→ Vue.js для начинающих, урок 1: экземпляр Vue
→ Vue.js для начинающих, урок 2: привязка атрибутов
→ Vue.js для начинающих, урок 3: условный рендеринг
Цель урока
Нам нужно вывести в карточке товара дополнительные сведения о нём. Эти сведения должны быть представлены в виде списка, содержащего следующее:
- 80% cotton
- 20% polyester
- Gender-neutral
Начальный вариант кода
Начнём работу с такого HTML-кода (файл index.html):
<div class="product"> <div class="product-image"> <img :src="image" /> </div> <div class="product-info"> <h1>{{ product }}</h1> <p v-if="inStock">In stock</p> <p v-else>Out of Stock</p> </div> </div> Вот как будет выглядеть объект data, используемый при создании экземпляра Vue в main.js:
data: { product: "Socks", image: "./assets/vmSocks-green.jpg", inStock: true, details: ['80% cotton', '20% polyester', 'Gender-neutral'] } Здесь появилось новое свойство — массив details.
Задача
Необходимо вывести на странице содержимое массива details. Для этого требуется найти ответы на вопросы о том, как перебрать массив, и о том, как визуализировать его данные.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
Решение задачи
Тут нам поможет ещё одна директива Vue — v-for. Она позволяет перебирать массивы и выводить содержащиеся в них данные.
Добавим в index.html следующий код:
<ul> <li v-for="detail in details">{{ detail }}</li> </ul> Благодаря этому на странице появится список дополнительных сведений о товаре.

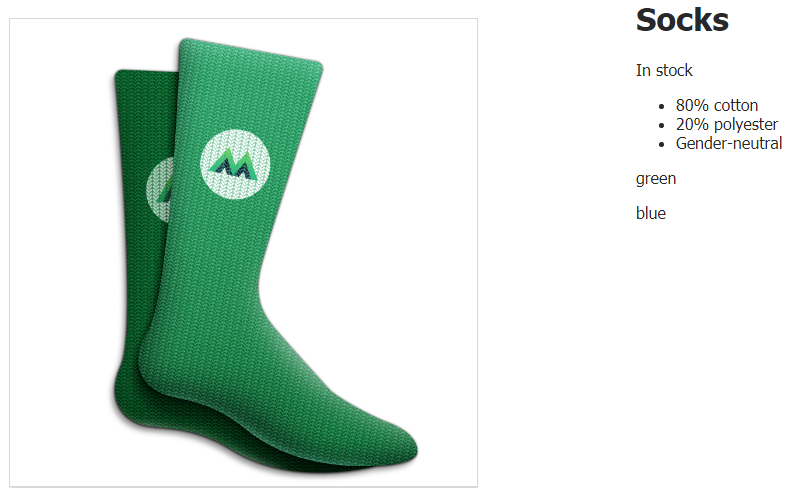
Список на странице
Синтаксическая конструкция, используемая в кавычках вместе с директивой v-for, покажется знакомой тем, кто пользовался JavaScript-циклами for of или for in. Поговорим о том, как работает директива v-for.
Здесь мы используем существительное в единственном числе (detail) в качестве псевдонима для строковых значений, извлекаемых из массива. Затем мы пишем in и указываем имя коллекции, которую перебираем (details). В двойных фигурных скобках указывается то, какие именно данные мы хотим выводить ({{ detail }}).
Так как конструкция v-for находится внутри элемента <li>, Vue выведет новый элемент <li> для каждого элемента массива details. Если бы директива v-for использовалась внутри элемента <div>, тогда для каждого элемента массива выводился бы элемент <div>, визуализирующий значение этого элемента массива.
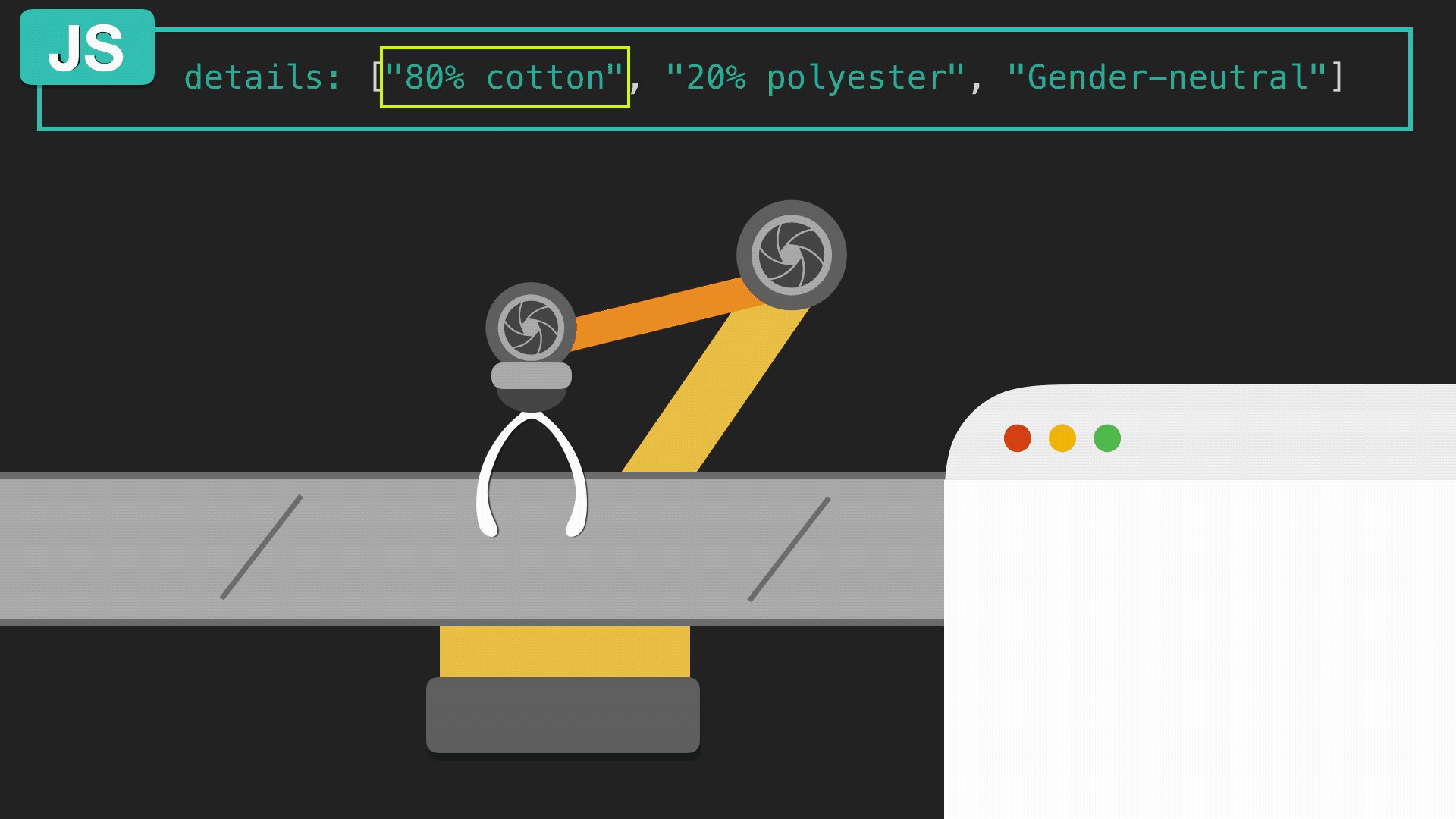
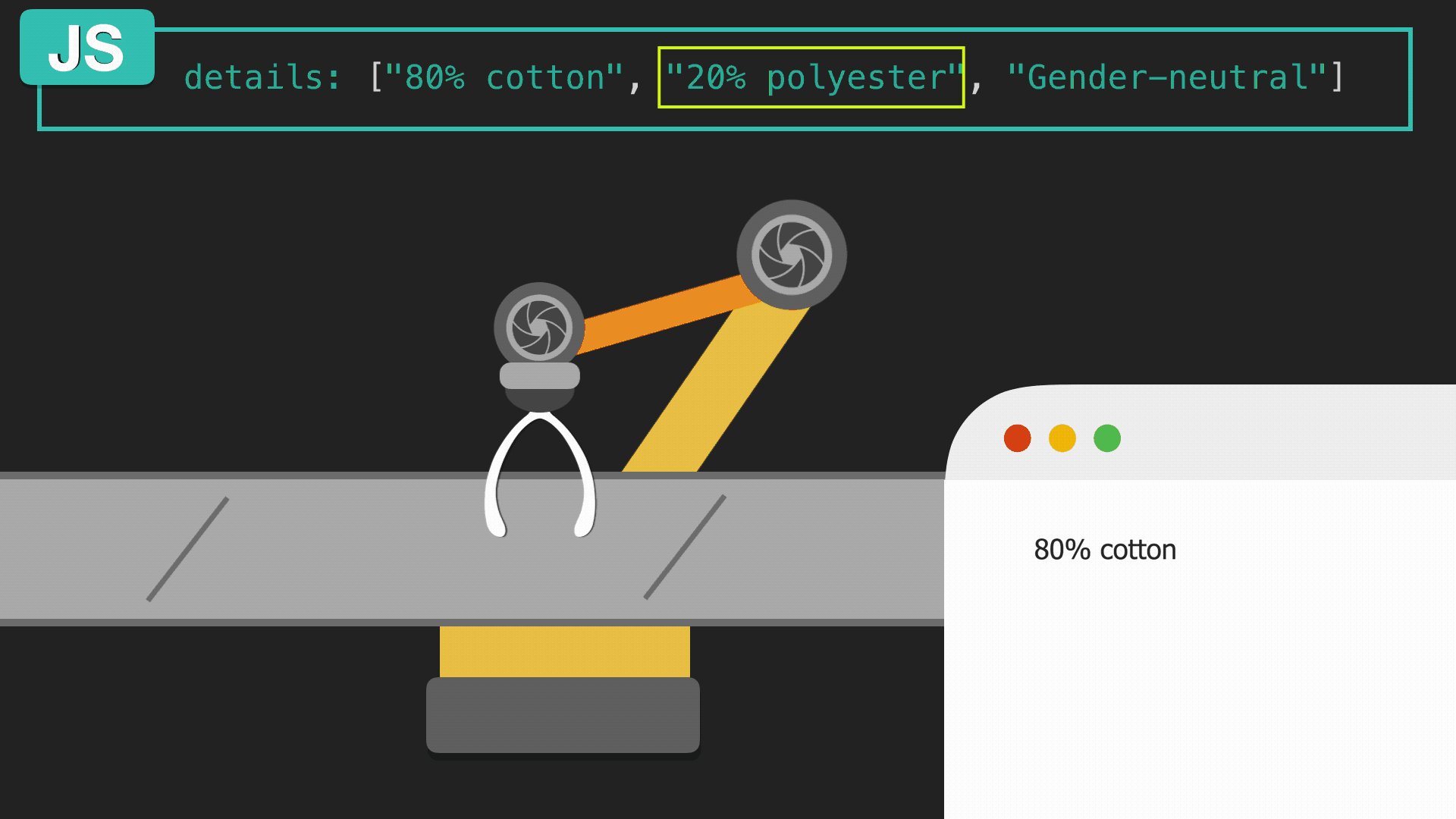
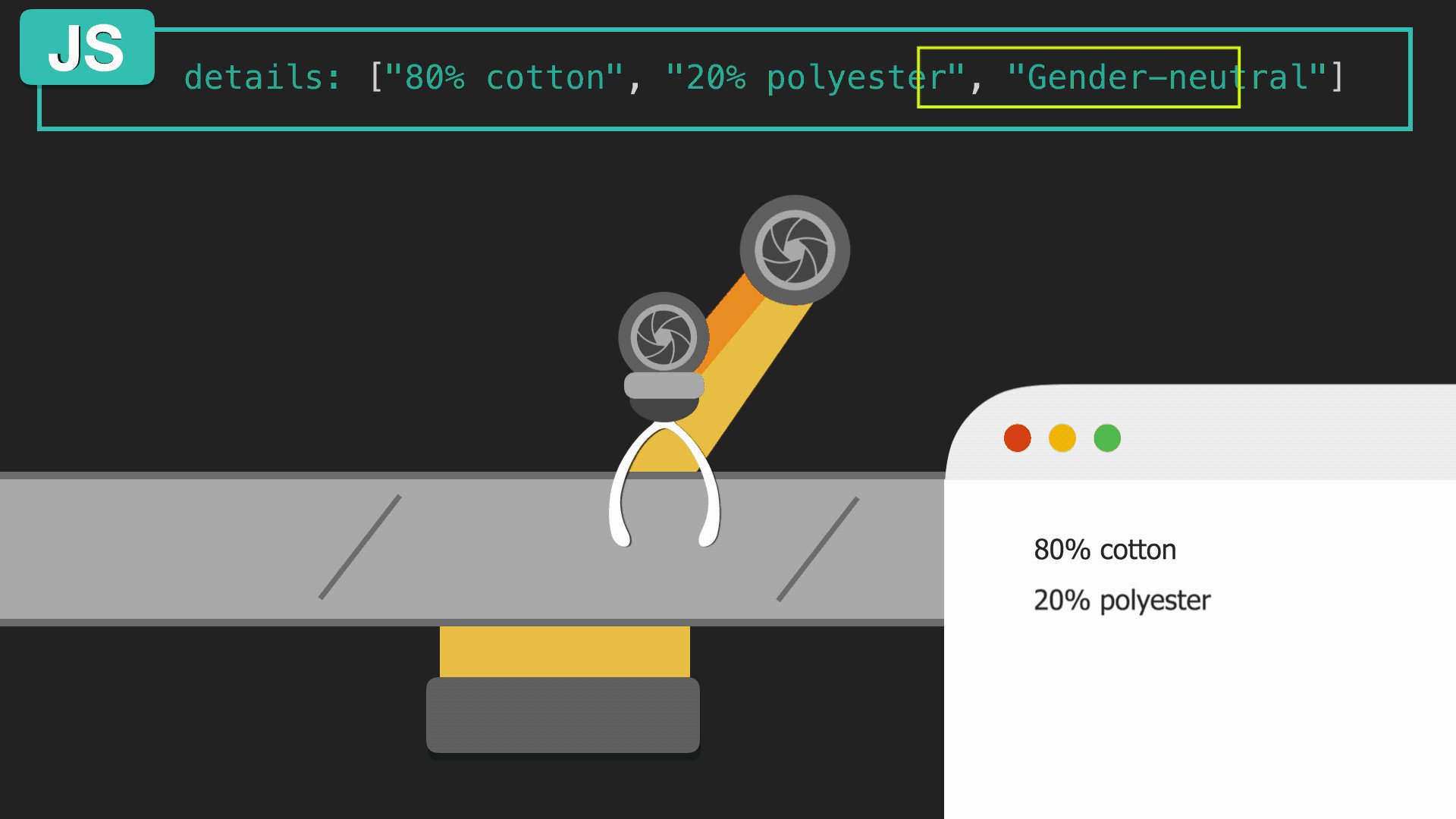
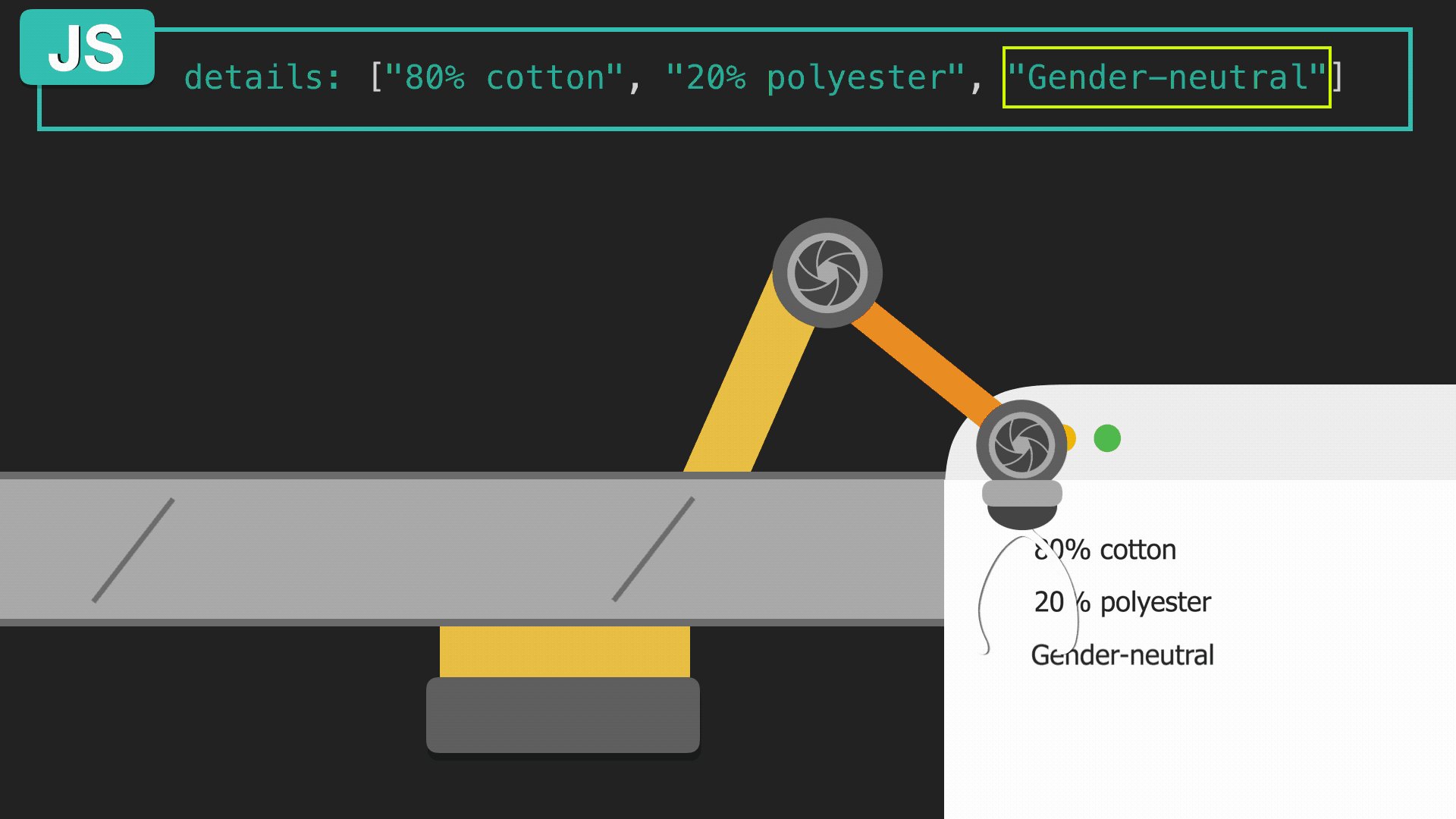
Директиву v-for можно представить себе в виде конвейера, на котором имеется манипулятор. Он берёт элементы коллекции, по одному за раз, и собирает список.

Директива v-for похожа на конвейер
Рассмотрим ещё один пример применения v-for, более сложный. Здесь мы будем выводить в элементе <div> данные, хранящиеся в массиве объектов.
Перебор массива объектов
Карточка товара, разработкой которой мы занимаемся, нуждается в возможности выводить сведения о разных вариантах одного и того же товара. Эти сведения содержатся в массиве объектов variants, который хранится в объекте с данными data. Как перебрать этот массив объектов для вывода данных?
Вот массив, о котором идёт речь:
variants: [ { variantId: 2234, variantColor: 'green' }, { variantId: 2235, variantColor: 'blue' } ] В объектах, которые содержатся в данном массиве, имеется название цвета и идентификатор варианта товара.
Выведем эти данные на странице:
<div v-for="variant in variants"> <p>{{ variant.variantColor }}</p> </div>

Список вариантов товара
Здесь нам нужно вывести на страницу лишь название цвета, соответствующее разным вариантам товара. Поэтому мы, обращаясь к элементам массива, используем точечную нотацию. Если бы мы, в фигурных скобках, написали {{ variant }}, то на страницу вывелся бы весь объект.
Обратите внимание на то, что при рендеринге подобных элементов рекомендуется использовать специальный атрибут key. Это позволяет Vue отслеживать идентичность элементов. Добавим такой атрибут в наш код, используя в качестве его значения уникальное свойство variantId объектов, содержащих сведения о вариантах товара:
<div v-for="variant in variants" :key="variant.variantId"> <p>{{ variant.variantColor }}</p> </div>
Практикум
Добавьте в объект с данными массив sizes, содержащий сведения о размерах носков, и, используя директиву v-for, выведите данные из этого массива на странице в виде списка.
Массив sizes может выглядеть так:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL'] Вот заготовка, которую вы можете использовать для решения этой задачи.
→ Вот решение задачи
Итоги
Сегодня мы узнали следующее:
- Директива
v-forпозволяет перебирать массивы для вывода содержащихся в них данных. - В конструкции
v-forдля доступа к элементам массива используется псевдоним. Здесь же указывается и имя самого массива. Например, это может выглядеть так:v-for=«item in items». - При переборе массива объектов можно использовать точечную нотацию для доступа к свойствам объектов.
- При использовании
v-forрекомендуется назначать каждому выводимому элементу уникальный ключ.
Заглядываете ли вы в документацию Vue, занимаясь по этому курсу?
→ Vue.js для начинающих, урок 1: экземпляр Vue
→ Vue.js для начинающих, урок 2: привязка атрибутов
→ Vue.js для начинающих, урок 3: условный рендеринг
ссылка на оригинал статьи https://habr.com/ru/company/ruvds/blog/510898/


Добавить комментарий