Что такое панель? Это довольно простой компонент, разбивающий видимую область на 2-3 блока:
- Шапка. В шапку обычно выводится заголовок и какие-то (обычно навигационные) элементы правления.
- Тело. В тело панели выводится выводится произвольное содержимое. Часто этот блок делается скроллируемым, чтобы шапка не уходила из поля зрения.
- Подвал. Опциональный блок. Сюда выводят обычно общую для содержимого панели информацию и элементы управления.
Не смотря на кажущуюся простоту, реализации обычно не такие уж и простые. Связано это с тем, что вариантов его использования великое множество.
В шапке может быть, а может не быть:
- Заголовок. Дополнительно у него может быть подзаголовок.
- Хлебные крошки. Они могут быть частью заголовка, а могут — подзаголовка.
- Навигационные ссылки. Такие как "назад", "следующий" и тп.
- Кнопки. Такие как "открыть фильтры", "переключить флаг", "закрыть окно" и другие.
Короче говоря, в шапке может быть почти что угодно. В теле же, определённо должна быть возможность выводить любое содержимое. В подвале содержимое так же может быть произвольным.
Получается, что у панели должно быть минимум 3 параметра, которые принимают "сложное содержимое", то есть такое, которое не является плоским текстом, а содержит иерархию вложенных блоков.
Далее идёт обзор тех готовых решений, которые можно найти в гугле. Для каждого указан размер реализации в строках кода (CLOS). Плюс бонус в конце, для тех, кто доберётся 😉
ReactJS
wmira/react-panel — 180 CLOS

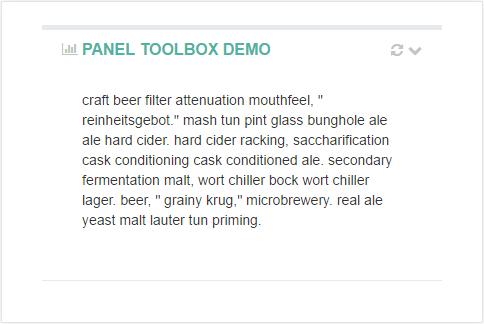
В шапку выводятся:
- Опциональная иконка перед заголовком.
- Собственно заголовок.
- Опциональный набор кликабельных иконок в правой части шапки.
Размеры тела по умолчанию подстраиваются под содержимое. Полдвал не поддерживается.
Пример использования:
return ( <Panel> title={Привет, мир!} titleIcon="icon-idea" toolbox={[ { className : "icon-close" , onclick : this.onClose.bind( this ) } ]} <p>Ты прекрасен!</p> </Panel> )
Резюме: решение для очень частного случая, в коде бардак, документации нет, только один сомнительный пример использования в духе jQuery.
react-bootstrap — 235 CLOS

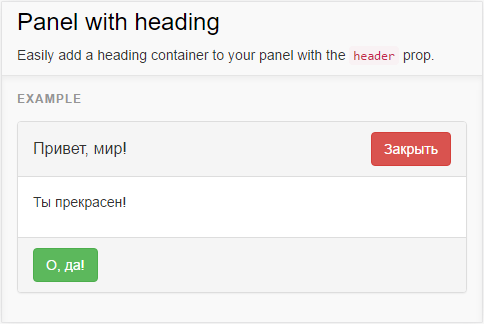
Шапка и подвал раcсчитанны на вывод простого текста, но есть возможность вывести туда что угодно. Тело подстраивается под размеры содержимого и может быть схлопнуто до нулевой высоты через флаг.
Пример использования:
return ( <Panel header={ <div> <span class="my-title">Привет, мир!</span> <Button bsStyle="danger" onclick={ this.onClose.bind( this ) } > Закрыть </Button> </div> } footer={ <Button bsStyle="success" onclick={ this.onSuccess.bind( this ) } > О, да! </Button> } > <p>Ты прекрасен!</p> </Panel> )
Резюме: не смотря на костыли с оборачиванием списка компонент в div и запихиванием целого дерева в атрибут использовать можно почти для всего. Разве что "схлопываемость" зачастую будет просто лишним грузом, а когда потребуется что-то особенное, то этой куцей реализации скорее всего не хватит.
pivotal-cf/pivotal-ui — 173 CLOS

Шапка разделена на две секции: левую (header) и опциональную правую (actions), куда вы можете выводить любое содержимое. Подвал и тело имеют по одной секции. Для тела можно включить "скроллируемость", чтобы панель не вылезала за пределы области просмотра.
Пример использования:
return ( <Panel className="bg-neutral-10" header={ <h1>Привет, мир!</h1> } actions={ <DangerButton onclick={ this.onClose.bind( this ) } > Закрыть </DangerButton> } footer={ <PrimaryButton onclick={ this.onSuccess.bind( this ) }> О, да! </PrimaryButton> } > <p>Ты прекрасен!</p> </Panel> )
Резюме: всё те же костыли, но реализация компактней, не содержит почти ничего лишнего и чуть удобней в использовании.
Велосипед — 64 CLOS
Как-то не удобно, что часть вёрстки задаётся в атрибутах, а часть в теле. Некоторые функции избыточны, а для реализации других приходится переписывать компонент. А раз всё равно рано или поздно переписывать, то давайте попробуем переписать так, чтобы и гибко получилось и без костылей.
class MyPanel extends React.Component { render() { return ( <div className={ `my-panel-root ${ this.props.className || '' }` } children={ this.props.children } /> ) } } class MyPanelTitle extends React.Component { render() { return ( <h1 className={ `my-panel-title ${ this.props.className || '' }` } children={ this.props.children } /> ) } } class MyPanelHead extends React.Component { render() { return ( <div className={ `my-panel-head ${ this.props.className || '' }` } children={ this.props.children } /> ) } } class MyPanelBody extends React.Component { render() { return ( <div className={ `my-panel-body ${ this.props.className || '' }` } children={ this.props.children } /> ) } } class MyPanelFoot extends React.Component { render() { return ( <div className={ `my-panel-foot ${ this.props.className || '' }` } children={ this.props.children } /> ) } }
Панель состоит из 3 опциональных блоков: шапка, тело подвал. Бонусом: можно добавить несколько шапок/тел/подвалов. Для блоков можно использовать как стандартные компоненты от панели, так и собственные, а внутрь них помещать что угодно.
Правда использование чуть более многословно, но зато обошлись без тэгов в атрибутах:
return ( <MyPanel className="my-panel-skin-pretty"> <MyPanelHead> <MyPanelTitle>Привет, мир!</MyPanelTitle> <button onclick={ this.onClose.bind( this ) } >Закрыть</button> </MyPanelHead> <MyPanelBody> <p>Ты прекрасен!</p> </MyPanelBody> <MyPanelFoot> <button onclick={ this.onSuccess.bind( this ) }>О, да!</button> </MyPanelFoot> </MyPanel> )
Резюме: относительно компактное и весьма гибкое решение, имеет простой, понятный, правда несколько многословный (что в принципе свойственно XML) интерфейс.
$mol_pager — 11 CLOS

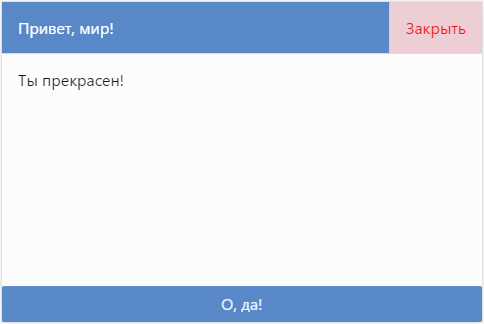
Шапка по умолчанию выводит заголовок. Содержимое любого блока, как и сами блоки могут быть заменены чем угодно. Тело скроллируется, а позиция скролла восстанавливается при перезагрузке.
Пример использования:
$my_app $mol_pager title \Привет, мир! head / < titler < closer $mol_clicker_danger eventClick > eventClose null childs / \Закрыть body / \Ты прекрасен! foot / < successor $mol_clicker_major eventClick > eventSuccess null childs / \О, да!
Резюме: на порядок компактнее реализация дающая тем не менее высокую степень гибкости, использование обходится без костылей, но применяется достаточно необычный синтаксис, требующий освоения. И, да, это не React, а $mol, где интерфейс тоже строится из компонент, которые агрегируют в себе другие компоненты, но компоненты не пересоздаются при каждом рендеринге, а кешируются. 🙂
Выводы
В JSX можно сделать и так и сяк, но всё-равно будет что-то не то. Типичные проблемы:
- Жёсткий некастомизируемый код, вынуждающий велосипедить каждый раз когда нужно добавить пару перламутровых пуговиц.
- Лишние функции в общих компонентах. Следствие высокой жёсткости кода.
- Развесистый, непоследовательный интерфейс использования. Обычно содержимое тела передаётся способом отличным от содержимого остальных блоков.
- Все программисты на реакте программируют по разному. Кто как понял — тот так и фигачит. И скорее всего не так, как нужно вам.
- JSX похож на XML и JavaScript, однако не является ни над-, ни помножеством ни того, ни другого. Так что за кажущейся простотой скрывается необходимость разбираться в особенностях уникального синтаксиса.
- Даже простой компонент требует довольно много кода. И чем гибче вы его захотите сделать, тем запутанней получится код.
- Структура компонента, ровным слоем размазывается по его логике. Мимикрия под XML в этом случае становится бесполезной.
- Привлечение верстальщика возможно только после интенсивного курса по JS… после чего он увольняется и идёт работать программистом. 🙂
С другой стороны, есть простой и последовательный синтаксис view.tree, оптимизированный для создания гибких компонент с минимумом исходного кода, и которому можно обучить любого верстальщика в считанные дни, после чего и его эффективность значительно повысится (ему не придётся копипастить огромные куски html или вручную накликивать нужные состояния компонентам) и эффективность программиста (ему не придётся "натягивать" вёрстку на логику каждый раз, когда верстальщик обновит макет).
Даже если вы разнорабочий full-stack программист, который умеет и в паттерны, и в семантику, и в стили — ваша эффективность всё-равно повысится за счёт уменьшения объёмов кода и лёгкого и непринуждённого создания компонент (чтобы создать простейшую компоненту достаточно создать файл с содержимым из одной короткой строки).
А как бы вы реализовали компонент "Панель" на вашем любимом фреймворке?
ссылка на оригинал статьи https://habrahabr.ru/post/314752/
Добавить комментарий