Мы делаем бродкастер для live трансляций в Facebook и одна из задач с которой пришлось столкнуться это текстовые оверлеи или титры (Lower Third). Наш JustBroadcaster мы выдерживаем в концепции всё должно быть “очень просто для обычного пользователя” и конечно задачу с титрами пришлось решать с учётом этого, избегая превращения в панель управления космическим кораблём.

Этап 1. Использование титров
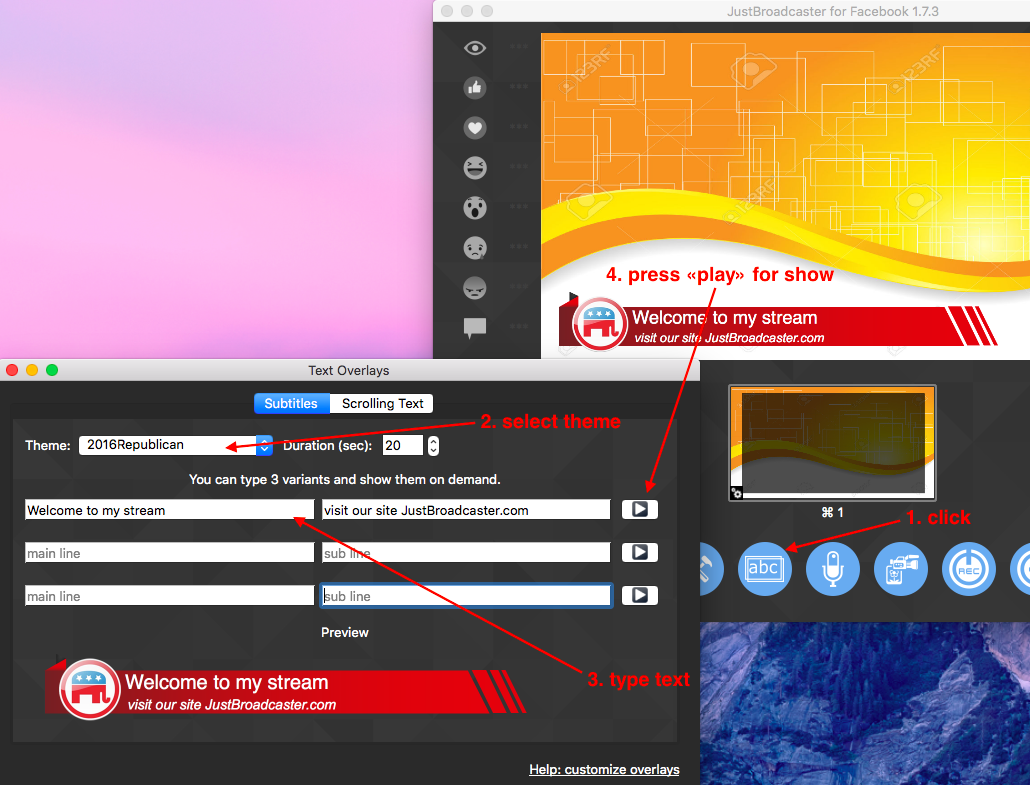
Было несколько версий интерфейса, но остановились на той что на картинке. Можно заранее вбить три титра чтобы в момент трансляции просто переключать их.

Этап 2. Создание своих титров: кастомизатор на JS
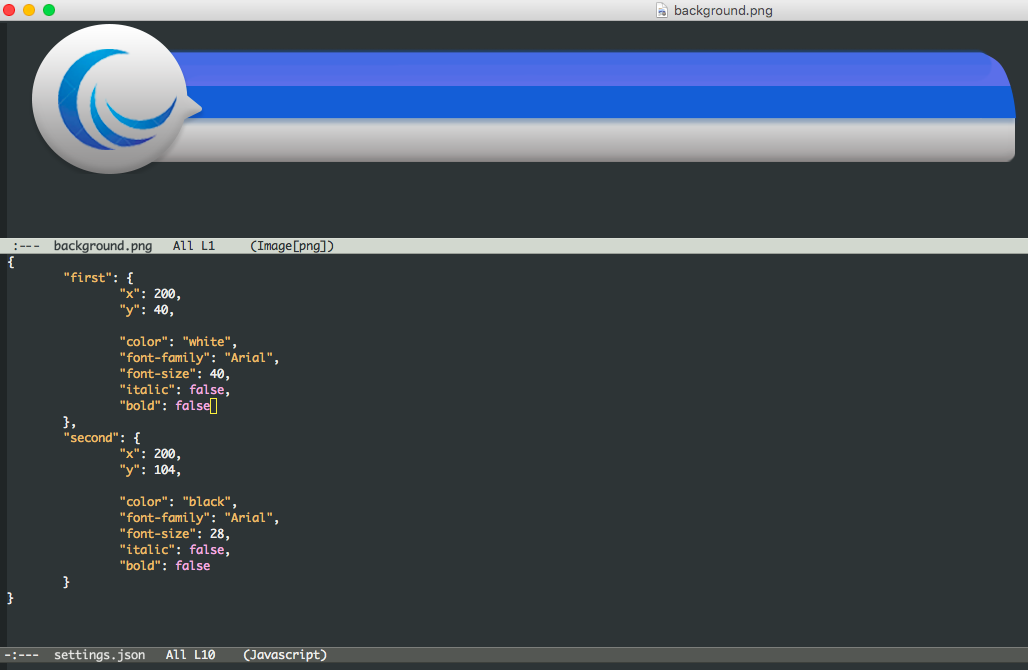
В поставке идут несколько тем для титров, но пользователи очень хотели возможность быстро создавать свои темы. По правде говоря хардкор-путь меня и самого уже стал утомлять (скриншот где я редактирую тему «ручками»).

Пришлось срочно делать drag&drop кастомизатор. Изначально конечно мы думали сделать это как часть нашего desktop-приложения, но потом решили сделать это просто как web-приложение на нашем сайте. Соответственно на этой web-странице пользователь может загрузить свою графику и с позиционировать мышкой где будет текст (ну и цвет, шрифт и т.п.).
Вот краткое видео как это работает:
Технические моменты
ZIP без бекенда.
Структурно каждая тема это папка с двумя файлами: графика ( background.png) и описание как отображать текст (settings.json). И наше web-приложение генерирует оба файла. При этом хотелось чтобы пользователь получал два файла одним zip-архивом. Замаячила перспектива возни с бекендом который будет подготавливать архив. Борясь с ленью начинать бекенд часть, я обнаружил js-либу (JSZipe) которая позволяет генерить zip-архив в браузере. Радости не было предела.
//она нормально работает в Chrome, Firefox, а вот в Safari нет. В IE не проверял (наш софт только для macOS)
Нюансы с экранами высокой плотности.
Конечно всё построено на базе canvas, и мы используем “Konva JavaScript Framework” для работы с ним. На выходе приложение генерит background.png размера 1280×200. Но один пользователь прислал результат работы в котором файл имел размер 2560×400 и это было неожиданно. Оказалось что если явно не указана pixelRatio то canvas генерит картинку с учётом плотности экрана, и на некоторых Mac он берёт коэффициент 2 (проблема бывает и на других «плотных» девайсах, включая Android).
Проблема решилась явным указанием pixelRatio равным единице:
var imageData = stage.toDataURL({pixelRatio:1});Результат и исходный код
Код доступен на GitHub здесь.
под лицензией ЕПТЮНЗ (если поймёте то юзайте на здоровье).
Рабочая версия размещена на нашем сайте здесь
ссылка на оригинал статьи https://habrahabr.ru/post/316664/
Добавить комментарий