С шестой версии Ангуляра мы используем Angular Workspaces. Это отличный инструмент для организации проекта, но он может добавить сложностей при его первичной настройке для опенсорса. Мы решили предусмотреть их и автоматизировать процесс.
Как организовать Angular Workspace для библиотеки
Вот у нас пустой воркспейс. Мы можем сгенерировать в нем library для самой библиотеки и application для демо. Получим удобную структуру проекта:

Кроме демо можно добавить, например, приложение с е2е-тестами, которое будет использовать вашу библиотеку и прогонять по ней тесты.
Благодаря воркспейсам мы можем управлять несколькими библиотеками из одного места:
- Общий package.json содержит набор команд как для работы с отдельными библиотеками, так и для всех разом. Например, синхронный релиз нескольких пакетов, команда build:all или анализ coverage для всего воркспейса.
- Добавление новых команд в package.json можно легко автоматизировать с помощью Angular Schematics. Это будет полезно проектам, которые состоят из нескольких пакетов, потому что так мы минимизируем человеческий фактор.
Настраиваем демо
Демо тоже является частью воркспейса, но с типом application. Первое правило демо для библиотеки — оно должно легко запускаться в какой-нибудь онлайн-IDE с актуальной версией.
Здесь могут возникнуть проблемы. Онлайн-IDE умеют разворачивать обычные Ангуляр-приложения, но не справляются с воркспейсами. Они пытаются найти точку входа в Ангуляр-приложение самостоятельно, а не запускать заготовленный нами ng serve. Не находят и ругаются по разным причинам — в зависимости от того, как стартует та или иная IDE.
Решим эту проблему сразу для всех онлайн-IDE. Положим в папку проекта с демо свои angular.json и package.json, как будто настраиваем независимый проект:
angular.json
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", ... "projects": { "demo": { "architect": { "build": { ..., "options": { ... "tsConfig": "tsconfig.demo.json", } ... tsconfig.demo.json
{ "extends": "./tsconfig.json", "compilerOptions": { "outDir": "../out-tsc/app", "types": [], "paths": {} } } Конфигурация TS остается прежней, но paths переопределяется на пустой объект, чтобы проект запустился без зависимости от общего воркспейса.
package.json
... “dependencies”: { ... “your-library-name”: “latest” } ... Получается, что теперь наше приложение для демо может запуститься в двух вариациях.
Первый вариант — демо для разработки
Мы привычно запускаем проект из корневой папки воркспейса. Он собирается с общими настройками и из библиотек в соседних папках. Так мы можем разрабатывать нашу библиотеку и сразу видеть изменения на демо.
Второй вариант — демо для просмотра в онлайн-IDE
Мы запускаем проект из папки с демо. Тогда будут использованы местные package.json и angular.json: демо запустится независимо и установит последнюю версию нашей библиотеки из NPM.
Посетители демо в онлайн-IDE смогут поэкспериментировать с реальной версией пакета. Просто дайте им ссылку на stackblitz или codesandbox в формате:
https://stackblitz.com/github/[User|Organization]/[Repository]/tree/master/projects/demo
https://codesandbox.io/s/github/[User|Organization]/[Repository]/tree/master/projects/demo
Готовое решение
Мы уже собрали полноценный стартер и выложили на гитхаб.
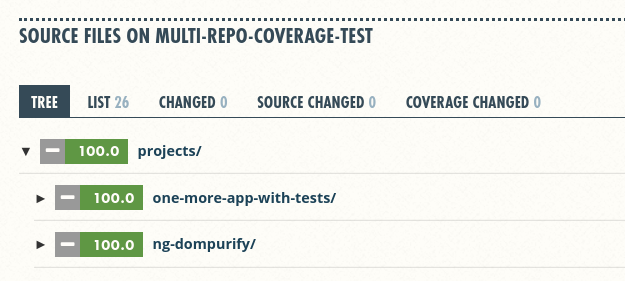
Он умеет собирать новые библиотеки при помощи схематика, генерируя и обновляя команды в package.json: как для новой библиотеки, так и для работы со всеми сразу. Например, вы в любой момент сможете опубликовать все библиотеки в NPM одной командой или автоматически синхронизировать их версии при обновлении. А команда coveralls будет проходить по каждому пакету отдельно и собирать данные о покрытии, сохраняя их структуру:

Проект на нашем стартере получается сразу с настроенным CI на Travis’е и готовым к публикации демо. Еще там есть все команды для работы SSR — это позволит проверить свою библиотеку в режиме серверного рендеринга.
В нем заложены и заполнены CODE_OF_CONDUCT.md, а также шаблоны для issues и пул-реквестов на гитхабе. Ничего включать не нужно, гитхаб подцепит их сам.
На основе этого стартера уже сделаны две библиотеки:
- ng-dompurify (гитхаб, статья на хабре).
- ng-polymorpheus (гитхаб, статья на хабре).
Мы стараемся подмечать все проблемы, которые возникают при создании библиотек, чтобы решить их, автоматизировать и дополнить наш стартер. Если при работе с ним возникнут трудности или что-нибудь будет непонятно — обязательно пишите в Issues на гитхаб проекта.
ссылка на оригинал статьи https://habr.com/ru/company/tinkoff/blog/479360/

Добавить комментарий