Долгое время я пользовался Dropbox (в связке с GrabBox для быстрой заливки скриншотов), пока в один прекрасный день он не обрадовал меня ошибкой 429. Ну, все наверное видели подобное:

Причина такой ошибки, как ни странно, не обязательно связана с превышением трафика. Более того:
К сожалению, мы не предоставляем подробных сведений о трафике по ссылкам. Таким образом, узнать о том, трафик по которой из ссылок привел к блокировке, невозможно. Статистика и показатели, связанные с общими ссылкам, не отслеживаются, поэтому мы не можем предоставить информацию о причинах блокировки ссылок доступа.
Для платных аккаунтов все это также остается в силе, только лимиты на трафик увеличиваются в 10 раз. И это за $99 в год.
Было принято волевое решение отказаться от Dropbox (а также остальной проприетарщины) и перепробованы практически все основные бесплатные решения для установки на свой сервер — owncloud, pydio, seafile. Не буду сильно заострять на них внимание, обзоры и сравнения легко можно найти в сети. Скажу только в общих чертах, это одни из самых отвратительных образчиков софта, что я видел — тяжелые, глючные, перегруженные никому не нужным функционалом. В плане умеренности потребления ресурсов и скорости работы порадовал только seafile, но там у разработчиков весьма странные приоритеты и желание побольше монетизировать. При этом у людей пишущих клиент и у людей пишущих веб-интерфейс представления об этом разные. Полный бардак.
Дальнейшие действия напрашивались сами собой — изобретать свой велосипед.
Времени было не особо много, поэтому логично было использовать уже имеющиеся инструменты. С синхронизацией каталогов целиком все было просто и понятно — есть прекрасная связка rsync + Automator. Мониторим папку, при изменении натравливаем на нее rsync, далее распространяем на любое количество своих серверов.
Но этого недостаточно, нужны прямые ссылки и возможность ими быстро делиться.
Для этих целей был написан небольшой скриптик на ~100 строк, который сильно упростил расшарку как скриншотов, так и других файлов.
Как это работает на практике:
Итак, что нам нужно:
— собственный сервер на Linux или OS X с настроенным веб-сервером и доступом по ssh с помощью ключей
— homebrew на клиентской машине для установки скрипта и зависимостей
Открываем терминал и выполняем первоначальную установку:
brew install http://deseven.info/sys/esupload.rb mkdir ~/.esupload Если вы принципиально не используете homebrew, то можно вручную скачать скрипт с гитхаба, положить его куда-нибудь и запускать оттуда. Не забудьте поставить также terminal-notifier и pv — скрипт их активно использует.
Следующий шаг — добавление профилей, профили хранятся в ~/.esupload и представляют собой обычные текстовые файлы с перечнем параметров.
Параметры такие:
# обязательные remote_host=example.org # удаленный сервер remote_dir=/remotedir # директория на удаленном сервере (куда смотрит ваш HTTP-сервер) remote_url=http://example.org/share # базовая часть URL для публичных ссылок # опциональные (указаны дефолтные значения) remote_user=$USER # ssh логин remote_ident=$HOME/.ssh/id_rsa # ssh ключ random_name=no # присвоение случайного имени файлу при заливке chmod=u=rwx,g=rw,o=r # смена прав на указанные is_screenshot=no # автоматически менять разрешение для скриншотов delete_after_upload=no # удалять файл после закачки track_progress=no # отслеживать процесс заливки track_interval=30 # интервал отслеживания в секундах Далее на конкретных задачах.
Скриншоты
Задача — делаем скриншот стандартными средствами (⌘⇧3 или ⌘⇧4), получаем в буфер обмена прямую ссылку на него.
Создаем отдельный каталог под скриншоты и переназначаем сохранение в этот каталог:
mkdir ~/Screenshots defaults write com.apple.screencapture location ~/Screenshots killall SystemUIServer Далее создаем профиль с именем screenshot (~/.esupload/screenshot):
remote_dir=/var/www/example.org/screenshots remote_host=example.org remote_user=upload remote_url=http://example.org/screenshots random_name=yes is_screenshot=yes delete_after_upload=yes Таким образом, при заливке скриншота ему будет присвоено случайное имя, при необходимости (на Retina-дисплеях) он будет уменьшен и удален после заливки.
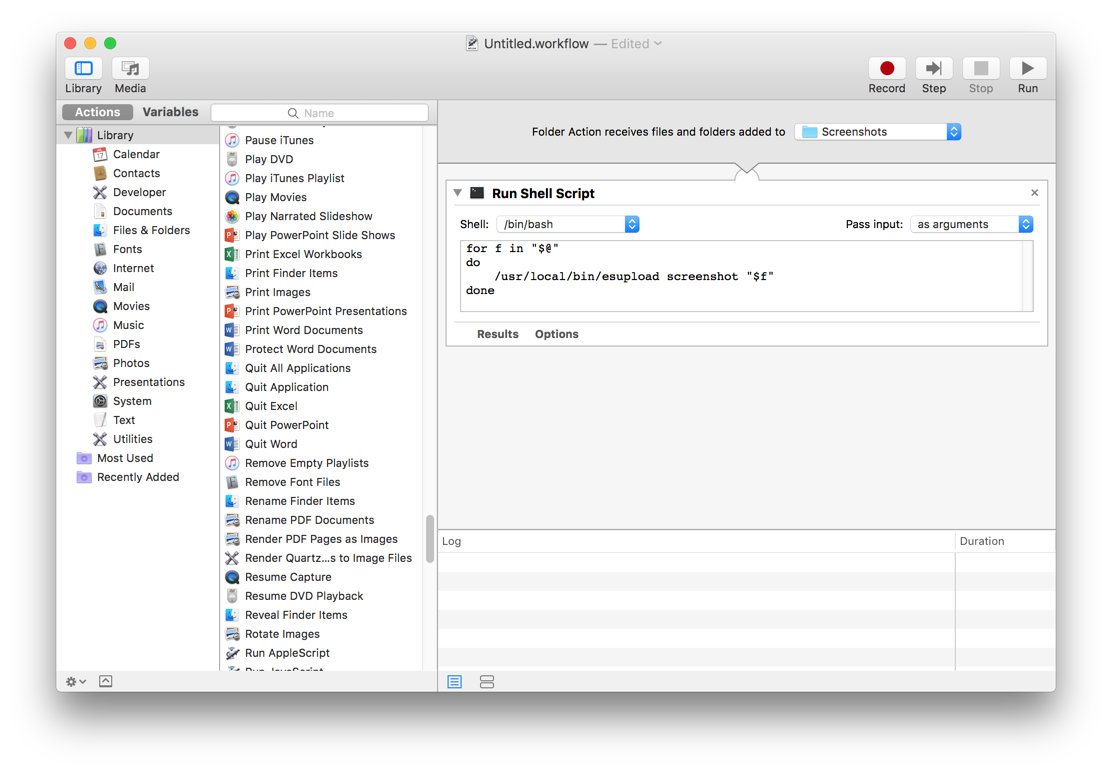
И наконец открываем Automator, создаем новый Folder Action, указываем наш каталог со скриншотами и добавляем действие «Run shell script», в котором выбираем «Pass input: as arguments» и /usr/local/bin/esupload с профилем screenshot в качестве обработчика.
Можно также добавить дополнительный фильтр с уловиями какие именно файлы будут передаваться скрипту для заливки, но так как мы используем каталог исключительно под скриншоты, то особого смысла в этом нет.
Должно получиться нечто такого вида:

Сохраняем, нажимаем Run для проверки. Все.
Для тестирования самой заливки можно запустить esupload вручную:
esupload screenshot "/path/to/screenshot" Файлы
Задача — кидаем файл на иконку приложения в доке, получаем в буфер обмена прямую ссылку на него.
Создаем профиль file (~/.esupload/file):
remote_dir=/var/www/example.org/share remote_host=example.org remote_user=upload remote_url=http://example.org/share track_progress=yes С использованием параметра track_progress раз в 30 секунд (по умолчанию) будет выводиться прогресс заливки текущего файла. Это полезно для больших файлов, которые могут заливаться достаточно долго.
Снова открываем Automator, в этот раз создаем приложение, в котором в качестве действия делаем все то же самое, что делали и для скриншотов, не забыв только поменять профиль на file:

Сохраняем приложение в /Applications, при желании можно заменить иконку, подменив файл Resources/AutomatorApplet.icns внутри приложения.
Велосипед готов! Плюсы и минусы по-моему достаточно очевидны, но думаю нужно привести их в качестве итога.
Плюсы:
- безопасно (для передачи файлов и авторизации используется ssh)
- просто и гибко (можно заточить под любой сценарий)
- отсутствие зависимости от сторонних сервисов и продуктов
Минусы:
- нет способа контролировать уже залитые файлы и получать на них ссылки
- нет очереди и контроля передачи
- отсутствие контроля доступа и прочих фич
Пожелания и предложения, как по самой методике, так и по скрипту, приветствуются.
ссылка на оригинал статьи https://geektimes.ru/post/273944/
Добавить комментарий