Психология пользователя в диджитал-среде на примере e-learning продуктов

Привет! Я Наташа Ведерникова, UI-дизайнер в компании LEVEL. Мы разрабатываем электронные курсы для обучения сотрудников других компаний. Изучаю пользовательский опыт и психологию человека, чтобы создавать продукт удобным и интересным для пользователя
В IT-сфере существует огромное количество различных продуктов. И многие разработчики в своей работе сталкивался с главной проблемой — пользователь не использует ресурс так, как задумано.
Казалось бы, продукт отполирован, отработан, каждая деталь работает с точностью до пикселя. Но, попав в руки к пользователю, вся проделанная работа становится игрушкой в руках ребенка. Он нажимает не те кнопки, ссылки не видит и не хочет вчитываться в инструкции.
Пользователь не виноват. Он не знает, как создавался продукт. Он использует его, основываясь на своем опыте и знаниях.
Каждый человек индивидуален, но можно выделить общие принципы из психологии. Эти принципы помогут улучшить взаимодействие человека с контентом независимо от того, какой продукт предстоит разработать. Рассмотрим некоторые из них.
Очевидность
«Как правило, людям не нравится раздумывать над тем, как делать что-либо», — Стив Круг, юзабилити-консультант.
Существует понятие когнитивной нагрузки. Это объем умственной работы, необходимый для решения задачи. И чем меньше этот объем — тем увереннее пользователь будет чувствовать себя при использовании продукта. Все страницы, слайды, экраны продукта должны быть ясными, не требующими объяснений. Чтобы человек, который едва знает, как открыть браузер, сразу понял, о чем идет речь.
Неуместные головоломки только усложняют жизнь людям, увеличивают нагрузку на мозг и отвлекают от основной задачи. Чем яснее будут названия страниц, чем понятнее будет «кликабельность» кнопок и ссылок, чем очевиднее будет путь до нужной точки — тем легче и приятнее пользователю будет использовать продукт. Делайте кликабельные элементы «кликабельными» визуально. Кнопка должна выглядеть как кнопка, ссылка — как ссылка.
Например, цветовое выделение должно быть только у кликабельного элемента. Если заголовки и ссылки будут выделены одним цветом — это может сбить с толку пользователя

«Довольствование» и закон Хика
«Оптимизация трудна и требует времени. «Довольствование» является более эффективным», — Гэри Клейн, американский психолог.
Немногие люди изучают инструкции к технике, они спешат и рвутся в бой, наобум решая поставленную задачу. Когда расплата за неправильную догадку небольшая, то угадывать гораздо приятнее, чем взвешивать возможности продукта. Почему? Потому что это быстрее, а элемент случайности вносит ощущение чего-то неожиданного и хорошего. Поэтому при работе с интерфейсом и логикой продукта важно стремиться к тому, чтобы каждый элемент считывался в первые секунды и был максимально интуитивным.
При работе с интерфейсом также стоит не забывать про закон Хика — время, необходимое для принятия решения, увеличивается с учетом количества и сложности доступных вариантов. Чем сложнее будет интерфейс, чем больше в нем будет элементов — тем сложнее будет пользователю обработать контент.


Условности — ваши друзья
В психологии существует термин «Эффект простого воздействия». Люди склонны развивать предпочтение к тому, что им знакомо. Общепринятые условности помогут добиться максимального взаимопонимания между создателями и пользователями.
Дон Норман в своей книге «Дизайн привычных вещей» приводит пример с душем в некоторых отелях, где нарушен привычный порядок подачи воды. Мы все привыкли, что горячая вода слева, а холодная справа, а там все наоборот. И представьте, вы намылили голову и вдруг вода стала заметно горячее. Вы вслепую пытаетесь сделать воду холоднее, двигаете по привычке кран влево и обжигаетесь.
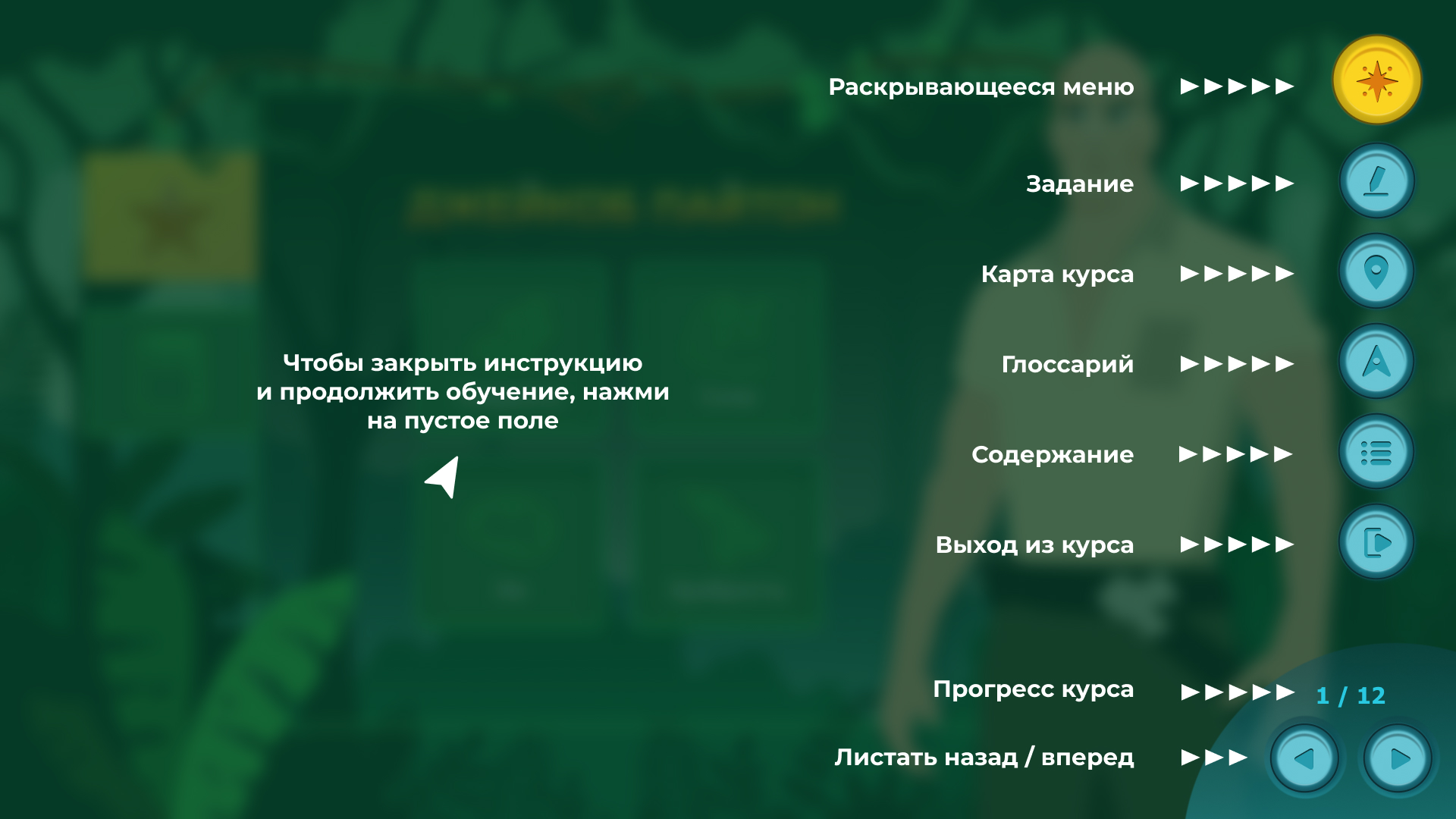
В IT-сфере такие паттерны тоже существуют. Мы всегда ожидаем увидеть логотип компании в верхнем левом углу, кнопки навигации — в горячих точках по периметру контента. Иконка «бургер» на кнопке указывает, где спряталось основное меню, а крестик означает закрытие окна. Стрелочки влево и вправо означают переключение между слайдами в курсе или между картинками в карусели.

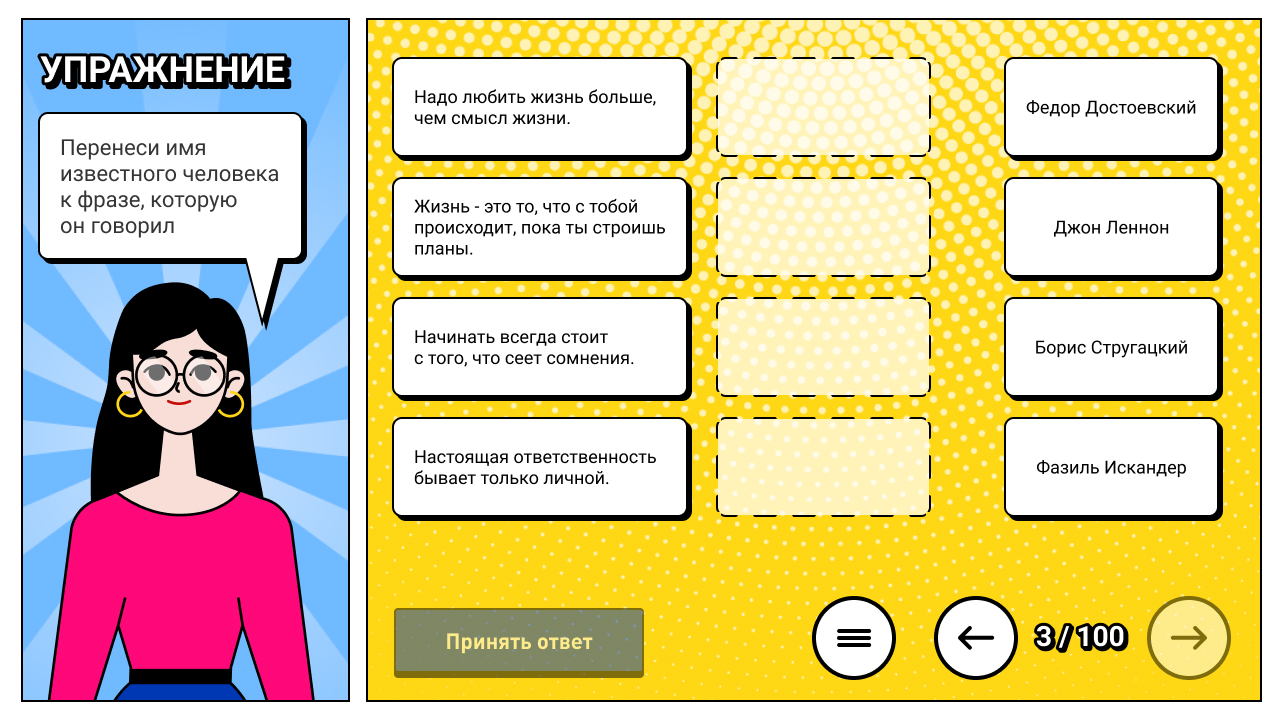
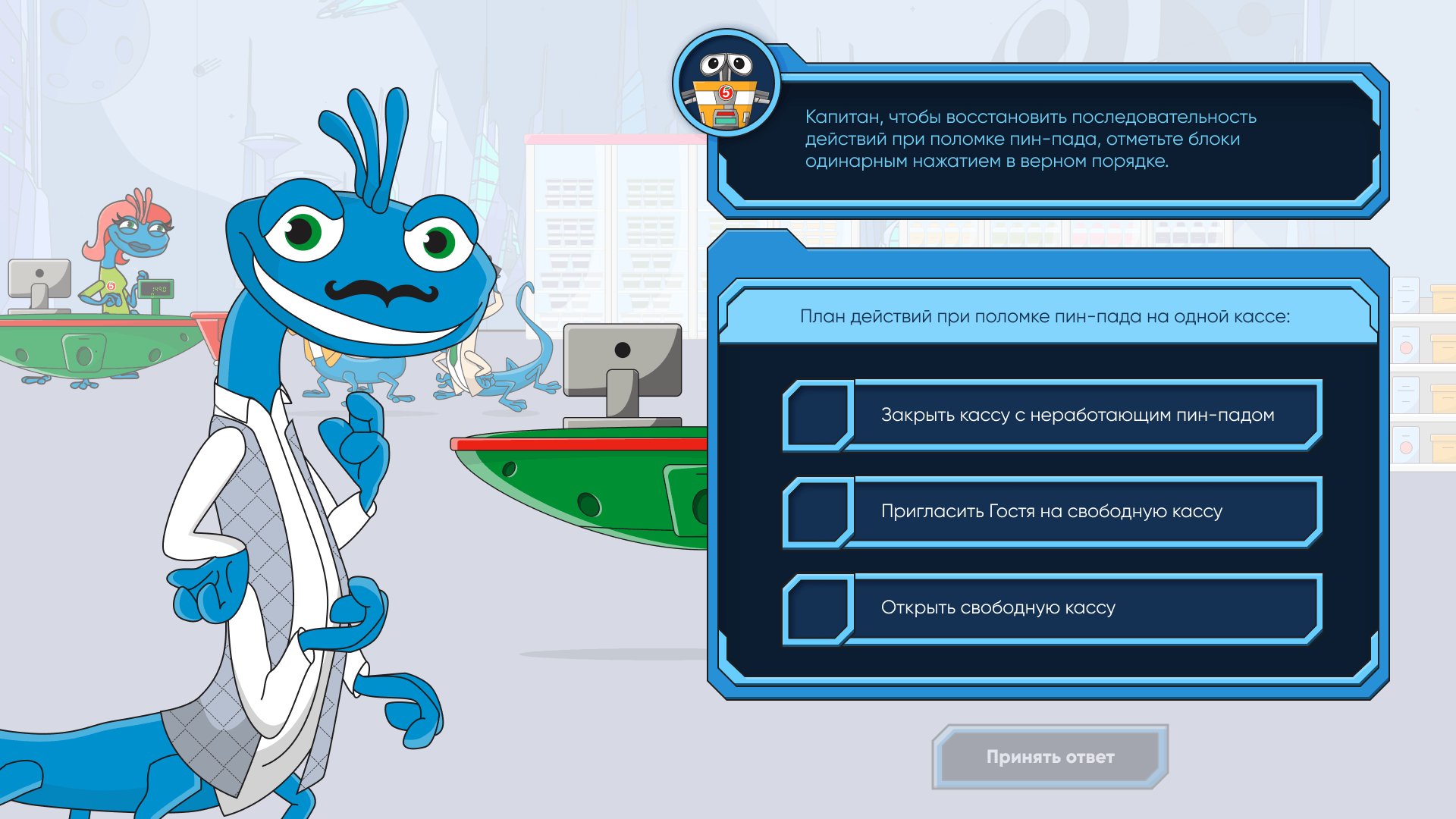
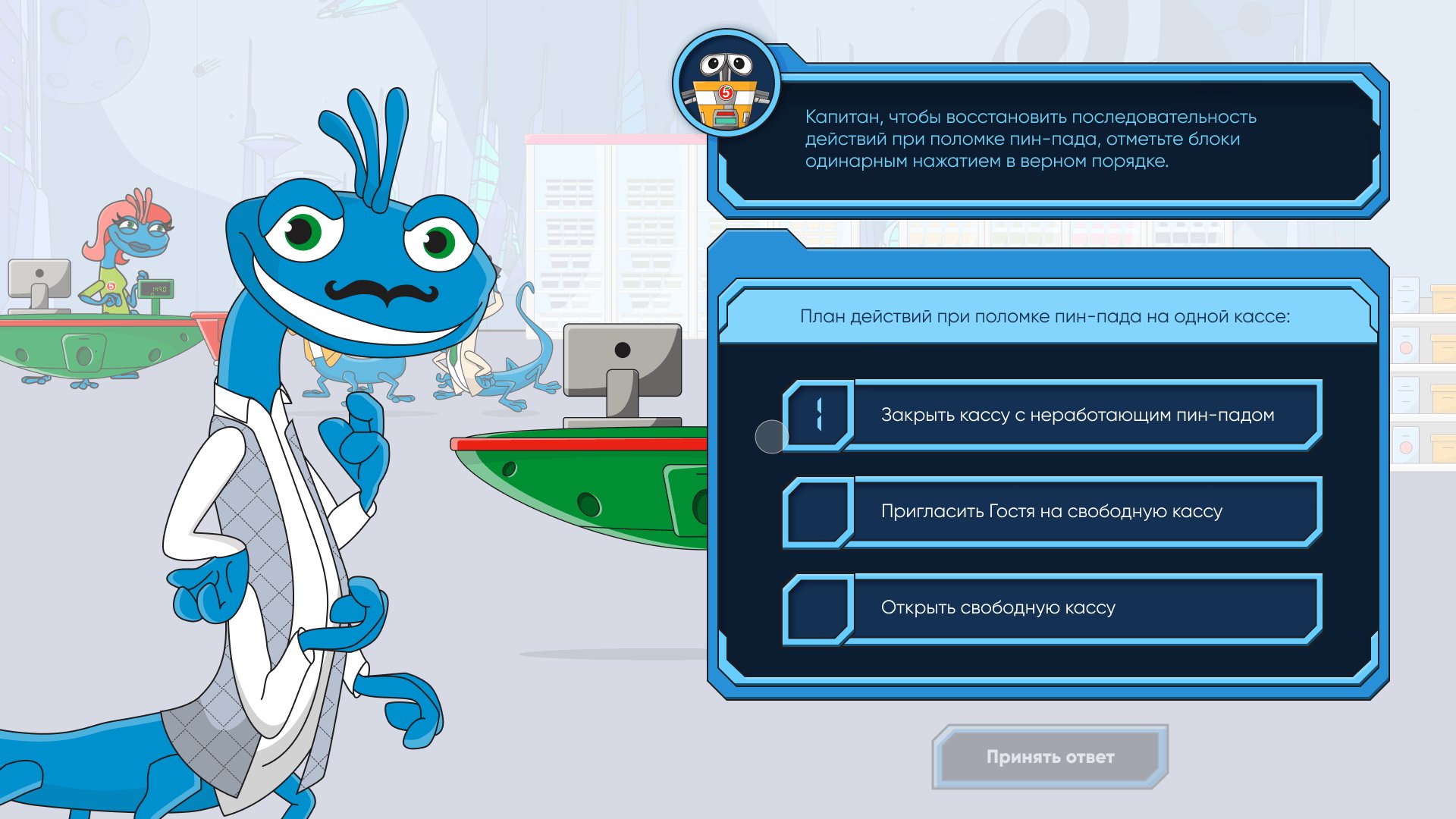
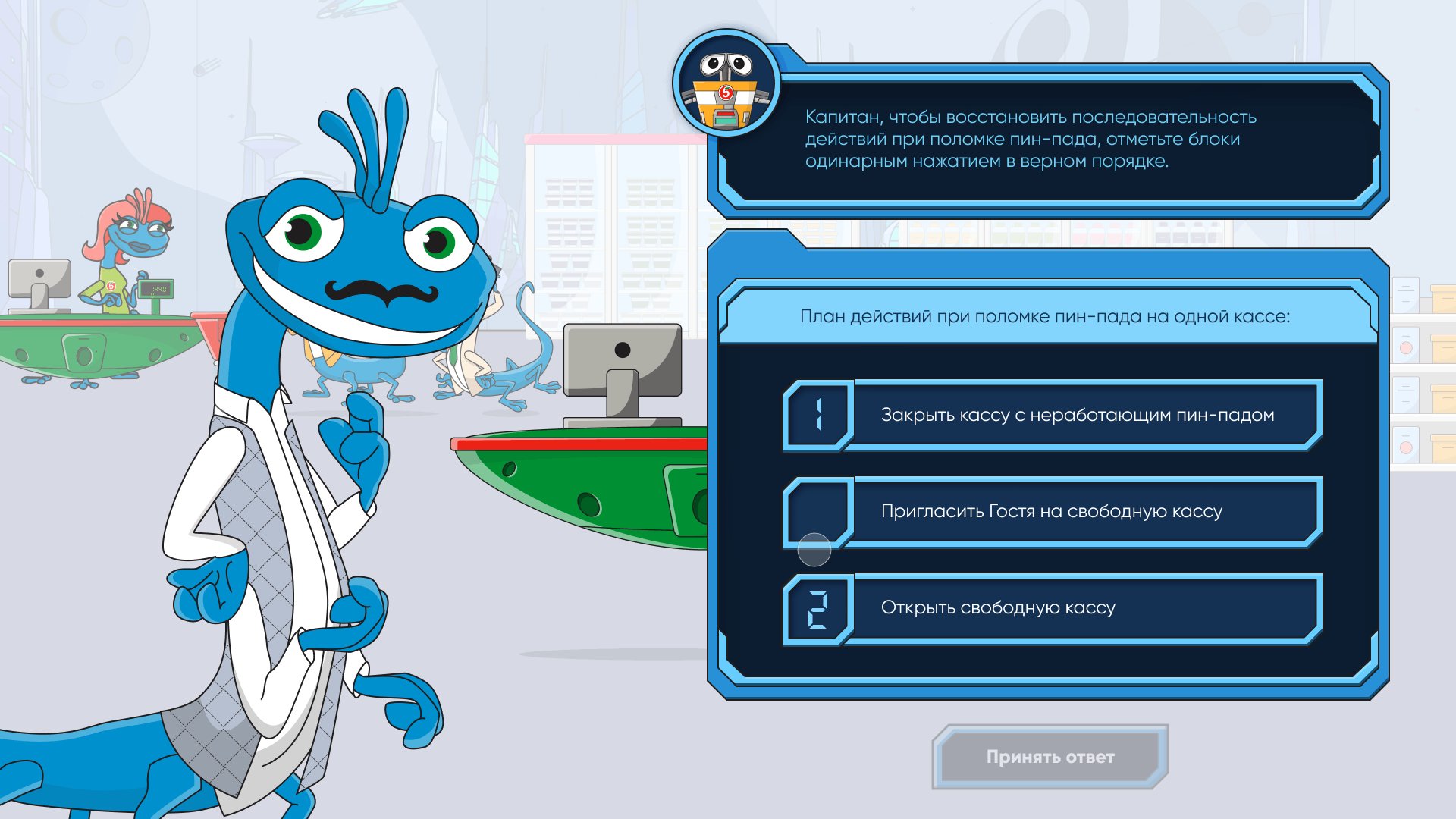
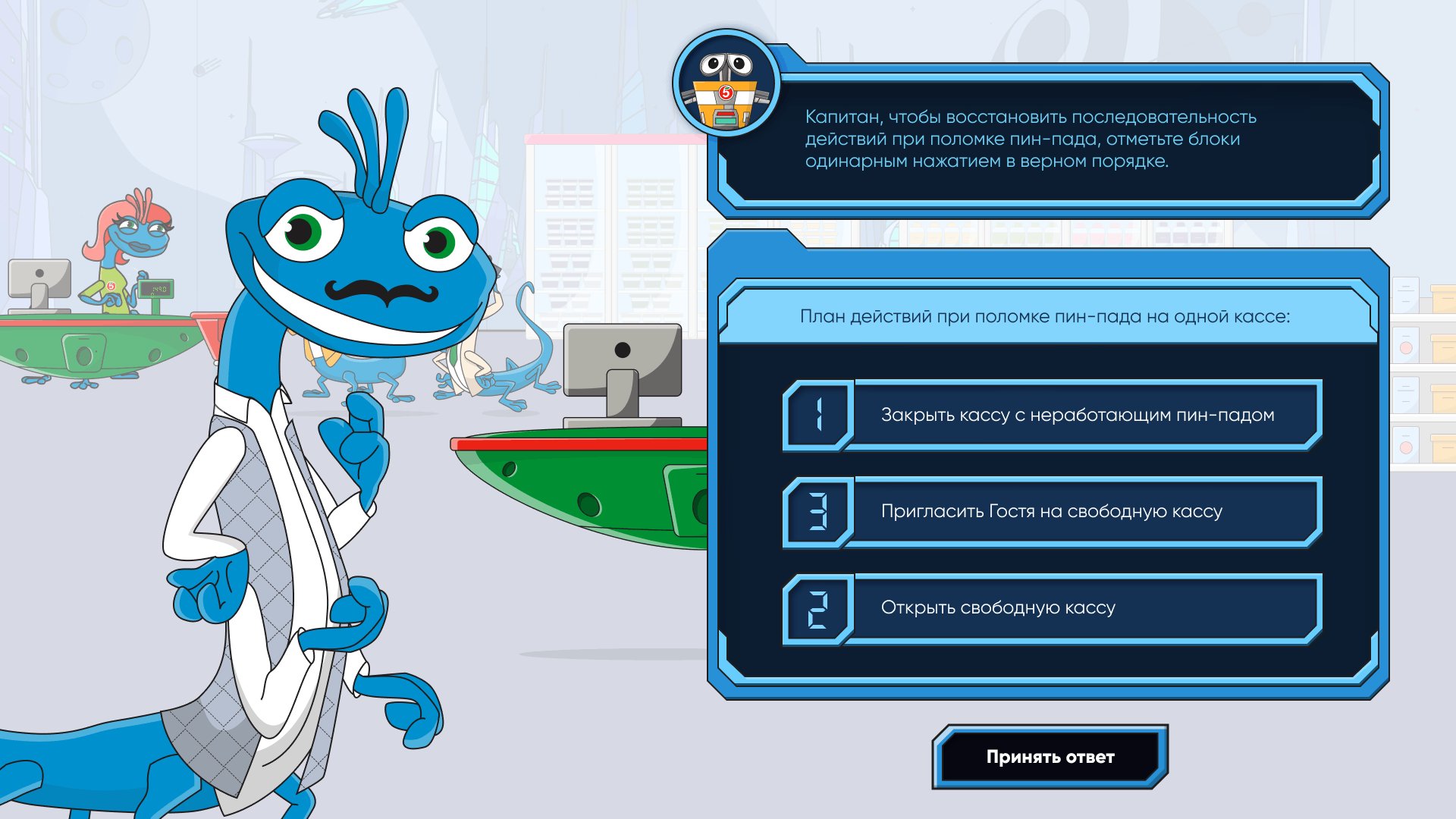
Как итог — все знакомые для пользователя паттерны мы можем так или иначе использовать в любом продукте, будь то приложение или электронный слайдовый курс. Например, в Инстаграме есть удобное решение при выборе нескольких фотографий для поста: порядок фотографий определяется последовательностью нажатий. Похожую механику можно использовать и для упражнений в слайдовых курсах для определения верной последовательности. Эта механика будет удобна как на компьютере, так и на мобильных устройствах.

Небольшая помощь иногда полезна
Некоторые варианты выбора порой бывают сложными, и тогда пользователю может потребоваться помощь. Тут важно дать столько указаний, сколько потребуется. Указания должны быть краткими, встречаться именно там, где нужно, и быть заметными.
Однако не превращайте подсказки в инструкции. Инструкции никто не будет читать, пока несколько раз не набьют шишку в одном и том же месте. Важно не забывать про принцип очевидности и сокращать инструкции до крайнего минимума. В слайдовых курсах, играх и некоторых приложениях часто используются туториалы и хелперы, которые помогают пользователю познакомиться с интерфейсом и позволяют разгрузить основной контент. Отпадает необходимость подписывать каждую кнопку, а пользователь быстрее создает ассоциации с каждым интерактивным элементом.


Это была первая часть. В следующей части расскажем о том, почему пользователь не любит читать, о его любви к красивым картинкам и о страхе перед лишними кликами.
ссылка на оригинал статьи https://habr.com/ru/post/549916/
Добавить комментарий