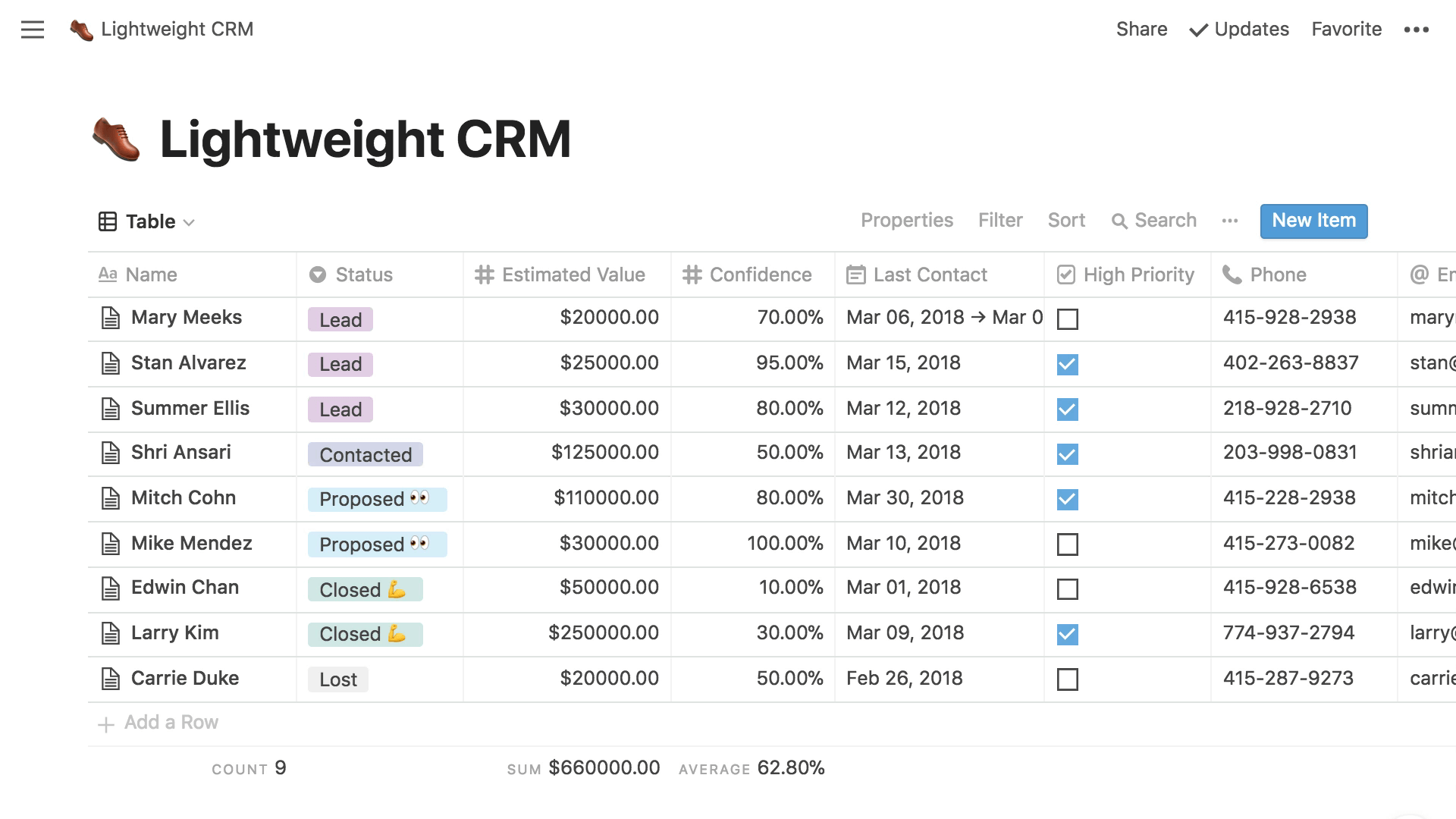
1. Клон Notion
Приложение Notion полюбилось многим, оно позволяет оптимизировать рабочий процесс, работать с документами, планировать задачи, синхронизировать данные между устройствами.

Чему вы научитесь, создавая клон Notion:
- HTML Drag and drop API. Пользователь может «схватить мышкой» draggable элемент и поместить его в droppable зону.
- Как синхронизировать в режиме реального времени данные между компьютером и смартфоном.
- Мы позволяем пользователям создавать, читать, обновлять и удалять записи, тем самым мы тренируем CRUD-навыки.
Статья переведена при поддержке компании EDISON Software, которая разрабатывает приложения и сайты, а также инвестирует в стартапы.
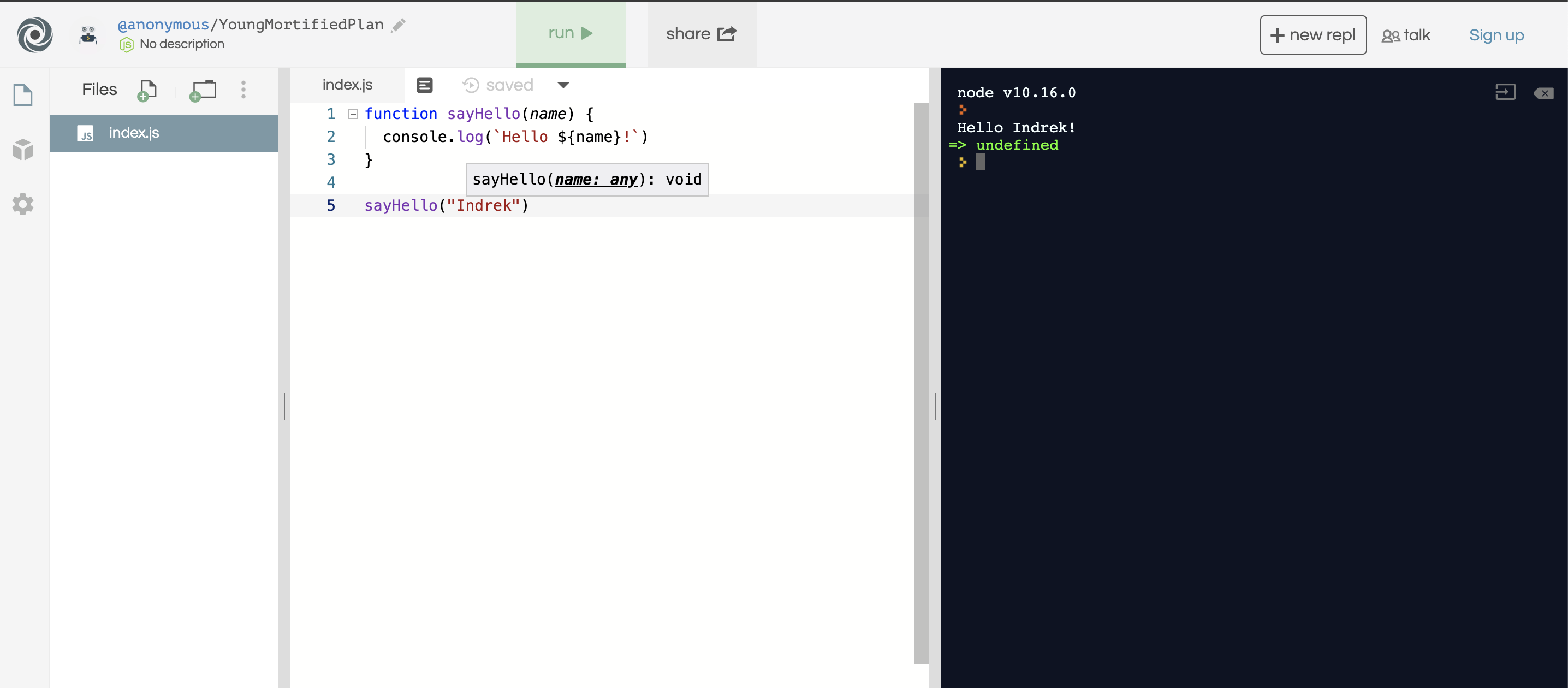
2. Клон Repl.it
Repl.it -это инструмент для совместного редактирования кода в реальном времени. Можно выбрать несколько языков: JavaScript, Python, Go и выполнять код прямо в браузере. Очень полезно для быстрых демонстраций и код-интервью.

Чему вы научитесь, создавая клон Repl.it:
- Как запускать и выполнять код (server-side) в браузере (client-side).
- Считывать входные данные (исходный код) и выводить на экран результат выполнения.
- Как создавать файлы и папки в вебе и сохранять результаты.
- Как подсвечивать синтаксис кода.
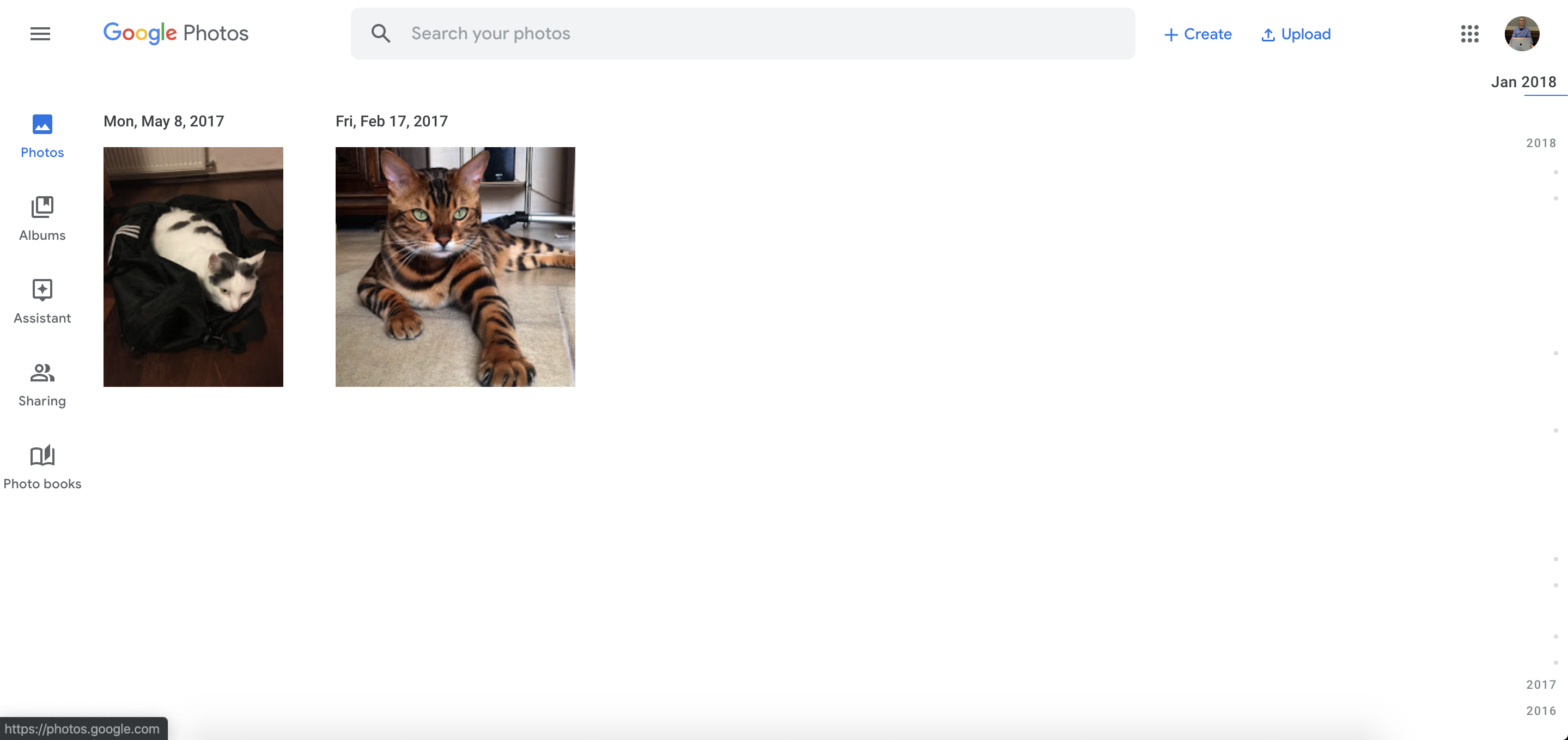
3. Клон Google Photos
Google Photos это сервис для хранения и обмена фоток.
Любое современное приложение по работе с фотографиями умеет выполнять базовые функции: загружать, обрезать и пр. Люди хотят создавать свои аватарки и делиться фотками котиков, поэтому надо уметь работать с изображениями.

Чему вы научитесь, создавая клон Google Photos:
- Как создавать адаптивные изображения на телефонах, планшетах, ноутбуках и даже на гигантских экранах телевизоров.
- Как обрабатывать загрузку изображений, особенно больших изображений (>1МБ) и массовых загрузок.
- Обработка файлов изображений, обрезка и изменение размера фотографий для миниатюр или при открытии галереи.
- Бонус: как хранить изображения в облаке или локальной базе данных.
4. Клон Gifsky
Gifski конвертирует видео в GIF используя функцииpngquant для эффективных палитр кросс-кадров и временного сглаживания. В результате получается гифка с тысячами цветов на кадр.

Чему вы научитесь, создавая клон Gifski:
- Как конвертировать видео файлы (.mp4 в .gif).
- Как использовать API Drag and Drop HTML.
- Как работают оптимизация и обработка изображений.
Примечание: Gifsky — это проект с открытым исходным кодом и есть на GitHub!
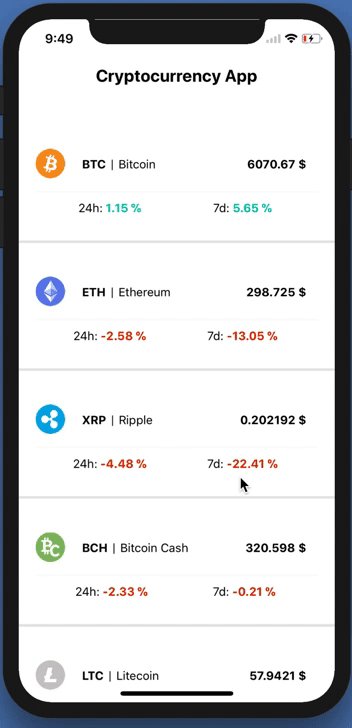
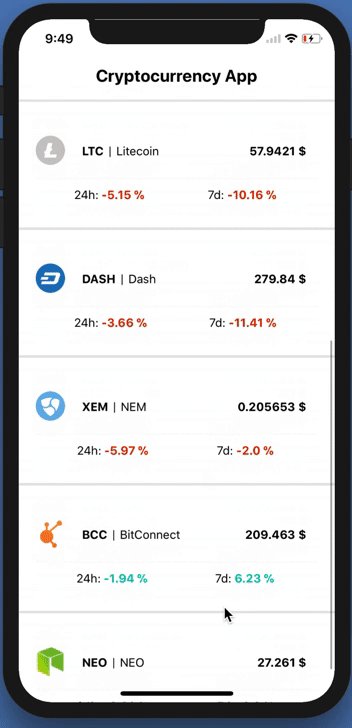
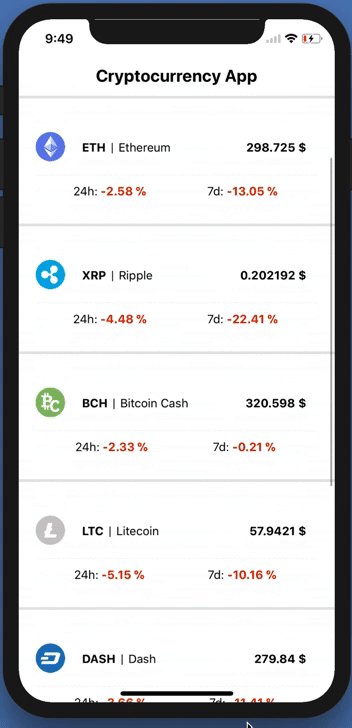
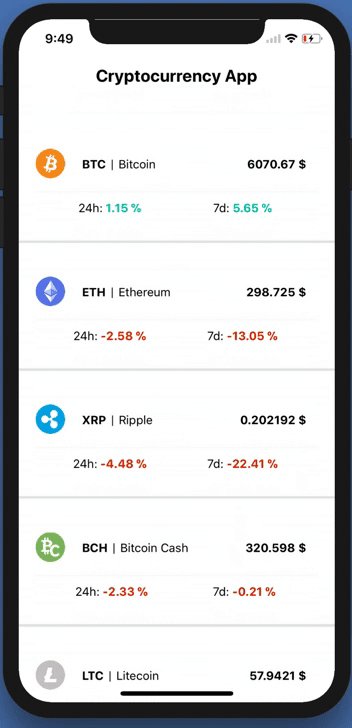
5. Мониторинг курсов криптовалют

React Native cryptocurrency tracker
Чему вы научитесь, создавая трекер курса валют:
- Как работать с API и получать данные удаленно из API.
- Как отобразить данные в виде списка.
- Бонус: Если вам интересно, я недавно написал туториал по созданию трекера цен на криптовалюту с React Native.
Примечание: Вот GitHub example repository.
Подборка проектов из предыдущих публикаций.
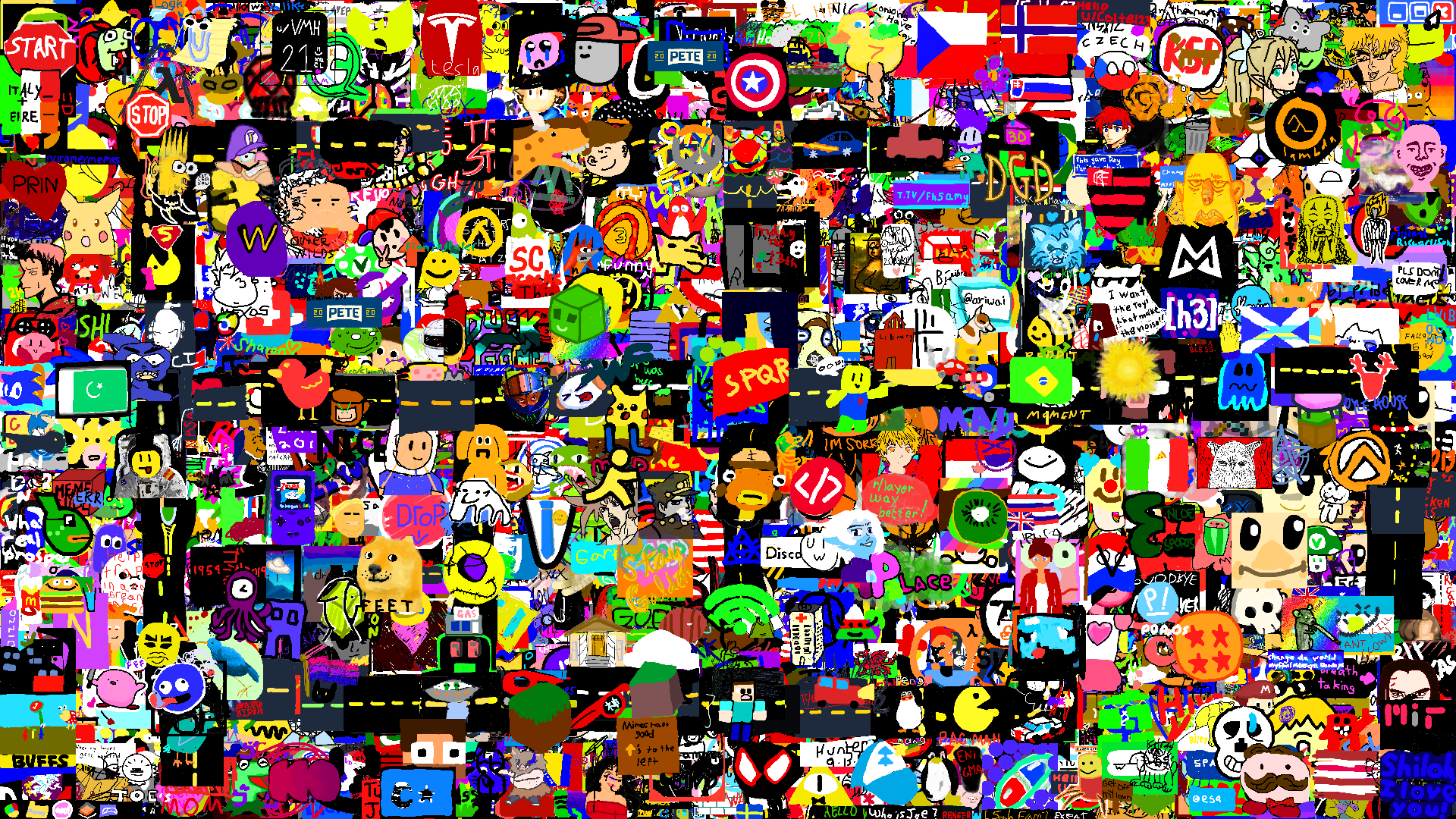
Layer

Layer — это сообщество, где каждый может нарисовать пиксель на общей «доске». Оригинальная идея родилась на Reddit. Сообщество r/Layer — это метафора совместного творчества, что каждый может быть творцом и вносить вклад в общее дело.
Чему вы научитесь создавай свой проект Layer:
- Как работают JavaScript canvas, умение оперировать canvas — критически важный навык во многих приложениях.
- Как координировать user permissions (пользовательские разрешения). Каждый пользователь может рисовать один пиксель раз в 15 минут и при этом не надо логиниться.
- Создавать cookie sessions.
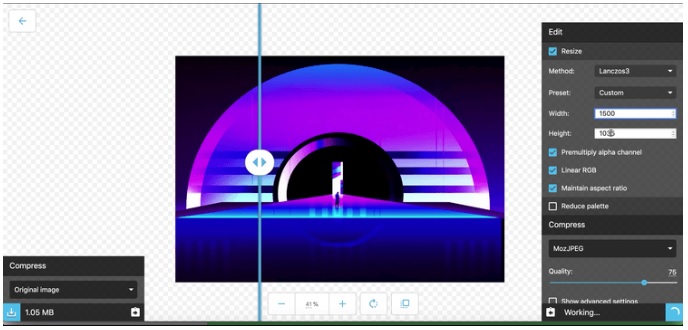
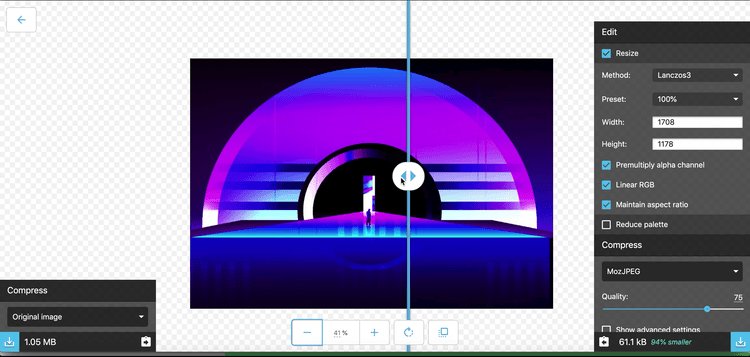
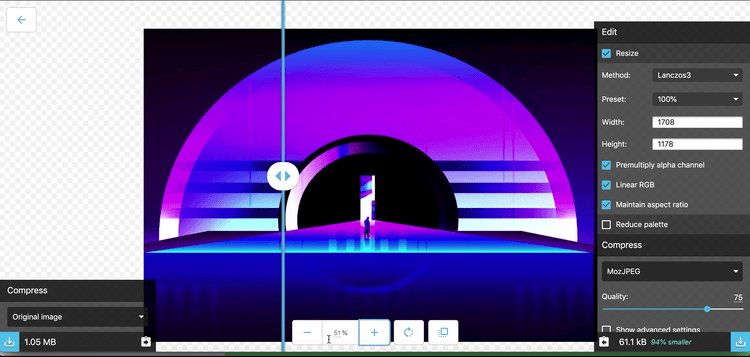
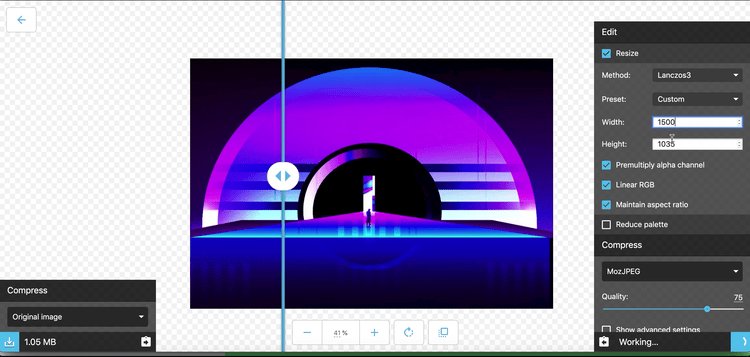
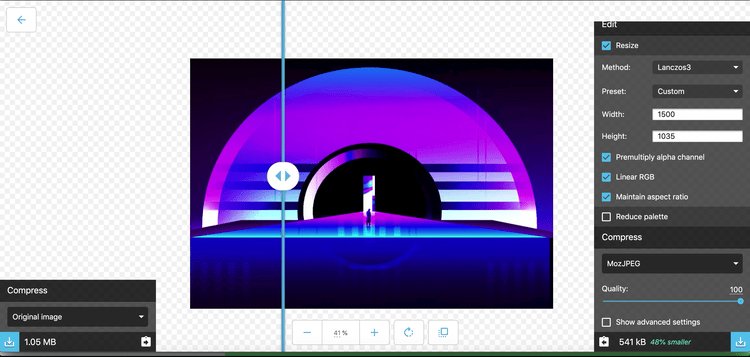
Squoosh

Squoosh — это приложение по сжатию изображений с множеством продвинутых опций.

Создавая свою версию Squoosh вы научитесь:
- Как работать с размерами изображений
- Освоите основы Drag‘n’Drop API
- Разберетесь как работают API и еvent listeners
- Как загружать и экспортировать файлы
Примечание: компрессор изображений локален. Не обязательно отсылать дополнительные данные на сервер. Можно иметь компрессор у себя, а можно на сервер, на ваш выбор.
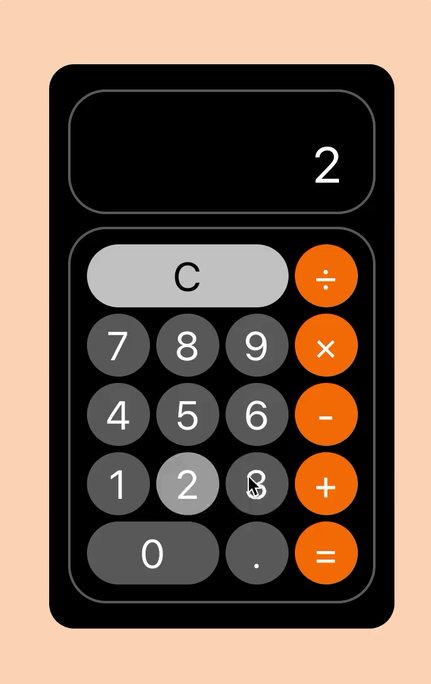
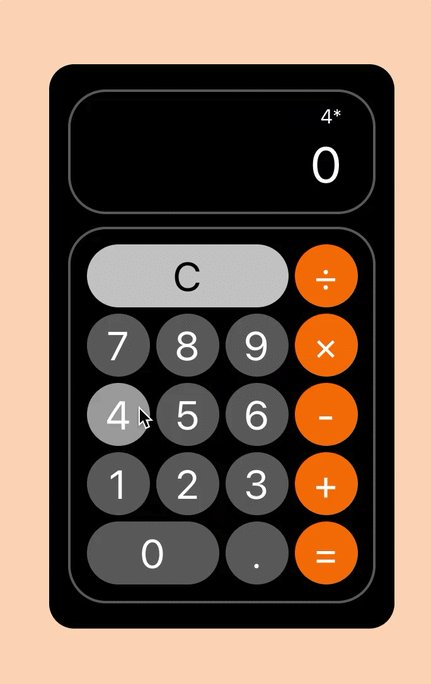
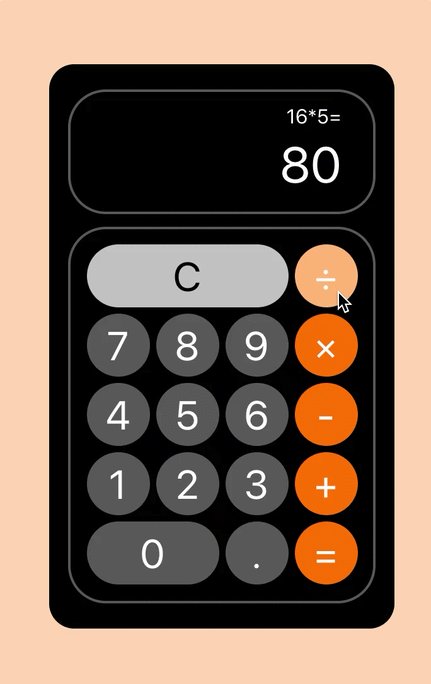
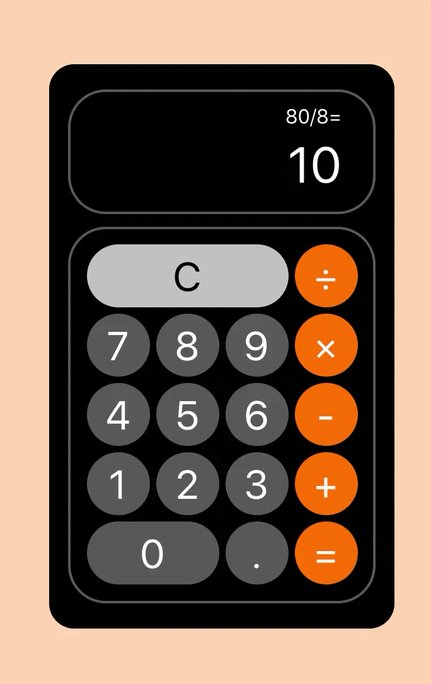
Калькулятор
Да ладно? Серьезно? Калькулятор? Да, именно, калькулятор. Понимать основы математических операций и как они работают совместно — критически важный навык для упрощения ваших приложений. Рано или поздно вам придется разбираться с числами и чем раньше, тем лучше.

jarodburchill.github.io/CalculatorReactApp
Создавая свой калькулятор вы научитесь:
- Работать с числами и мат операциями
- Попрактикуетесь с event listeners API
- Как располагать элементы, разберетесь со стилями
Crawler (Поисковый движок)
Каждый пользовался поисковиком, так почему бы не создать собственный? Краулеры нужны чтобы искать информацию. Ими пользуются все каждый день и спрос со времменм на эту технологию и специалистов будет только расти.

Поисковик Гугла
Чему научитесь, создавая свой поисковик:
- Как работают краулеры
- Как индексировать сайты и как их ранжировать по рейтингу и репутации
- Как хранить индексированные сайты в базе данных и как работать с базой данных
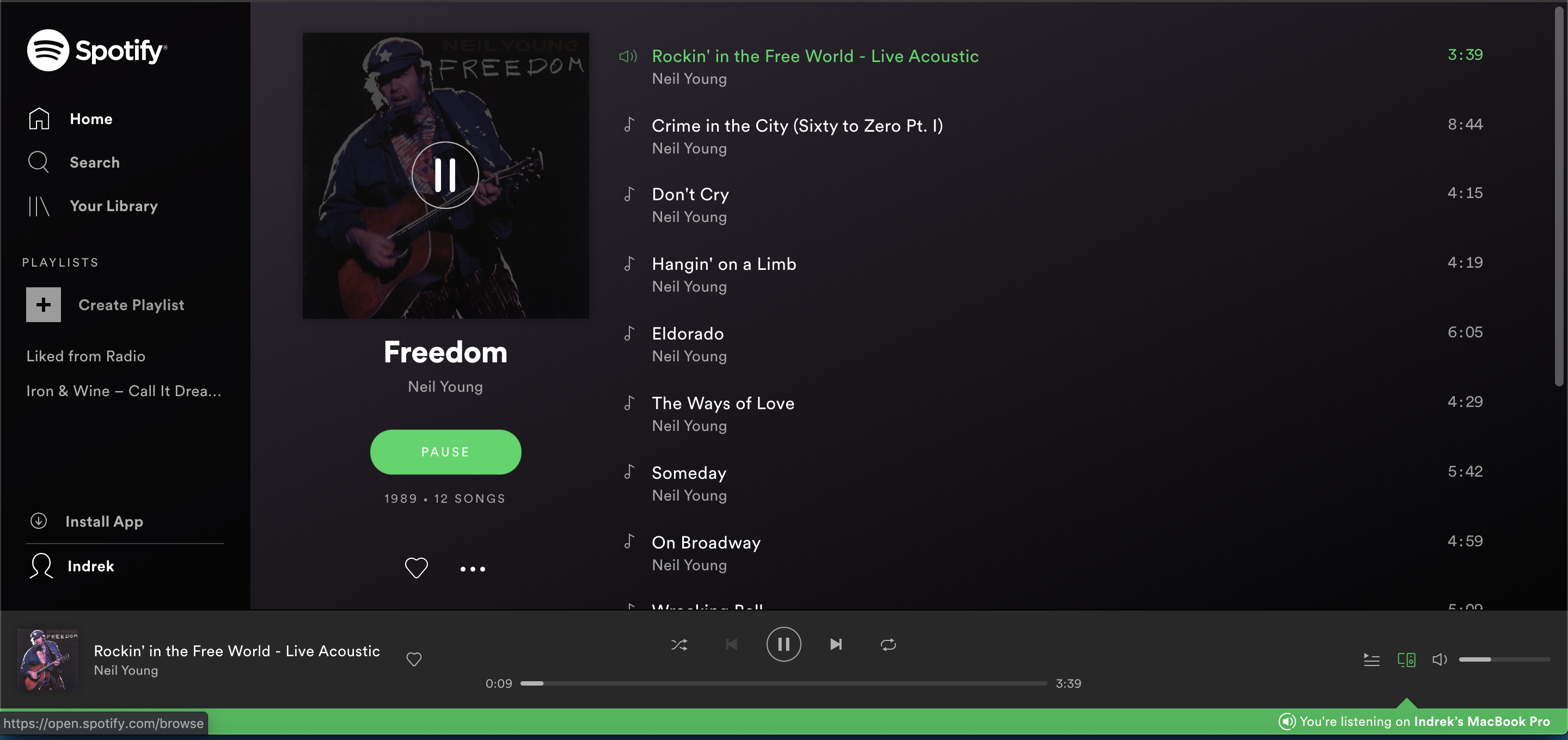
Музыкальный плеер (Spotify, Apple Music)
Все слушают музыку — это просто неотьемлимая часть нашей жизни. Давайте создадим музыкальный плеер, чтобы лучше понять, как работает базовая механика современной платформы потоковой передачи музыки.

Spotify
Чему научитесь, создавая свою музыкальную стриминговую платформу:
- Как работать с API. использовать API от Spotify или Apple Music
- Как проигрывать, останавливать или перематывать на следующию/предыдущую композицию
- Как менять громкость
- Как управлять маршрутизацией пользователей и историей браузера
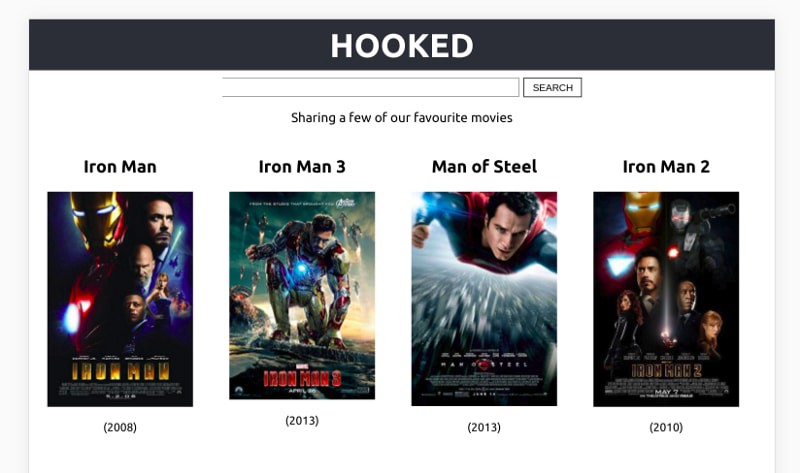
Приложение для поиска фильмов с помощью React (с хуками)
Первое, с чего вы могли бы начать, — это создать приложение для поиска фильмов с помощью React. Ниже приведено изображение того, как будет выглядеть финальное приложение:

Что вы узнаете
Создавая это приложение, вы улучшите свои навыки React, используя сравнительно новый API Hooks. В примере проекта используются компоненты React, множество хуков, внешний API и, конечно, некоторые стили CSS.
Технический стек и фичи
- React с hook’ами
- create-react-app
- JSX
- CSS
Без использования каких-либо классов, эти проекты дают вам идеальную точку входа в функциональный React и определенно помогут вам в 2020 году. Вы можете найти пример проекта здесь. Следуйте инструкциям или сделайте все на собственный вкус.
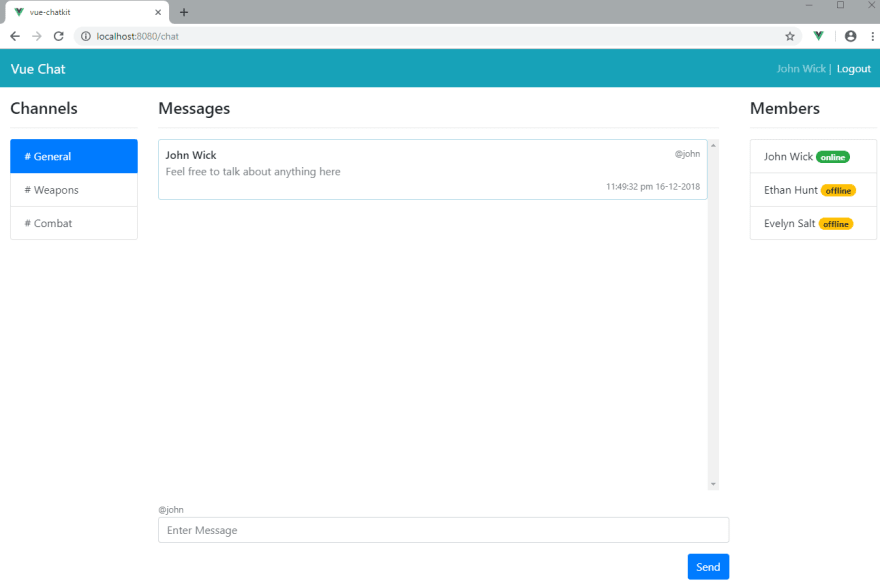
Приложение чата с помощью Vue
Еще один отличный проект для вас — создать приложение чата, используя мою любимую библиотеку JavaScript: VueJS. Приложение будет выглядеть примерно так:

Что вы узнаете
Из этого руководства вы узнаете, как сделать приложение Vue с нуля — создавать компоненты, обрабатывать состояния, создавать маршруты, подключаться к сторонним сервисам и даже обрабатывать аутентификацию.
Технический стек и фичи
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
Это действительно отличный проект, чтобы начать работать с Vue или улучшить свои существующие навыки, чтобы заняться разработкой в 2020 году. Вы можете найти туториал здесь.
Красивое приложение для просмотра погоды с Angular 8
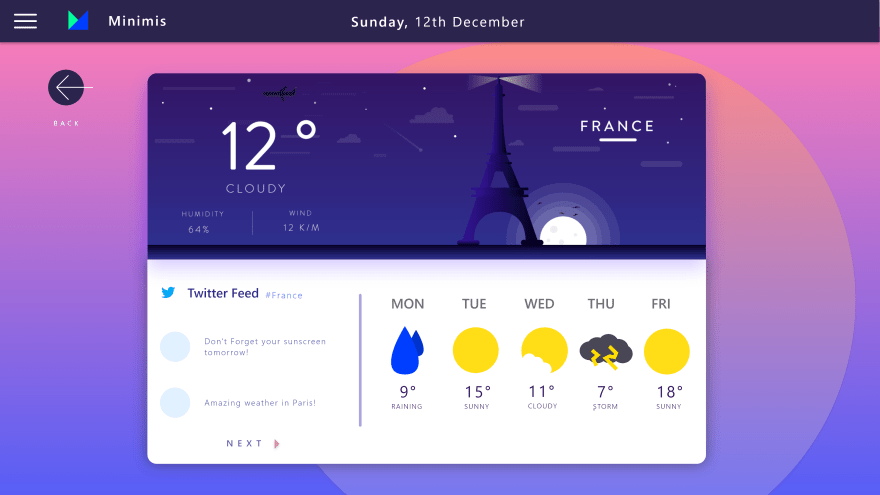
Этот пример поможет вам создать красивое приложение для просмотра погоды с помощью Angular 8:

Что вы узнаете
Этот проект научит вас ценным навыкам при создании приложений с нуля — начиная с проектирования и заканчивая разработкой, вплоть до готового к развертыванию приложения.
Технический стек и фичи
- Angular 8
- Firebase
- Рендеринг на стороне сервера
- CSS с сеткой и Flexbox
- Mobile friendly и адаптивность
- Темный режим
- Красивый интерфейс
Что мне действительно очень нравится в этом всеобъемлющем проекте, так это то, что вы не изучаете вещи изолированно. Вместо этого вы изучаете весь процесс разработки — от проектирования до окончательного развертывания.
To-Do приложение с помощью Svelte
Svelte это как новый ребенок в компонентном подходе — по крайней мере, похожий на React, Vue и Angular. И это одна из самых горячих новинок на 2020 год.
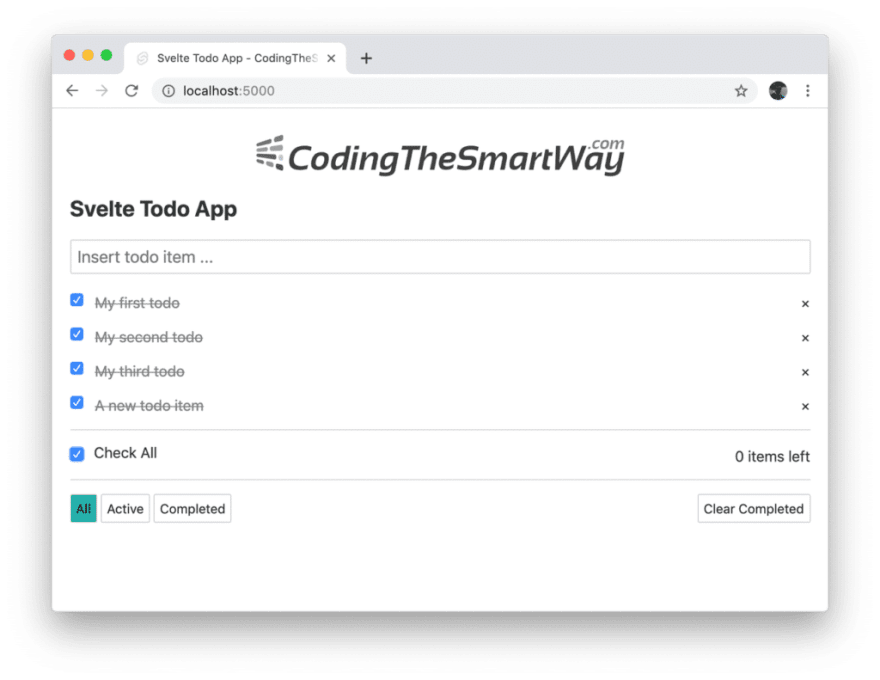
To-Do приложения не обязательно являются самой горячей темой, но это действительно поможет вам оттачивать свои навыки Svelte. Это будет выглядеть так:

Что вы узнаете
Из этого туториала вы узнаете, как создать приложение с помощью Svelte 3, от начала до конца. Вы будете использовать компоненты, стилизацию и обработчики событий
Технический стек и фичи
- Svelte 3
- Компоненты
- Стилизация с помощью CSS
- Синтаксис ES 6
Существует не так много хороших стартовых проектов по Svelte, поэтому я нашел этот хороший вариант для начала.
Приложение для электронной коммерции с помощью Next.js
Next.js является самым популярным фреймворком для создания приложений React, которые поддерживают рендеринг на стороне сервера из коробки.
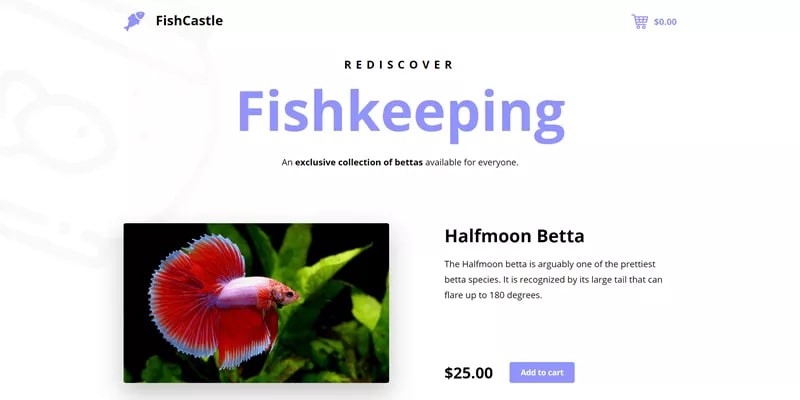
Этот проект покажет вам, как создать приложение для электронной коммерции, которая выглядит следующим образом:

Что вы узнаете
В этом проекте вы узнаете, как разрабатывать с помощью Next.js — создавать новые страницы и компоненты, извлекать данные, а также стилизовать и развертывать приложение Next.
Технический стек и фичи
- Next.js
- Компоненты и страницы
- Выборка данных
- Стилизация
- Развертывание проекта
- SSR и SPA
Всегда здорово иметь реальный пример, такой как приложение для электронной коммерции, чтобы узнать что-то новое. Вы можете найти туториал здесь.
Полноценный мультиязычный блог с Nuxt.js
Nuxt.js для Vue, тоже что и Next.js для React: отличный фреймворк для объединения возможностей рендеринга на стороне сервера и одностраничных приложений
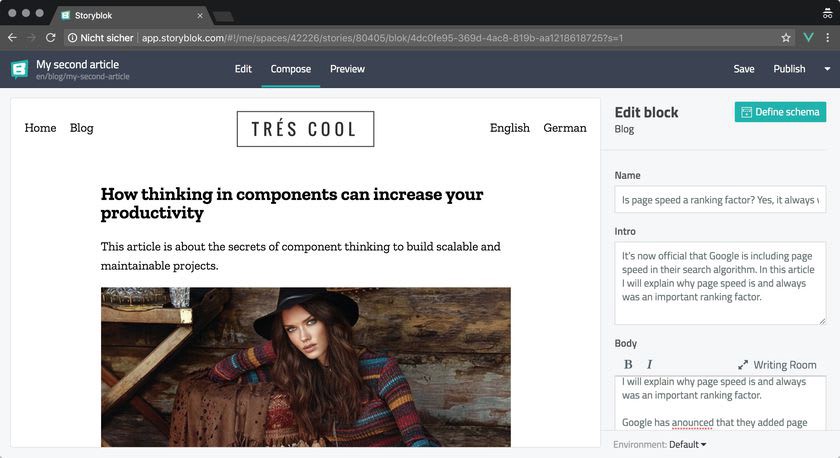
Последнее приложение, которое вы можете создать, будет выглядеть так:

Что вы узнаете
В этом примере проекта вы узнаете, как создать полноценный веб-сайт с использованием Nuxt.js — от начальной настройки до окончательного развертывания.
Он использует множество интересных функций, которые Nuxt может предложить, например, страницы и компоненты, а также стилизацию с помощью SCSS.
Технический стек и фичи
- Nuxt.js
- Компоненты и страницы
- Storyblock модуль
- Миксины
- Vuex для управления состоянием
- SCSS для стилизации
- Nuxt middlewares
Это действительно крутой проект, который включает в себя множество замечательных возможностей Nuxt.js. Я лично люблю работать с Nuxt, так что вам стоит попробовать его, так как это также сделает вас отличным разработчиком Vue.
Блог с Gatsby
Gatsby — отличный генератор статических сайтов, использующий React и GraphQL. Это результат проекта:

Что вы узнаете
В этом руководстве вы узнаете, как использовать Gatsby для создания блога, который вы будете использовать для написания своих собственных статей, используя React и GraphQL.
Технический стек и фичи
- Gatsby
- React
- GraphQL
- Плагины и темы
- MDX/Markdown
- Bootstrap CSS
- Шаблоны
Если вы когда-нибудь хотели завести блог, это отличный пример того, как сделать его, используя React и GraphQL.
Я не говорю, что WordPress является плохим выбором, но с Gatsby вы можете создавать высокопроизводительные сайты, используя React — что является удивительной комбинацией.
Блог с Gridsome
Gridsome для Vue… Хорошо, у нас уже было это с Next/Nuxt.
Но то же самое верно для Gridsome и Gatsby. Оба используют GraphQL в качестве слоя данных, но Gridsome использует VueJS. Это также потрясающий генератор статических сайтов, который поможет вам создавать отличные блоги:

Что вы узнаете
Этот проект научит вас, как создать простой блог, чтобы начать работу с Gridsome, GraphQL и Markdown. В нем также рассказывается, как развернуть приложение через Netlify.
Технический стек и фичи
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Это, конечно, не самый полный туториал, но он охватывает основные понятия Gridsome и Markdown и может стать хорошей отправной точкой.
Аудио плеер, похожий на SoundCloud, с помощью Quasar
Quasar — это еще один фреймворк Vue, который можно использовать для создания мобильных приложений. В этом проекте вы создадите приложение аудио-плеера, например:

Что вы узнаете
В то время как другие проекты сосредоточены в основном на веб-приложениях, этот покажет вам, как создать мобильное приложение с использованием Vue и фреймворка Quasar.
У вас уже должна быть работающая Cordova с настроенной Android Studio/Xcode. Если нет, то в руководстве есть ссылка на веб-сайт Quasar, где они показывают, как все настроить.
Технический стек и фичи
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Компоненты
Небольшой проект, демонстрирующий возможности Quasar для создания мобильных приложений.
Форма кредитной карты
Клёвая форма кредитной карты с гладкими и приятными микровзаимодействиями. Включает форматирование чисел, проверку и автоматическое определение типа карты. Она построена на Vue.js, а также полностью адаптивная. (Посмотреть можно здесь.)

Чему научитесь:
- Обрабатывать и валидировать формы
- Обрабатывать события (например, при изменении полей)
- Разберетесь как отображать и размещать элементы на странице, особенно данные кредитной карты, которая поверх формы
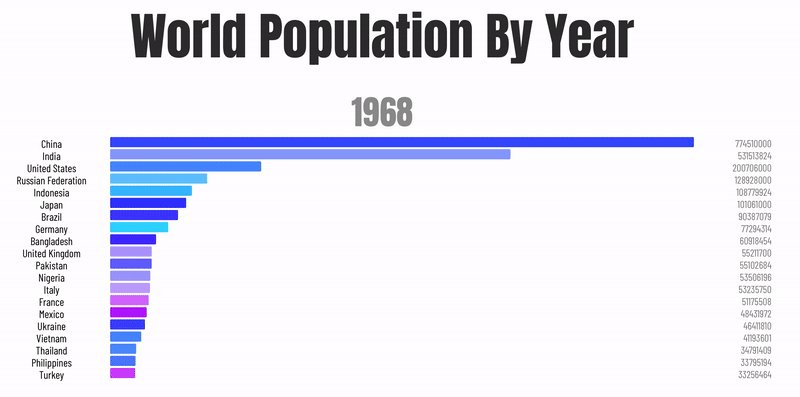
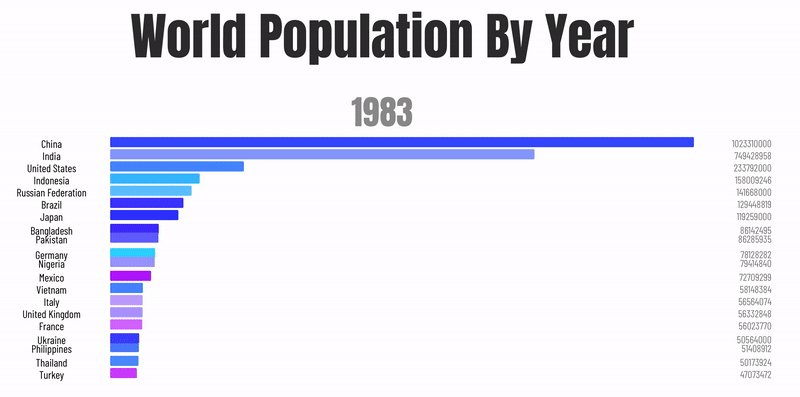
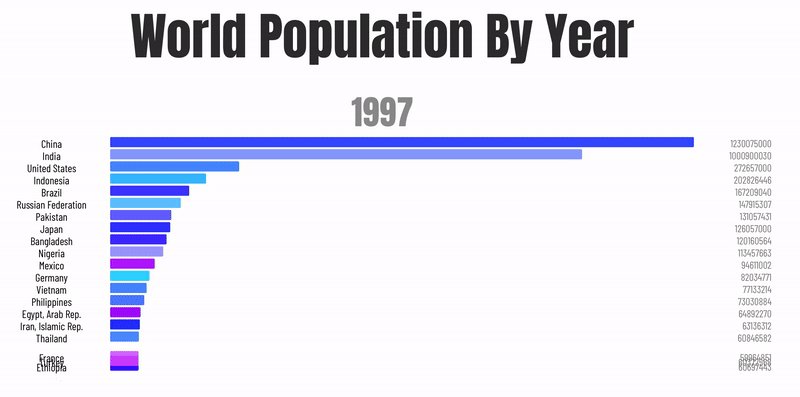
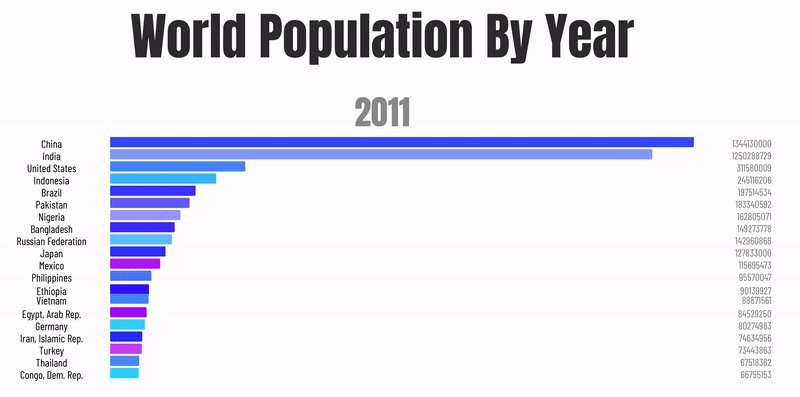
Гистограмма
Гистограмма — это диаграмма или график, который представляет категорийные данные с прямоугольными столбцами с высотами или длинами, пропорциональными значениям, которые они представляют.
Они могут быть нанесены вертикально или горизонтально. Вертикальная гистограмма иногда называется линейной диаграммой.

Чему научитесь:
- Отображать данные в структурированном и понятном виде
- Дополнительно: Узнаете, как использовать элемент
canvasи как рисовать элементы с ним
Здесь вы можете найти данные о населении мира. Они отсортированы по годам.
Анимация сердечка Twitter
Еще в 2016 году Twitter представил эту удивительную анимацию для своих твитов. По состоянию на 2019 год оно все еще выглядит достойно, так почему бы не создать его самостоятельно?

Чему научитесь:
- Работать с CSS-атрибутом
keyframes - Манипулировать и анимировать элементы HTML
- Объединять JavaScript, HTML и CSS
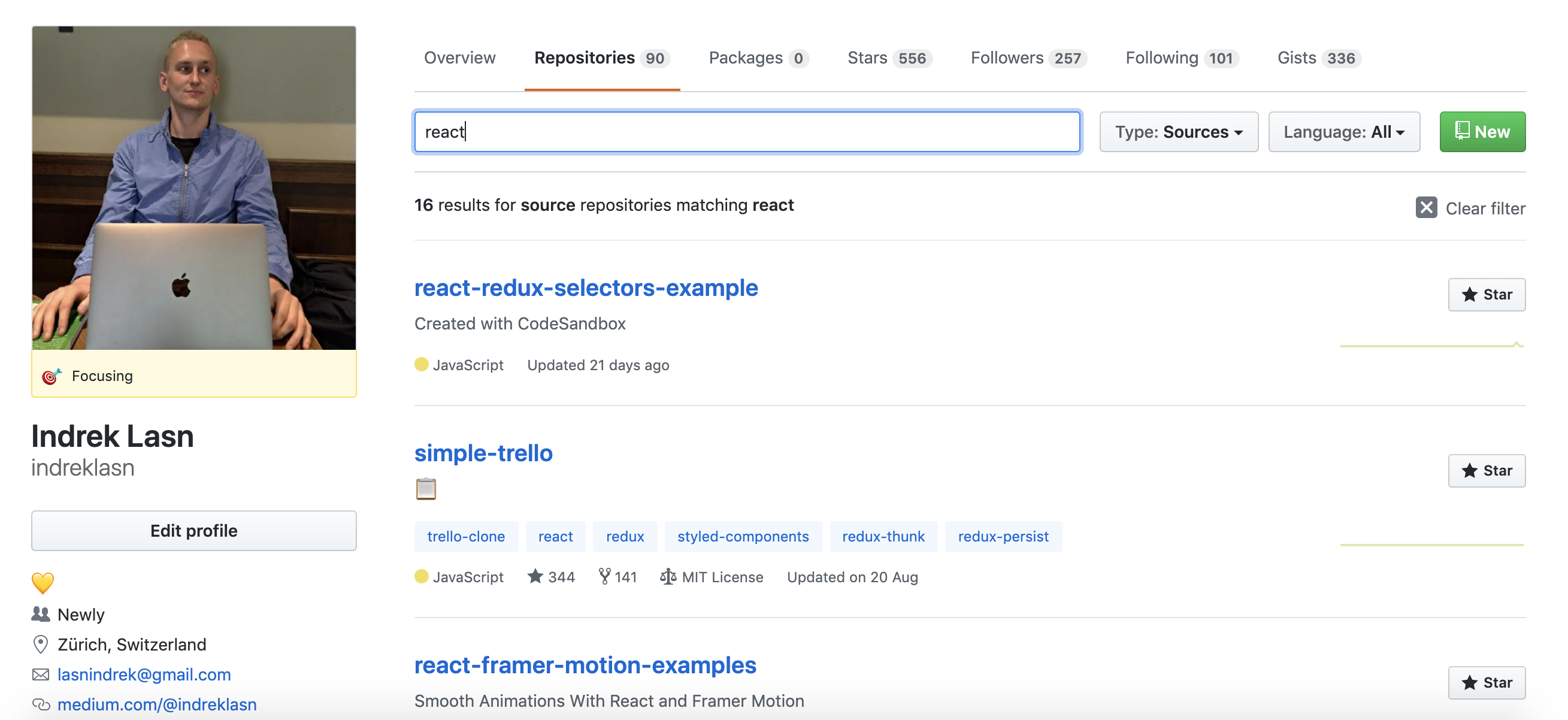
Репозитории GitHub с функцией поиска
Здесь нет ничего необычного — репозитории GitHub — это просто прославленный список.
Задача состоит в том, чтобы отобразить репозитории и позволить пользователю фильтровать их. Используйте официальный API GitHub для получения репозиториев для каждого пользователя.

GitHub profile page — github.com/indreklasn
Чему научитесь:
- Получать данные из API
- Отображать данные из API
- Фильтровать и показывать релевантные данные для каждого поиска
- Дополнительно: Если вы готовы принять вызов, используйте API v4, созданный с использованием GraphQL. Если вы хотите изучить GraphQL, перейдите к одной из моих предыдущих статей.
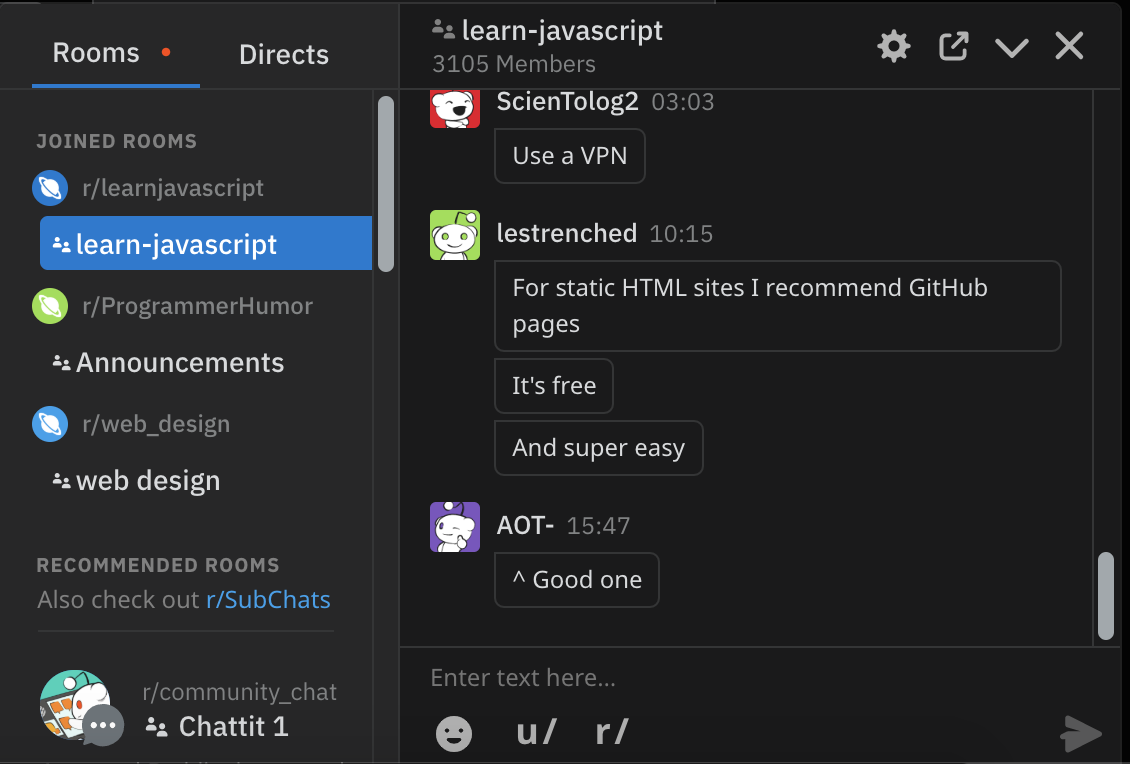
Чаты в стиле Reddit
Чаты являются популярным способом общения благодаря простоте и удобству использования. Но что на самом деле питает современные чаты? WebSockets!

Чему научитесь:
- Использовать WebSockets, применять коммуникацию в режиме реального времени и обновления данных
- Работать с уровнями доступа пользователей (например, владелец канала чата имеет роль
admin, а другие в комнате —user) - Обрабатывать и валидировать формы — помните, окно чата для отправки сообщения является
input - Создавать и вступать в разные чаты
- Работать с личными сообщениями. Пользователи могут общаться с другими пользователями в частном порядке. По сути, вы будете устанавливать соединение WebSocket’а между двумя пользователями.
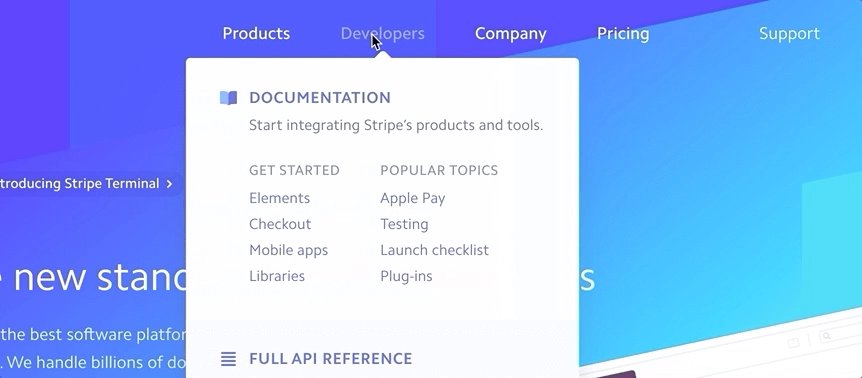
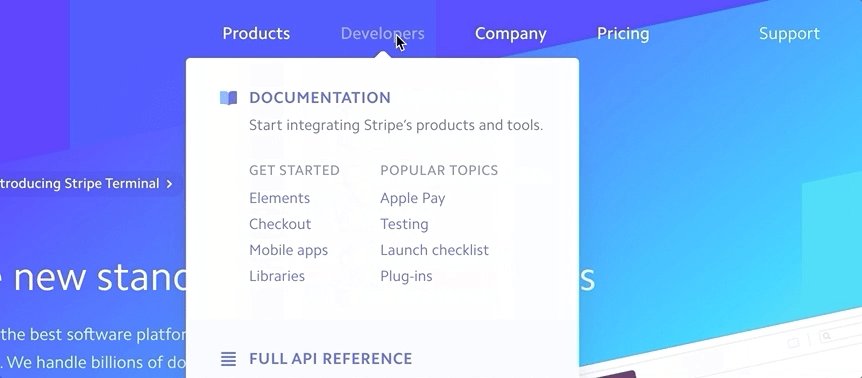
Навигация в стиле Stripe
Уникальность этой навигации заключается в том, что контейнер popover трансформируется под содержимое. В этом переходе есть элегантность по сравнению с традиционным поведением открытия и закрытия нового поповера.

Чему научитесь:
- Совмещать CSS-анимацию с переходами
- Затенять контент и применять активный класс для перемещаемого элемента
Pacman

Создайте свою версию Pacman. Это отличный способ получить представление о том, как разрабатываются игры, понять основы. Используйте JavaScript-фреймворк, React или Vue.
Вы узнаете:
- Как передвигаются элементы
- Как определить какие клавиши нажимать
- Как определить момент столкновения
- Вы можете не останавливаться на достигнутом и добавить управление движением призраков
Пример этого проекта вы найдете в репозитории GitHub
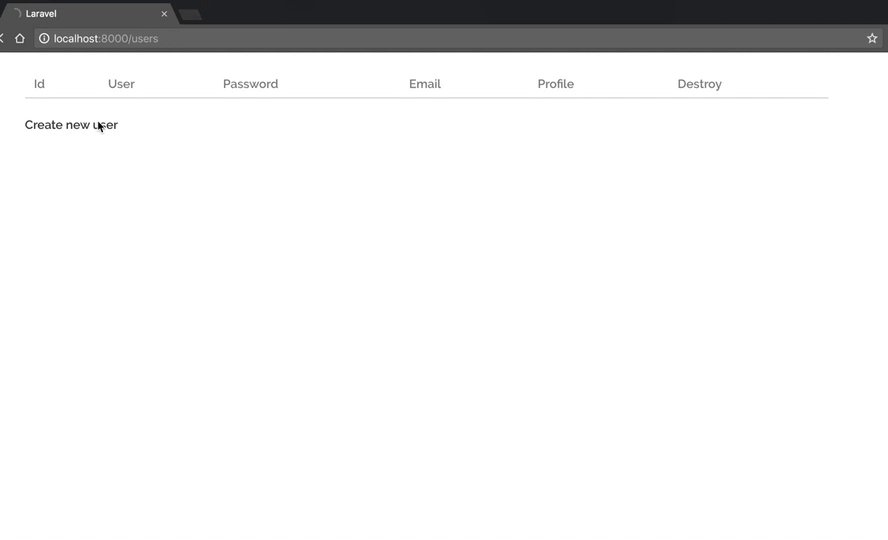
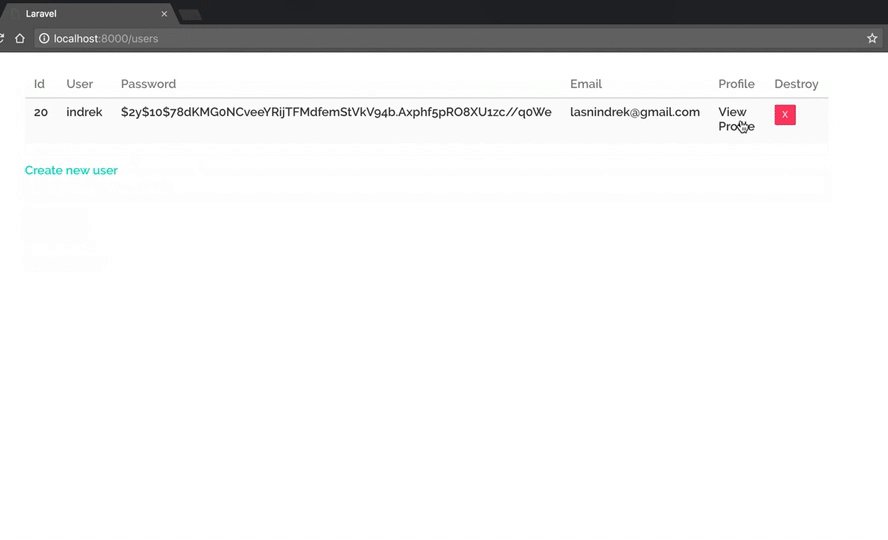
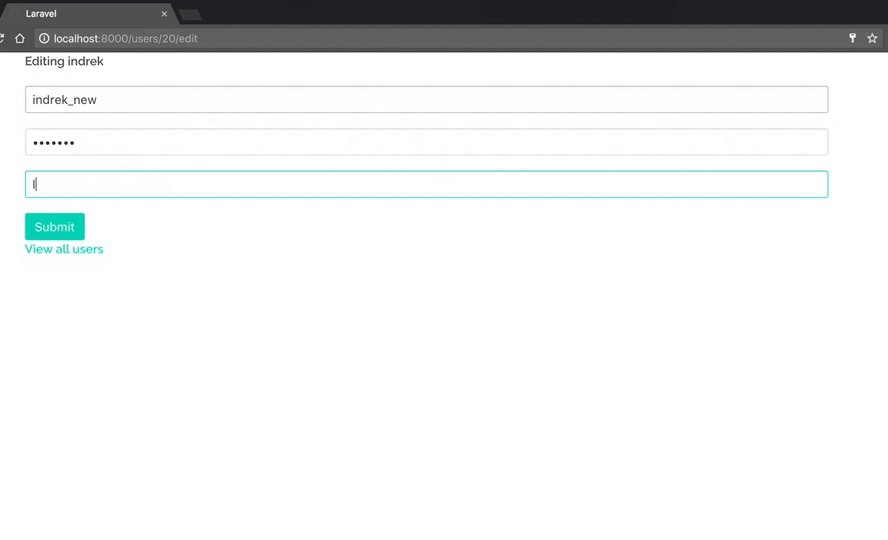
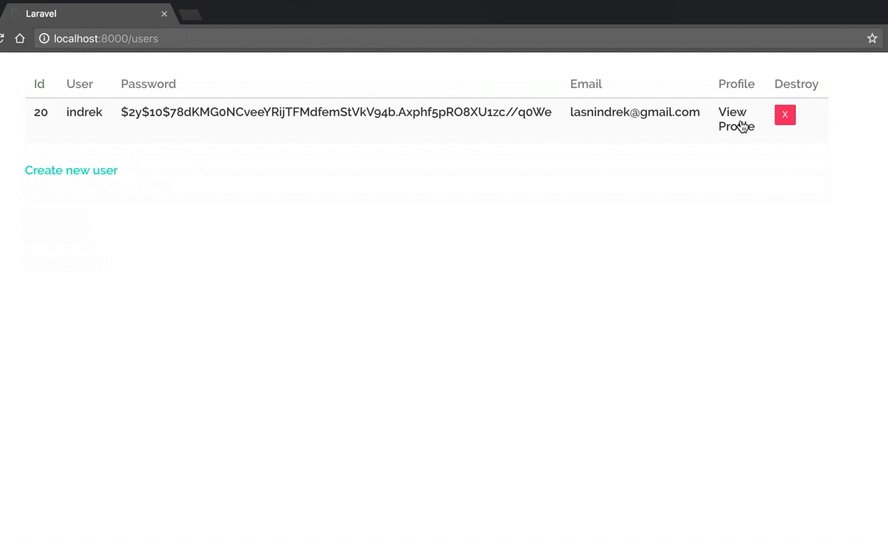
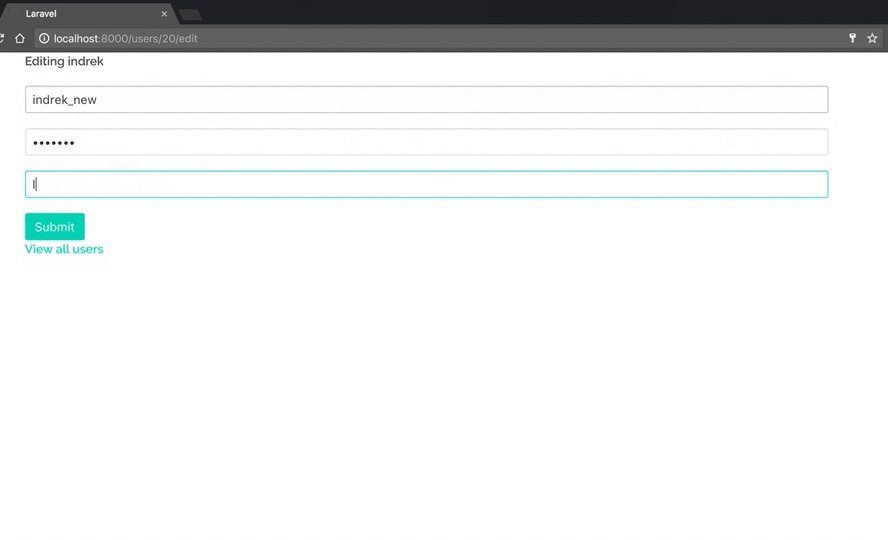
Управление пользователями

Проект в репозитории GitHub
Создание приложения типа CRUD для администрирования пользователей научит вас основам разработки. Это особенно полезно начинающим разработчикам.
Вы узнаете:
- Что такое маршрутизация
- Как обращаться с формами для ввода данных и проверять что ввел пользователь
- Как работать с базой данных — создавать, читать, обновлять и удалять действия
Проверка погоды в вашем местоположении

Проект в репозитории GitHub
Если вы хотите создавать приложения, начните с приложения определения погоды. Этот проект можно выполнить с использованием Swift.
Помимо получения опыта по созданию приложения, вы узнаете:
- Как работать с API
- Как использовать геолокацию
- Cделайте приложение более динамичным, добавив текстовый ввод. В нем пользователи смогут ввести свое местоположение, чтобы проверить погоду в определенном месте.
Вам понадобится API. Для получения данных о погоде используйте API OpenWeather. Больше информации об API OpenWeather здесь.
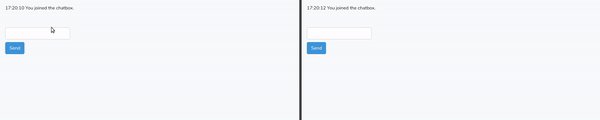
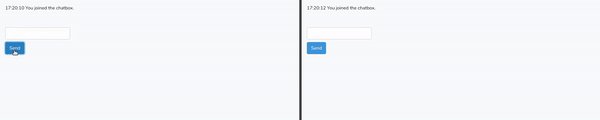
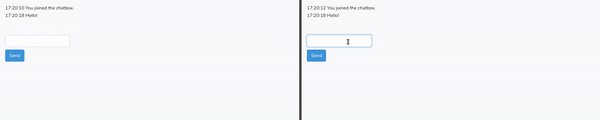
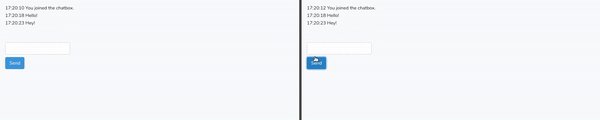
Окно чата

Мое окно чата в действии, открытое в двух вкладках браузера
Создание окна чата это идеальный способ начать работу с сокетами. Выбор технического стека огромен. Отлично подойдет Node.js, например.
Вы узнаете, как работают сокеты и как их реализовать. Это главное преимущество этого проекта.
Если вы разработчик Laravel, который хочет работать с сокетами, прочитайте мою статью
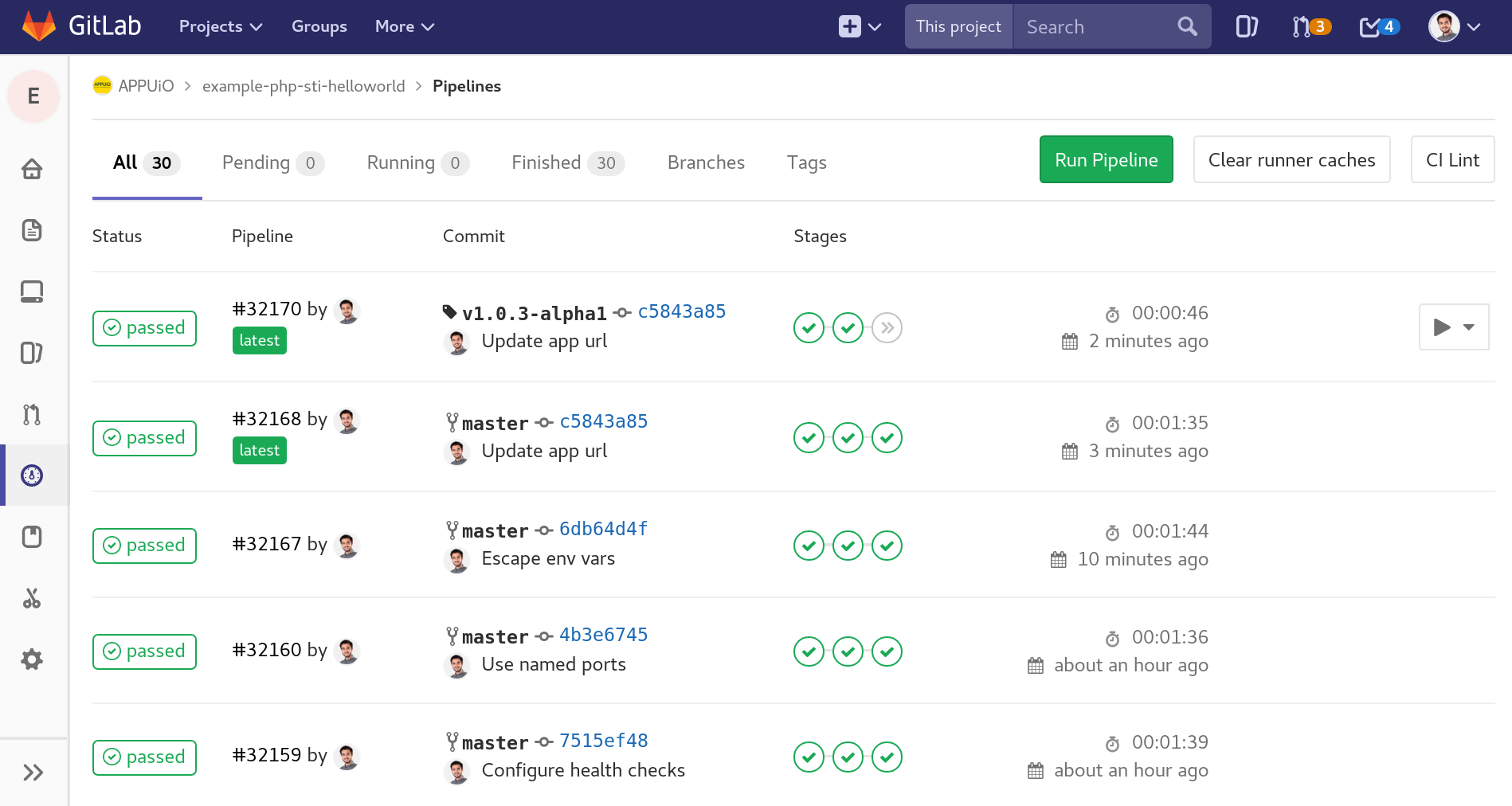
GitLab CI

Если вы новичок в непрерывной интеграции (CI), поиграйтесь с GitLab CI. Настройте несколько сред и попробуйте запустить пару тестов. Это не очень сложный проект, но я уверен, что вы многому научитесь благодаря ему. Многие команды разработчиков в настоящее время используют CI. Уметь им пользоваться полезно.
Вы узнаете:
- Что такое GitLab CI
- Как сконфигурировать
.gitlab-ci.yml, который говорит пользователю GitLab, что делать - Как деплоить в других средах
Анализатор сайтов

Сделайте скрапер, который анализирует семантику веб-сайтов и создает их рейтинг. Например, вы можете проверить наличие недостающих alt-тегов на изображениях. Или проверить есть ли на странице мета теги SEO. Скрапер можно создать и без пользовательского интерфейса.
Вы узнаете:
- Как работает скрапер
- Как создавать DOM селекторы
- Как писать алгоритм
- Если не хотите останавливаться на достигнутом, создайте пользовательский интерфейс. Можно также составить отчет о каждом проверенном вами веб-сайте.
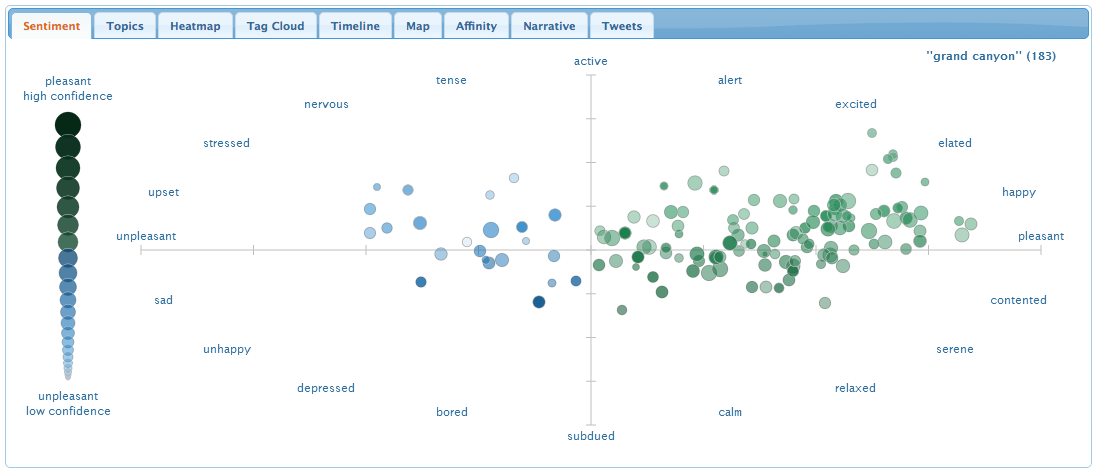
Определение настроений в социальных сетях

Определение настроений в социальных сетях это отличный способ познакомиться с машинным обучением.
Вы можете начать с анализа только одной социальной сети. Обычно все начинают с Twitter.
Если у вас уже есть опыт работы с машинным обучением, попытайтесь собрать данные разных социальных сетей и объединить их.
Вы узнаете:
- Что представляет из себя машинное обучение
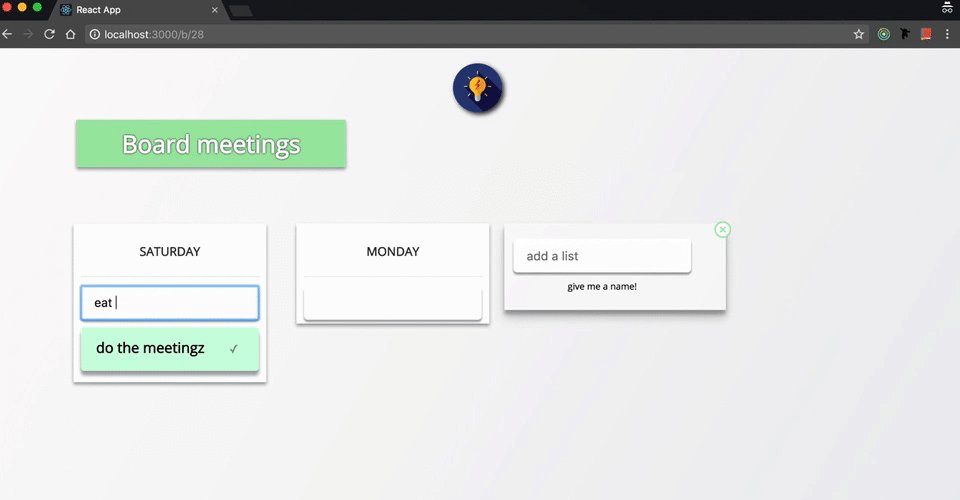
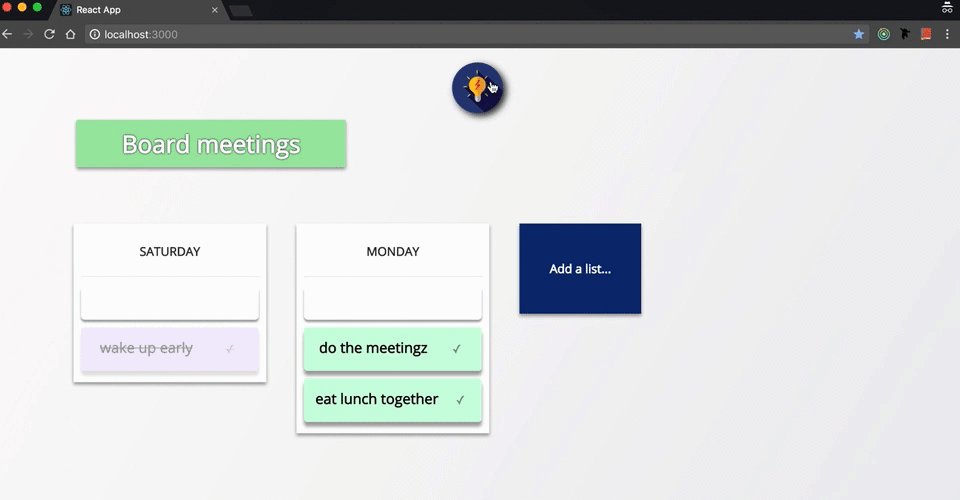
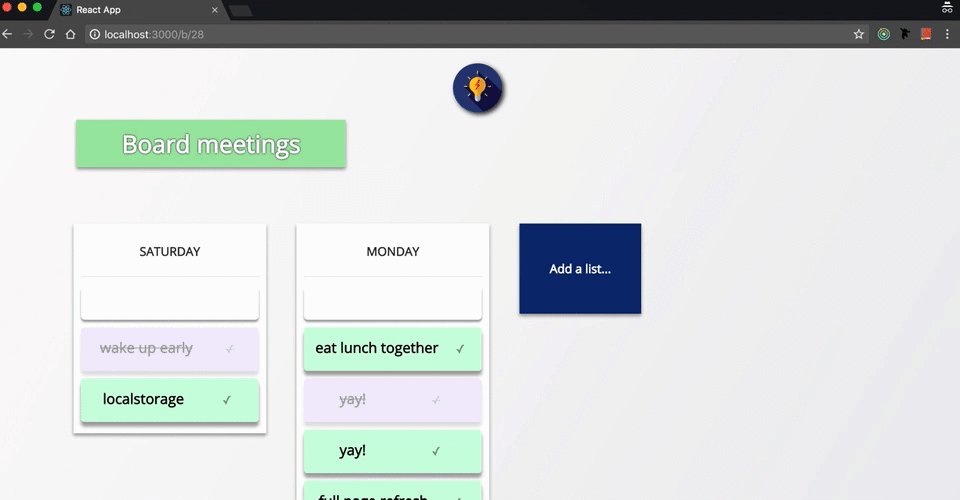
Клон Trello

Что вы освоите:
- Организация маршрутов обработки запросов (Routing).
- Drag and drop.
- Как создавать новые объекты (доски, списки, карточки).
- Обработка и проверка входных данных.
- Со стороны клиента: как использовать локальное хранилище, как сохранять данные в локальном хранилище, как читать данные из локального хранилища.
- Со стороны сервера: как использовать базы данных, как сохранять данных в базе, как читать данные из базы.
Тут пример репозитория, сделанного на React+Redux.
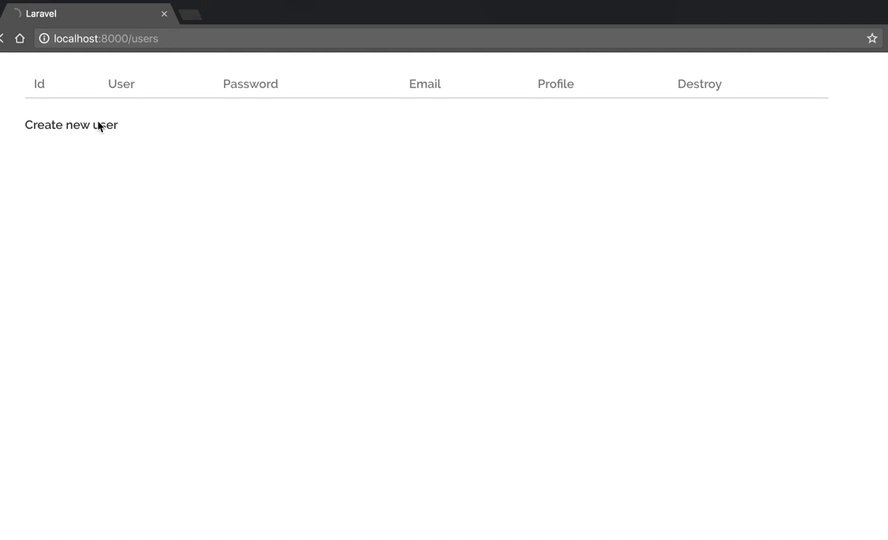
Панель админа

Простенькое CRUD приложение, идеально подходит для изучения основ. Научимся:
- Создать пользователей, управлять пользователями.
- Взаимодействовать с базой данных — создавать, читать, редактировать, удалять пользователей.
- Проверка ввода и работа с формами.
Трекер криптовалют (нативное мобильное приложение)

На чем угодно: Swift, Objective-C, React Native, Java, Kotlin.
Изучим:
- Как работают нативные приложения.
- Как извлекать данные из API.
- Как работают нативные макеты страниц.
- Как работать с мобильными симуляторами.
Попробуйте вот это API. Найдете лучше — напишите в комментах.
Если интересно, вот тут туториал.
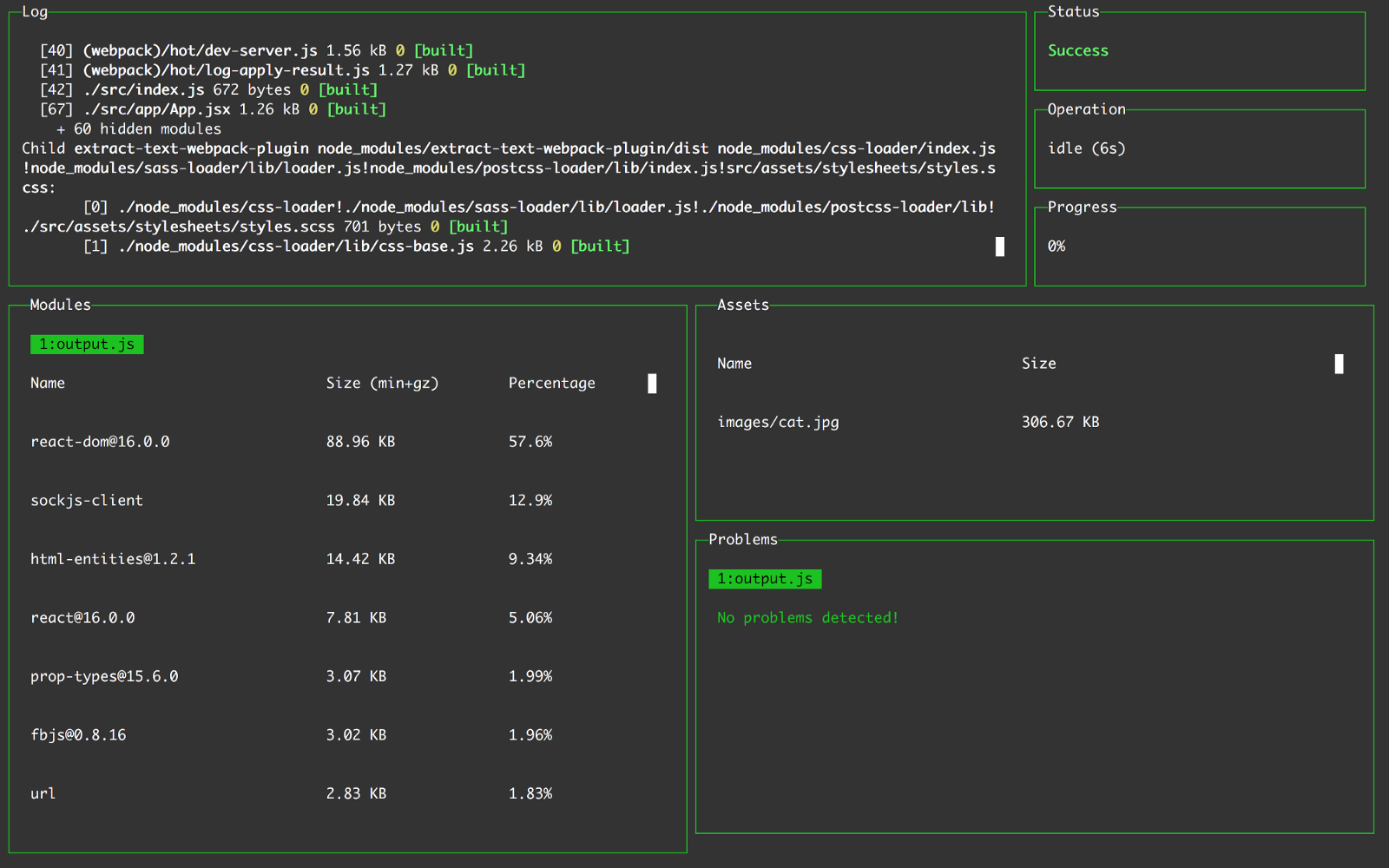
Настроить собственный конфиг webpack с нуля

Технически, это не приложение, но очень полезная задача, чтобы понять как работает webpack изнутри. Теперь это будет не «черный ящик», а понятный инструмент.
Требования:
- Компилировать es7 в es5 (основы).
- Компилировать jsx в js — или - .vue в .js (придется выучить загрузчики)
- Настроить webpack dev server и hot module reloading. (vue-cli and create-react-app use both)
- Использовать Heroku, now.sh или Github, научиться развертывать webpack проекты.
- Настроить свой любимый препроцессор, чтобы компилировать css — scss, less, stylus.
- Изучить как использовать изображения и svgs с webpack.
Тут потрясный ресурс для полных новичков.
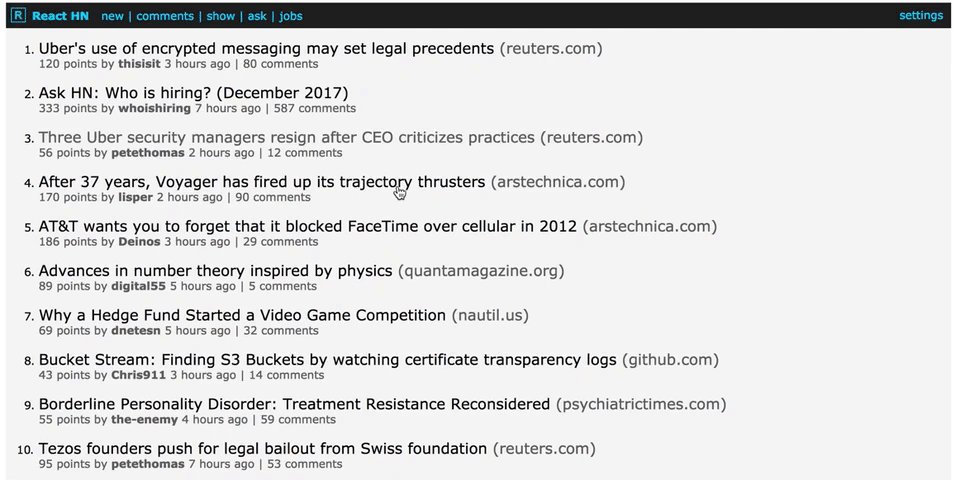
Клон Hackernews

Каждый джедай обязан сделать свой собственный Hackernews.
Что вы освоите по дороге:
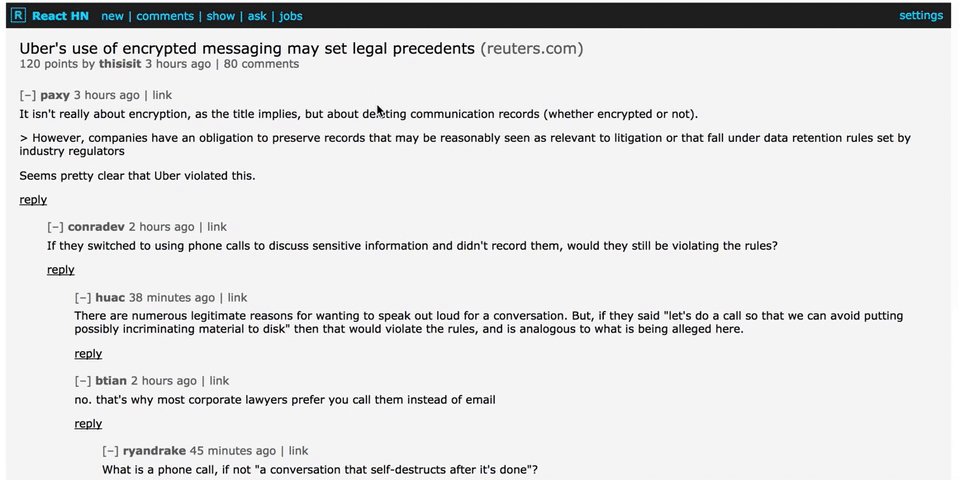
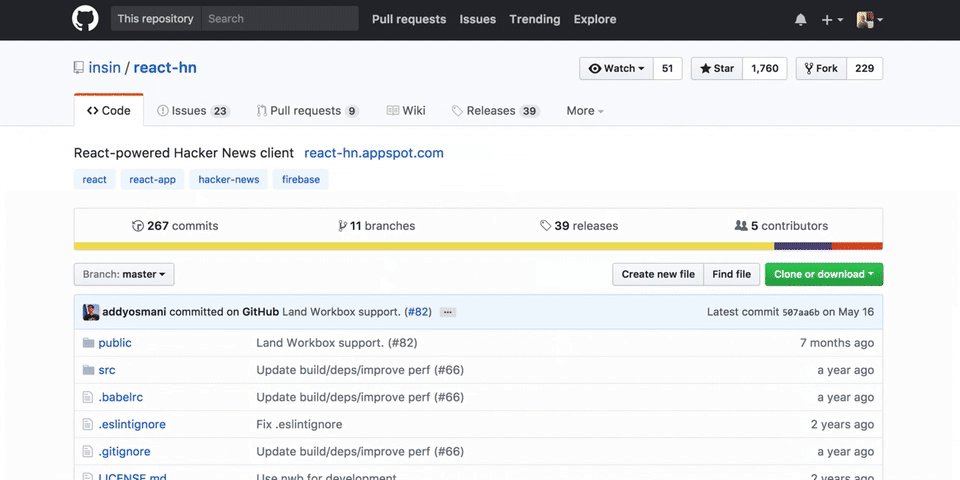
- Как взаимодействовать с hackernews API.
- Как создать одностраничное приложение.
- Как реализовать такие фичи, как просмотр комментариев, отдельных комментариев, профилей.
- Организация маршрутов обработки запросов (Routing).
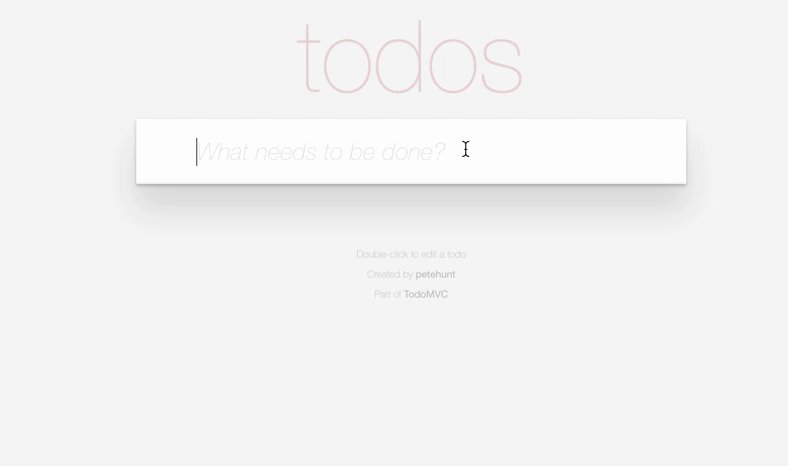
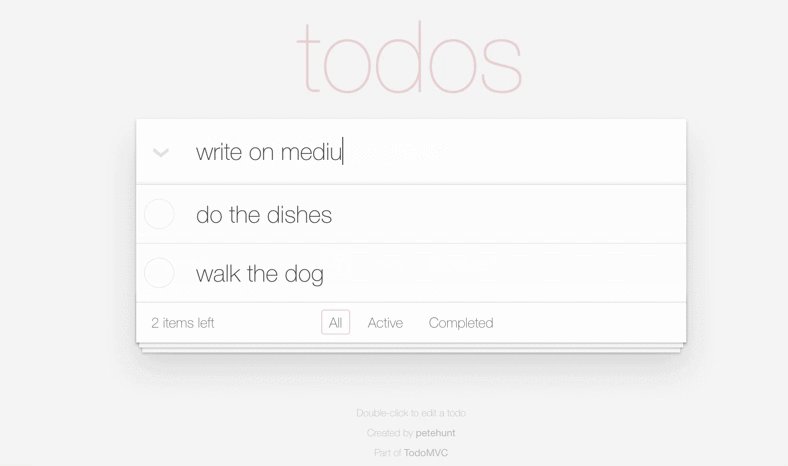
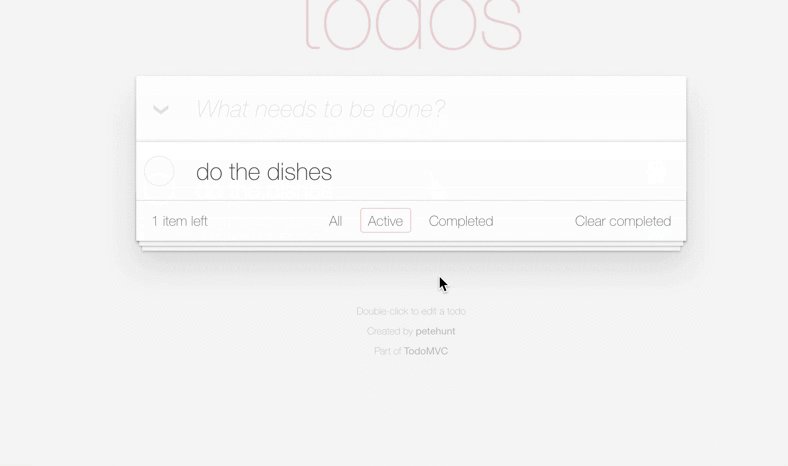
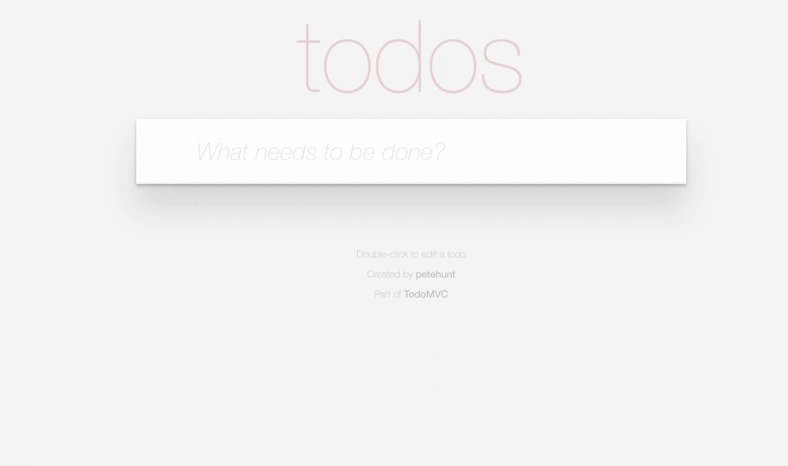
Тудушечка

Серьезно? Тудушка? Их же тысячи. Но поверьте, есть причина такой популярности.
Туду-приложение — это отличный способ удостовериться, что понимаешь основы. Попробуйте написать одно приложение на ванильном Javascript и одно на своем любимом фрэймворке.
Научитесь:
- Создавать новые задачи.
- Проверять заполнение полей.
- Фильтровать задачи (завершена, активна, все). Используйте
filterиreduce. - Понимать основы Javascript.
Сортируемый drag and drop список

Очень полезно, чтобы понять drag and drop api.
Научимся:
- Drag and drop API
- Создавать rich UIs
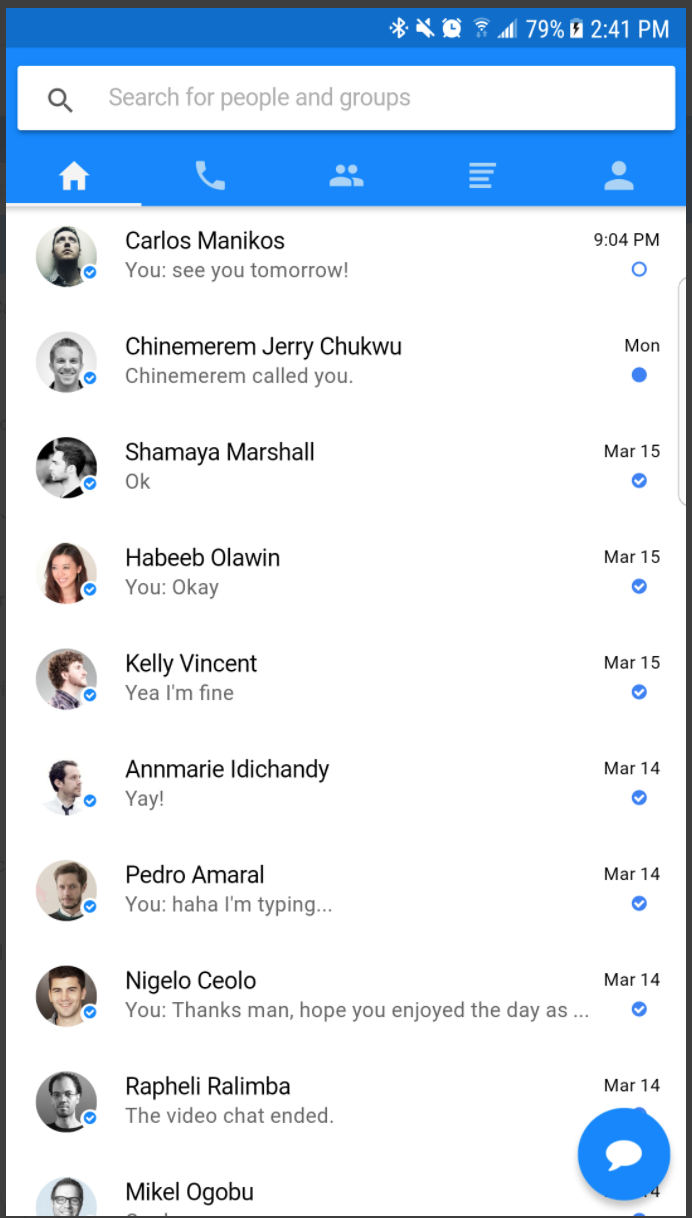
Клон мессенджера (нативное приложение)

Вы будете понимать как работают и веб приложения и нативные приложения, что выделит вас из серой массы.
Что изучим:
- Web sockets (мгновенные сообщения)
- Как работают нативные приложения.
- Как работают шаблоны в нативных приложениях.
- Организация маршрутов обработки запросов в нативных приложениях.
Текстовый редактор

Цель текстового редактора — уменьшить усилия пользователей, пытающихся преобразовать их форматирование как валидную разметку HTML. Хороший текстовый редактор позволяет пользователям форматировать текст по-разному.
В какой-то момент каждый использовал текстовый редактор. Так почему бы не создать его самостоятельно?
Клон Reddit

Reddit — это агрегация социальных новостей, рейтинг веб-контента и сайт для обсуждений.
Reddit — занимает большую часть моего времени, но я продолжаю зависать на нем. Создание клона Reddit — это эффективный способ изучения программирования (при одновременном просмотре Reddit).
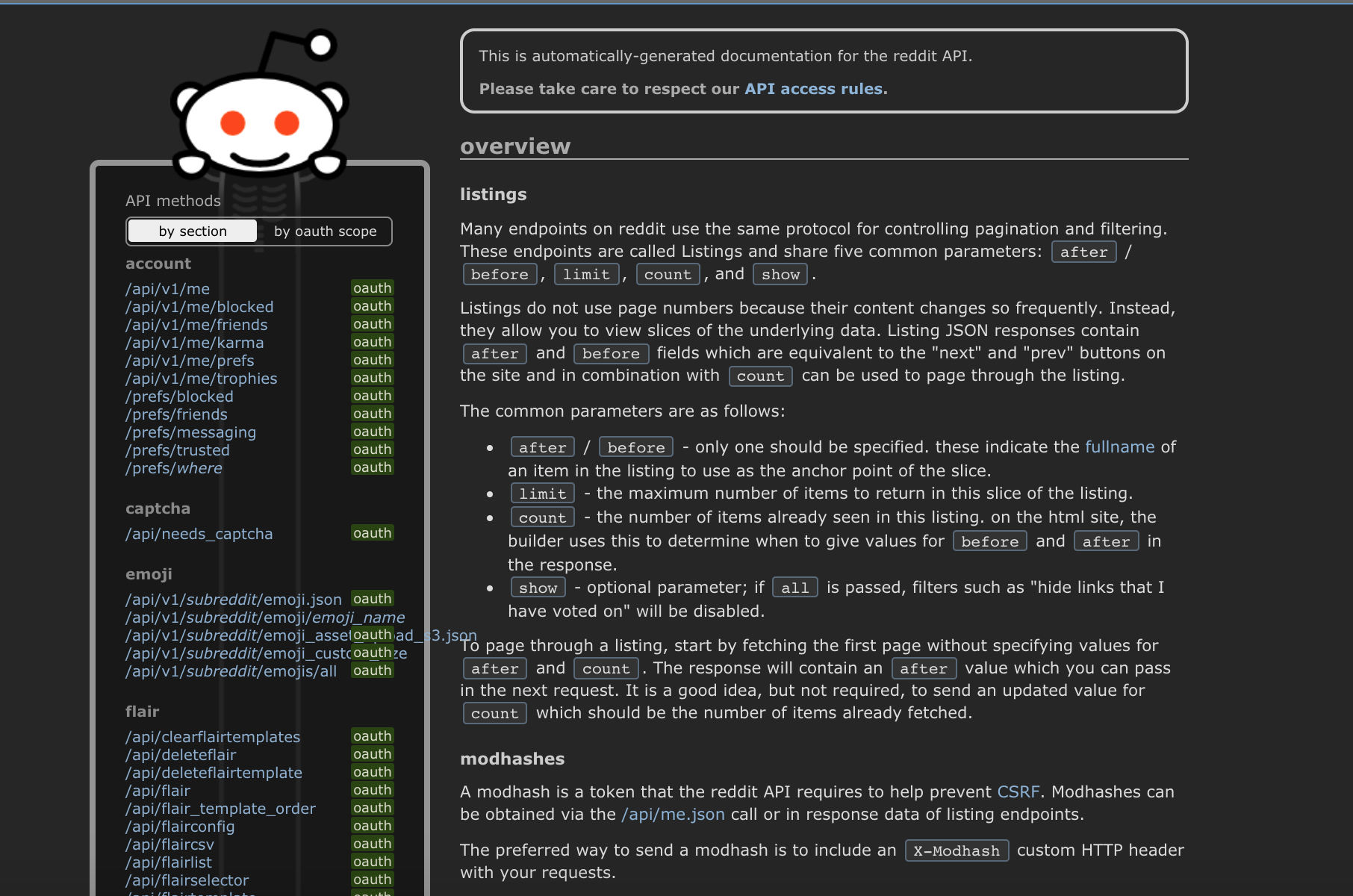
Reddit предоставляет вам очень богатый API. Не упускайте какие-либо функции и не делайте как попало. В реальном мире с клиентами и покупателями, вы не сможете работать как попало, или вы быстро потеряете работу.
Умные клиенты сразу же догадаются, что работа выполняется плохо, и найдут кого-то другого.

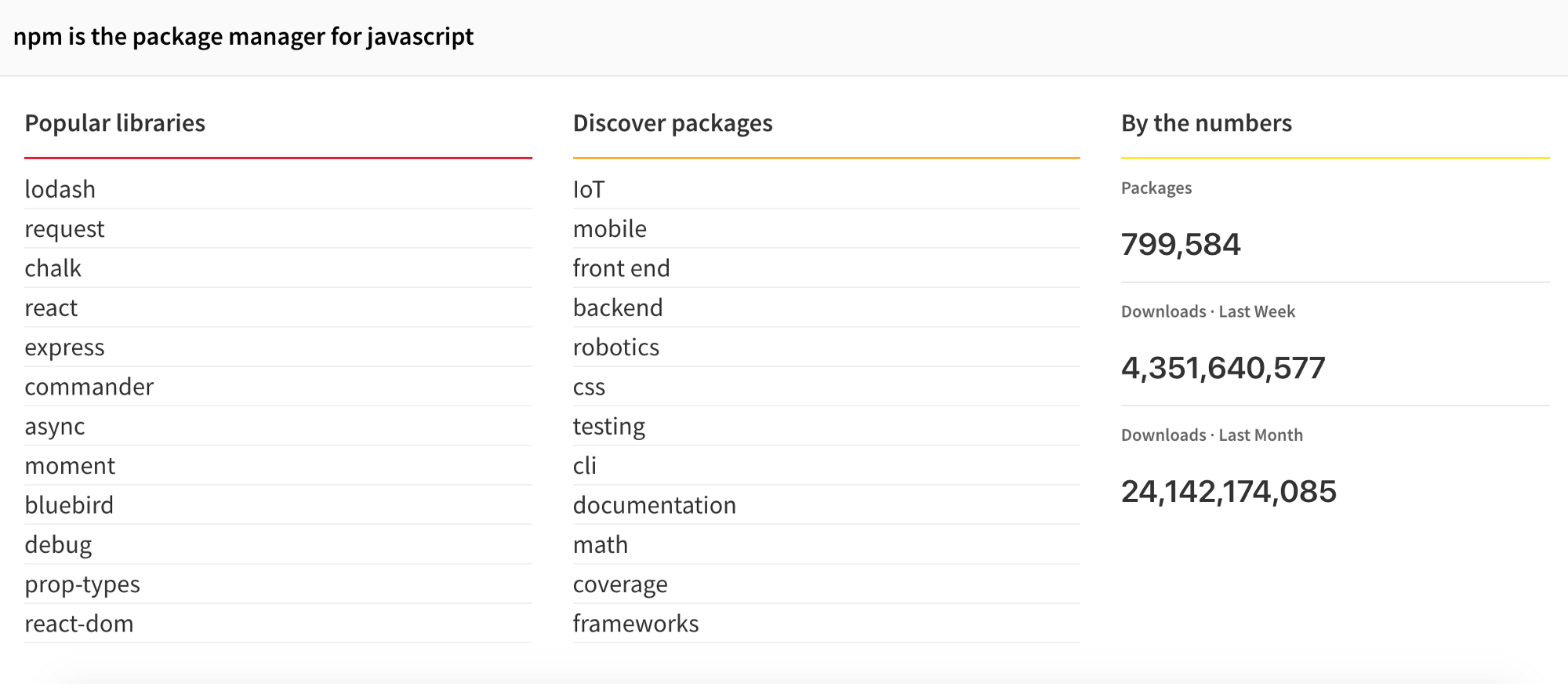
Публикация пакета NPM с открытым исходным кодом

Если вы пишите код на Javascript, скорее всего, вы используете менеджер пакетов. Менеджер пакетов позволяет повторно использовать существующий код, который написали и опубликовали другие люди.
Понимание полного цикла разработки пакета даст очень хороший опыт. Есть много вещей, которые вам нужно знать при публикации кода. Вам нужно подумать о безопасности, семантическом управлении версиями, масштабируемости, соглашениях об именах и обслуживании.
Пакет может быть любым. Если у вас нет идеи, создайте свой собственный Lodash и опубликуйте его.

Lodash: lodash.com
Наличие чего-то, что вы сделали в Интернете, ставит вас на 10% выше других. Вот некоторые полезные ресурсы об открытых источниках и пакетах.
Учебный план freeCodeCamp

freeCodecamp собрал очень всеобъемлющий курс по программированию.
freeCodeCamp — это некоммерческая организация. Она состоит из интерактивной обучающей веб-платформы, онлайн-форума сообщества, чатов, публикаций Medium и местных организаций, которые намереваются сделать доступным для всех изучение веб-разработки.

Вы будете более чем квалифицированы для своей первой работы, если вам удастся завершить весь курс.
Создайте HTTP-сервер с нуля
Протокол HTTP является одним из основных протоколов, по которым контент попадает в Интернете. HTTP-серверы используются для обслуживания статического контента, такого как HTML, CSS и JS.
Возможность реализовать протокол HTTP с нуля расширит ваши знания о том, как все взаимодействует.
Например, если вы используете NodeJs, то вы знаете что Express предоставляет HTTP-сервер.
Для справки, посмотрите, сможете ли вы:
- Настроить сервер без использования каких-либо библиотек
- Сервер должен обслуживать содержимое HTML, CSS и JS.
- Внедрение маршрутизатора с нуля
- Следить за изменениями и обновлять сервер
Если вы не знаете с чего, воспользуйтесь Go lang и попытайтесь создать HTTP-сервер Caddy с нуля.

Десктопное приложение для заметок

Мы все делаем заметки, не так ли?
Давайте создадим приложение для заметок. Приложению необходимо сохранять заметки и синхронизировать их с базой данных. Создайте нативное приложение с помощью Electron, Swift или чего-то еще, что вам нравится, и что подходит для вашей системы.
Не стесняйтесь сочетать это с первым челленджом(текстовый редактор).
В качестве бонуса попробуйте синхронизировать десктопную версию с веб-версией.
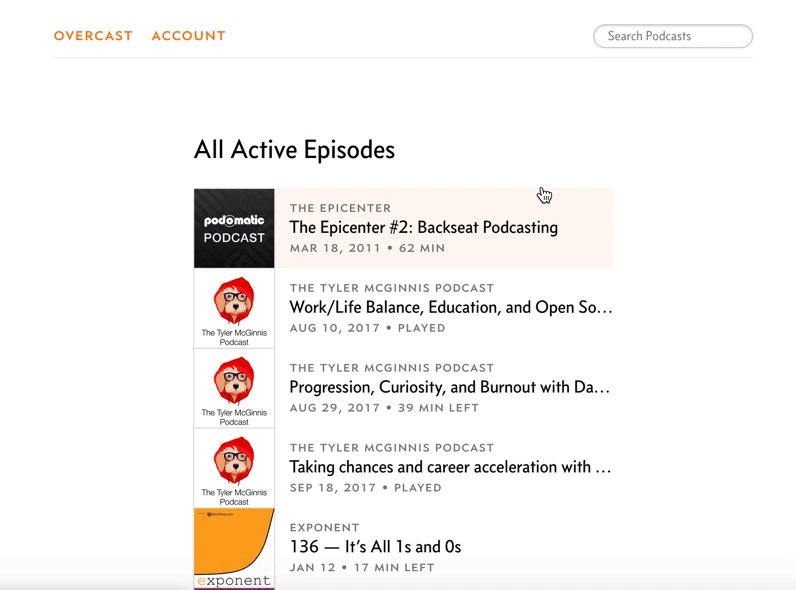
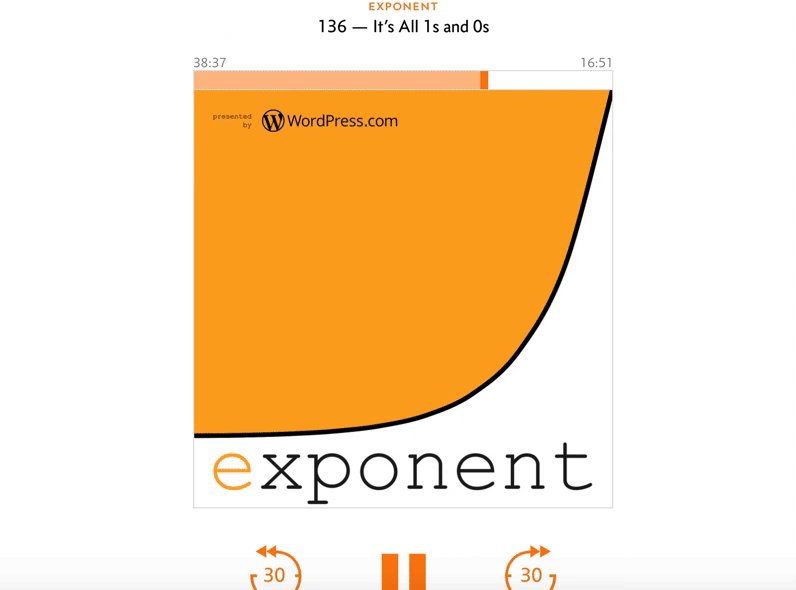
Подкасты (клон Overcast)

Кто не слушает подкасты?
Создайте веб-приложение со следующими функциями:
- Завести аккаунт
- Поиск подкастов
- Оценивать и подписываться на подкасты
- Остановка и воспроизведение, изменение скорости, функции вперед и назад на 30 секунд.
В качестве отправной точки попробуйте использовать iTunes API. Если вы знаете какие-либо другие ресурсы, напишите в комментариях.

affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
Захват экрана

Привет! Я снимаю свой экран прямо сейчас!
Создайте десктопное или веб-приложение, которое позволит вам захватить ваш экран и сохранить клип как .gif
Вот несколько советов, как добиться этого.
Источники
- Ещё 5 дерзких тренировочных проектов для разработчика (Layer, Squoosh, Калькулятор, Website Crawler, Music Player )
- 9 проектов для оттачивания Front-End мастерства
- Шесть задачек для Front-End разработчика
- Занимательная практика для разработчика
- 8 учебных проектов
- Еще список проектов, на чем потренироваться
ссылка на оригинал статьи https://habr.com/ru/company/edison/blog/479100/

Добавить комментарий