
Bluemix — мощная платформа, которая позволяет быстро и без проблем создавать, разворачивать и администрировать приложения в облаке. Bluemix — это реализация архитектуры IBM Open Cloud Architecture на основе открытого ПО Cloud Foundry, работающего по принципу «платформа как услуга» (Platform as a Service – PaaS).
При помощи этой платформы и службы IBM Watson IoT Paltform можно разработать Bluemix-приложение, которое позволит обрабатывать, визуализировать и сохранять данные, полученные со смартфона. В этой статье показано, как обычный смартфон можно превратить в надежный датчик, подключенный к сети.
Что необходимо для разработки приложений?
1. Учетная запись в Bluemix (есть возможность регистрации для бесплатного пробного использования). Также участники программы developerWorks Premium получают годовую подписку на IBM Bluemix, плюс кредиты в сумме 240 долларов США на работу с облачными технологиями в среде Bluemix.
2. Также необходимо загрузить и установить интерфейс командной строки Cloud Foundry.
3. Смартфон с ОС Android или iOS.

Сразу после получения всего, что указано выше, можно начать работу по созданию IoT приложения в Bluemix. Для этого необходимо использовать механизм Node-RED. С его помощью можно, например, создать службу Internet of Things для того, чтобы отправить MQTT-сообщения на сервер IBM IoT в облаке, а также получить с сервера сообщения.
Алгоритм действий таков:
1. Войдите в Bluemix под вашей учетной записью (или зарегистрируйтесь для бесплатного пробного использования).
2. Выберите Catalog.
3. Щелкните по Internet of Things Platform Starter.
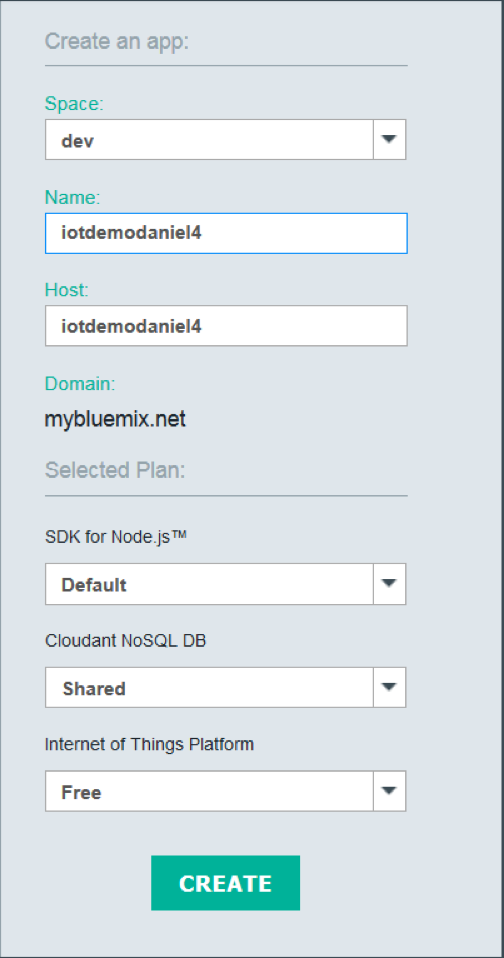
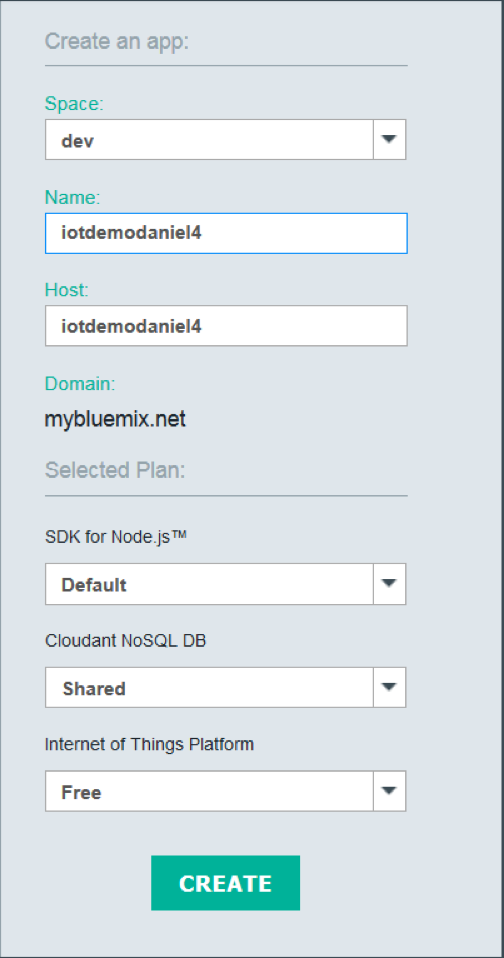
4. Укажите имя своего приложения. Это имя будет также использоваться как имя хоста, поэтому оно должно быть уникальным в Bluemix, например, iot<ваше_имя>. В данном примере используется имя iotdemodaniel4.

5. Нажмите кнопку Create.
6. На панели инструментов выберите Dashboard и щелкните по созданному приложению (Cloud Foundry или CF APP).
7. Щелкните по кнопке Add a Service or API.
8. В левой навигационной области выберите Internet of Things для фильтрации списка доступных служб. Выберите службу Internet of Things Platform.

9. Оставляем все значения по умолчанию и нажимаем кнопку Create.
10. Теперь видим сообщение с кнопкой Restage. Кликаем по этой кнопке, что позволит обновить приложение.
Добавляем устройства, отправляющие MQTT-сообщения на IoT-сервер
1. На панели Bluemix Dashboard выбираем приложение и новую службу.
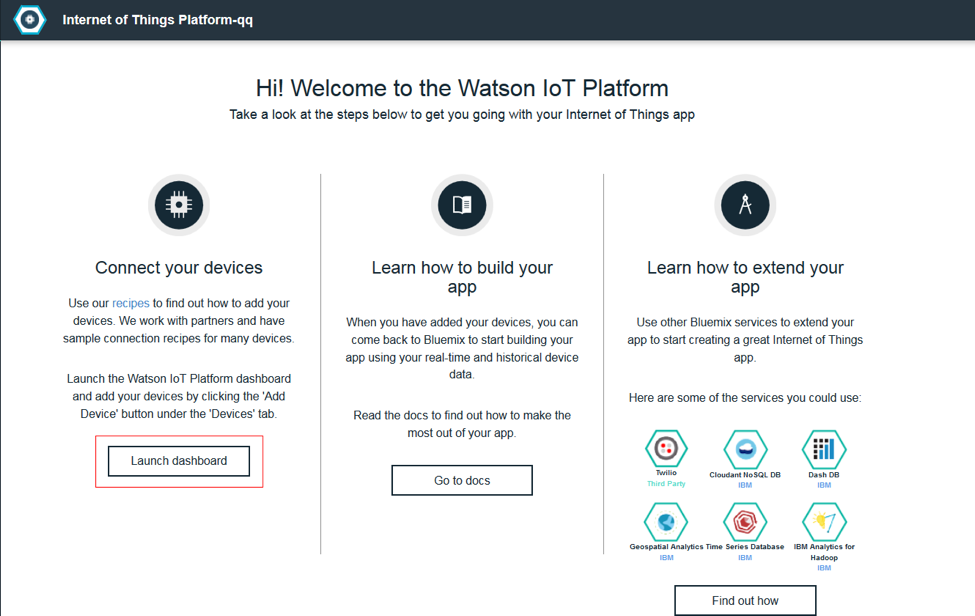
2. На странице этой службы щелкаем по кнопке Launch Dashboard.

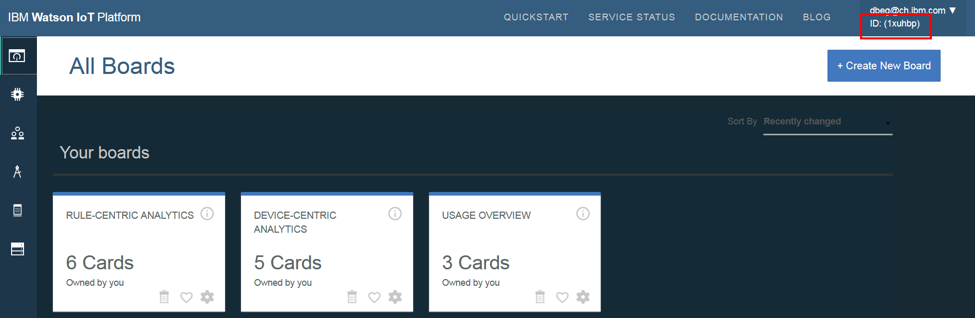
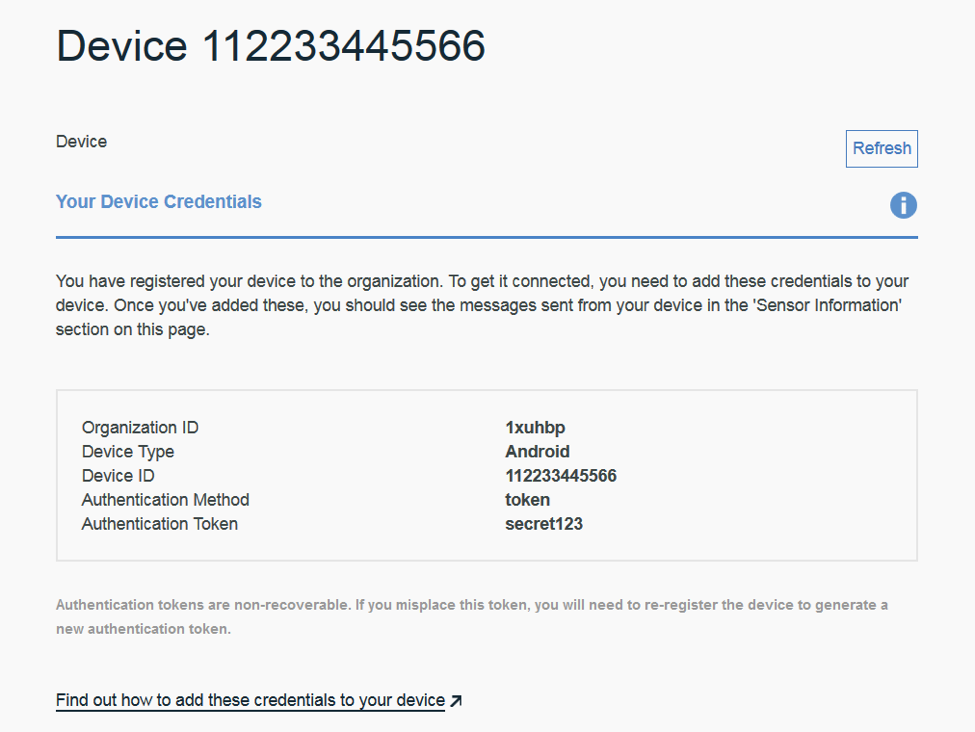
После этого сразу появляется панель сервера IBM Internet of Things — службы, независимой от Bluemix. Приложению присваивается идентификатор организации Organization ID. Он будет нужен для разработки мобильного приложения. Ниже можно видеть идентификатор со значением 1xuhbp.

В левом меню, которое появляется при наведении на него указателя мыши, выбираем Devices. После этого выбираем Add a device и нажимаем кнопку Create device type. У вас может быть несколько типов устройств, а самих устройств может быть много. Тип устройства в данном случае — это группа устройств с общими характеристиками. У них могут быть одинаковые датчики или еще какие-то элементы. В текущем случае тип устройства должен иметь имя Android. Такой тип необходимо использовать для приложения, которое будем использовать позже.

Нажимаем кнопку Next. После этого появляется страница, на которой можно задать различные сведения об устройстве, включая серийный номер или модель. В демонстрационном примере вводить эти данные не будем, поэтому просто нажимаем Next и затем — снова. После этого вы должны вернуться в диалоговое окно Add Device.
Снова нажимаем кнопку Next, где указываем идентификатор устройства. Это может быть, например, MAC-адрес смартфона. Он должен быть уникальным. В примере показан адрес типа «112233445566».
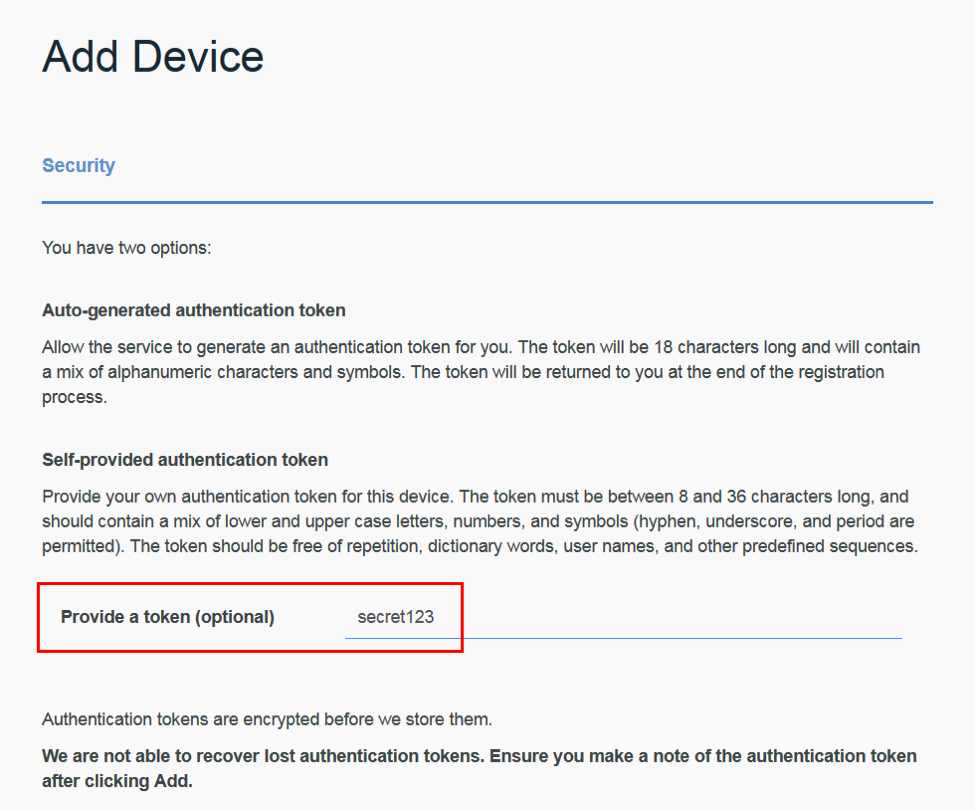
Оставляем пустым поле Meta Data и нажимаем кнопку Next. Оставляем пустым еще и поле Authentication token и снова нажимаем на Next.
Указываем значение токена аутентификации. Его лучше запомнить или записать, поскольку оно понадобится позже. Нажимаем Next.

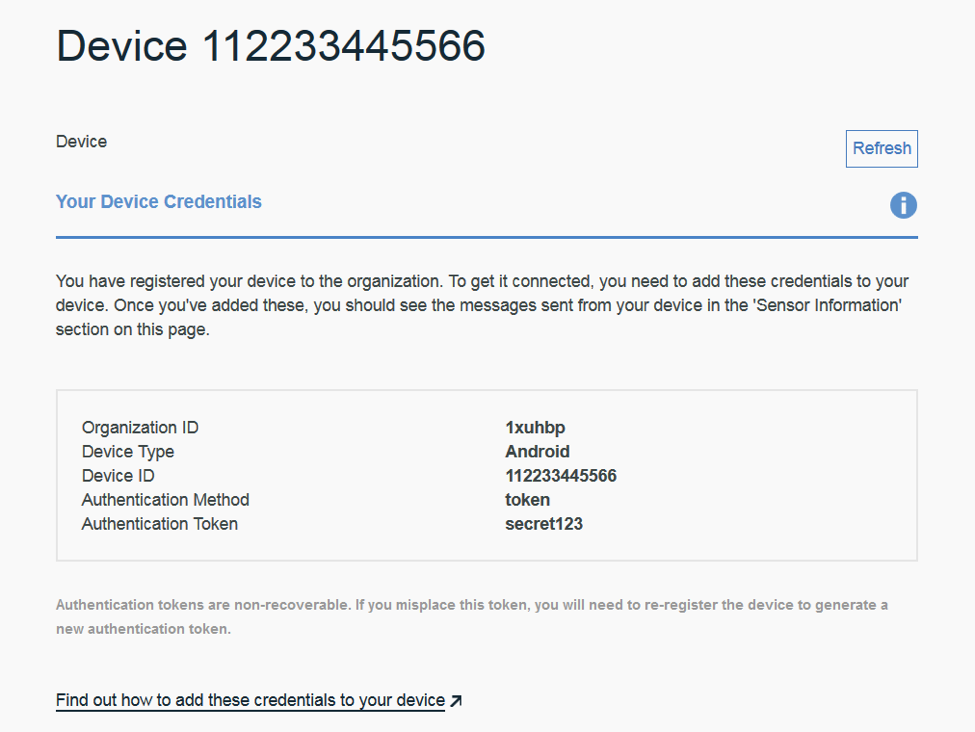
Нажимаем, как и предлагают, Add, после чего видим сгенерированное устройство.

Закрываем диалоговое окно. После этого мы можем отправлять MQTT-сообщения с устройства на сервер IBM IoT.
Устанавливаем и конфигурируем приложение для Android
Для того, чтобы смартфон считывал и отправлял показания датчика, необходимо использовать приложение IoT Starter for Android. Исходный код можно получить вот здесь.
1. После этого в телефоне нужно зайти в меню Settings > Security (Настройки > Безопасность) и от имени администратора устройства разрешить установку приложений из неизвестных источников. Для этого ставим отметку в поле Unknown sources (Неизвестные источники). Теперь появилась возможность устанавливать файлы .apk не только из Google Play.
2. Открываем браузер в телефоне и вводим такой адрес:
ibm.box.com/v/iotstarterapp
Идет перенаправление на сайт m.box.com и к файлу iot-starter_501.apk

3. Нажимаем Download;
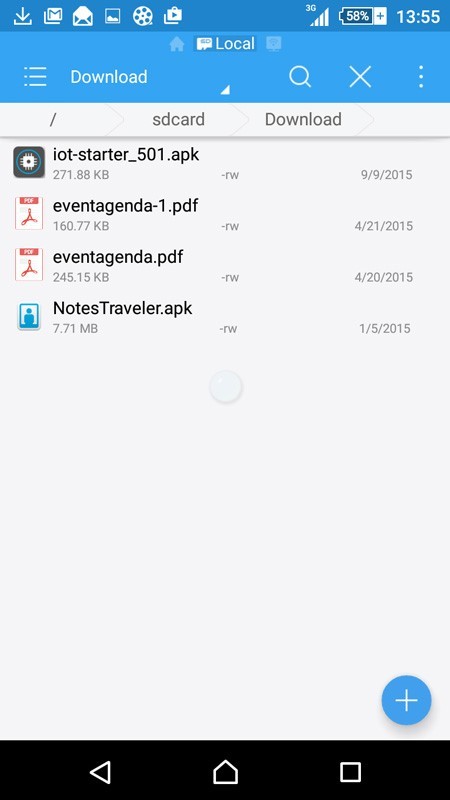
4. При помощи файлового менеджера ищем файл в каталоге Downloads;
5. В этом же каталоге щелкаем по файлу iot-starter_501.apk и нажимаем Install (Установить).

Приложение IoT Starter после всех названных действий будет установлено на вашем устройстве с ОС Android.
После этого нужно выполнить еще один важный этап — сконфигурировать приложение для Android.
1. Запускаем приложение IoT Starter.
2. Указываем следующие параметры:
• Organization: Идентификатор организации, который выводился на сервере IBM IoT (он был указан в начале этапа «Добавление устройства, которое будет отправлять MQTT-сообщения на сервер IoT»). В данном руководстве этот идентификатор имеет значение y6spgy.
• Device ID: Идентификатор устройства, который вы указали в конце этапа «Добавление устройства, которое будет отправлять MQTT-сообщения на сервер IoT». В данном руководстве этот параметр имеет значение 112233445566.
• Auth Token: Токен авторизации, который вы указали на этапе «Добавление устройства, которое будет отправлять MQTT-сообщения на сервер IoT.»

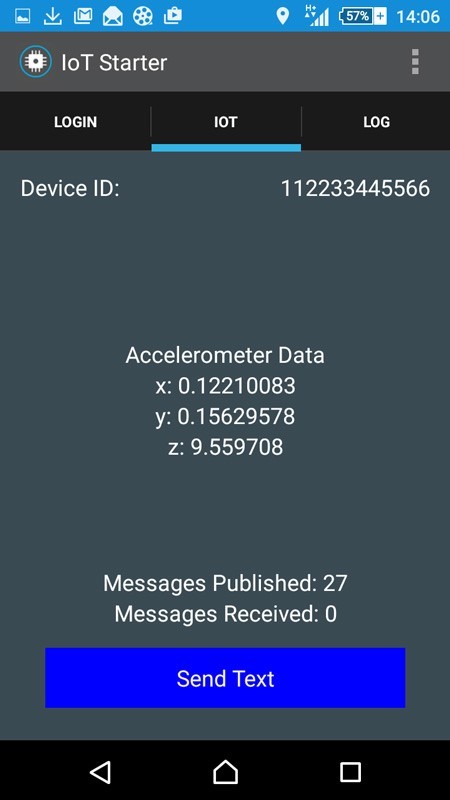
3. Нажимаем на кнопку Activate Sensor, после чего приложение начнет собирать показания датчика ускорения на смартфоне, отправляя собранную информацию на сервер IBM IoT. Приложение также отображает информацию об акселерометре и количестве полученных или отправленных сообщений.

Проверяем отправку сообщений со смартфона на IoT-сервер
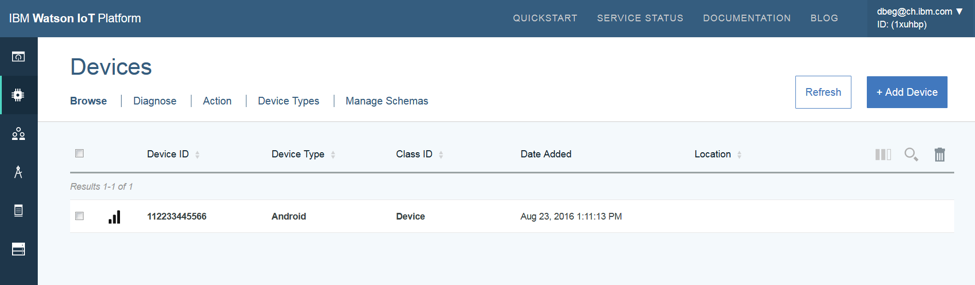
1. Открываем на компьютере страницу сервера IBM IoT для организации (эти данные указывались в этапе «Добавление устройства, которое будет отправлять MQTT-сообщения на сервер IoT»);
2. На вкладке Devices отображается уже устройство на базе Android OS.

3. Щелкаем по идентификатору устройства, после этого должно появиться окно с сообщениями, поступающими со смартфона. Для получения информации о событиях нужно по нему щелкнуть.

Сообщения со смартфона отправляются в JSON формате. Они содержат информацию об ускорении и позиции. Теперь можно работать с данными сообщений в среде Bluemix.
Обрабатываем сообщения в потоке Node-RED
В этом разделе улучшаем приложение Bluemix IoT, используя поток Node_RED для того, чтобы обрабатывать сообщения со смартфона и отправлять сообщения обратно на смартфон. Телефон будет реагировать, изменяя цвет фона приложения.
Node-RED — это визуальный инструмент, который упрощает передачу и обработку сообщений в Интернете вещей.
Запустить приложение можно здесь.
1. Открываем Bluemix, выбираем Dashboard и на панели Bluemix Dashboard и смотрим, выполняется ли приложение Bluemix IoT (созданное на этапе 1).
2. Открываем в браузере страницу <имя_вашего_приложения>.mybluemix.net, где — это имя приложения Bluemix IoT, созданного на шаге 1. В редакторе Node-RED для приложения Bluemix щелкните по кнопке Go to your Node-RED flow editor.

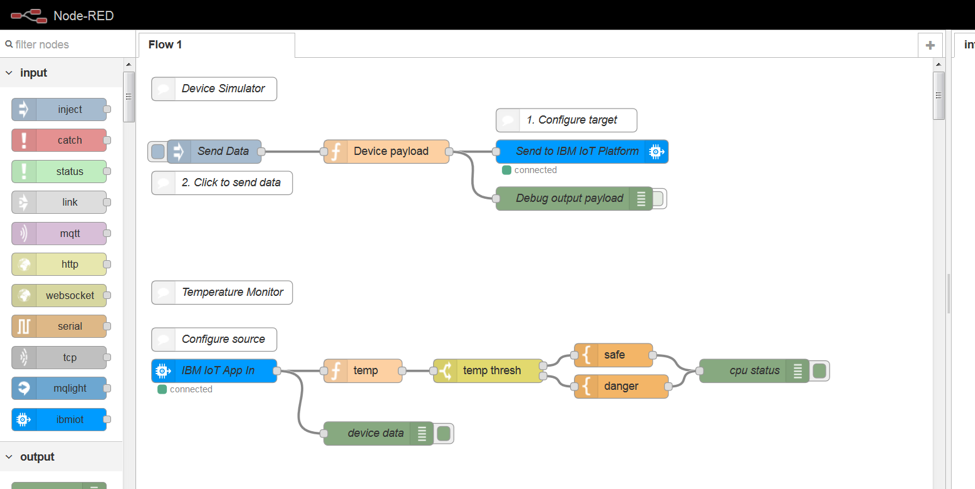
3. Открывается редактор с примером потока.

Используя в редакторе метод drag-and-drop, начинаем конструировать поток сообщений. Можно создавать такой поток самостоятельно, импортируя приведенный ниже код. Перед этим необходимо убрать все существующие узлы, удалив их при помощи клавиши Delete.
4. Копируем этот код и вставляем его в текстовый редактор.
5. В текстовом редакторе смотрим, весь ли код находится в одной строке. Если нет, то удаляем все разрывы строк. Копируем строку в буфер обмена.
6. В редакторе Node-RED нажимаем Ctrl-I, чтобы открыть диалоговое окно Import Nodes. Вставляем код и нажимаем OK.

7. Теперь нужно адаптировать поток к вашим конкретным параметрам. Единственным значимым параметром является Device ID. Дважды щелкаем по узлу IBM IoT App out. Во всплывающем окне вводим идентификатор устройства, который использовали ранее (например, 112233445566), и нажимаем OK.
8. В редакторе щелкаем Deploy. Поток сразу же должен стать активным.
9. Перемещаем смартфон, переворачивая и наклоняя его. В это время фон должен менять свой цвет, реагируя на изменение ориентации оси Z.
10. В редакторе Node-RED щелкаем по прямоугольнику рядом с узлом msg.payload. После этого щелкаем по вкладке debug для того, чтобы выполнить отладку. Здесь мы должны видеть сообщения, отправляемые с телефона в формате JSON.

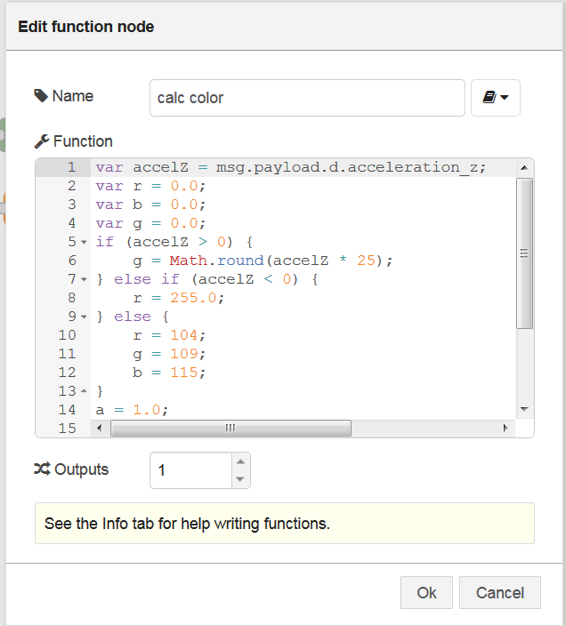
11. Исследуем поток, дважды щелкая по узлу calc color. Это позволяет вычислить значения цветов на базе входящих значений положения относительно оси Z, отправив результаты вычислений как данные JSON.

Создаем приложение Bluemix для визуализации показаний датчика
Это последний этап, в ходе которого мы будем создавать в среде Bluemix дополнительное приложение, которое получает сообщение от IoT смартфона. Данные будут визуализироваться.
1. Загружаем файл iot-visualization-0.2.0.zip из проекта iot-visualization в Github. Распаковываем этот архив.
2. Открываем Bluemix и выбираем Dashboard.
3. Нажимаем кнопку Create App.
4. Выбираем WEB как тип приложения.
5. Выбираем SDK for Node.js.
6. Щелкаем по кнопке Continue и указываем имя приложения. Как и прежде, имя должно быть уникальным в Bluemix, поскольку используется как имя хоста. Вводим что-нибудь типа iotvisualizer<ваше_имя> и нажимаем Finish.
7. Через несколько секунд должно прийти сообщение Your app is running.
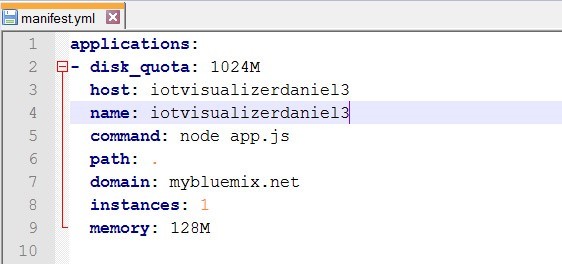
8. В каталоге, куда распакован архив iot-visualization-0.1.0.zip, ищем файл manifest.yml и открываем его в текстовом редакторе. Изменяем параметры host и name на выбранное имя приложения. Сохраняем файл.

9. Открываем окно командной строки и переходим в каталог, куда распакован архив iot-visualization-0.1.0.zip.
10. Выполняем следующие команды Cloud Foundry:
cf api api.ng.bluemix.net
cf login -u <your_bluemix_login_id>
Команда cf login необходима только при первом использовании инструмента командной строки cloud foundry. Также может потребоваться ввести свой пароль в Bluemix. Если у вас больше одной организации Bluemix (в отличие от установок по умолчанию), то нужно будет выбрать одну из них.
11. Разворачиваем приложение в Bluemix, выполнив следующую команду:
cf push <your_application_name>
Эта команда берет параметры из файла manifest.yml и затем загружает код в Bluemix. Через некоторое время вы должны увидеть примерно такое сообщение:
OK
App was started using this command ‘node app.js’.
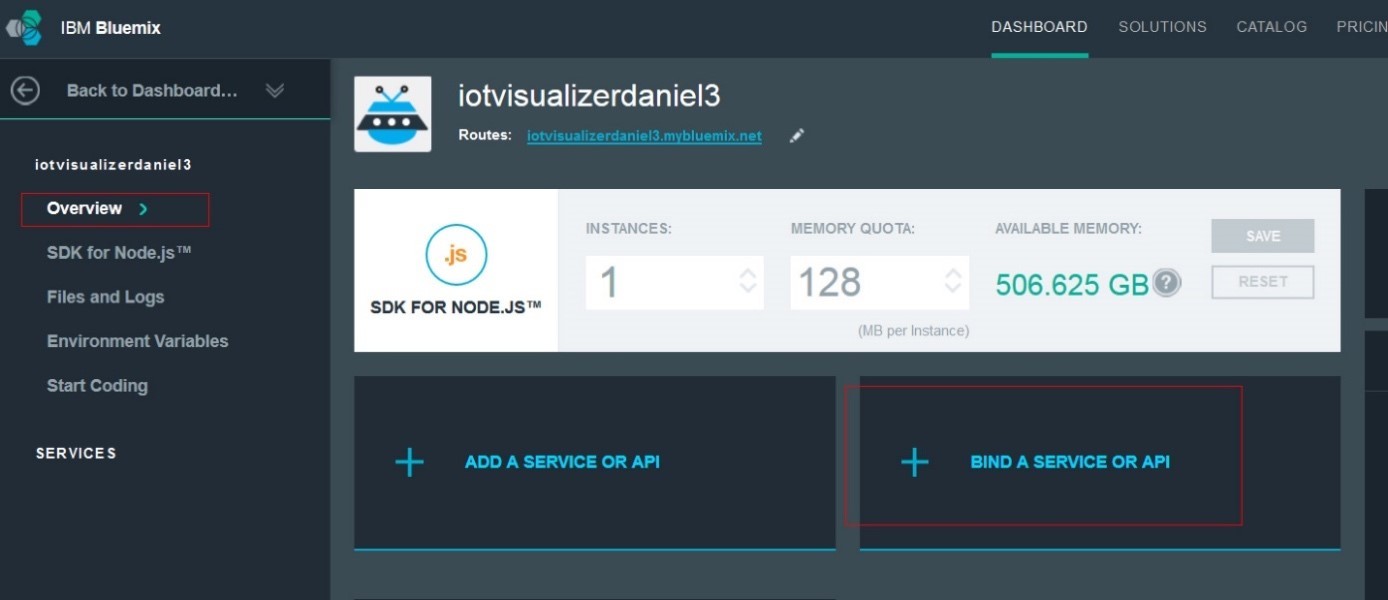
12. На панели Bluemix Dashboard откройте страницу Overview для вашего приложения. Щелкните по кнопке Bind a service or API.Screen capture of the service overview page and the Bind a Service or API button highlighted

13. Выбираем службу Internet of Things, которая была определена на этапе «Создание IoT-приложения в Bluemix». Нажимаем Restage для обновления приложения. Теперь приложение может получать сообщения с сервера IBM IoT.
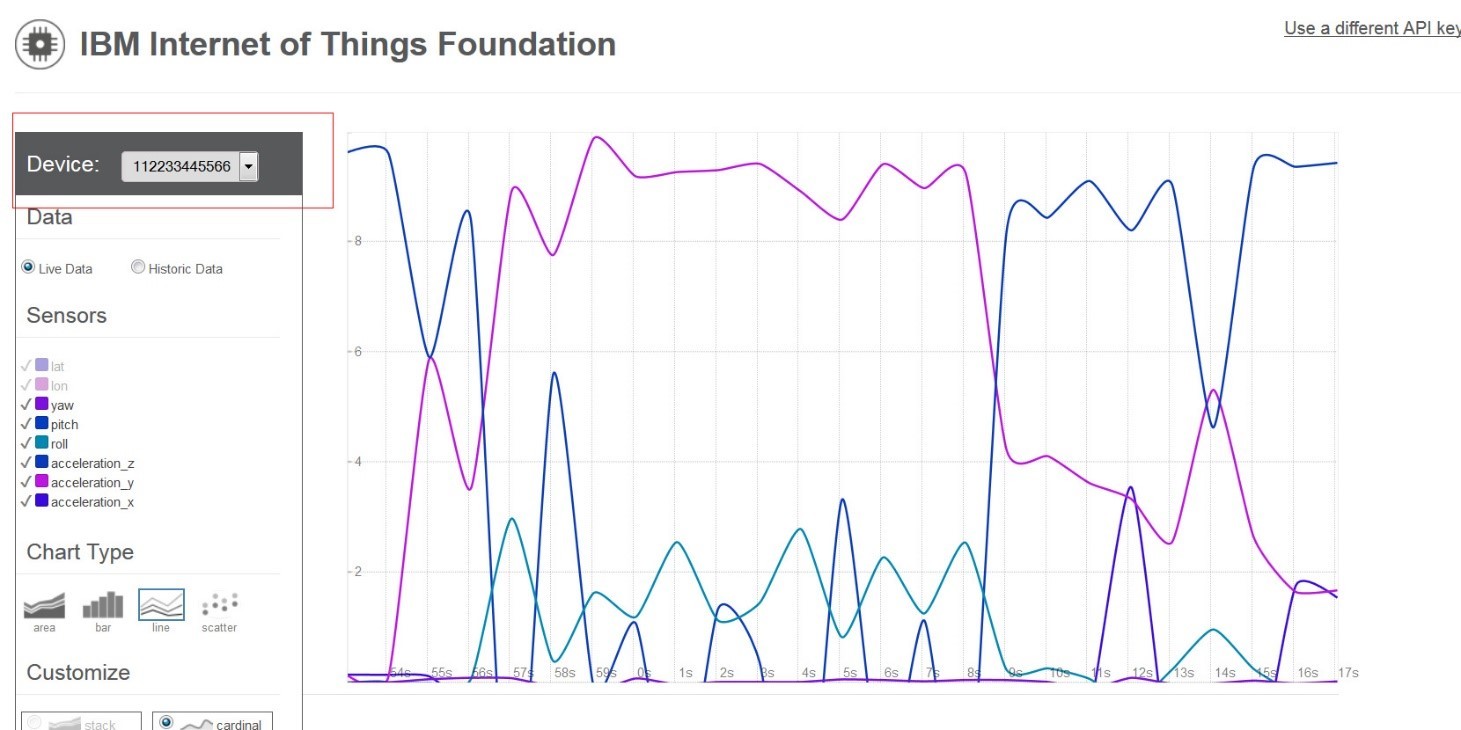
14. Для проверки приложения визуализации открываем в браузере страницу http://.mybluemix.net
15. В раскрывающемся меню Device выбираем идентификатор устройства.

Как видим, создание приложения, которое превращает обычный смартфон в IoT-устройство — дело не такое сложное, если использовать Bluemix. В этой среде можно создавать гораздо более сложные и функциональные приложения нежели то, что было показано выше.
ссылка на оригинал статьи https://habrahabr.ru/post/318702/
Добавить комментарий