GenJam 2016
19 ноября 2016 года в Сан-Франциско прошёл первый ежегодный Gen Jam (геймджем по процедурной генерации). Идея была в том, чтобы за субботу создать генератор графики, «объект, создающий объекты», если вам угодно.
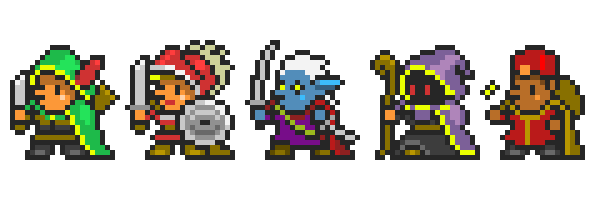
Я создал программу, рисующую спрайты персонажей в удивительном стиле набора 16-битных спрайтов Кристофера «Oryx» Барретта из Oryx Design Lab. Посмотрите на примеры того, что делает программа:
Основной план
В сущности, я взял спрайты персонажей, разбил их на части, нормализовал цветовую палитру и реализовал алгоритм их сборки для создания новых уникальных спрайтов.
Итак, я разбил исходные спрайты на части — шлемы, голосы, тела, ноги, оружие и т.д. Потом я случайным образом выбирал их и собирал вместе. Затем я менял цвета. Вот основная идея:

Входные данные
Исходные спрайты из набора 16-битных спрайтов, которые я использовал в качестве основы, выглядят вот так (исходный набор спрайтов ОГРОМЕН, вот всего 5 примеров из него):

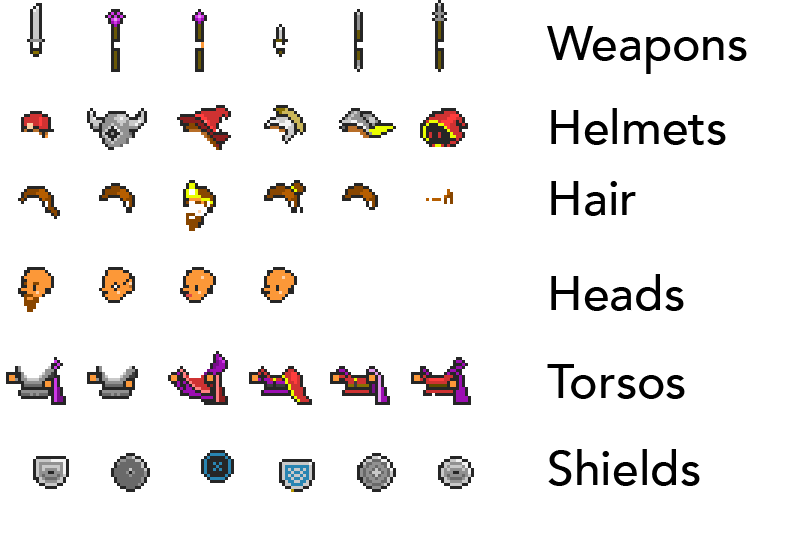
Спрайты были разбиты на восемь групп: тело, голова, шлем, щит, ноги, волосы, холодное оружие и лук. Затем я использовал Photoshop, чтобы вырезать куски и поместить их в отдельные файлы:

Задумка была в том, чтобы получить наборы разных голов, разного оружия, щитов и т.д., а затем комбинировать их случайным образом.
Палитра
Я хотел варьировать цвета, чтобы они соответствовали исходным, входящим в цветовую палитру, но в то же время создавали большую вариативность. Хитрость в том, чтобы узнать, какие цвета использовались в разных спрайтах, сгруппировать их вместе как линейный градиент и выбирать цветовые градиенты для случайной смены цветов фрагментов спрайтов.
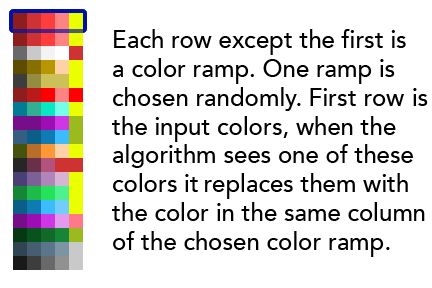
Другими словами, я прошёл по всем файлам и собрал все цвета, использованные для оттенков кожи, все оттенки зелёного, синего и т.д. для одежды, все цвета металла и прочего, а потом поместил их в файл палитры. Набор линейных градиентов выглядит следующим образом:

Каждый из рядов, кроме первого — это линейный градиент. Один градиент выбирается случайно. Первый ряд — это входные цвета. Когда алгоритм видит один из этих цветов, он заменяет его цветом в той же колонке из выбранного линейного градиента.
Потом я взял сами спрайты и перекрасил их, чтобы использовать «входные цвета», которые можно заменить цветами из линейного градиента. Например, если у меня были 3 рубахи синего, зелёного и красного цветов, я мог сделать их все красными, добавить линейные градиенты для синего, зелёного и красного в файл палитры и заставить алгоритм заменить красные цветами из случайно выбранного линейного градиента.
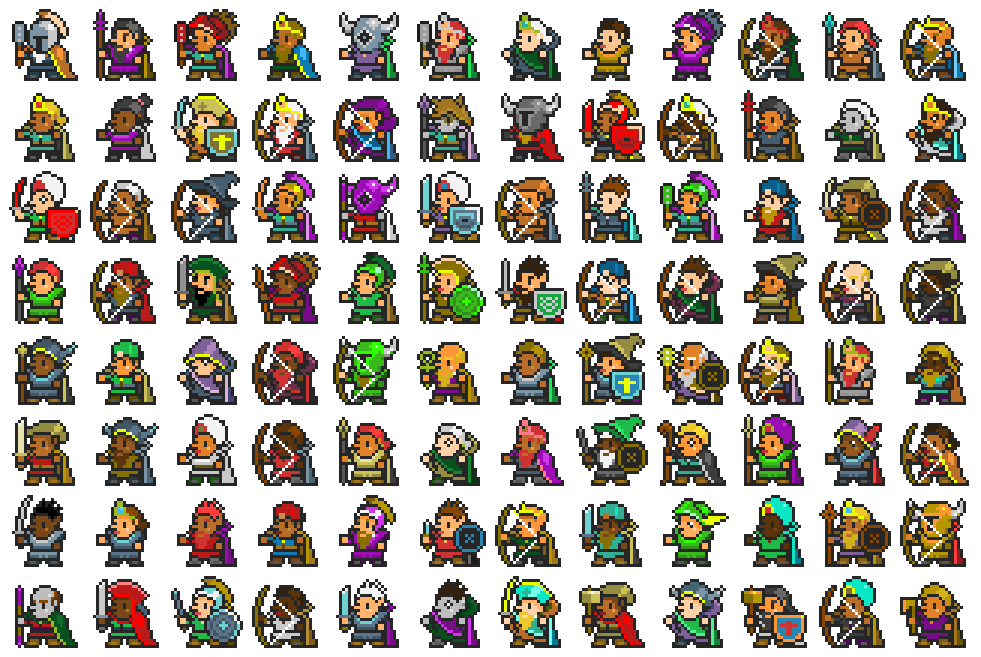
Вот примеры результатов:

Материалы
Материалы — это отрисовываемые вещества, такие как одежда, выделанная кожа, металл, тело, драгоценные камни и т.д. Мне нужны были разные цветовые градиенты для разных материалов, потому что только определённые цвета выглядели естественными для конкретных типов материалов. Например, цвета, выглядящие хорошо для металла, не подходят для оттенков кожи, и наоборот.
Кроме того, вариации между цветами в градиенте для разных материалов различаются. Например, градиенты металла очень сильно варьируются от светлого до тёмного в пределах одного градиента, а одежда различается не так сильно.
Получившаяся палитра содержала наборы линейных цветовых градиентов для следующих материалов: базовая одежда, дополнительная одежда, волосы, кожа персонажа, металл, дерево, выделанная кожа, драгоценные камни и тёмный акцентный цвет.
Вот окончательная палитра:

Группировка объектов
Группировка — это получение набора входных данных и объявление некоторых из них сочетающимися, а других — несочетаемыми. Например, могут быть группы спрайтов «спрайты мага» и «спрайты воина» для разных наций, нарисованных в разных эстетических стилях, группы хороших и плохих персонажей, богатых и бедных, и т.д. В результате получается множество вариантов генерации спрайтов согласно выбранному вами эстетическому подходу.
Процесс в целом
Если вкратце, то я сделал следующее:
- Разбил большую коллекцию спрайтов на части: оружие, головы, тела и т.д.
- Изменил входные цвета на «стандартные» цвета материалов (5 оттенков одежды, 5 оттенков металла, 4 оттенка кожи и т.д.).
- Написал алгоритм выбора одной частей из каждого набора и отрисовки их одной поверх другой.
- Написал алгоритм смены «стандартных» цветов на один из нескольких наборов цветов (называющихся «линейными градиентами») из палитры.
Вот и всё! Так получились тысячи уникальных и интересных спрайтов.
Github, заключение и благодарности
Это был очень интересный способ провести субботу, и я хочу поблагодарить Galaxy Kate (Kate Compton) и Ben Grue (Ben McGraw) за организацию мероприятия, а также коворкинг GameNest за предоставленное помещение.
Можете посетить мой персональный блог http://davideyork.com, в котором я пишу о процедурной генерации и инди-разработке игр.
Мой код реализации этого проекта можно скачать на Github. Я написал его на C# и он должен быть совместим с Unity. Учтите, что я включил в него полную палитру и примеры изображений, но там нет исходных спрайтов и изображений, полученных из набора 16-битных спрайтов. Эти спрайты можно приобрести у Кристофера Барретта aka Oryx из Oryx Design Lab. Они не разделены на части, я делал это сам. Это огромный набор спрайтов, и он практически бесплатный. Oryx потратил на него кучу времени, рекомендую оценить его (нет, мне за эти слова ничего не платили).
Развлекайтесь!
ссылка на оригинал статьи https://habrahabr.ru/post/317570/

Добавить комментарий