указываем все параметры элементов, их расположение и зависимость друг от друга. Бывает, что начинаем с распечатанной версии макета, где разработчик указывает, какие данные ему нужны.

Следующий этап — генерирование в Sketch макета, где есть описание всех элементов и того, как они будут дружить. Тут вожжи в руки популярному плагину Sketch Measure. Благодаря ему почти не нужно рисовать «руками» при создании технических макетов и остается только придумать, куда деть столько сэкономленного времени.

Подробные макеты помогают разработчикам собрать интерфейс, близкий к желаемому. После этого мы вместе доводим до ума то, что испеклось в тестовой сборке.
Дружить и постоянно общаться с разработчиками крайне важно. Вы не только сможете оперативно полировать результат воплощения макетов в жизнь, но и учиться понимать, какие технические ограничения стоят перед разработчиками (и вами). А если знаешь правила, можно уже думать, какими хитрыми способами их можно обойти без потери в качестве и работоспособности.
3. Путь пользователя
Собираем все накопившиеся макеты в визуальные диаграммы user flow, анализируя, основной путь пользователя. Пытаемся обнаружить все «повороты», которые могут отвлечь пользователя от основного потока: внезапно рухнувший интернет, отсутствие подписки и другие подобные препятствия.
Конкретно в этом случае такую диаграмму создавать не пришлось по причине линейности потока: человек либо видит весь тур, либо нет. Поведение интерфейса в случаях, отличающихся от основного, получилось описать обычным текстом.
Немного о морали
Начинайте с нуля. Рисуйте карандашом, составляйте майндмэпы и вайрфреймы.
Не бойтесь экспериментировать и искать новые пути решения. Не набив шишки на ошибках, опыта не получишь.
Никогда не думайте, что вы знаете своего пользователя, как самого себя. Тестируйте гипотезы, пробуйте подходы, ищите то, что сработает именно в вашем случае.
Снабжайте все дизайнерские разработки техническими макетами и описанием негативных сценариев. Сочно приправляйте продуманным user flow с реальными макетами в качестве шагов. Вас будут мысленно обнимать все, если вы приучите себя совершать весь ритуал постоянно ещё до того, когда получите похожий комментарий:

Спасибо!

ссылка на оригинал статьи https://habrahabr.ru/post/280842/
Добавить комментарий