Статья пригодится для новичков которые давно мечтали создать свое расширение для Google Chrome, но до дела так и не доходило. Поэтому давайте считать, что время пришло, пишем расширение прямо сейчас )
Данное расширение позволяет прожимать подтверждения скилов на странице друга или отменить подтверждения скилов. Полезно когда вместо десятков нажатий на «плюсики» Вы нажимаете только на одну кнопку расширения.
Предупреждаю: будет просто.
Что нам понадобится ?
Немного времени, любой текстовый редактор (стандартный notepad подойдет).
Этого хватит чтобы пользоваться расширением на своем компьютере. Но если Вам нужно чтобы пользователи всего мира могли сами скачивать Ваше расширение, то будет необходимо добавить расширение в магазин Google Chrome заплатив 5$.
В любом месте на диске создаем директорию в которой будем создавать необходимые файлы.
Манифест расширения
Самый важный файл расширения — это его манифест. Данный файл описывает структуру Вашего расширения: название расширения, описание расширения, версия, необходимые для работы права, иконки, ссылки на файлы расширения.
Создаем файл с именем manifest.json:
{ "manifest_version": 2, "name": "Linkedin Manage Friend Skills", "description": "Linkedin Manage Friend Skills", "version": "1.0.0", "content_scripts": [ { "matches": ["*://www.linkedin.com/*"], "js": ["content.js"] } ], "icons": {"128": "icon_128.png"}, "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } }manifest_version — недавно вышла версия 3, но большинство расширений сейчас на версии 2
name — здесь название расширения
description — описание расширения
version — версия расширения, для начала можно задать 1.0.0
content_scripts:
matches — описывает шаблон по которому скрипты будут знать на какой странице можно работать, в данном случае на сайте www.linkedin.com
js — имя рабочего скрипта расширения (javascript формат)
icons — список иконок для отображения в настроках расширений браузера (128 подразумевает что Вы сделаете иконку размером 128×128 пикселей)
browser_action:
default_icon — иконка для отображения расширения
default_popup — html окно которое откроется при клике мышкой по иконке расширения
Иконка
В директорию с манифестом нужно скопировать файл icon.png размером 128×128 пикселей. Эта иконка будет отображаться на панели расширений браузера. Скачайте любую подходящую картинку из Интернет или создайте свою собственную.
Также скопируйте в директорию иконку icon_128.png размером 128×128 пикселей. Она будет отображаться в настройках браузера в меню «Расширения».
Окно расширения
В директории с манифестом создаем текстовый файл с именем popup.html.
Чтобы окно выглядело более менее красиво, кроме голой html-разметки используем стили.
Само окно представляет собой текст названия расширения с двумя кнопками: «Accept skills» и «Reject skills».

Текст popup.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Linkedin Accept Friend Skills</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" > <style> /* Модальная структура документа */ /*общие настройки для всего документа*/ html, body { font-family: 'Open Sans', sans-serif; font-size:18px; verticalalign: text-bottom;; margin: 0; min-height: 100px; padding: 0; width: 380px; } /*задаём настройки для заголовков первого уровня*/ h1 { font-family: 'Menlo', monospace; font-size: 22px; font-weight: 400; margin: 0; color: #2f5876; } a:link, a:visited { color: #000000; outline: 0; text-decoration: none; } .logo { padding: 16px; /*отступы со всех сторон*/ } .logo-icon { vertical-align: text-bottom; /*выравнивание по нижней части текста*/ margin-right: 12px; /*задётся отступ элементов от изображения*/ } .version { color: #444; font-size: 18px; } .flex-container { display: flex; /*отображает контейнер в виде блочного элемента*/ justify-content: space-between; /*равномерное выравнивание элементов*/ padding: 10px 22px; } /*задаём настройки для контейнеров с иконками*/ .flex { opacity: 1; /*параметр непрозрачности иконок*/ width: 200px; } .flex:hover { opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/ } .flex .fa { font-size: 40px; color: #2f5876; } </style> </head> <body> <div class="modal-header"> <h1 class="logo"> <span class="version">Linkedin Manage Friend Skills</span> </h1> </div> <div class="modal-icons"> <div class="flex-container"> <button id="accept" class="flex"> <i class="fa fa-check"></i> <span>Accept skills</span> </button> <button id="reject" class="flex"> <i class="fa fa-ban"></i> <span>Reject skills</span> </button> </div> </div> <script src="popup.js"></script> </body> </html>На 88-й строке popup.html происходит загрузка popup.js
Скрипт загружается при загрузке страницы и добавляет на загружаемую страницу 2 метода для наших кнопок: «onclick_accept» для первой кнопки и «onclick_reject» для второй. Данные методы отправляют в скрипт content.js команду «+» для автоматического подтверждения скилов или «-» для автоматической отмены подтверждений скилов.
Файл скрипта popup.js представлен ниже. Данный файл также создаем в директории с манифестом.
document.addEventListener('DOMContentLoaded', function() { document.querySelector('#accept').addEventListener('click', onclick_accept, false) document.querySelector('#reject').addEventListener('click', onclick_reject, false) function onclick_accept() { chrome.tabs.query({currentWindow: true, active: true}, function (tabs) { chrome.tabs.sendMessage(tabs[0].id, '+') }) } function onclick_reject() { chrome.tabs.query({currentWindow: true, active: true}, function (tabs) { chrome.tabs.sendMessage(tabs[0].id, '-') }) } }, false);Файл скриптов
В директории с манифестом создаем текстовый файл с именем content.js:
Текст content.js
Данный скрипт при нажатии кнопок расширения получает команды из скрипта «+» или «-» и выполняет соответствующий код.
Если команда «+», то происходит поиск кнопок на странице с неподтвержденными скилами и по очереди прожимает их.
Если команда «-«, то происходит поиск кнопок на странице с подтвержденными скилам и по очереди прожимает их.
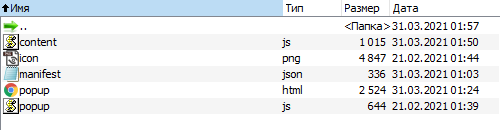
Список файлов в директории расширения выглядит так:

Установка расширения
Первым делом необходимо открыть настройки расширений в браузере.
Способ 1: в адресной строке Google Chrome вводим chrome://extensions/
Способ 2: открываем настройки Google Chrome, переходим в меню «Дополнительные инструменты» и далее в «Расширения».
В верхнем правом углу меню «Расширения» необходимо включить «Режим разработчика».
Для загрузки нового расширения следует нажать на кнопку «Загрузить распакованное расширение» и выбрать каталог с файлами Вашего расширения.
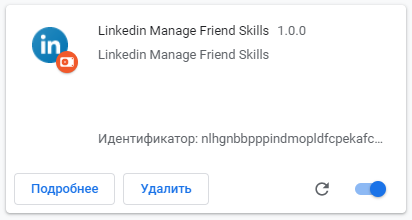
Экран любого загруженного расширения позволяет управлять расширением: включение/выключение, перезапуск, удаление, подробная информация.

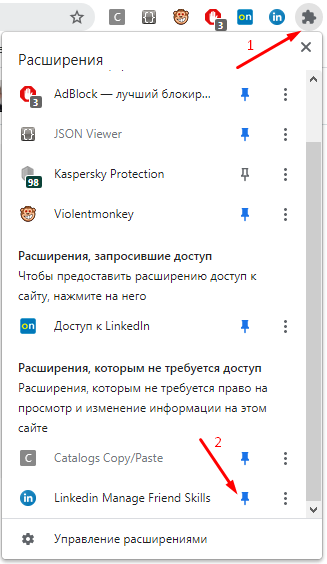
Чтобы закрепить расширение на панели расширений нужно сделать следующее:

Как пользоваться расширением
В текущей разработке для подтверждения или отмены подтверждения скилов нужно находясь на странице Linkedin Вашего друга пролистать страницу вниз до загрузки блока скилов. После этого можно пользоваться кнопками расширения. Если у Вас есть рабочий способ решить этот момент чтобы не нужно было пролистывать, то прошу рассказать в комментариях.
ссылка на оригинал статьи https://habr.com/ru/post/549848/
Добавить комментарий