Мы живем во времена, когда люди не привыкли глубоко погружаться в какую-то тему. Это касается и дизайна. Сегодня все ценят победы на различных престижных конкурсах по дизайну, или, в худшем случае, оценивают личным «нравится / не нравится». У нас также есть международные награды по дизайну от Awwwards, Behance и других известных «оценщиков», которые диктуют современную моду в веб-дизайне. Но так ли они важны? Если всмотреться в суть дизайна, то он, как и многое в нашем мире, основывается на психологии восприятия. И психология — это основа любого успешного дизайна. Вы можете победить на конкурсе по дизайну, но сайт при этом будет лишь красивой картинкой, которая абсолютно не достигает поставленной цели. В этой статье мы поговорим о психологии и эффективности дизайна сайта, в частности, подробно разобрав такой важный аспект, как цвета.
Цвет — один из важнейших инструментов манипуляции людьми в Интернете, важность которого почти все недооценивают. А происходит это потому, что мы его не замечаем, цвет остается в фоне. Мы оцениваем сайт в целом. Но именно с помощью цвета передаются эмоции, чувства, создаётся атмосфера сайта. Правильно владея этим инструментом, можно как взволновать пользователя и стимулировать его к действию, такому, как приобретение товара, так и создать умиротворенную и спокойную атмосферу на сайте.
Цвет для сайта — это не просто красота, цвет меняет восприятие человека и является далеко не последним фактором в результативности бизнеса. Мало кто об этом говорит, но это чистая психология, работа с сознанием и подсознанием. Я не знаю, почему все так часто обсуждают градиент кнопки, закругленные или острые углы, размер блока или другие мелочи, при этом напрочь забывая про основы человеческого восприятия. Ведь, если нарушены законы базового восприятия, то никакие “рюшечки" и «фишечки” не помогут добиться хорошей конверсии. В нашей компании мы уделяем очень большое внимание психологии в дизайне и конкретно цветовосприятию.
В этой статье я расскажу, как правильно сочетать цвета, зачем нужен цветовой круг, разберу, какой цвет и как именно влияет на поведение человека. Покажу на примерах, как работают цветовые схемы, и какие эмоции они вызывают. В довершение всего дам несколько полезных ресурсов, которые помогут более эффективно работать с цветами.
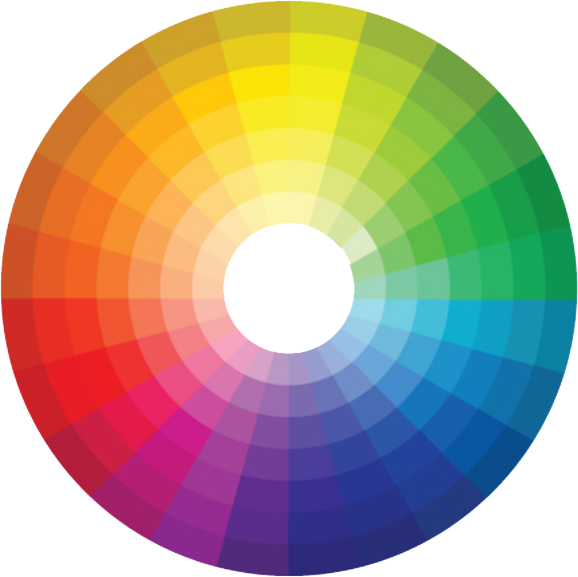
Цветовой круг
В этой статье я расскажу, как правильно сочетать цвета, зачем нужен цветовой круг, разберу, какой цвет и как именно влияет на поведение человека. Покажу на примерах, как работают цветовые схемы, и какие эмоции они вызывают. В довершение всего дам несколько полезных ресурсов, которые помогут более эффективно работать с цветами.

О цвете и смешивании оттенков можно говорить до бесконечности, но давайте выделим главное и акцентируем внимание на основной информации.
В цветовом круге есть семь основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый (цвета радуги). Остальные же цвета можно получить путём смешивания, такие цвета называются дополнительными или второстепенными, лучше всего сочетать 2-3 основных цвета и второстепенные оттенки.
Самый простой способ подобрать цвет — это обратить своё внимание на так называемую теорию цвета.
Сразу хотелось бы отметить, для того чтобы описать цвет и всю его многогранность, одной статьи будет мало. Поэтому мы выделим из этой теории основные понятия, такие как:
Контрастность (или дополнительные цвета) — это противоположность цветов в цветовом круге. У каждого цвета есть противоположный цвет, который наиболее контрастирует ему. Для того, чтобы его найти, нам нужно просто выбрать цвет, а контраст ему будет создавать тот, который находится на противоположной стороне круга.
Такие цвета можно считать дополнительными, потому как на сайте они будут иметь равные значения. В большинстве случаев их применяют для того чтобы акцентировать внимание на каком либо элементе.
Пример: Красный и зелёный, оранжевый и синий.
Аналогичные цвета — эти цвета очень хорошо смотрятся вместе, они дополняют и подчеркивают друг друга, создавая чувство уюта и комфорта. Найти их просто: давайте возьмём выбранный нами цвет и взглянем на цвет рядом, в цветовом круге, именно он и будет аналогичным.
Пример: Лиловый, голубой и розовый.
Тёплые и холодные цвета — это разграничение цветов по настроению и ощущению.
Существуют цвета, которые вызывают тёплые и нежные чувства, побуждая человека к действию или покупке (тёплые), но так же есть и такие, которые наоборот успокаивают его и умиротворяют (холодные). Этот фактор нам нужно учитывать при создании сайта, обращая внимание на то, какую реакцию мы ждем от нашего пользователя.
Пример:
Теплые — красный, желтый, оранжевый
Холодные — синий, зеленый, фиолетовый
Итак, мы научились находить дополняющие и аналогичные цвета, выяснили, что они бывают холодными и теплыми. Таким образом, мы можем применять разные по настроению цвета на сайтах различных тематик.
Например, для создания сайтов новогодней тематики лучше всего подойдут теплые цвета, они будут создавать ощущение праздника, тепла и уюта, которого так не хватает в зимние холодные деньки, примером такого сайта является www.portablenorthpole.com, где дизайнер применил красный, праздничный цвет.
Тёплые цвета применяют на тех сайтах, где нужно вызвать ощущение нежности, вкусности и аппетита. Как пример, отлично подойдет сайт http://daguia.com.br — тут собранные рецепты разных сладостей (пирожных, тортов и десертов)
Холодные цвета на сайте http://www.decibelblue.com — это морские глубины и умиротворение, которые заставляют пользователя погрузиться в сайт целиком. Дизайнер выбрал синий цвет, и это — правильное решение: он как нельзя лучше подчеркивает гладь воды и красивые коралловые рифы на заднем плане.
Ещё один пример холодных цветов http://thatgamecompany.com — это сайт компании, разрабатывающей игры. Сайт выполнен в лёгких холодных оттенках, что придаёт ему эффект погружения и воздушности, как будто находишься в невесомости.
Мы понемногу понимаем, что цвет на сайте — это не просто украшение, а очень важный элемент, от которого, в свою очередь, может зависеть успешность вашего предприятия.
Сочетание цветов
Давайте поговорим теперь о сочетании цветов. Ведь подобрать цвет это ещё не всё — нужно, чтобы он гармонировал с остальными, создавая целостную картину, в которой, каждый цвет должен иметь свое значение и находиться на своём месте.
От правильного выбора цветовой схемы будет зависеть многое: например, уровень посещаемости, продажи на сайте. Ведь человеку должно быть комфортно и уютно, а именно этого мы с вами и хотим добиться.
Есть достаточно много способов сочетать цвета, но давайте рассмотрим те, которые используются чаще всего и приобрели наибольшую популярность в кругу дизайнеров.
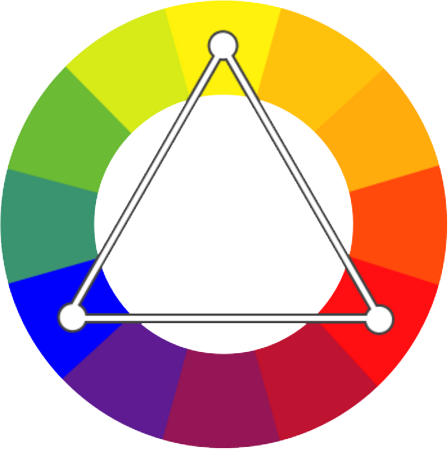
Триада (трехцветная) — это цветовая схема, на которой все цвета внутри цветового круга образуют треугольник. Она является самой сбалансированной и надежной схемой. Вторая по количеству цветов в палитре, она вызывает чувство интереса, цвета переливаются подобно радуге, за счет чего человек получает непрерывный всплеск эмоций. Как пример сайта с этой системой можно привести http://drewwilson.com — на сайте 3 основных цвета и их оттенки, которые придают ему незабываемый и интересный дизайн
Для того чтобы нам получить триаду, нужно всего лишь выбрать 3 разных цвета расположенных в 120 градусах друг от друга.

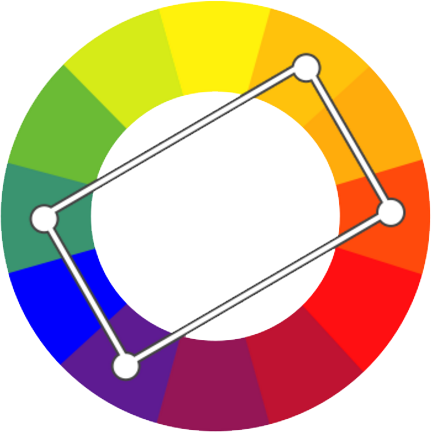
Двойная комплементарная система – в основе схемы лежат 4 цвета, которые контрастируют крест на крест друг с другом, образуя прямоугольник. Палитра больше всех насыщена цветами и за счёт этого может оказаться выигрышной: создаёт ощущение радости и счастья. Это сочетание цветов используется довольно-таки редко, но может быть интересным решением.
Как пример, можно взглянуть на сайт — http://www.enlighten-my-mind.com, разделив профессии по цветам, сайт стал оживленнее

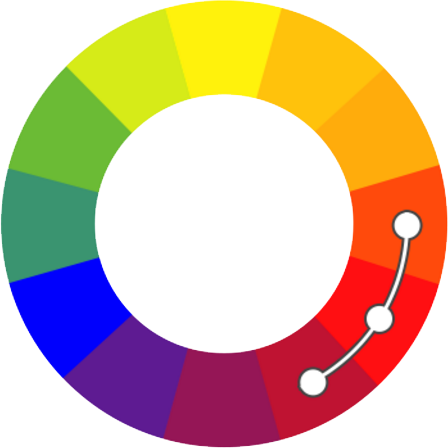
Последовательная система — такая система сочетает в себе цвета, которые мы ранее называли аналогичными. Последовательное расположение цветов дает ощущение комфорта и умиротворения, чего зачастую так не хватает во многих проектах.
Для того чтобы подобрать цвета для этой системы, выберите цвета, которые в цветовом круге располагаются друг за другом.

В дополнение ко всему можно учиться у живой природы, ведь нас с детства окружает множество цветов и оттенков — это закаты, цветы, леса, океаны и пустыни, если правильно разбить пейзажи или картины на цвета, приятные вашему глазу, мы получим оттенки, которые можно перевести в цветовую схему для нашего будущего сайта.
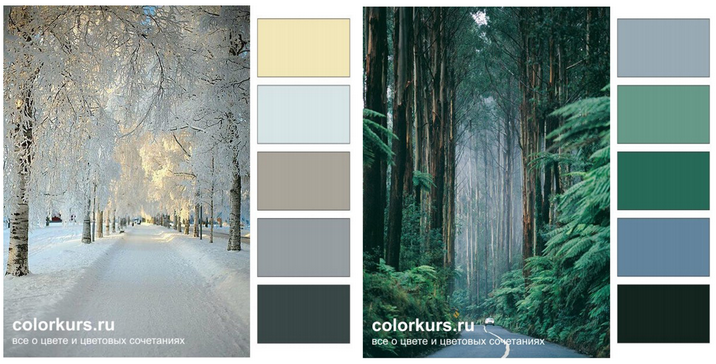
Пару примеров таких схем, на которых мы наблюдаем, что зимний лес и летний имеют разные цвета и создают различную друг другу атмосферу:

Именно естественные и природные цвета легче всего воспринимаются человеком.
Итак, мы разобрали тему про сочетания цветов и узнали, что каждая цветовая система является уникальным решением и должна использоваться для каждой конкретной задачи. Не менее важно учитывать гармонию цветов в создании сайтов. Правильно и четко выбранная схема может повлиять на успешность вашего сайта, а также повысить его привлекательность для пользователя. Ведь пользователь в конечном итоге должен получать самые лучшие и положительные эмоции.
Для того, чтобы с легкостью подобрать цветовую схему, существует много различных сайтов, которые предоставляют подобные функции. И вот некоторые из них:
Восприятие цвета на эмоциональном уровне
В каждой культуре цвет играет свою роль и по-разному воспринимается на эмоциональном уровне. Но я бы хотел поговорить именно о западной культуре. Как происходит процесс воздействия цвета на поведение человека, что именно подталкивает его к совершению покупки или же к стремлению чаще посещать ресурс.
Особую важность этот механизм имеет в электронной коммерции, именно тут самый большой процент покупок происходит на эмоциональном уровне, правильный цвет и реакция на него могут сильно повлиять на конверсию.
Например, мы заходим на страницу товара любого популярного интернет магазина, обратите внимание на цветовые решения и на то, что больше бросается в глаза. Это будут такие элементы, как кнопка «купить», баннер со скидкой либо акционным предложением, выделенная акционная цена товара. Именно эти элементы заставляют пользователя покупать.
Давайте выясним, какой же цвет нам использовать для этих элементов, рассмотрев каждый из них по отдельности:
Красный — всегда был цветом действия, этот тёплый цвет всегда вызывает учащение пульса у пользователей, с ним ассоциируется любовь, желание, азартные игры. Цвет вызывает ощущение власти и важности. Кнопка такого цвета на сайте всегда будет вызывать наибольшее внимание.
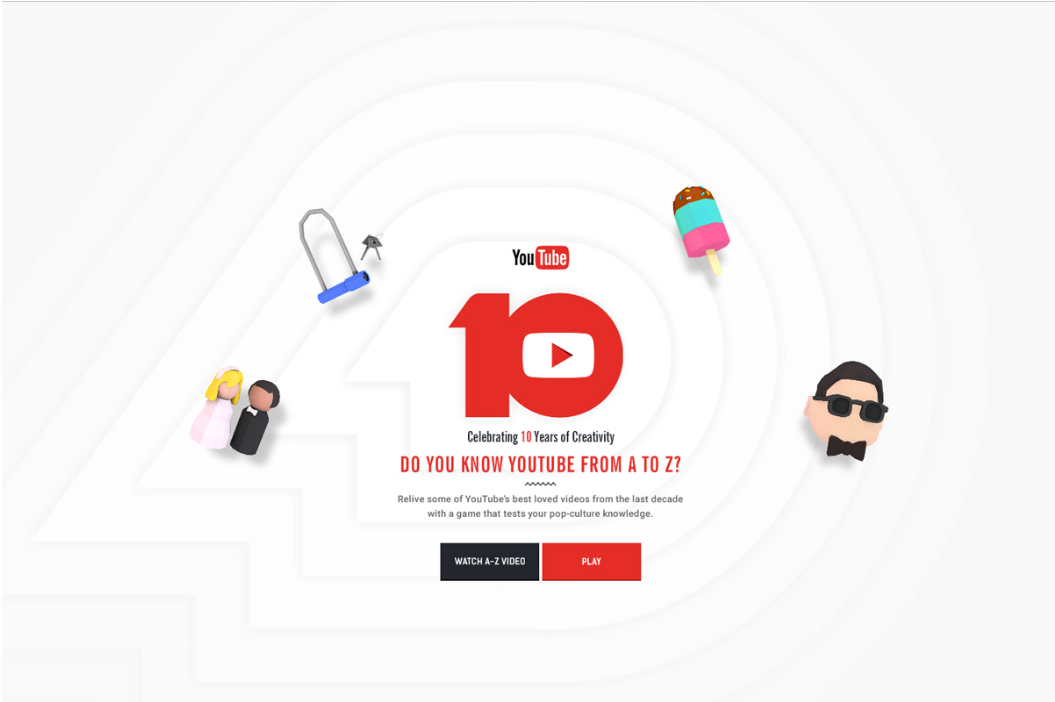
Давайте взглянем на сайт youtube10.withgoogle.com, в котором используется игровой стиль, а красный цвет верно подчёркивает все акценты:

Оранжевый — этот цвет желательно использовать в тех проектах, где нужно вызвать чувство радости или непринужденности (именно такие ассоциации вызывает оранжевый). Кроме того он создает ощущение энергичного движения и зачастую ассоциируется с цветом творчества.
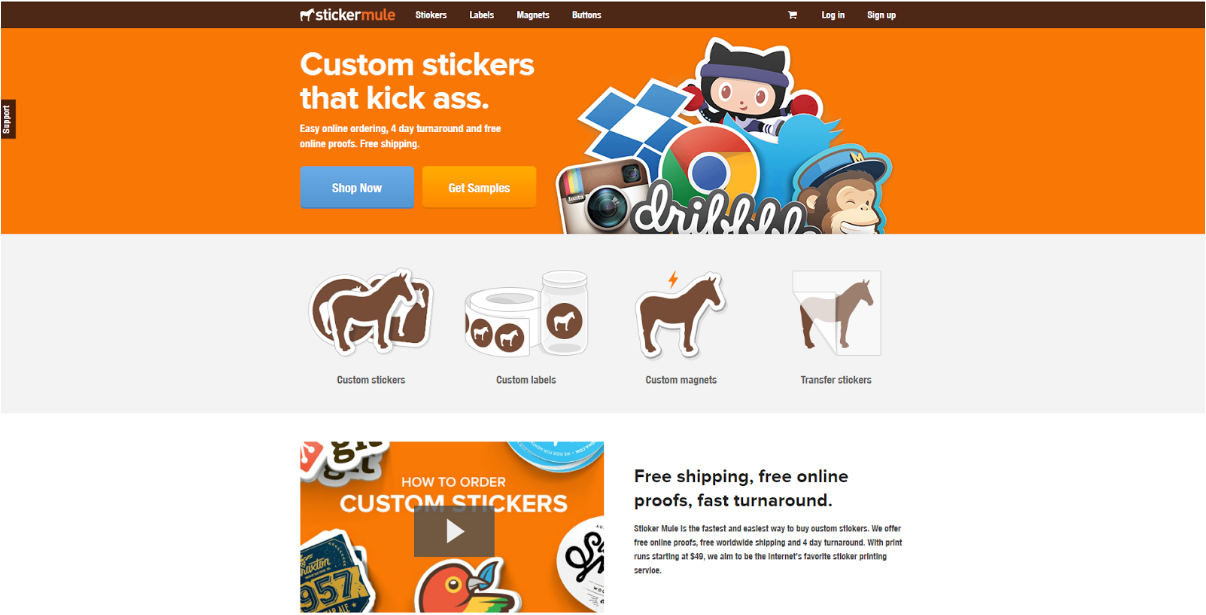
Например компания “Stickermule” для реализации своего сайта выбрала именно оранжевый цвет, отражая в подсознании человека, что это веселое развлечение и интересная забава, которую можно приобрести

Жёлтый — очень интересный цвет, в зависимости от оттенка может менять эмоции человека, Ярко-жёлтый — это цвет энергии. Классический жёлтый вызывает ощущение умиротворения. Темно-желтый наполняет сайт богатством и создает ощущение комфорта.
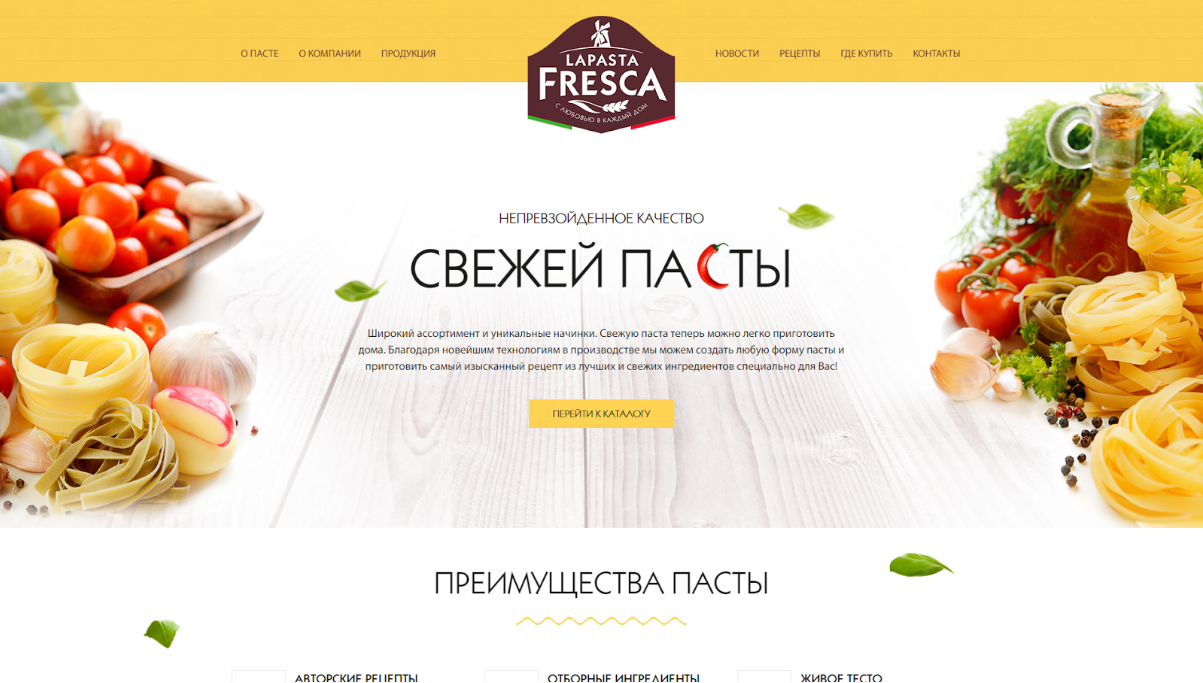
Например, сайт компании “Lapasta Fresca” — яркий тому пример: создавая ощущение тепла, солнечного дня, комфорта, очень успешно продвигает свой продукт на рынок:

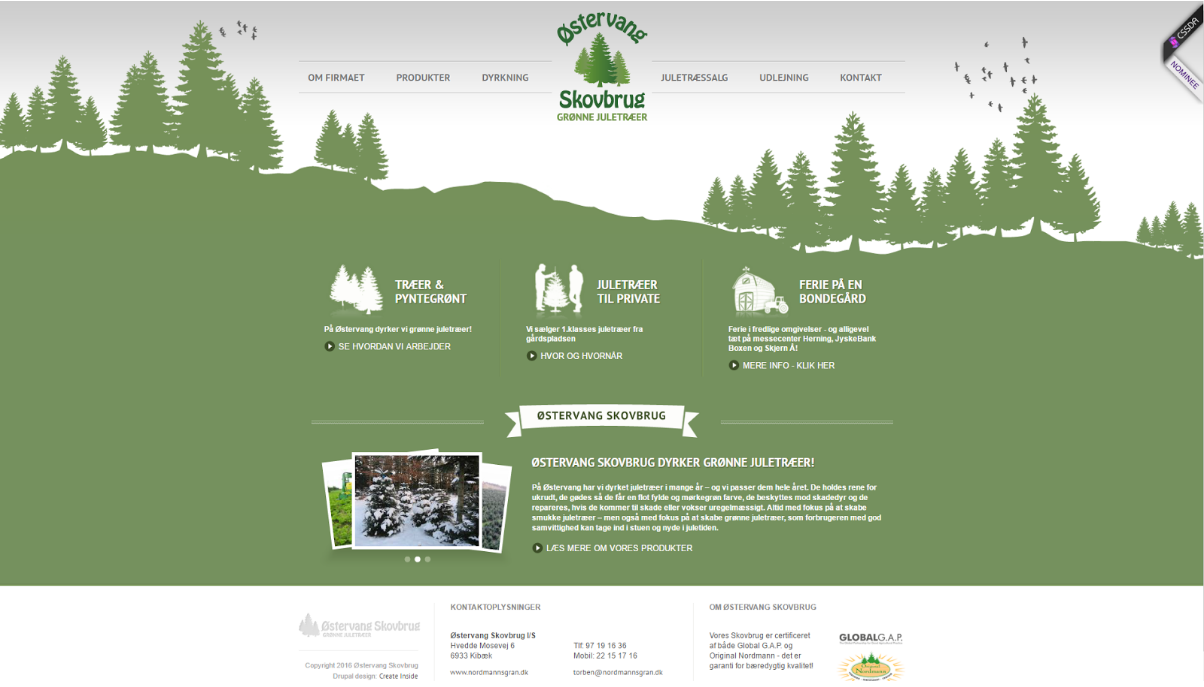
Зелёный — цвет здоровья и гармонии с природой, такой цвет очень часто ассоциируют с деньгами, иногда может вызывать такие ассоциации, как азартные игры или алкогольные напитки. В большинстве случаев хорошо подходит для сайтов с направлениями — здоровое питание, агрокультура, медицина
Как пример можно привести компанию Oestervangskovbrug. Сайт выполнен в зеленом цвете, что дает ощущение приобщения к природе

Синий — цвет надёжности, спокойствия, умиротворения, но как и с жёлтым цветом, его влияние зависит от того, какой оттенок ему предать, темные тона могут вызвать даже ощущение печали.
Для корпоративных сайтов лучше всего использовать синий цвет, также он отлично подойдёт для сайтов юридической тематики, но в более тёмных тонах.
Например, сайт fork-cms.com использует морскую тему, которая в свою очередь ещё больше усиливает синий цвет. Сайт выглядит корпоративным и вызывает ощущение чистоты, доверия и игривости за счёт иллюстраций:

Фиолетовый — магический и таинственный цвет, издавна вызывал ощущение богатства и роскоши, этот цвет очень хорошо подойдёт, если мы хотим продать что-то дорогое, также неплохо подойдет для модных и интересных товаров.
Тут на сайте Digitov фиолетовый цвет придаёт ощущение чего-то интересного и таинственного:
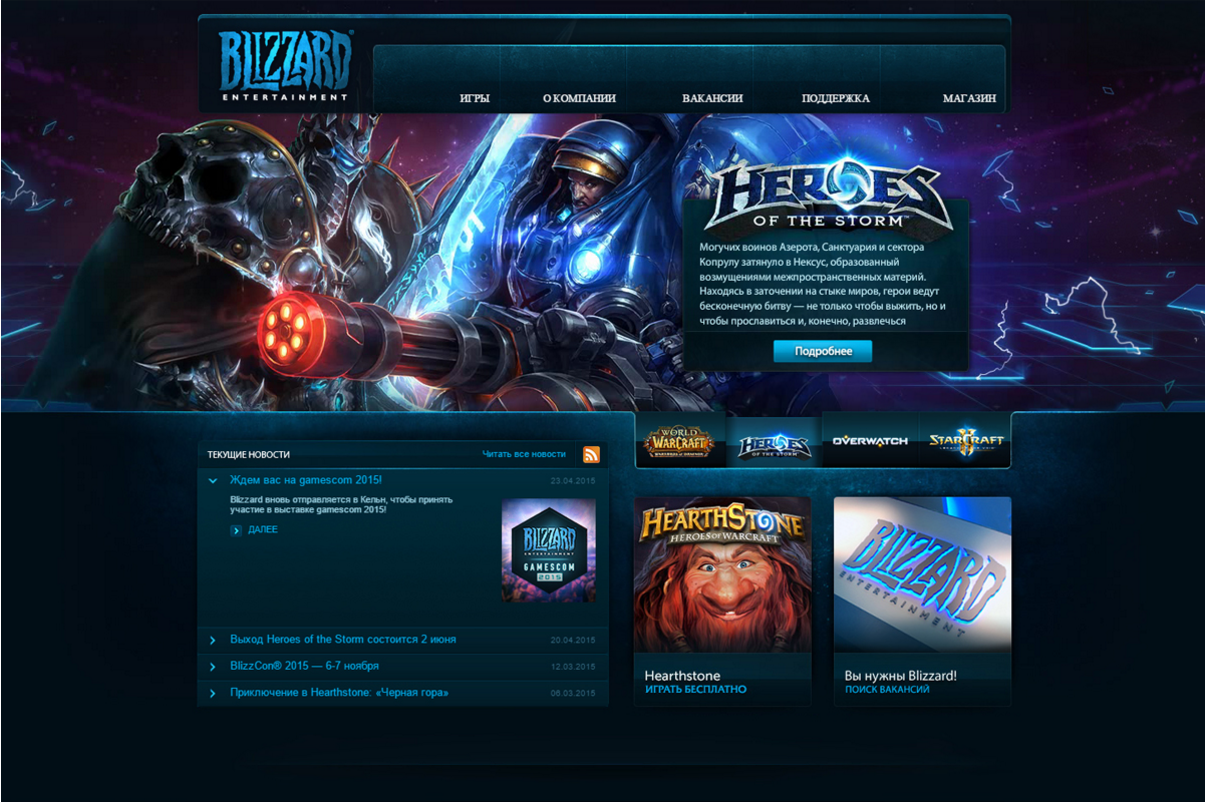
Чёрный — очень сильный цвет, он целиком и полностью притягивает внимание, с этим цветом очень важно не переусердствовать — если мы хотим, чтобы наш сайт вызывал позитивные эмоции, нельзя делать чёрный сильно интенсивным. Такой цвет часто используется, как фон. К примеру, если мы решим, рекламируя, продавать компьютерные игры или 3D – телевизоры, можно использовать этот цвет, чтобы придать сайту глубину.
Давайте взглянем на сайт blizzard.com, он как будто погружает в себя (за счёт чёрного фона), а яркие, красивые картинки притягивают взгляд пользователя.

Белый — этот цвет — полная противоположность чёрного: если чёрный полностью поглощает в себя, то белый, наоборот, даёт ощущение лёгкости и простоты. С белым цветом пространства вокруг становится визуально больше. Белый — это доброта и свежесть. Очень хорошо подходит почти для всех типов сайтов, как цвет фона.
К примеру, сайт который я увидел behance.net, ярко показывает нам, что белый цвет может творить чудеса:

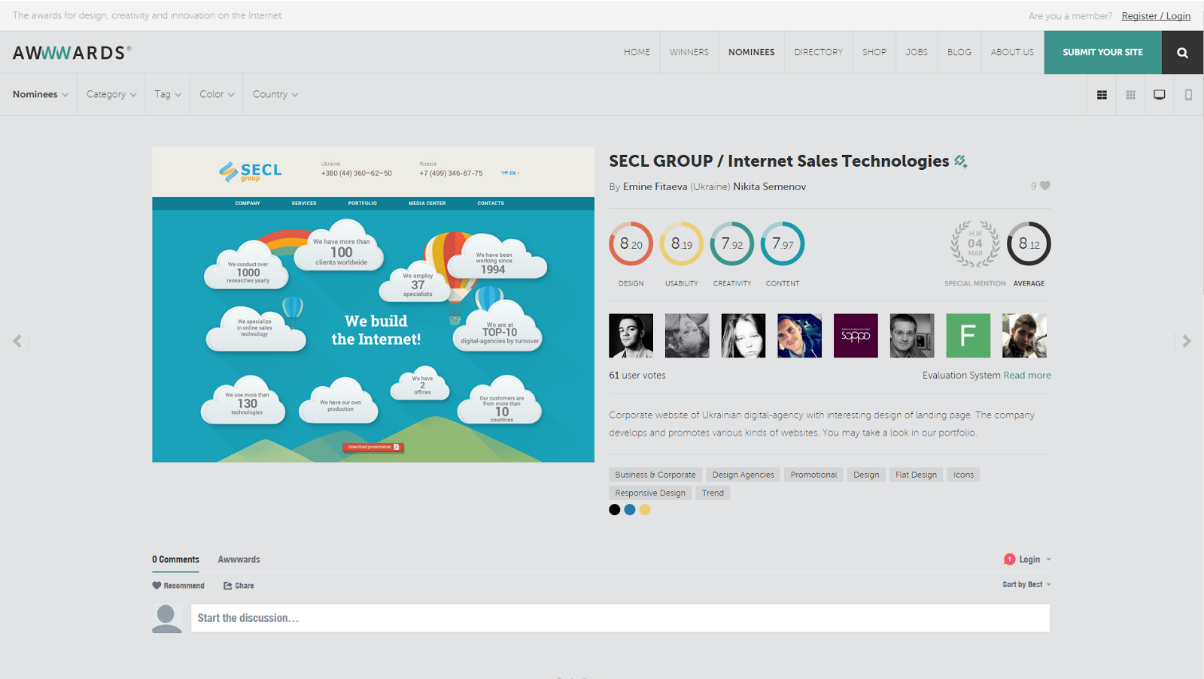
Серый — по сути не создаёт особой атмосферы и вызывает эмоции – такие, как нейтральность, непричастность. Но, если правильно пользоваться серым цветом и его оттенками, можно дополнить атмосферу сайта так, что посетитель, находясь на нём, почувствует себя, как в удобном кресле.
Яркий пример такого сайта — это awwwards.com. Тут серый цвет никак не создаёт эмоции безразличности, а наоборот, дополненный яркими картинками прекрасных работ, даёт ощущение красоты и комфорта:

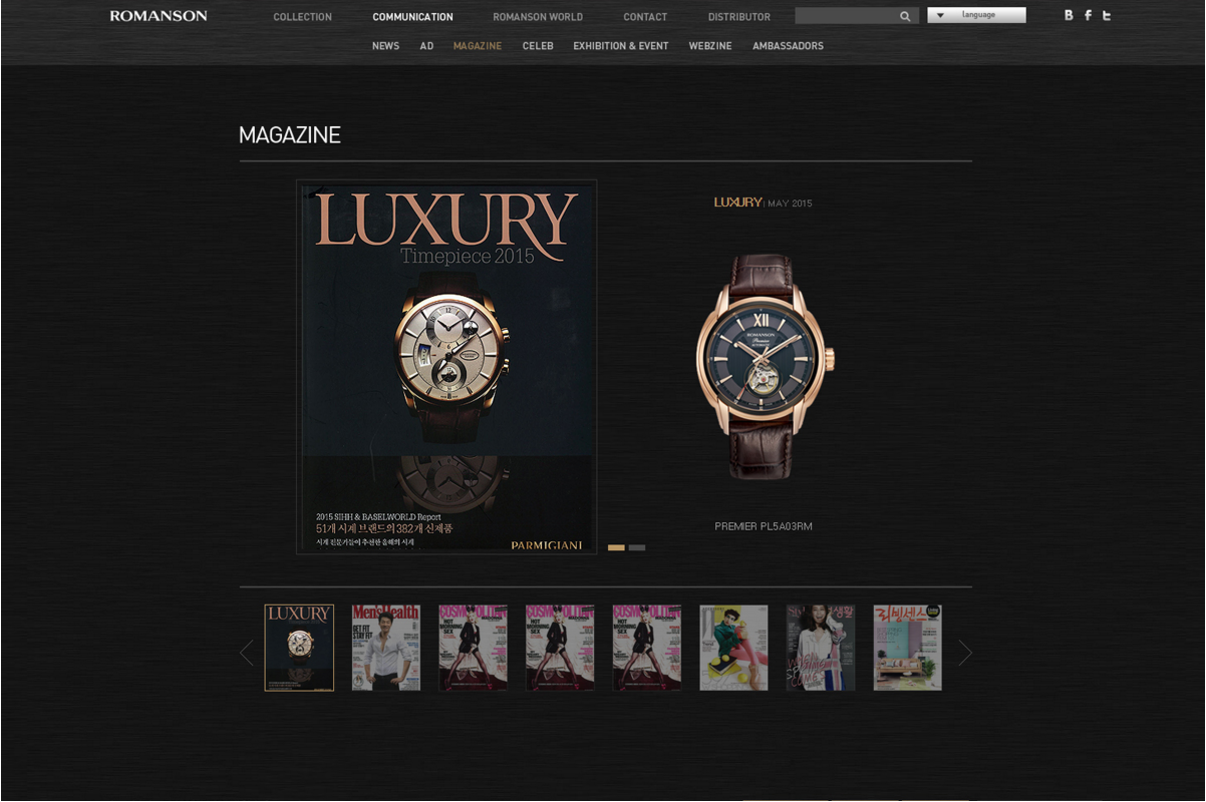
Коричневый — этот цвет принято ассоциировать с землёй, он внушает уверенность, устойчивость, комфорт. Иногда в сочетании с золотым может вызывать ощущение дороговизны и богатства. Если нам, к примеру, нужно продать дорогой виски или дорогие часы, можно использовать именно этот цвет.
Давайте, как пример, возьмём сайт romanson.com: часы на картинке выглядят очень дорого и качественно; на сайте создано впечатление комфорта и уверенности; именно этот фактор заставляет людей принимать решение о покупке:

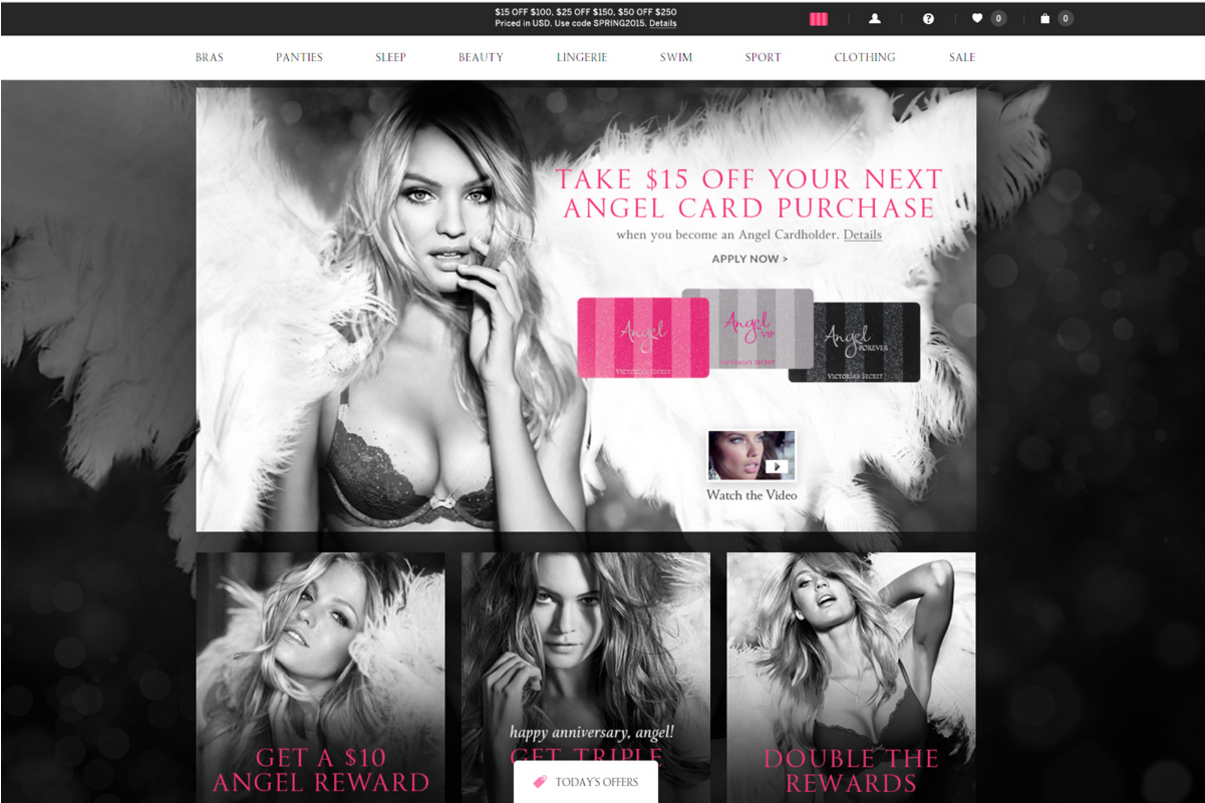
Розовый — нежный цвет, который больше притягивает женскую аудиторию, вызывает такие эмоции, как привязанность и романтичность. Такой цвет очень хорошо подойдет, например, для магазина женской одежды, цветов, парфюмерии. Но отдельные его оттенки (более темные) могут быть связаны с такими областями, как необычная музыка, еда, напитки.
Вот яркий пример: victoriassecret.com. Производитель и дизайнер женского белья, выбрал такую цветовую гамму на сайте, что акцент выставлен именно на розовые элементы:

Дополнительно — чтобы подобрать цвет можно использовать, например, такие сайты, как: flatuicolorpicker.com и flatuicolors.com. Очень удобные в использовании, и можно наглядно посмотреть на цвет и скопировать его код.
Заключение
Подводя итоги, хочется сказать, что цвет — это тот инструмент, который не всегда заметен. Пользователь не задумывается о том, что сайт зелёного цвета или синего, он получает набор эмоций и впечатлений. Пользователь скролит, нажимает кнопки, руководствуясь каким-то набором впечатлений, а именно акцентами, которые расставил дизайнер. К примеру, мы покупаем Snickers, потому что он даёт нам энергию, заряжает нас. У нас это отложилось в подсознании из-за просмотренной нами рекламы. То же с цветом в веб-дизайне: мы нажимаем кнопку потому, что есть импульс в подсознании нажать её. Это то, что не видно, то, на что часто не обращают внимания, но при этом цвет имеет огромное значение.
О цвете нужно думать с самого начала, когда вы только создаете продукт (проект). Еще на этапе создания логотипа и фирменного стиля. Впрочем, даже с существующим логотипом и цветами все равно можно играться и пробовать разные варианты.
Хочу дать несколько советов, которые могут помочь вам сделать ваш сайт лучше и улучшить его эффективность:
- Создавая сайт, не переборщите с количеством цветов, иначе сайт будет похож на цирк. И наоборот, если у вас будет мало цветов, то сайт будет скучным, может быть даже серым. Используйте оптимальное количество цветов, в идеале 2-3 и их оттенки.
- Правильно расставляйте акценты. Для кнопок, блоков и текста, к которым требуется повышенное внимание, применяйте более интенсивные цвета, дабы повысить акцент на них.
- Текст всегда должен хорошо читаться, а лучше всего его будет видно на том цвете, который будет наиболее контрастировать цвету текста.
Впрочем, это только несколько простых советов, а вообще цвета — это целая наука, которая основывается на психологии. Делайте сразу правильно, чтобы добиться максимальной эффективности от ваших сайтов.
Эмоции, которые вызывают цвета, — это секретное оружие. Весь мир построен на эмоциях. Крупнейшие бренды проводят целые исследования, чтобы понять, как цвета их продукта влияют на принятие решения о покупки. Каким бы классным и навороченным не был бы сайт, он либо вызывает положительные эмоции, и пользователь будет хотеть продолжать с ним работать и делать нужные действия на нем, либо он вызывает отрицательные эмоции, и пользователи просто будут уходить с него. И никакой показатель отказов вам не покажет, почему у вас низкие продажи.
ссылка на оригинал статьи https://habrahabr.ru/post/316938/
Добавить комментарий