Бывало ли так, что вы видите на веб-странице картинки и оформление, но не видите текста — он появляется на пару (десятков) секунд позже? Это загружаются кастомные веб-шрифты. Объясняем, почему это происходит и как этого избежать.
Классический вопрос на собеседовании ops-инженеров и программистов: вы написали в адресной строке браузера meduza.io и нажали Enter. Что произойдет? (Ответ на 10 страницах)
Ок, мы указали для своего текста font-family: PFRegal, «Times New Roman». Что произойдет?
Браузер посмотрит, есть ли для PFRegal объявление font-face. Если оно есть, то начнется загрузка файла шрифта. Что будут видеть читатели те секунды (десятки секунд на 3G), пока происходит загрузка?
В Safari: ваш текст будет занимать на странице место, но останется прозрачным, то есть невидимым для читателя. Для расчета занимаемого пространства используется fallback font (стандартный шрифт, в нашем случае Times New Roman), об этом чуть ниже.
В Chrome и Firefox 3 секунды прозрачного текста, далее используется системный fallback font.
В IE сразу покажется fallback font.
IE не так уж и плох!
Все три подхода соответствуют стандарту: „in cases where textual content is loaded before downloadable fonts are available, user agents may render text as it would be rendered if downloadable font resources are not available or they may render text transparently with fallback fonts to avoid a flash of text using a fallback font.“
Как бороться с «прозрачным текстом» в Safari и Chrome?
Есть несколько способов:
- Сделайте отдельный css-файл с инлайном шрифта, подключайте его после html кода с текстом. HTML документ обрабатывается (и отображается на экране) от начала файла к концу, по мере загрузки. Это дает возможность управлять шрифтами даже без использования JavaScript. Важно делать сделать именно инлайн, а не подключение внешнего файла шрифта. Способ не работает в Desktop Safari и может не сработать, если между запросом на рендеринг текста текстом и подключением css-шрифта нет достаточного промежутка по времени, экспериментируйте.
- Используйте javascript-хак с invalid media type. Этот способ позволяет сразу же показать текст fallback-шрифтом, но на наших тестах fallback-шрифт висит чуть дольше, чем при первом способе. У этого подхода есть проблемы в IE и FF, но в остальном он кажется самым логичным на сегодняшний день.
- Используйте Font Loading API, это позволяет начать неблокирующую загрузку шрифта сразу при открытии страницы. Это новое js-API и оно поддерживается только Chrome и самым последним Safari.
Все эти способы нужны для того, чтобы показать текст как только он получен браузером, без задержки, используя один из шрифтов, доступных в стандартной поставке ОС (fallback font). Существует сервис для подбора наиболее похожего fallback-шрифта.
Теперь оно моргает при рефреше!
Да, решая одну проблему мы создали другую. Теперь текст моргает при рефреше, шрифт меняется на глазах у читателя. Придется выбрать — что для нас важнее.
Мы в Медузе оптимизируем главную страницу для людей, открывающих ее по закладке в браузере: первое открытие медленное, последующие — мгновенные без моргания. Страницы материалов в основном открываются из соцсетей на телефонах, где кеша нет, и мы оптимизируем время появления текста на экране при первой загрузке.
Важно не забыть некоторые системные вещи:
- Настроить нормальное кеширование на стороне сервера (cache headers).
- Включить gzip-сжатие на сервере, оно экономит много мобильного трафика, а процессоры читателей уже достаточно мощные, чтобы не замечать оверхеда на декодирование.
Как проверить, что все работает нормально? У меня слишком быстрый интернет
- Используйте встроенные средства Google Chrome.

Возможность сэмулировать плохой интернет. Good 3G — наш выбор для отладки Медузы
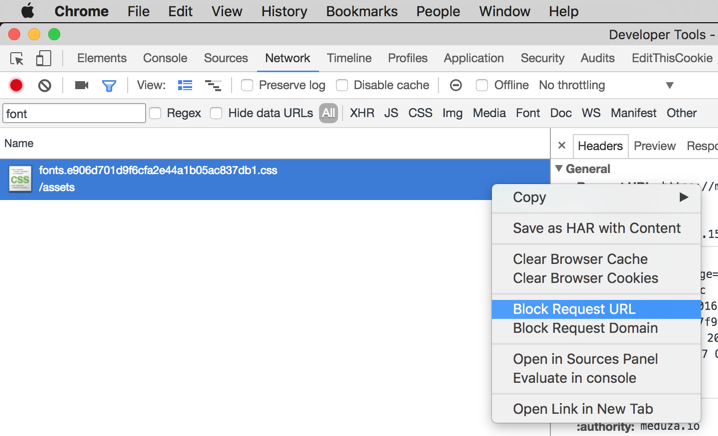
Сброс кеша по правой кнопке мыши (работает только если открыты Developer Tools)А также суперзнание, как заблокировать загрузку определенного адреса или даже маску адресов в Хроме: включите Developer Tools Experiments в chrome://flags → Откройте Chrome Developer Tools → Настройки (спрятаны в трех точках в правом верхнем углу) → Experiments → Нажмите Shift 6 раз → Поставьте галочку Request blocking.

Теперь вы можете сделать вот так
- Для отладки в Desktop Safari потребуется установить Network Link Conditioner (для скачивания необходим Apple Developer Account). Для отладки iOS Safari и iOS Webview используйте Network Link Conditioner в настройках вашего устройства (Settings → Developer → Network Link Conditioner). Учтите, настройки ограничения скорости применятся на всю систему, а не только на Safari.
Как насчет нового стандарта?
Всегда пожалуйста. Вот свойство font-display, доступное в Chrome Canary. Оно решает все проблемы, перечисленные в статье. Ещё года 2–3 и можно будет вздохнуть спокойно.
Я перфекционист, есть ли что еще улучшить?
Конечно! Сожмите файл шрифта, настроив его под себя. Вырежьте глифы, которые вы не используете в текстах (у Регала их по-умолчанию более 800). Отключите лишние Open Type Features. Для всего этого вам потребуется специальный софт [1], [2] или [3] и понимание того, как устроены шрифты.
Вывод?
Неправильно подключенный кастомный шрифт ухудшает время загрузки страницы, и это приводит к тому, что ваши страницы видит меньше людей, которые не дожидаются загрузки. Идеального способа подключения кастомных шрифтов в вебе пока нет, но есть достаточно хорошие хаки, из которых нужно выбрать наиболее подходящий для конкретной ситуации.
ссылка на оригинал статьи https://habrahabr.ru/post/316640/

Добавить комментарий