Сегодня поговорим об архитектуре игры Snake, построенной на платформе Cocos2d-JS и приступим к её созданию. Пожалуйста, читайте этот материал, заглядывая в документацию по Cocos2d-JS и загрузите набор игровых ресурсов. Их мы будем использовать при разработке.

Обзор архитектуры игры
Если вы никогда не играли в Snake, вот готовый проект. Скачайте его себе на компьютер, импортируйте в Intel XDK и испытайте в деле. Для того, чтобы это сделать, перейдите на вкладку Проект (Project) и щёлкните по кнопке Открыть проект Intel XDK (Open An Intel XDK Project), которая расположена в нижнем левом углу.

Кнопка импорта проекта в Intel XDK
Snake – простая игра. Сначала на экране лишь голова змеи. Управляя змейкой, надо нацеливать её на нечто съедобное, появляющееся случайным образом на экране. В нашем случае это – «печенье», представленное красной точкой. Змея, найдя угощение, съедает его и увеличивается в размере. При этом растёт и скорость её перемещения. Игра заканчивается, если подросшая змейка, в погоне за вкуснятиной, ненароком цапнет себя за хвост.
В нашей версии игры персонаж может выходить за границы экрана и появляться с другой его стороны. Для управления игрой на компьютере служат клавиши W, S, A, D. Они, соответственно, позволяют направлять змею вверх, вниз, влево и вправо. На устройствах с сенсорным дисплеем ту же функцию выполняет жест касания экрана с протягиванием в нужном направлении. На эмуляторе это можно воспроизвести, щёлкая по экрану мышью, и, не отпуская левую кнопку, перетаскивая указатель в том направлении, куда должна двигаться змейка.
Реализация
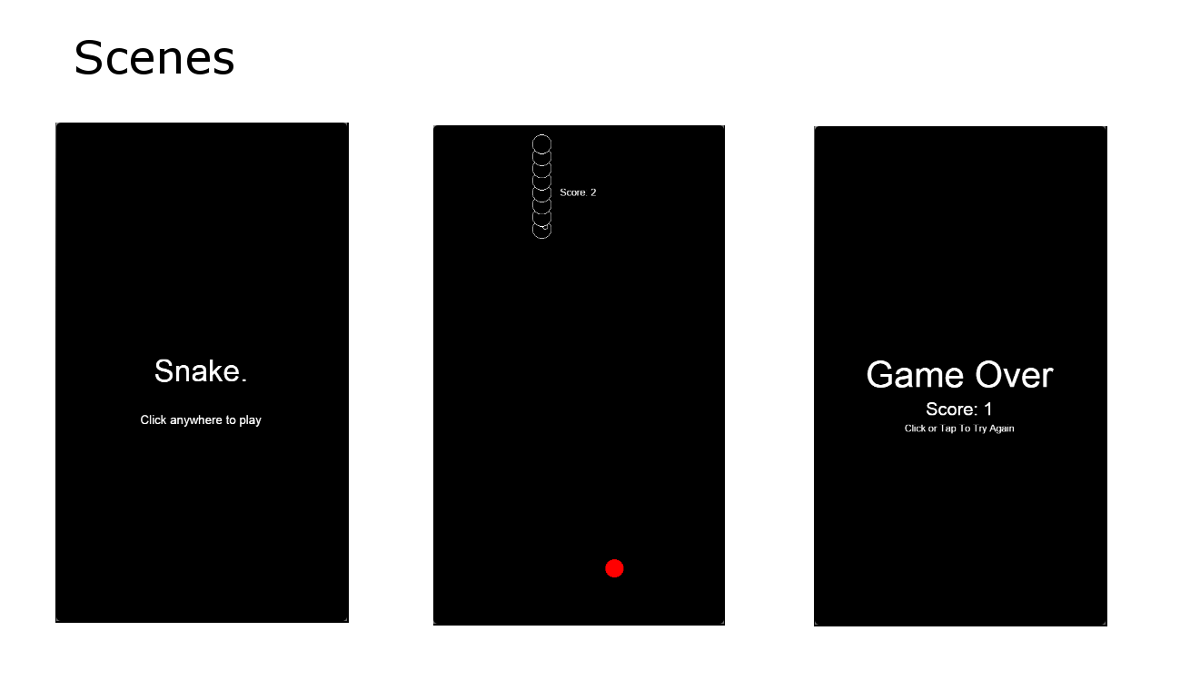
Игра состоит из трёх сцен. Это меню (MenuScene), игровой экран (GameScene) и экран завершения игры (GameOver).

Сцены, из которых состоит игра
MenuScene включает в себя два спрайта, выводящих текст. Это – название игры и приглашение коснуться экрана (или щёлкнуть по нему) для запуска игры. Слоёв на этой сцене нет. Так же устроена и сцена GameOverScene. Единственное отличие в том, что она содержит три спрайта, данные для одного из которых, выводящего количество набранных очков, берутся из GameScene.
Главный игровой экран
Сцена GameScene, представляющая собой главный игровой экран – это то место, где и происходит практически всё, что называется «игрой». Осваивая это руководство, вы будете создавать здесь игру по частям.
Убираем лишнее из шаблона проекта
Стандартный шаблон проекта, который даёт нам Intel XDK, содержит компоненты, которыми мы пользоваться не будем. Уберём из него всё лишнее.
- Откройте Проводник или другой системный файловый менеджер.
- Войдите в папку с игровыми ресурсами (www/assets), которая расположена в папке проекта.
- Удалите из неё всё, что там есть.
- Извлеките в эту папку всё то, что находится в архиве с ресурсами игры.
- Откройте файл resource.js.
var asset = { HelloWorld_png : "asset/HelloWorld.jpg", CloseNormal_png : "asset/CloseNormal.png", CloseSelected_png : "asset/CloseSelected.png" }; var g_resources = []; for (var i in asset) { g_resources.push(asset[i]); } - Внесите в переменную asset сведения о новых ресурсах, удалив старые данные. Остальной код в файле не меняйте.
var asset = { SnakeHead_png : "asset/snake_head.png", SnakeBody_png : "asset/snake_body.png", SnakeBiscuit_png : "asset/snake_biscuit.png" }; - Удалите файл app.js
- Откройте файл project.json
"jsList" : [ "src/resource.js", "src/app.js" ] - Удалите из jsList описание файла app.js
- Добавьте в jsList описание файла game.js
"jsList" : [ "src/resource.js", "src/game.js" ] - Откройте файл index.html
- Найдите теги «»
- Замените то, что в них содержится, на «Snake».
В итоге структура файлов проекта должна выглядеть так, как показано ниже.

Структура файлов проекта после изменений
Если в менеджере файлов редактора Brackets всё ещё видны удалённые файлы, app.js, например, перезапустите XDK.
Каркас игры готов, правда, если открыть её сейчас в эмуляторе, ничего работать не будет. Для того, чтобы это исправить, займёмся реализацией GameScene.
Реализация GameScene
- Создайте файл game.js. Для этого перейдите на вкладку Разработка (Develop), выполните команду меню Файл > Новый (File > New) и сохраните файл в папке www/src, дав ему имя game.js.
- Добавьте в файл следующий код:
var GameScene = cc.Scene.extend({ onEnter:function () { this._super(); } });Здесь мы описываем переменную GameScene и вызываем метод onEnter объекта-родителя нового слоя.
- Ниже «this._super();» добавьте следующий код:
var GameScene = cc.Scene.extend({ snake_layer: {}, onEnter: function() { this._super(); // Место для нового кода this.snake_layer = new SnakeLayer(); this.addChild(this.snake_layer, 0); } });Здесь создаётся слой SnakeLayer, который мы реализуем позже. Этот слой добавляется в качестве потомка GameScene. GameScene лишь включает в себя слой SnakeLayer, а уже в слое будет содержаться логика игры.
Разбираемся с головой змеи
Для того, чтобы игровой персонаж был похож на змею, мы создаём его из множества фрагментов, которые следуют за головой. Делается это из-за того, что змея должна уметь увеличиваться в размерах и делать повороты на 90 градусов. Классический вариант игры Snake устроен именно так. Мы, создавая свой вариант, следуем сложившейся традиции.
Приступим к реализации задуманного, добавив в game.js следующий класс.
var SnakePart = cc.Sprite.extend({ ctor: function(sprite) { /* Вызов конструктора суперкласса с передачей ему спрайта, представляющего фрагмент тела змеи */ this._super(sprite); }, move: function(posX, posY) { /* Обновляем текущую позицию */ this.x = posX; this.y = posY; }, })Этот класс служит для описания одного сегмента змейки. Он уже содержит метод move, который позволяет независимо перемещать каждый из сегментов.
Сама змея будет находиться в слое SnakeLayer. Это – движущая сила и мозг нашего персонажа.
Опишем слой, добавив в game.js следующий код.
var SnakeLayer = cc.Layer.extend({ ctor: function () { this._super(); } });С подобным описанием мы уже встречались, в GameScene, например. Только, вместо метода onEnter здесь – конструктор объекта. Дело тут в том, что мы не просто «переходим» на слой (под руководством управляющего объекта), а создаём его. Кроме того, в этом классе будет свойство, символизирующее фрагмент тела змеи (пока – лишь её голову). Эту переменную будем использовать для того, чтобы размещать соответствующие спрайты на слое.
В ходе работы над игрой конструктор слоя SnakeLayer будет расти – в него будут добавляться команды инициализации различных объектов.
Начнём с создания головы змеи. Это, фактически, один из сегментов тела с особыми свойствами и собственным графическим представлением.
Для того, чтобы инициализировать голову змеи (переменная snakeHead), надо добавить в SnakeLayer следующий код.
var SnakeLayer = cc.Layer.extend({ snakeHead: null, ctor: function () { /* Вызов конструктора суперкласса */ this._super(); /* Создание головы змеи */ this.snakeHead = new SnakePart(asset.SnakeHead_png); /* Добавление головы в качестве объекта-потомка слоя */ this.addChild(this.snakeHead); }, });Здесь мы добавляем объект класса SnakePart в качестве объекта-потомка слоя SnakeLayer. Мы почти готовы к тому, чтобы запустить проект в эмуляторе и увидеть там кое-что интересное, но сначала нужно подправить код управляющего объекта.
- Перейдите в файл main.js
- Найдите строчку «runScene»
cc.director.runScene(new HelloWorldScene()); - Замените HelloWorldScene на GameScene.
cc.director.runScene(new GameScene());
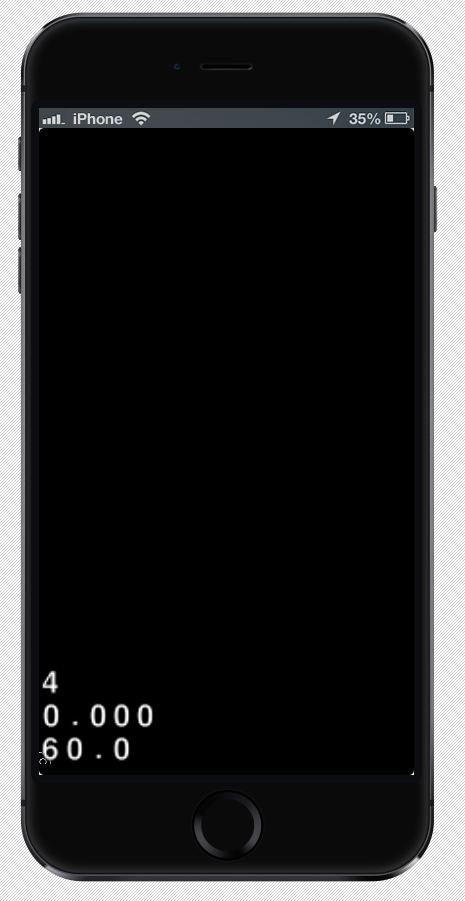
Сохраните изменения и запустите проект в эмуляторе.

Игра, запущенная в эмуляторе
Результат наших трудов вполне заметен, но голова змеи закатилась в угол, да ещё и перекрыта счётчиком частоты кадров. Уберём счётчик. Для этого надо сделать следующее.
- Откройте файл project.json
- Измените «showFPS: true,» на «showFPS: false,»
Выводы
Подведём итоги сегодняшнего занятия.
- Игра, которую мы будем разрабатывать – это вариант классической Snake.
- Игра включает в себя три сцены: меню (Menu), игровой экран (Game), экран завершения игры (GameOver).
- Игровой персонаж, змейка, состоит из нескольких частей
Вот, что вы теперь умеете.
- Добавлять в проект игровые ресурсы и удалять их.
- Обновлять resourse.js для учёта новых или отсутствующих ресурсов.
- Удалять из проекта файлы с кодом и добавлять их.
- Обновлять заголовок игры.
- Создавать игровую сцену (GameScene).
- Создавать слои (на примере SnakeLayer).
- Реализовывать часть тела змейки (SnakePart).
- Инициализировать голову змеи.
- Отключать вывод сведений о частоте кадров.
На данном этапе работы над проектом у нас имеется игровой экран и голова змеи в углу. В следующий раз займёмся системой координат и позволим змее перебраться в более интересное место.
ссылка на оригинал статьи https://habrahabr.ru/post/281523/

Добавить комментарий