
Да, вот такой гибридный, русско-английский заголовок получился… Поэтому давайте сразу кое-что проясним. Итак, если SEO широко известный (в узких кругах) термин, то AMP — ещё не столь. Accelerated Mobile Pages был анонсирован Google в 2015 г. (см. статью в Википедии), как инструмент, позволяющий быстро просматривать веб-страницы на мобильных телефонах. Со временем AMP превратился в фреймворк, позволяющий создавать страницы для любых сайтов (не только для мобильных устройств), и расширил свою «номенклатуру»: собственно сайты (AMP Websites), истории (AMP Stories; тема этой статьи), рекламные блоки (AMP Ads), и электронные письма (AMP email). За всем этим, как было сказано выше, стоит Google, и если вас интересует продвижение сайтов в этой поисковой машине — полезно будет отнестись к теме AMP с должным вниманием. Но давайте сначала посмотрим как выглядят эти самые AMP-истории (AMP stories), затем решим нужны ли они нам, и, если окажется, что нужны — рассмотрим как это сделать.
Пример AMP-истории
Кликните по QR-коду, чтобы посмотреть как выглядит AMP-история на реальном сайте с настольного компьютера или ноутбука, или сосканируйте его, чтобы просмотрите эту же страницу с мобильного устройства (смартфона и/или планшета):

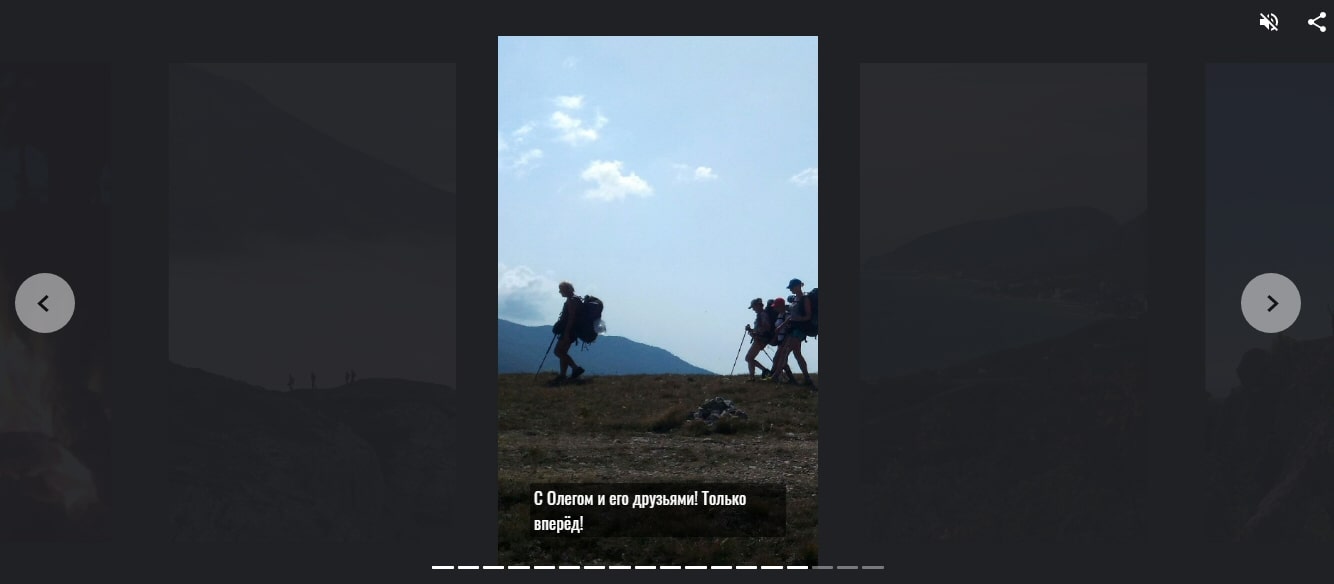
На компьютере или ноутбуке вы должны увидеть такую «историю»:

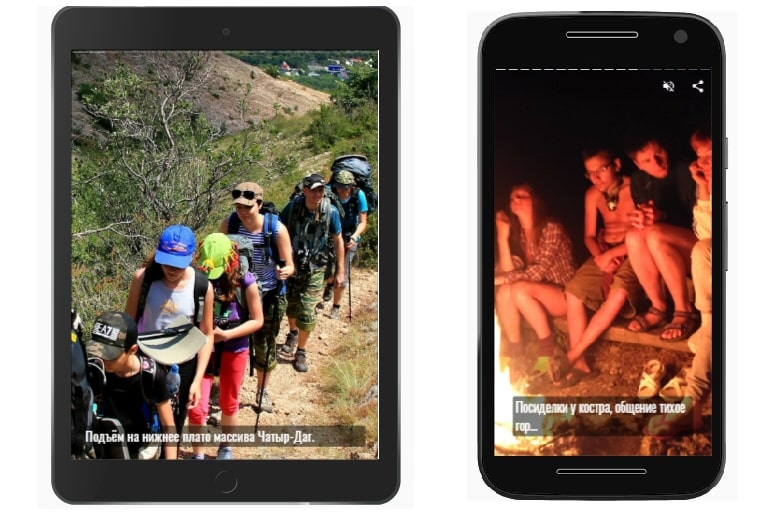
А на планшете и смартфоне такую:

Кому это подходит
Использовать AMP-истории хорошо там, где несколькими кадрами (обычно, рекомендуют от 7 до 20, но это не строгое правило) можно передать красоту и смысл услуги, продукта или товара. Например: тот же туризм и путешествия, отели (покажите номера, зоны отдыха, SPA), мода (покажите коллекцию одежды), рестораны и кафе (покажите интерьеры и блюда), салоны красоты (покажите… красоту). В общем смысл должен быть понятен, а каждый владелец бизнеса лучше меня знает, что у ему следует показывать.
Как это влияет на поисковую оптимизацию (SEO)
Тенденция поисковых алгоритмов по моему мнению сегодня такова, что на ранжирование сайта всё меньше влияют ссылки с других сайтов (хотя, да, по-прежнему влияют), а всё больше следующие факторы (не обязательно в перечисленном порядке):
- Скорость загрузки страниц
- Адаптация к мобильным устройствам
- Наличие структурированных данных
- Наличие обильного контента
- Долгая история сайта
Первые три пункта из этого списка доступны для быстрой оптимизации, поэтому давайте рассмотрим их подробнее.
Скорость загрузки страниц
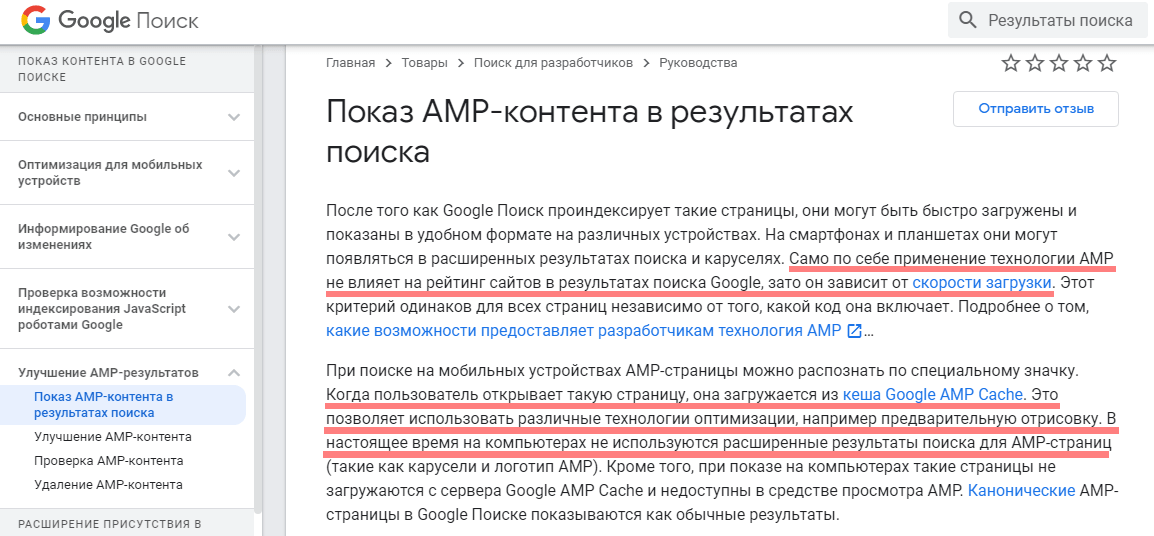
Взгляните на этот скриншот из документации Google, и прочитайте подчёркнутое (или кликните на изображение, чтобы перейти к этому документу):
Технология AMP с самого начала была разработана именно для увеличение скорости загрузки страниц на мобильных устройствах. Для этих целей, на мобильные устройства Google загружает AMP-страницы не с вашего сервера, а из своего кеша (Google AMP Cache). То есть Google предварительно сохраняет вашу AMP-страницу (в данном случае AMP-историю) у себя, и затем быстро отдаёт её пользователям мобильных устройств с помощью своей мощной глобальной сети серверов, т.н. CDN — Content Delivery Network.
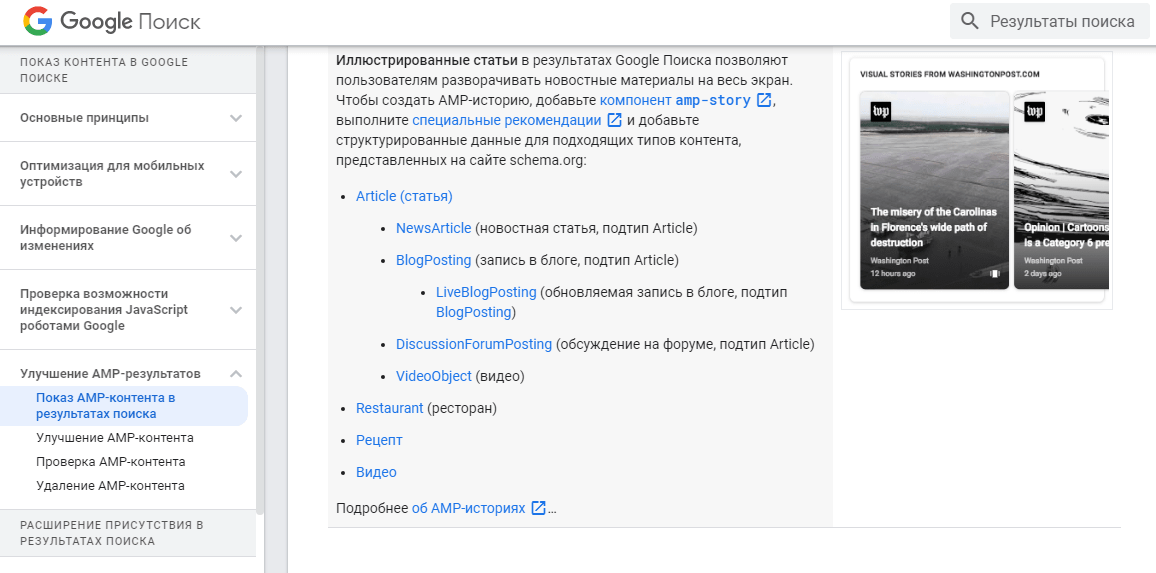
Правда, это справедливо лишь для страниц, открываемых на мобильных устройствах (страницы, открываемые с компьютера, по-прежнему будут грузиться с вашего сервера), но мы знаем, что адаптация к мобильным устройствам очень важна, поскольку сегодня пользователи заходят на сайты с мобильных устройств чаще, чем с традиционных компьютеров и ноутбуков. Итак, с помощью технологии AMP мы решаем проблему скорости загрузки страниц (по крайней мере на мобильных устройствах), которая удовлетворяет жёстким требованиям Google. И это уже не мало! Но в документации также сказано и про: "иллюстрированные статьи в результатах Google поиска", коими, очевидно, названы AMP-истории (взгляните на первое предложение на скриншоте, или кликните на изображение, чтобы перейти к этому документу):
Из данного контекста можно сделать вывод, что Google в своём поиске выделяет им (т.е. "иллюстрированным статьям") специальное место в поисковой выдаче! Так почему бы не занять это место и вашим историям? Но технология AMP-историй ещё достаточно новая, и Google не раз объявлял о поэтапном её внедрении в результаты поисковой выдачи — по регионам планеты и темам самих историй. Но, я знаю, что вы знаете, когда лучше всего готовить сани… Кроме того, наличие на вашем сайте в качестве контента AMP-историй со структурированными данными просто не может остаться незамеченным (если мы всё правильно сделаем; об этом читайте далее) алгоритмами Google, и, очень даже вероятно, что это благотворно повлияет на позиции всего сайта в его поисковой выдаче.
А пока давайте проверим на Валидаторе AMP страниц от Google можно ли считать нашу историю корректной AMP-страницей с точки зрения самого Google:

Да, всё ОК. Обратите внимание, что внизу на данном скриншоте сказано и о том что "На странице найдены действительные структурированные данные". К ним мы ещё вернёмся, но сначала давайте проверим, адаптирована ли наша AMP-история к мобильным устройствам.
Адаптация к мобильным устройствам
Для этой проверки есть ещё один инструмент от Google — Проверка оптимизации для мобильных устройств. Проверяем:

Всё ОК. И, честно сказать, я почему-то это знал заранее.
Наличие структурированных данных
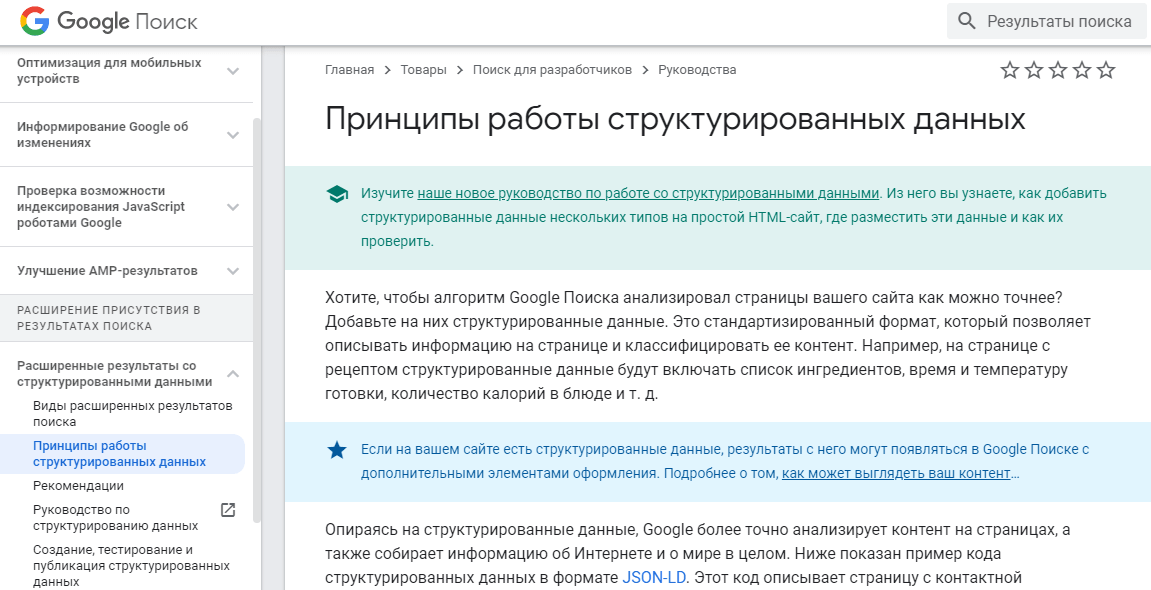
Если посмотреть в документацию Google, то там можно обнаружить довольно большой раздел, посвящённый структурированным данным (кликните на изображение, чтобы перейти к этому документу):
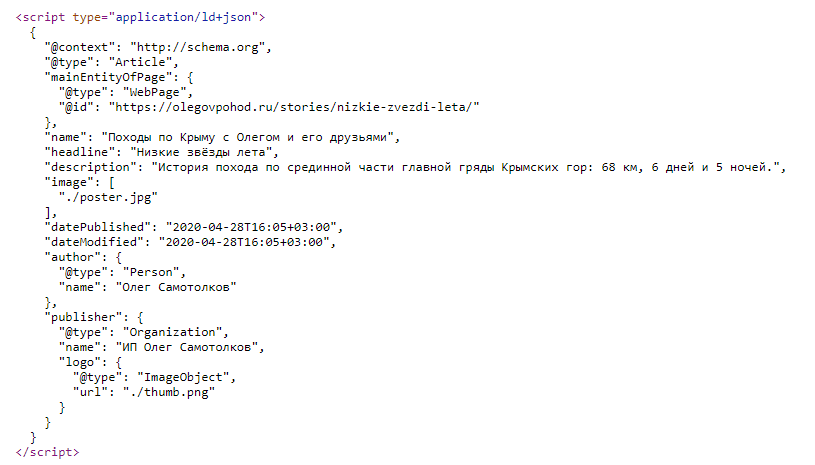
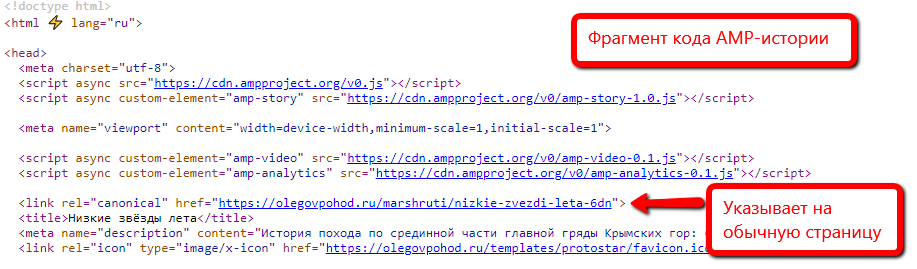
Очевидно, что Google придаёт им существенное значение. Поскольку мы заинтересованы в Google не менее чем он в нас, давайте не будем отказывать ему в таких пустяках, и сделаем как он хочет. Если посмотреть на код нашей AMP-истории, то там, в разделе head, можно найти следующий фрагмент:

Как видите — ничего сложного. В документации Google сказано, что предпочитаемый формат JSON-LD — хорошо, делаем type="application/ld+json".
Далее документация говорит, что предпочтительный стандарт http://schema.org — принимаем и это.
А дальше всё очевидно и интуитивно понятно. Поясню только что:
— пути к файлам здесь можно указывать как относительные так и абсолютные;
— datePublished и dateModified при первой публикации совпадают, а в случае изменении контента — меняем только значение поля dateModified;
— формат полей datePublished и dateModified именно такой как показано, причём +3 — это смещение времени в часах от Гринвича (GMT — Greenwich Mean Time), в данном случае имеется в виду московское время;
— в качестве image (здесь это файл poster.jpg) рекомендуется использовать изображение с соотношениями сторон (ширина/длина) 3:4, размером не менее 696 x 928 пикселей, рекомендуется: 960 x 1200 или 1200 x 1600;
— в качестве logo (здесь это файл thumb.png) рекомендуется постоянно использовать одно и то-же (для конкретного сайта или бренда) квадратное изображение, размером не менее 98 x 98 пикселей (думаю, что 200 x 200 или 256 x 256 будет ОК).
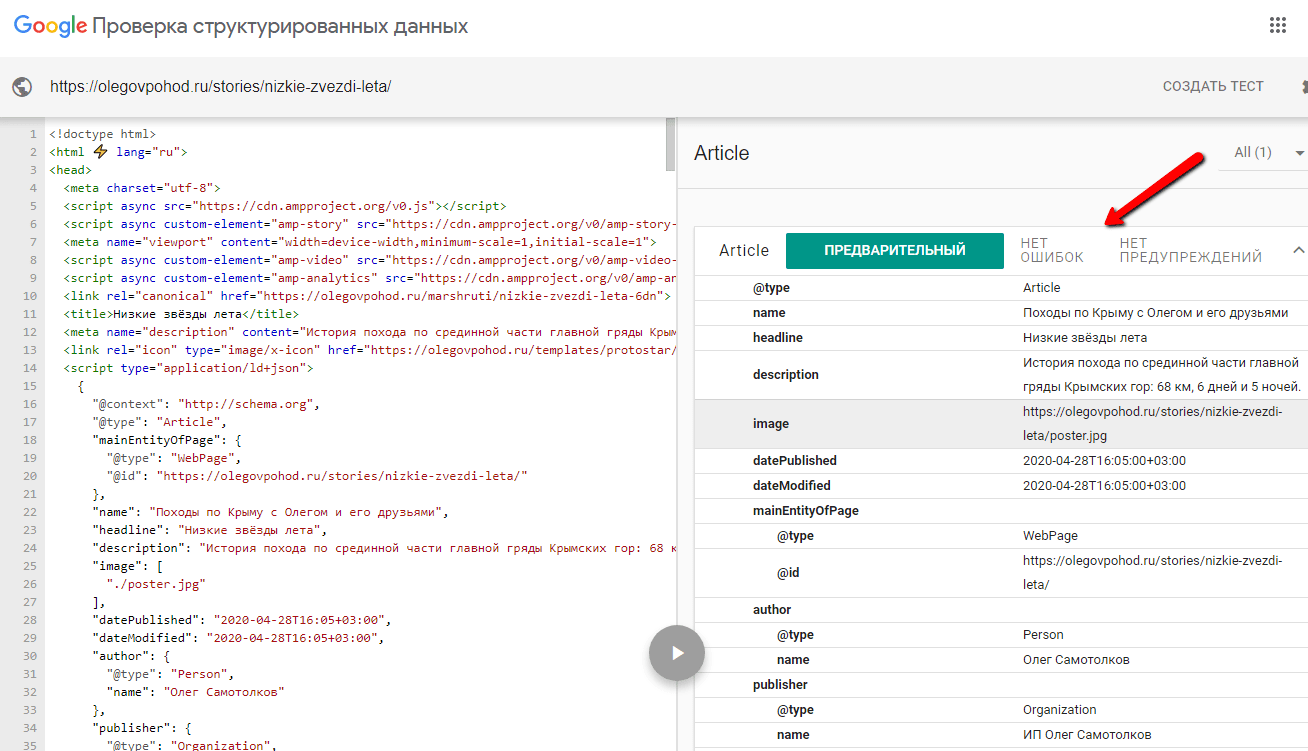
При проверки валидности AMP мы уже видели что: "На странице найдены действительные структурированные данные", но давайте проверим это с помощью специального инструмента от Google Проверка структурированных данных:

Как видим, в правом верхнем углу заглавными буквами написано: НЕТ ОШИБОК, НЕТ ПРЕДУПРЕЖДЕНИЙ — похоже, что Google довольный. Значит и мы тоже.
Дополнительно: данные для социальных сетей
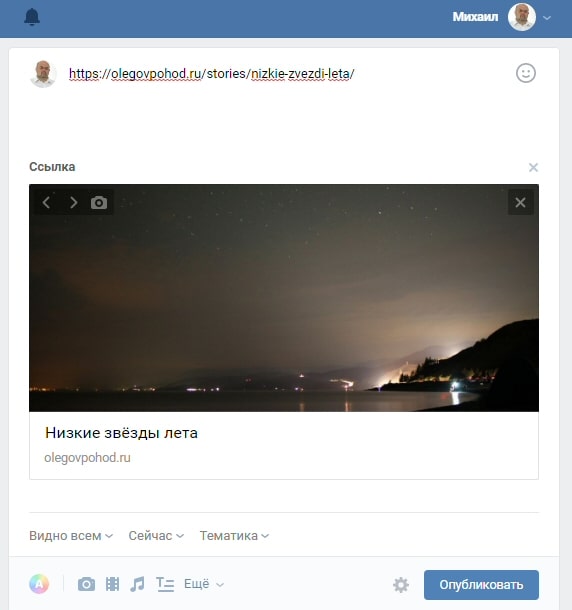
Хотя к поисковым технологиям это не имеет отношения, но поскольку мы хорошо осознаём роль социальных сетей, давайте сделаем кое-что полезное и для них (но мы-то знаем — в конечном итоге это всё обернётся в нашу пользу). Итак, в разделе head AMP-истории (впрочем, как и любой другой страницы сайта) также можно разместить разметку, сообщающую социальным сетям таким как Facebook, Twitter, Pinterest, ВКонтакте дополнительную информацию о нашей AMP-истории. Теперь если пользователь одной из соцсетей поделится ссылкой на нашу страницу — «подтянется» ещё изображение и заголовок (а иногда ещё и описание), как на примере с ВКонтакте на этом скриншоте:

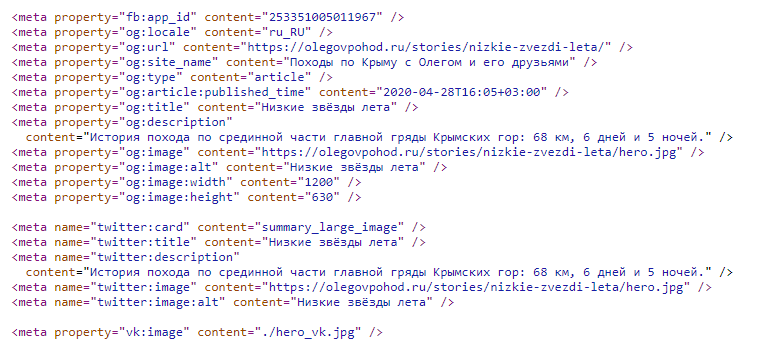
А вот как эта разметка выглядит в коде страницы:

Здесь, думаю, тоже всё интуитивно понятно. Но поясню следующее.
Разметка пустыми строками разделена на три секции.
Facebook (использует пространство имён og — Open Graph), Twitter (использует пространство имён twitter), и ВКонтакте (использует пространство имён vk).
Надо сказать что Open Graph де-факто является стандартом для подобной разметки, и другие социальные сети также используют её. Более того, если вы не укажите отдельно для Twitter и ВКонтакте — они также будут пытаться использовать Open Graph. Но мы указали для более контролируемого результата.
Надо также отметить, что пути к ресурсам здесь надо прописывать абсолютные, за исключением ВКонтакте — здесь путь к изображению можно прописать как абсолютный, так и относительный (в примере выше — относительный: content="./hero_vk.jpg").
Кроме того, Facebook требует создать т.н. веб-приложение, и использовать его идентификатор (property="fb:app_id", см. первую строку), вероятно, чтобы контролировать распространение стороннего контента через свою сеть (и иметь возможность в любой момент прикрыть эту лавочку, если ему что-то не понравится).
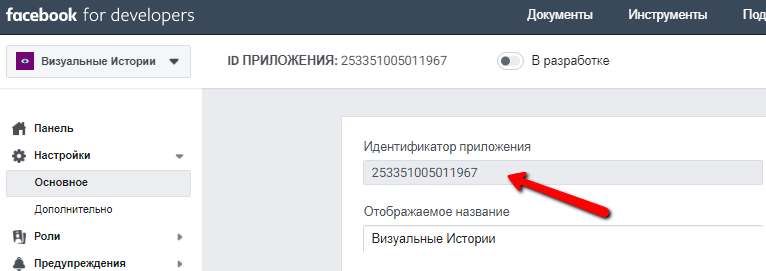
Чтобы создать такое приложение перейдите на страницу приложений аккаунта разработчика (который надо создать, если ещё не создан) Facebook for Developers и нажмите плитку: "Добавьте новое приложение". Дайте своему приложению любое имя (своё я назвал «Визуальные Истории»), и сразу после создания вы увидите идентификатор вашего приложения, как показано на скриншоте ниже:

Дальнейшие настройки легки для понимания, и для наших целей — не обязательны.
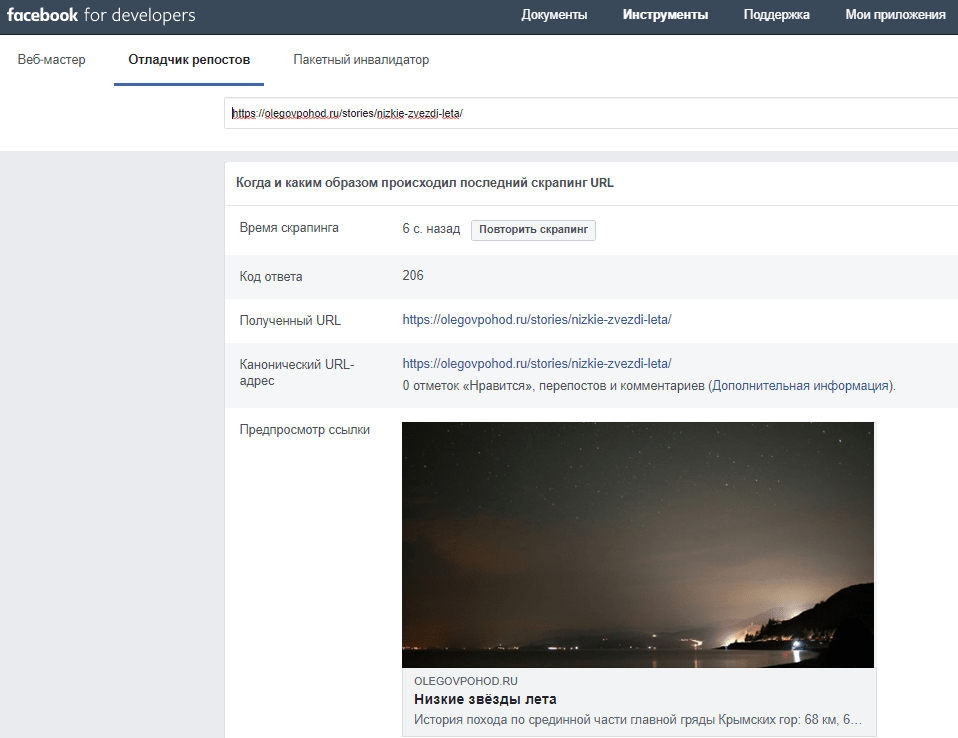
Теперь давайте проверим валидность нашей разметки для социальных сетей.

Кажется с Facebook всё ОК.
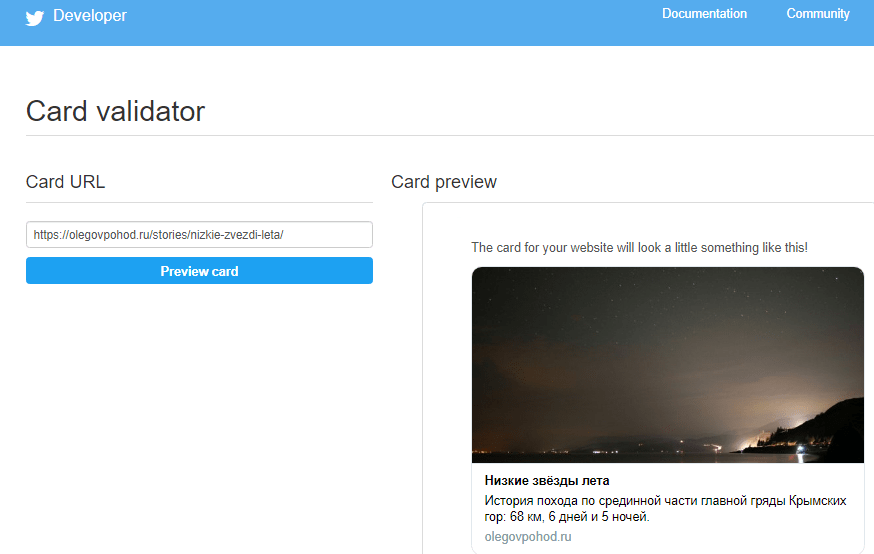
Теперь Twitter Card validator:

И с ним, похоже всё хорошо.
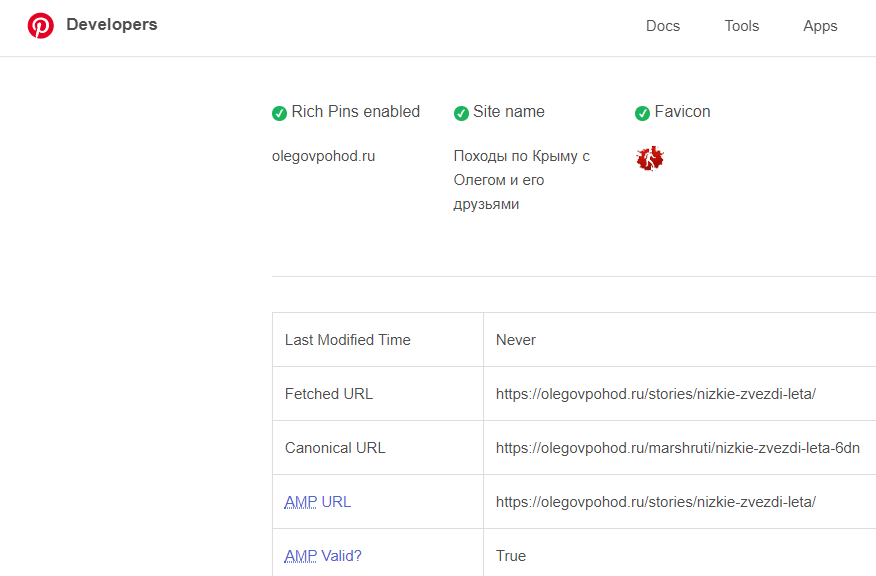
На очереди Pinterest Rich Pins Validator:

И Pinterest вроде доволен. Даже написал: AMP Valid? True. И обратите также на значение полей Canonical URL и AMP URL — это важно, и мы через пару шагов заострим на этом внимание.
Что касается ВКонтакте, насколько мне известно, у них нет подобного валидатора (или скажем так: мне неизвестно о том, что ВКонтакте имеется подобный валидатор), но мы проверили их в самом начале на практике — всё работает и там.
Как сделать
AMP-историю можно создать… вручную. Хотя у некоторых CMS есть расширения для создания AMP-страниц, но именно AMP-истории, насколько мне известно, ещё не поддерживаются. Есть также несколько онлайн сервисов для создания именно AMP-историй, например, MakeStories, но я их не тестировал, поскольку не люблю подобные зависимости от третьих лиц, в смысле чистоты кода, полноты функционала и своевременности обновлений. Поэтому, вот ссылка на шаблон в моём GitHub-репозитории, содержащий базовый функционал (изображения, видео, анимация — всё как в AMP-истории «Низкие звёзды лета»), которого вполне достаточно для большинства случаев, но и его можно легко расширить пользуясь официальным каталогом компонентов. Шаблон также можно склонировать:
git clone https://github.com/stmike/amp-story-template-ru.git
cd amp-story-template-ru
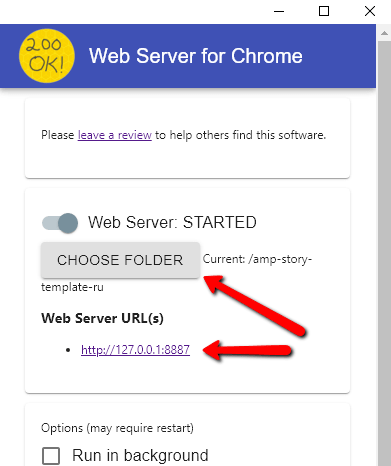
Но код будет работать некорректно, если его запускать непосредственно из файловой системы. Для целей разработки и тестирования сначала надо запустить локальный сервер. Если у вас нет своего проверенного, надёжного и привычного, и у вас браузер Chrome — могу порекомендовать Web Server for Chrome. Просто запустите, выберите папку с файлами (amp-story-template-ru) и откройте локальный адрес — всё как показано на скриншоте:

Поскольку мы уже говорим о браузере Chrome, могу порекомендовать ещё и расширение от разработчиков AMP — AMP Validator. Пользоваться им невероятно просто: если вы на валидной AMP-странице — на панели Chrome горит зелёный значок; если нет — красный, и при клике показывает номера строк с ошибками.

Код шаблона хорошо прокомментирован — поэтому можете читать его как сказку Андерсена, но всё же хочу обратить внимание на несколько нюансов.
1. Поисковая система Google будет считать AMP-историю (как и любую AMP-страницу) валидной, только если для доступа к ней используется безопасный протокол HTTPS (не HTTP).
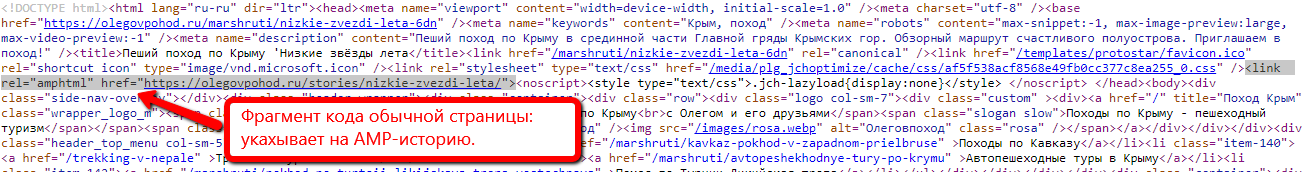
2. Если AMP-история (как и любая AMP-страница) имеет в качестве «компаньона» другую, «обычную» страницу сайта, в разделе head обоих страниц необходимо разместить теги link как показано на скриншотах:


Именно об этом нам также сообщил Pinterest-валидатор. Обратите внимание на значение атрибута rel. В первом случае rel="canonical", а во втором — rel="amphtml". Дело в том, что на данном сайте имеется «обычная» (canonical) страница о походе под названием «Низкие звёзды лета», и описываемая здесь (amphtml) AMP-история с таким же названием. Поэтому эти две страницы необходимо «связать» между собой, чтобы Google был в курсе дела.
Если же для AMP-страницы/истории нет канонической («обычной») страницы-компаньона, всё равно на AMP-странице/истории надо обязательно разместить тег link, но уже c атрибутом rel="canonical", и ссылкой на эту же страницу (т.е. на саму себя; атрибут href). Только так Google будет считать нашу AMP-историю валидной!
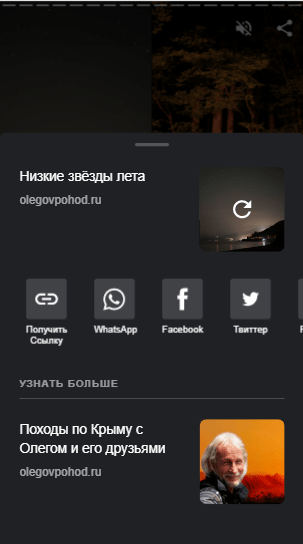
3. В GitHub-репозитории наряду с привычным index.html файлом вы найдёте и файл bookend.json. В AMP-историях он отвечает за изящное окончание истории: повторить, поделиться через соцсети, полезные ссылки. Всё, как показано на скриншоте:

Пути к сторонним ресурсы в файле bookend.json могут быть как абсолютными, так и относительными.
Заключение
На сегодня всё. Другие материалы следуют. Кому подобное читать интересно — подписывайтесь на уведомления о новых публикациях. Подписаться можно на этом сайте (кнопка Подписаться внизу), или на Telegram-канал IT Туториал Захар, или Twitter @mikezaharov.
Донаты
ссылка на оригинал статьи https://habr.com/ru/post/499692/




Добавить комментарий