Какие горизонты открывает React? Single Page Application (и веб-приложения, и десктопные приложения на Electron) — это цветочки. Очень заманчиво выглядит разработка мобильных приложений на React Native. Лозунг "learn once, write anywhere" стоит того, чтобы приложить некоторые усилия. Го!
13 марта объявлено стабильным чудесное решение:
Многие разработчики сталкиваются с проблемой установки и настройки существующих зависимостей React Native, особенно для Android. С помощью Create React Native App нет необходимости использовать XCode или Android Studio, и вы можете разработать для своего устройства iOS, используя Linux или Windows. Это достигается при помощи приложения Expo, которое загружает и запускает проекты CRNA, написанные на чистом JavaScript без компиляции любого собственного кода.
CRNA повторяет идею Create React App (CRA). Никакой настройки окружения — всё готово "из коробки": запуск тестов, запуск в режиме разработки, запуск боевой сборки и деплой. Красота!
$ npm i -g create-react-native-app $ create-react-native-app my-app $ cd my-app $ npm start 
Как видно, нужно выполнить несколько условий: установить управляющую оболочку Expo на мобильник, запустить тестируемое приложение через QR-код, при этом мобильник должен находиться в одной локальной сети с вашим компом разработчика.
Можно ещё проще. Подключите мобильник USB-шнурком, и выполните:
$ npm run android
Оно само поставит оболочку Expo на мобильник и запустит тестируемое приложение. Дальше горячая перезагрузка работает почти так же быстро, как при разработке веб-приложения на CRA. Магия!
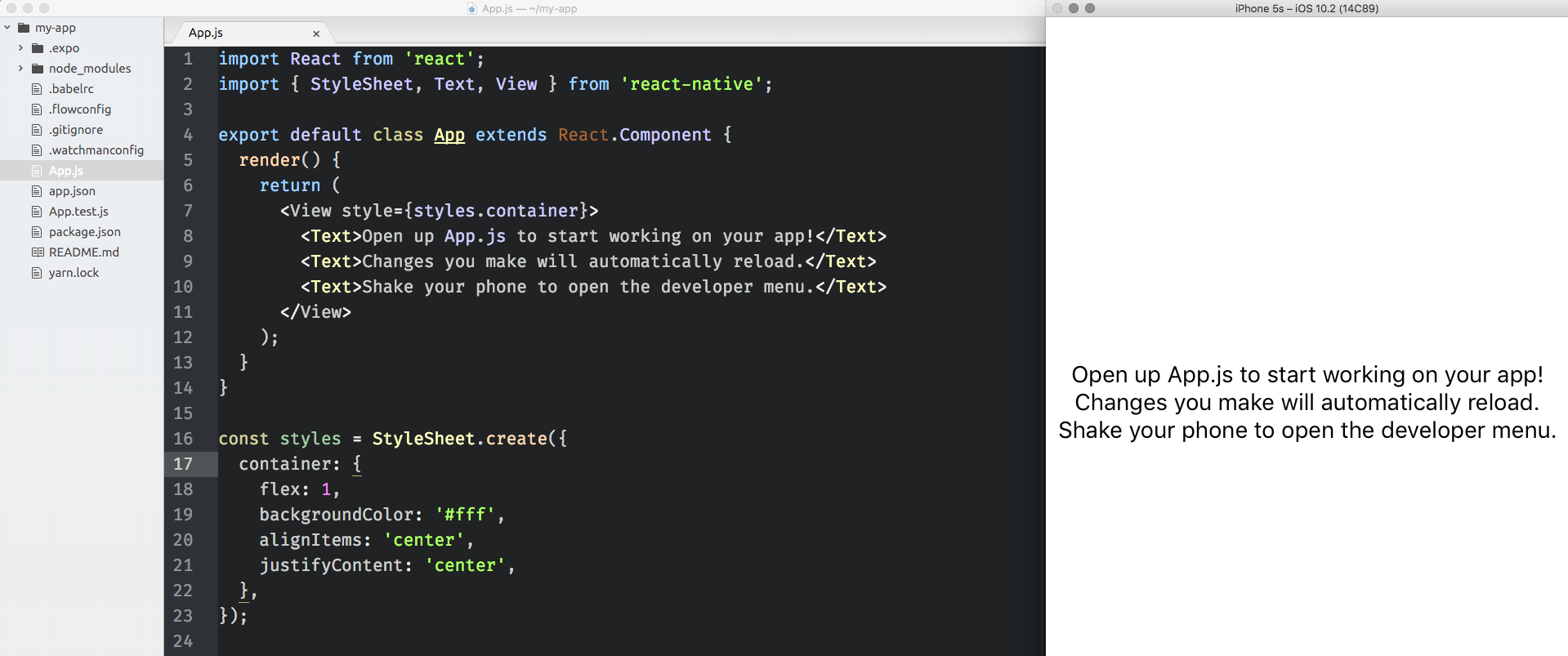
На Ubuntu оно доступно только для Android-устройств; но на Mac-е оно доступно и для Android, и для iOS, и вовсе без мобильника — на симуляторе iOS:
$ npm run ios 
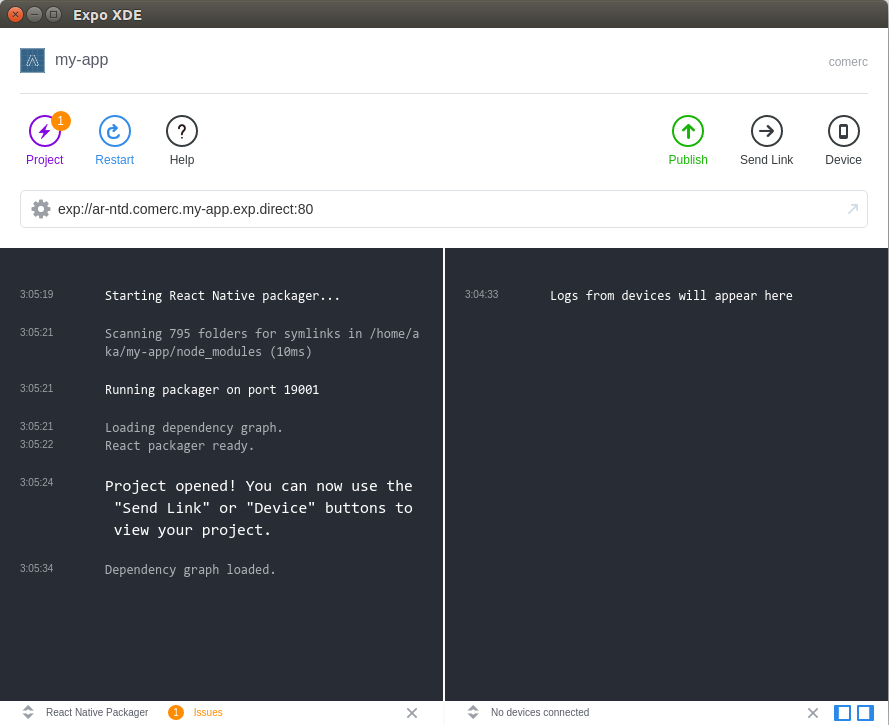
Опционально можно установить на комп Expo XDE:

С помощью этого инструмента так же можно запускать тестируемое приложение, при этом отображается лог с мобильного устройства — жирный плюс; но горячая перезагрузка работает медленно, видимо приложение пересобирается каждый раз полностью.
Исходная заметка в блоге React Native.
ссылка на оригинал статьи https://habrahabr.ru/post/327668/
Добавить комментарий