
Введение
8-9-го декабря 2016 года была проведена первая конференция по Angular в Бельгии. Игор Минар (ведущий разработчик Angular) выступил в качестве основного докладчика с несколькими интересными объявлениями относительно того, по какому графику будет выпускаться Angular. И представьте себе, в марте 2017 года нас ждет релиз Angular 4. При этом, на данный момент уже опубликована бета-версия.
От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы выясним куда делась третья версия, и почему мы по-прежнему можем быть верны Angular. Сейчас начинающему фронтенд-разработчику, изучающему JavaScript, довольно трудно определиться: какой же фреймворк или библиотеку им взять и изучить, оставаясь в тренде? Конечно, без слова React, сейчас не обходится ни один разговор на тему фронтенда, однако, в свое время я начал с первой версии Angular, начитался много руководств по написанию фронтенда на ES6 (с классами и прочим добром) и до сих пор не жалею. Да, вы можете писать корпоративные приложения с использованием только jQuery, но по мере развития и сложности проекта вы начнете закапывать себя в спагетти-коде, смешивая логику и представление, MV*-фреймворки же этого сделать вам не дадут.
Содержание
- Почему Angular 4? Где Angular 3? Что происходит?
- Спецификация семантического версионирования
- Критические изменения не должны приносить боль
- Теперь это просто «Angular»
- Новые правила версионирования
- Почему мы решили все же пропустить третью версию
- Предварительный график релизов
- Вывод: не беспокойтесь
- Angular2 Webpack Starter
- Что хорошего появилось в уходящем 2016 году вместе с Angular 2
- Статистика
- Angular 2 быстрее
- Официальное руководство по написанию кода
- Материальный дизайн для приложений на Angular 2
- Прогрессивные web-приложения с Angular Mobile Toolkit
- Шаблонизация на стороне сервера
- Быстрая разработка приложения через терминал при помощи Angular CLI
- Большое количество туториалов
- Опциональная типизация в вашем web-приложении
- Хорошие инструменты для отладки
- Платформа для разработки бизнес-приложений Firebase
- Кроссплатформенные мобильные приложения с NativeScript + Angular 2
- Простое тестирование благодаря зонам
Почему Angular 4? Где Angular 3? Что происходит?

Спецификация семантического версионирования
Еще в сентябре, когда вышла вторая версия, Angular Team объявила о том, что она будет поддерживать семантическое версионирование (SEMVER).
Как видно из названия, семантическое версионирование — это добавление смысла каждому номеру версии. Семантика номера версии позволяет разработчику определить, что за модернизация была проведена в данной версии продукта, к тому же, мы можем настроить наши инструменты, например, менеджер пакетов NPM, таким образом, чтобы при сборке приложения выбиралась конкретная версия зависимых библиотек, чтобы при этом мы ничего не сломали.
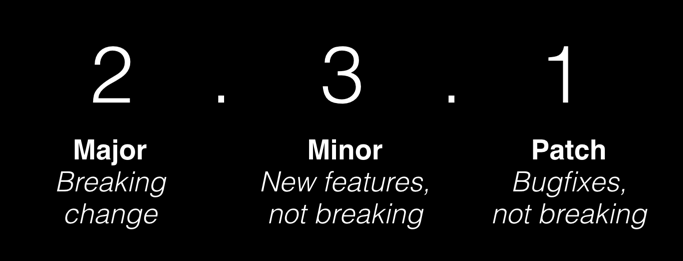
Семантика версии состоит из трех чисел:

Всякий раз, когда Вы исправляете ошибку в коде (баг) и выпускаете продукт заново, Вы увеличиваете последнюю цифру; если же просто была добавлена новая функция в вашем продукте, вы увеличиваете вторую цифру, но когда Вы выпускаете продукт с кардинальными (критическими) изменениями, который ломает работу вашего старого кода, Вы увеличиваете первую цифру.
Критические изменения появляются тогда, когда Вам, как разработчику, который использует данную библиотеку, придется вмешаться в свой код и изменить его после обновления и перехода на новую версию.
Что это может означать для Angular Team? Понятно, что для любого бурно развивающегося программного обеспечения наступает момент, когда приходится проводить критические изменения. И поэтому, по объективным соображениям, Angular Team сменила версию 1.x на 2.x, из-за того, что те изменения, которые были выполнены, сломали работу основного кода.
Критические изменения не должны приносить боль
Сообщество Angular точно поймет, о чем идет речь. Пользователям, чтобы перейти на вторую версию, пришлось переписать весь код. Хотя многие и полюбили Angular 1.x, но по объективным причинам были сделаны общие критические изменения, был написан новый API, новые шаблоны. Это было очевидно, и в конечном счете, Angular 2 был полностью переписан (хотя и существует способ менее болезненно мигрировать на новую версию).
Сейчас решено, что переход от версии 2 до версии 4, 5,… не должен быть таким болезненным, как это было с первой версией. Теперь код не будет полностью переписываться, наши изменения будут затрагивать только отдельные библиотеки, поставляемые сейчас с Angular 2, в свою очередь они будут соблюдены согласно SEMVER. Кроме того, постепенно мы будем включать Deprecation фазы (предупреждения консоли разработчика о том, что в следующих версиях данный функционал поддерживаться не будет), чтобы позволить разработчикам своевременно перейти на новый функционал.
Angular Team использует собственный инструмент контроля изменений и обработки автоматических обновлений. Команда упорно работает над ним, и запланировала выпуск совместно с выходом Angular 5 в 2017 году.
Теперь это просто «Angular»
Как вы, возможно, уже догадались, термин «Angular 2» будет устаревшим с выходом 4-ой или 5-ой версии. Тем не менее, теперь следует начать называть его просто «Angular» без версии. Кроме того, вы должны начать избегать библиотек с GitHub/NPM с префиксом ng2- или angular2-. Существует единый ресурс с документацией — angular.io c официальным сообществом на GitHub.
Новые правила версионирования
С этого момента, старайтесь избегать использования номера версии, если он не является действительно необходимым для устранения неоднозначности.
Три простых руководящих принципа:
- Используйте «Angular» по умолчанию (например, «Я angular-разработчик», «Это Angular-Meetup», «Angular сообщество быстро развивается»)
- Используйте «Angular 1», «Angular 2», «Angular 4», когда речь идет о специфичных вещах («Это эта функция X появилась в Angular 4», «Мы обновились с Angular 1 до 2», «Я предлагаю это изменение в Angular 5»)
- Используйте полную версию semver при сообщении об ошибке (например, «Эта проблема присутствует в Angular 2.3.1»)
Вся документация, даже для Angular 1.x, будут приведены в соответствие с этими правилами в ближайшие недели. Но если вы пишите что-то в своем блоге, пишите статьи, курсы, книги или всякий раз, старайтесь ориентироваться на специфическую версию Angular, дописывайте версию в заголовках публикации, якобы в данной статье используется Angular 2.3.1. Это помогает избежать путаницы для ваших читателей, особенно, когда вы пишете о конкретных API.
Почему мы решили все же пропустить третью версию
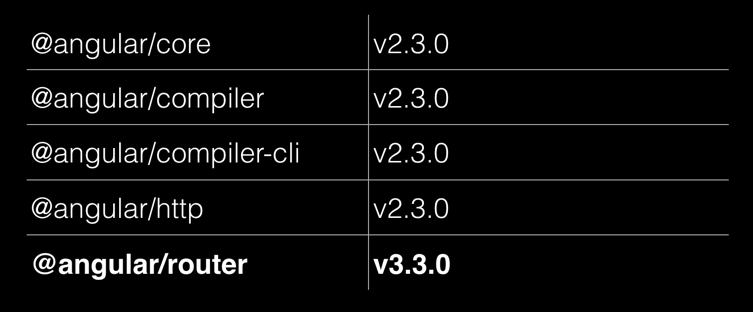
Библиотеки ядра Angular находятся в одном репозитории на GitHub. Все они имеют свою версию и распространяются как различные пакеты NPM:

Из-за несовпадения в версиях маршрутизатор пакетов стал сразу искать Angular 4. Поэтому мы решили, что семантическая версионирование должно быть строгим для основных пакетов ядра, которые гораздо легче поддерживать, а версия Angular именоваться, исходя из последней версии зависимостей.
Кроме того, важно понимать, что Angular используется в Google. Большинство приложений Google используют Angular из основной ветки репозитория на GitHub. Всякий раз, когда происходит обновление в ветке master, все сразу же интегрируется в основной внутренний репозиторий Google (в компании используется один монолитный репозиторий), где располагаются такие продукты как Google Maps, Adsense и другие. В результате все проекты, использующие Angular падают, если они имеют критические изменения, поэтому приходится все переписывать, что, в свою очередь, неудобно. Таким образом, лучше всего иметь полностью унифицированную версию, которую было бы легче поддерживать в течение долгого времени, что помогло бы команде быть более продуктивной в выпуске новых функций.
Предварительный график релизов
Тот факт, что критические изменения все же будут, не означает, что они появятся сразу же через неделю. Angular Team уверяет в том, что в дальнейшем у вас останется обратная совместимость между версиями, теперь изменения будут иметь четкий характер и идти по конкретному графику в течение трех циклов:
- патч-релизы каждую неделю
- каждые 3 месяца будут появляться незначительные изменения (minor) в функционале
- каждые 6 месяцев новая версия Angular с незначительной миграцией
Следующие 3 месяца будут посвящены доработке Angulr 4.0.0.

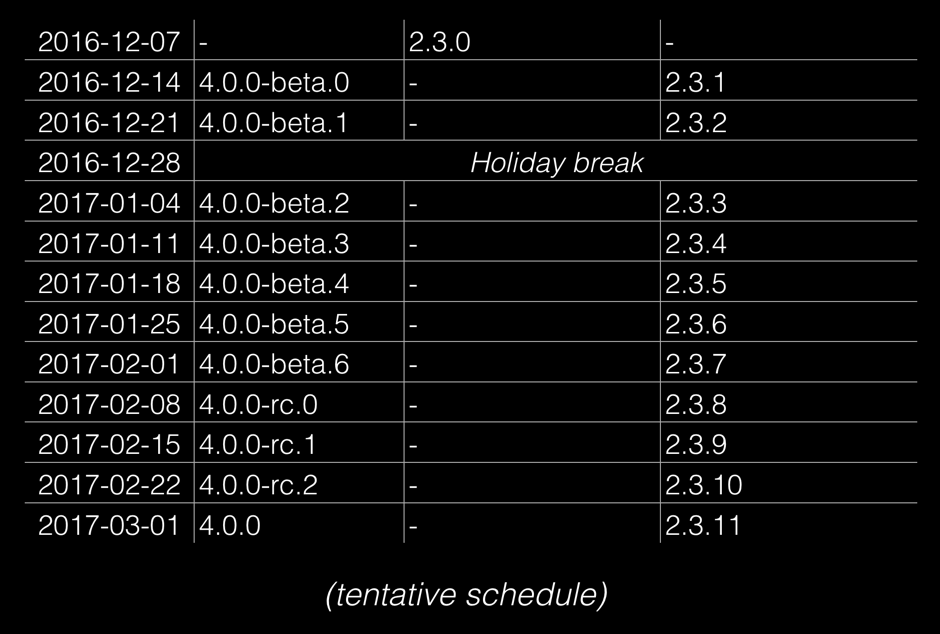
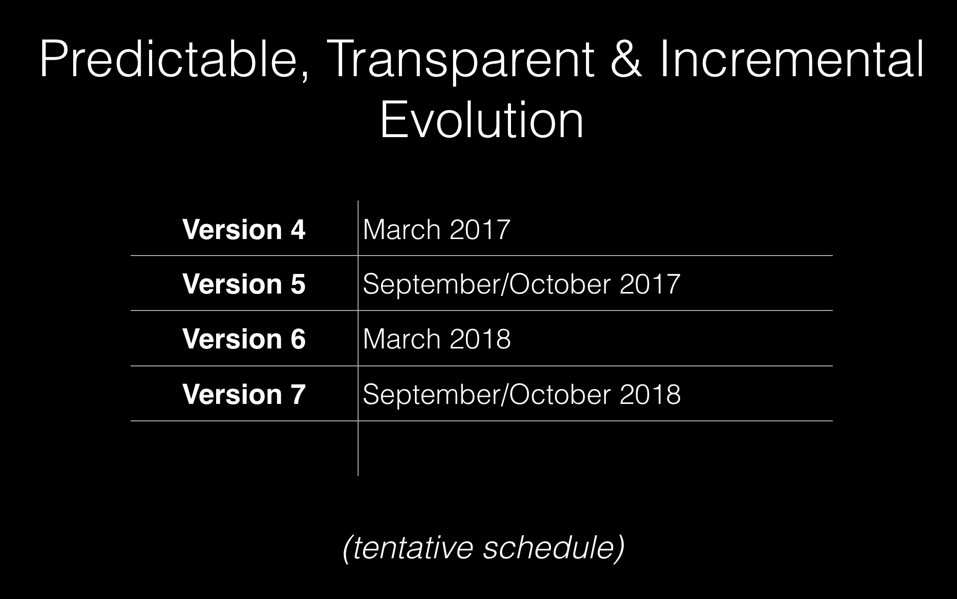
После Angular 4.0.0 вас ждет предварительный график дальнейших выпусков:

Вывод: не беспокойтесь
В конце Игор Минар подытожил:
- не беспокойтесь о номерах версий
- мы должны развиваться вместе с Angular, чтобы не допускать такого, как это было с различиями между Angular 1.x и 2.x, мы должны сделать это вместе как сообщество, развивать и улучшать наш любимый продукт
- вы должны осознать почему нам пришлось поступить так с Angular 1.x и переписать все с нуля
Angular2 Webpack Starter

Angular2 Webpack Starter — представляет из себя репозиторий для быстрого старта с Angular и TypeScript, посредством сборщика проектов Webpack.
Что включено в данный репозиторий:
- Лучшие практики по организации файлов и каталогов на Angular 2
- Система сборки Webpack 2 с TypeScript
- Демонстрационный пример на основе Angular 2
- Свежая версия Angular
- Ahead of Time (AoT) для быстрой загрузки вашего приложения
- Tree shaking для автоматического удаления неиспользуемого кода из вашего проекта
- Тестирование с использованием Jasmine и Karma
- Покрытие тестами с Istanbul и Karma
- End-to-end Angular 2 тестирование с Protractor
- Менеджер типов с @types
- Material Design
- Hot Module Replacement
- Поддержка Angular 4 путем изменения package.json и любых других будущих версий
Быстрый старт
Убедитесь, что у вас есть Node.js версии >= 5.0 и NPM >= 3.0
# клонируем наш репозиторий git clone --depth 1 https://github.com/angularclass/angular2-webpack-starter.git # выбираем директорию cd angular2-webpack-starter # устанавливаем зависимости посредством npm npm install # далее по желанию # запускаем сервер npm start # запускаем Hot Module Replacement npm run server:dev:hmr
Переходим на http://0.0.0.0:3000 или http://localhost:3000 в вашем браузере. Более подробно на официальном репозитории.
Содержательный видеокурс
Курс даст возможность быстро начать создавать свои приложения с использованием одного из самых популярных фреймворков – Angular 2. В процессе прохождения курса шаг за шагом вы сделаете реальное приложение и хорошо разберетесь в специфике Angular 2. Курс на английском, но на самом деле, если у вас хромает язык, главное попытаться вникнуть в код, который пишет автор, в основном все прикрепляется слайдами, которые тоже интуитивно понятны. Платить ничего не нужно, сиди и развивайся.
Что хорошего появилось в уходящем 2016 году вместе с Angular 2
Статистика
- 1.3 миллиона разработчиков использующих Angular 1
- 360 тысяч уже используют Angular 2

Если Angular 1 был монолитным проектом, то теперь Angular 2 следует рассматривать как платформу.

Angular 1 использовал 43 встроенных директивы, теперь в Angular 2 мы используем [ ] и ( ).

Angular 2 быстрее
Изначально Angular 1 весил 56K. А сам Angular 2 был 170K. Angular Team оптимизировали тонны кода и теперь Angular 2 весит 45K.

Отложенная загрузка
Основная задача Angular Team была в том, чтобы добиться автоматической отложенной загрузки. Это гарантирует нашим приложениям только то, что необходимо для текущей страницы. Ленивая загрузка также была включена при маршрутизации в приложениях.
Быстрый рендеринг
По сравнению с первой версией приложения на Angular 2 работают в 2,5 раза быстрее, а перерисовка в 4,2 раза быстрее. Команда Angular считает, что она может сделать рендеринг еще более быстрым.

Официальное руководство по написанию кода

Во времена Angular 1 появилось большое количество руководств по написанию кода. Это привело к большому количеству отличительных стилей, что привело к разночтению в Интернете. Для Angular 2 теперь есть официальное руководство по стилю.
Материальный дизайн для приложений на Angular 2

Angular Material выглядит действительно хорошо. Использовать материальный стиль в вашем приложении достаточно легко, просто встраивайте компоненты.
Прогрессивные web-приложения с Angular Mobile Toolkit

Angular Mobile Toolkit позволит легко создавать веб-приложений, которые загружаются мгновенно на любом устройстве, даже без подключения к Интернету.

Прогрессивные веб-приложения очень интересны для многих веб-разработчиков. Создание и повторное использование вашего кода для создания мобильного приложения с хорошей производительностью, почти равное нативному мобильному приложению. Angular Mobile Toolkit является еще одним шагом к осуществлению этой мечты.
Шаблонизация на стороне сервера

Большой проблемой приложений на Angular 1 было то, что они собирались только в браузере. Это означает, что ваши приложения были совершенно SEO-неориентированные.
Команда Angular вынесли основной компонент сборки, и теперь ваши приложения можно собирать где угодно, в том числе и на сервере.
Достаточно легко это сделать при помощи NodeJS для сборки шаблонов на стороне сервера.
Наши приложения теперь будут работать еще быстрее для наших пользователей, теперь мы можем сэкономить драгоценное время рендеринга в браузере.

Быстрая разработка приложения через терминал при помощи Angular CLI

Самое приятное — это Angular CLI. Установка приложения занимает много этапов, где много вещей может пойти не так:
- настройка типизации с TypeScript
- настройка импортов компонентов
- запуск приложения
- использование System.js

Angular CLI делает установку простой в одну строку:
ng new scotch-app

Чтобы начать работать с Angular CLI, все, что вам нужно сделать, это:
npm install -g angular-cli ng new scotch-app cd scotch-app ng serve
Больше нам не требуется Gulp, Grunt, Webpack, Browserify.

Большое количество туториалов
Например, это видео вполне объясняет как построить приложение на Angular 2:
Опциональная типизация в вашем web-приложении
Есть много интересных вещей, которые может сделать TypeScript. Есть много причин, почему вы должны использовать TypeScript. Благодаря TypeScript Angular 2 стал лучше развиваться.

Хорошие инструменты для отладки

Любой человек, который использует Batarangle с Angular 1 знает, что его способность видеть переменные и состояние вашего приложения в браузере является большим подспорьем при разработке.
Теперь есть Angular Augury, он позволяет нам сделать именно это. Нет необходимости в console.log () в каждой части вашего приложения, чтобы увидеть состояние переменной, иерархию и наследование в вашем браузере.

Платформа для разработки бизнес-приложений Firebase

Вы можете построить приложение в режиме реального времени с Angular 2, Firebase и AngularFire2 примерно за 10 минут, например чат. Есть много функциональных возможностей, которые реализуются в короткий промежуток времени.

Кроссплатформенные мобильные приложения с NativeScript + Angular 2

В то время как Angular Mobile Toolkit сосредоточено на создании прогрессивных веб-приложений, NativeScript больше заинтересован на создании нативных приложений с Angular 2.
В чем разница, спросите вы? Например в анимации. Имея нативную анимации, отличную от браузерной все будет выглядеть гладко даже при большом количестве объектов.
Простое тестирование благодаря зонам
Zone.js библиотека для управления асинхронными задачи, способ управления контекстом выполнения. Много фантастических слов, но основная идея состоит в том, что тестирование будет намного проще в Angular 2!

Все эти асинхронные задачи отслеживаются благодаря zone.js. В своем видео Джули Ральф рассказывает как это работает:
В заключении
Я очень горжусь тем, что Angular вырос из обычного фреймворка в целую платформу, благодаря которой теперь можно легко разрабатывать не только веб-приложения, но и нативные, не уступая в качестве. Много работы проделала Angular Team, и за это им я благодарен. Конечно, вокруг есть много всего хорошего, но быть частью чего-то большого куда приятней. С наступающим Новым годом дорогие читатели, мы желаем вам всего наилучшего и удачи!
ссылка на оригинал статьи https://habrahabr.ru/post/318682/
Добавить комментарий