
В этой статье я поделюсь своим опытом как я смог вывести формулу минимального написания документации для успешного процесса разработки. Я руководил несколькими проектами, где использовали ТЗ от макета в пейнте до ГОСТ 34, и могу сказать, что документация — это всегда баланс между муторной описательной работой и шансом успешно довести проект до релиза. Писать документацию очень не хочется, а если ты еще ленивый и знаешь, что в 50% случаев ее вообще никогда не будут читать, то ощущение сизифова труда вводит в уныние.
И я в своем небольшом консалтинге попытался понять — а при каком минимальном объеме документации проект может быть успешно завершен? Я тестировал разные подходы и мне кажется, я нащупал решение, при котором затраты работ на бюрократию минимальны. И об этом способе я сейчас расскажу. Но у него есть два нюанса: он релевантен только для небольших-средних проектов и вы готовы дать некоторую свободу разработчикам в принятии решений.
Изначально я хотел написать статью о CRM для проверки подписных листов, которые мы сделали, но она что-то не пошла, поэтому я буду использовать процесс разработки этой системы как пример подхода.
Описание подхода
Для чего нужна документация при разработке? Если говорить просто, то для того, чтобы вся команда работа в унисон, а не каждый делал что хочет. Второй важный аспект — это поддержка проекта после релиза, но мы не будем особо касаться его в этой статье, хотя и он учитывается при разработке.
Данный подход потакает лени всех участников разработки, огромные документы обычно читать очень скучно, поэтому я попытался максимально дистанцироваться от них. Почти все, что мы будем использовать — это визуальное ТЗ. Т.е. мы сделаем такой образ системы, чтобы каждому участнику команды было понятно, что должно получиться в итоге и что от него хотят в частности.
Я назвал его макетоцентричным ТЗ. Суть в том, что все, что нужно для успешного проекта — это запихнуть в макет по максимуму всю необходимую информацию, которая нужна для разработки. А если макета недостаточно, то делаем различные схемы, и если совсем нельзя без них, очень простенькие документы.
Перед нами стояла задача сделать CRM для проверки подписных листов.
Что это за система и зачем она нужна?
На выборах в Гос.думу независимым политикам нужно собрать 20к+ подписей за свое выдвижение, это абсолютно идиотская заградительная мера, чтобы не допускать несогласованных кандидатов. В чем суть?
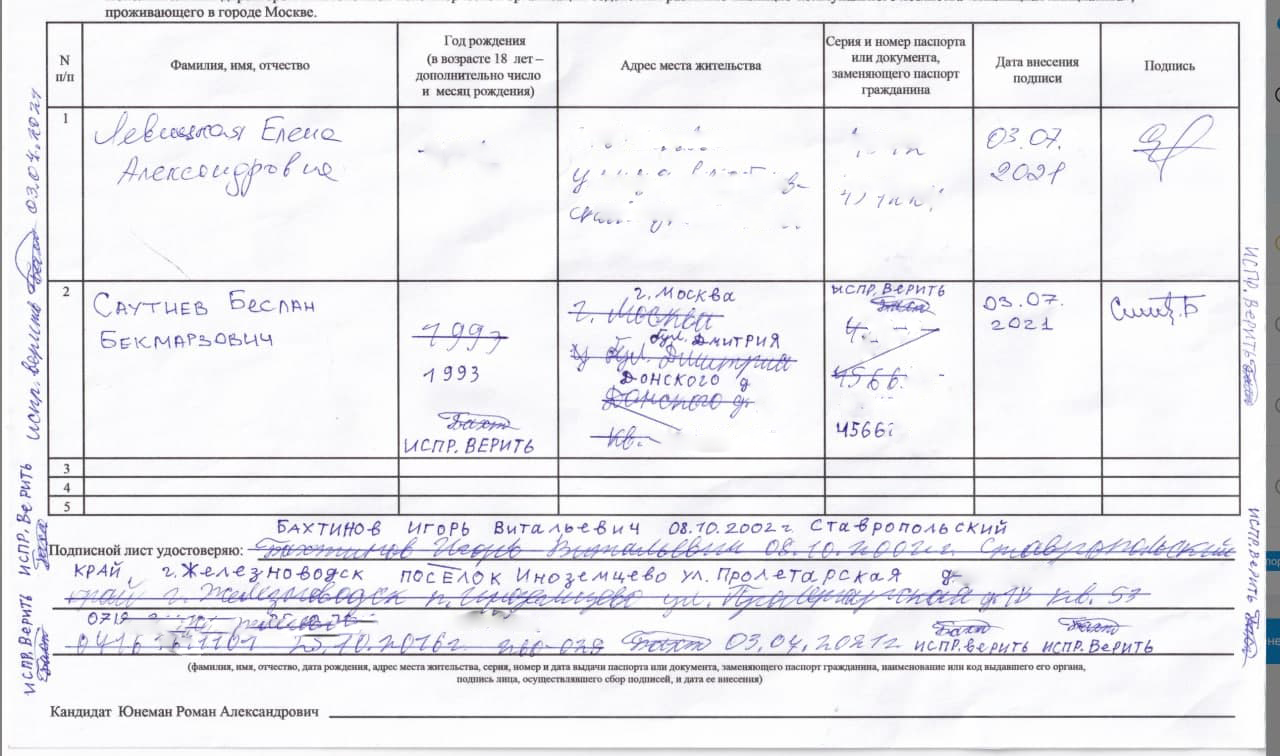
Вам нужно подойти к 20 тысячам жителей в определенном районе и попросить их дать паспортные данные, записать их в определенную форму, потом вам надо заверить эту форму, предварительно сходив к нотариусу. Далее кандидату необходимо подписать все эти листы и только потом их можно отнести в избирательную комиссию.


Вам нужно проверить 20к таких подписей, часть исправить, часть отбраковать, у части подтвердить подлинность, и если это делать на бумаге, то это все перепутается и потеряется. Поэтому мы делали CRM, где все операции идут с цифровым двойником, а бумага лежит без движения в сейфе.
Более подробно можно прочесть в другой моей статье:
Первым шагом нужно сделать объявляющий пост. Что мы хотим видеть в итоге. Что за проект мы делаем? Какие требования нужно соблюсти?
Для этого, в первую очередь для себя, я пишу верхнеуровневые требования к системе с трех сторон. Что это за стороны и зачем?
Любой продукт будет использоваться тремя сторонами. Нужно рассматривать:
-
Со стороны пользователя — Кто будет его использовать?
-
Со стороны оператора — Кто им будет управлять?
-
Со стороны владельца — Кто им будет владеть?
И провести балансировку между этими требованиям. Пренебрежение требований хотя бы одной из сторон может привести к общему краху всего проекта.
Пример
Нам нужно сделать машину для такси, какой она должна быть?
-
Со стороны клиента она должна быть комфортной, безопасной и цена за поездку должна быть экономически привлекательной
-
Со стороны водителя она должна быть удобной и эргономичной
-
Со стороны владельца она должна быть привлекательной для клиента, дешевой и приносить как можно большую прибыль, при этом не создавать проблем, например, частой необходимостью ремонта
Как видно, эти требования взаимоисключают друг друга и нужно балансировать. Пренебрежем хоть одним из них — и машина для такси не получится.
Насколько глубоко декомпозировать нужно решить самим, исходя из проекта. Для этой CRM-ки я составил следующие требования:
-
Со стороны владельца системы — Сдать точно в срок, безопасность, не превысить бюджет, выполнять свою работу эффективнее, чем на бумаге, возможность пиара.
-
Со стороны пользователей — Максимально простой интерфейс, быстрая обучаемость. Сделать все красиво, чтобы гуманитарии не пугались.
-
Со стороны управляющего системы — Гибкость и возможность быстро поправить ошибки пользователя.
Да, это верхнеуровневые требования, они нужны не столько для непосредственного процесса разработки, а для того, чтобы обозначить границы проекта, чтобы полет мысли нас не унес в бесконечном создании вундерваффе.
Теперь перейдем, как я их назвал, к тезис-требованиям. Это какими качествами должна обладать система без привязки к какой-то из сторон. Условно, что мы должны учесть при разработке архитектуры. Это нам понадобится в будущем.
Тезис-требования:
-
Это должен быть SaaS
-
Система должна выдавать данные в эксель
-
Система должна иметь возможность опционального подключения OCR
-
Выдерживает до 100к подписей
-
В системе должна быть налажена работа 4-х ролей пользователей
-
И так далее
И все это оборачиваем в пост, который будет у нас в рабочих конфах, чтобы при обсуждении мы могли быстро к нему возвращаться.
Бизнес-процессы
Мы представили, что должна делать система, теперь держа это в голове, делаем схему бизнес-процессов. Тут стандарта нет, главное, чтобы эту схему понимали все участники процесса. Вам нужно самостоятельно решить, какой минимум будет достаточен для успешного окончания разработки.
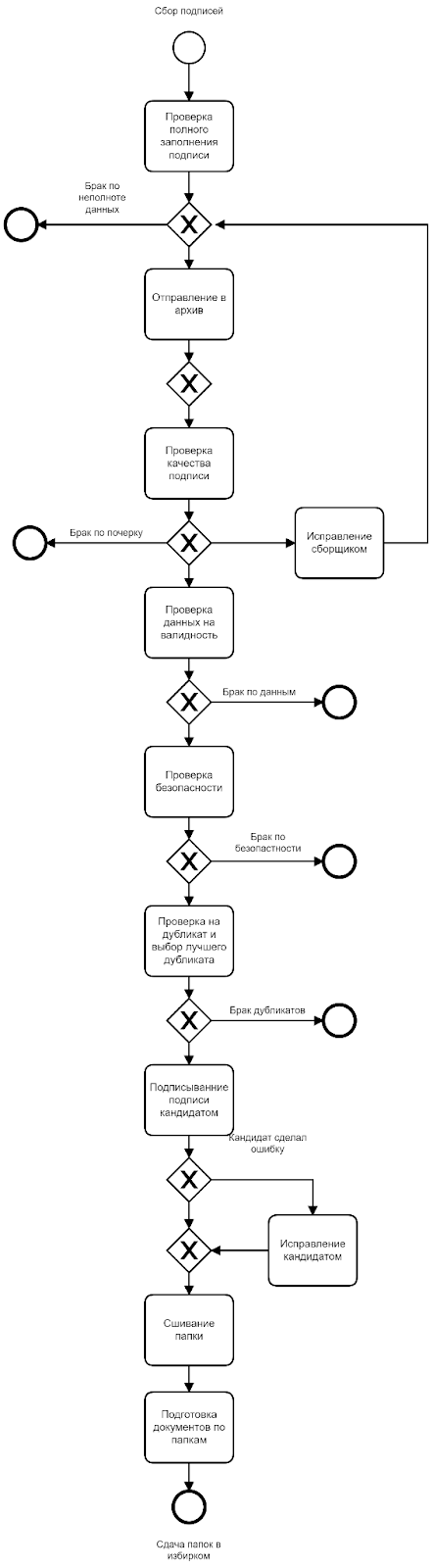
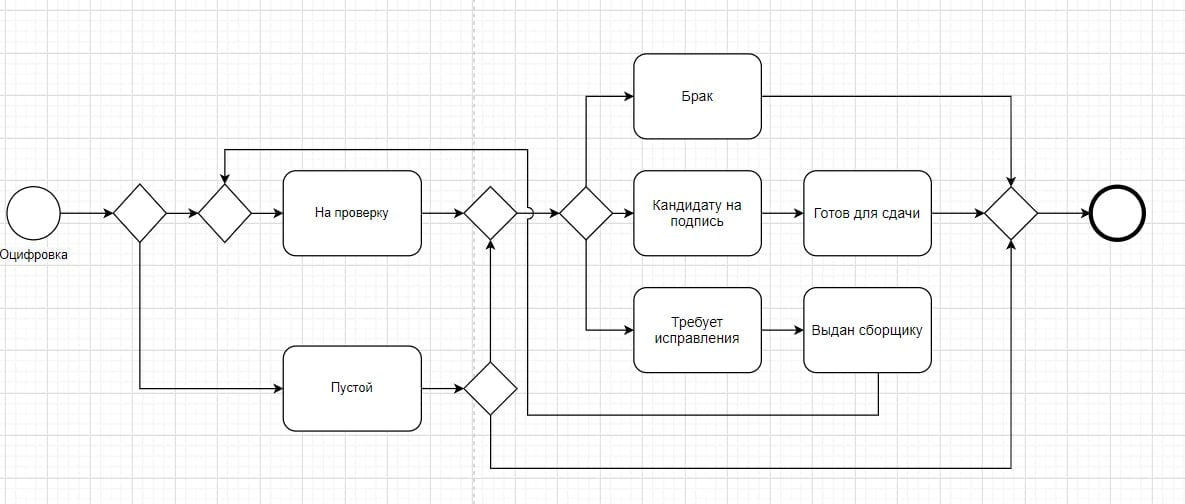
Обычно я использую BPMN 2.0 или его облегченную версию, тут все зависит от вашего проекта. Я выделяю сущность, по которой идет бизнес-процесс, в данном случае — это подпись, и потом отслеживаю его этапы. Полную карту бизнес-процессов из-за размеров схемы в статью не запихнуть, так что вот небольшой пример по жизненному пути подписи.

Надо соблюдать баланс, в зависимости от вашей разработки, если на макете понятна логика работы системы, то карту бизнес-процессов можно делать не такой подробной, однако, если ПО так сказать, бэковое, то тут надо проработать каждую мелочь.
Черновой макет
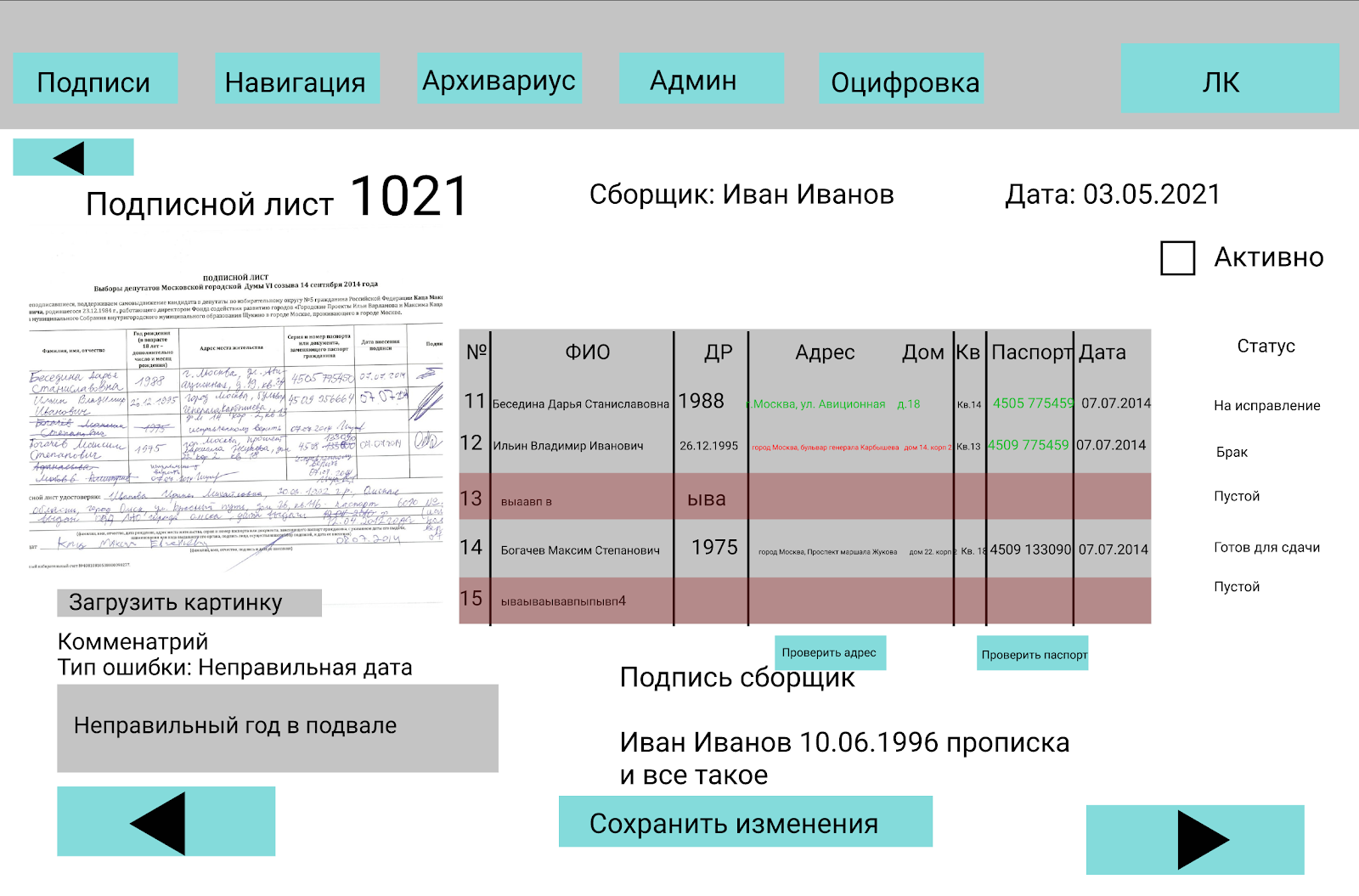
Теперь нужно идти делать черновой макет. Вы скажете «да я не умею, я же не дизайнер» и будете абсолютно правы. Но вам это и не нужно, ваша задача сделать образ системы, чтобы показать другим участникам разработки, что вы хотите видеть в итоге.
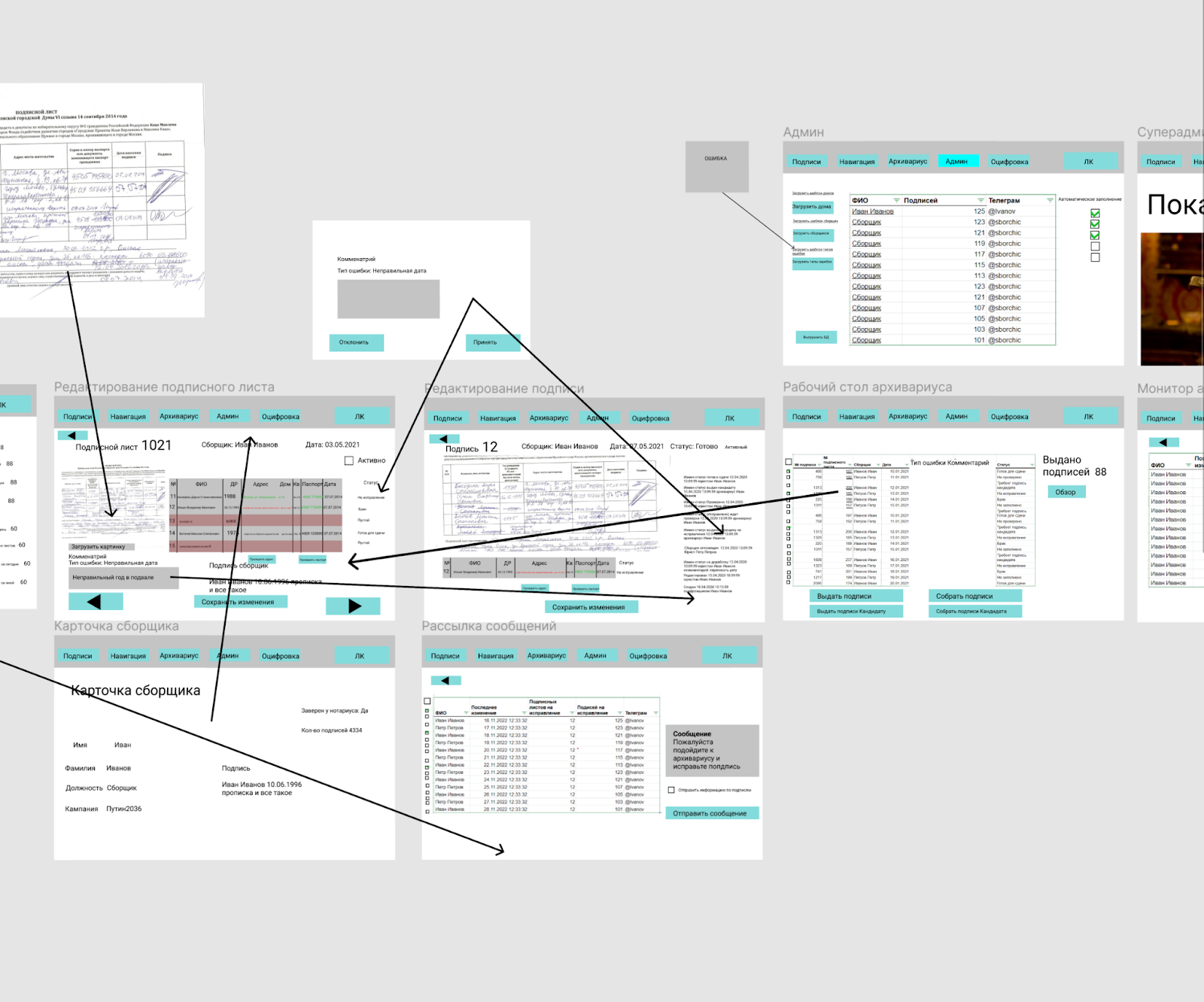
Из меня дизайнер так себе, поэтому получилось такое:

Согласитесь, такое и вы сможете сделать. Суть чернового макета в том, что он отражает всю логику предстоящей системы и все переменные, которые будут использоваться в системе.
Тут главный принцип подхода: все поля, которые должны быть в финальной системе, должны быть на черновом макете.
Нужно делать каждый экран с описанием полей, потому что макет и будет нашим основным ТЗ. Тут же и прописываем логику переходов между экранами.
Огромным плюсом будет, если вы сможете сделать прототип из чернового макета, это не так сложно, а значительно упрощает донесение до команды что вы хотите видеть в итоге.
API как часть ТЗ
И вот у вас на руках есть бизнес-процессы и макет, и тут надо собрать команду на обсуждение всех нюансов. Перед встречей хорошо бы достать первый пост с требованиями. Обсуждаем бизнес-процессы, поля, переменные и все такое. Потом переходим к выбору стека. Обычно, если это ваш не первый проект, то стек понятен.
Обязательно корректируем черновой макет, это можно делать даже во время митинга, повторюсь, он должен полностью совпадать с тем, что вы хотите видеть в финале.
Теперь вам нужно сделать список всех переменных, которые используются в системе. Т.е. смотрим какая информация у нас вообще обменивается между фронтом и бэком, выписываем ее и присваиваем тип данных, так как фронт может думать, что у него тут string, а бэк — float, и тогда все придется долго и мучительно переделывать. И оформляем это в док.

Важно, что API одновременно является и словарем проекта, поэтому внимательно следим за наименованием переменных, потому что проблема с терминами в общении между участниками разработки является одной из главных и труднорешаемых. Если разработчики путаются в терминах, то отсылаем к этому документу.
Тем самым, мы создаем язык общения между фронтом и бэком, т.е. человекочитаемое API, и по факту им не нужно общаться между собой, они могут просто перекидываться между собой JSONами и их работа будет независима друг от друга.
Разработка
После подготовки объявляющего поста, чернового макета и списка переменных, можно приступить к разработке. В принципе бэку уже все хватает и он может начинать работу. Если он буксует, то по необходимости смотрим, нужны ли еще схемы бизнес-процессов и если да, то клепаем их. Например, ниже я прописал логику использования системы по ролям, и бэк, исходя из этого, сделал логику прав доступа для каждой конкретной роли пользователя системы.

В итоге он должен сделать всю внутреннюю структуру и выдавать в эндпойнтах, что требуется фронту. Как показала практика, если бэк знает какие данные нужно выводить наружу, то логику операций он пишет верно даже без подробного ТЗ.
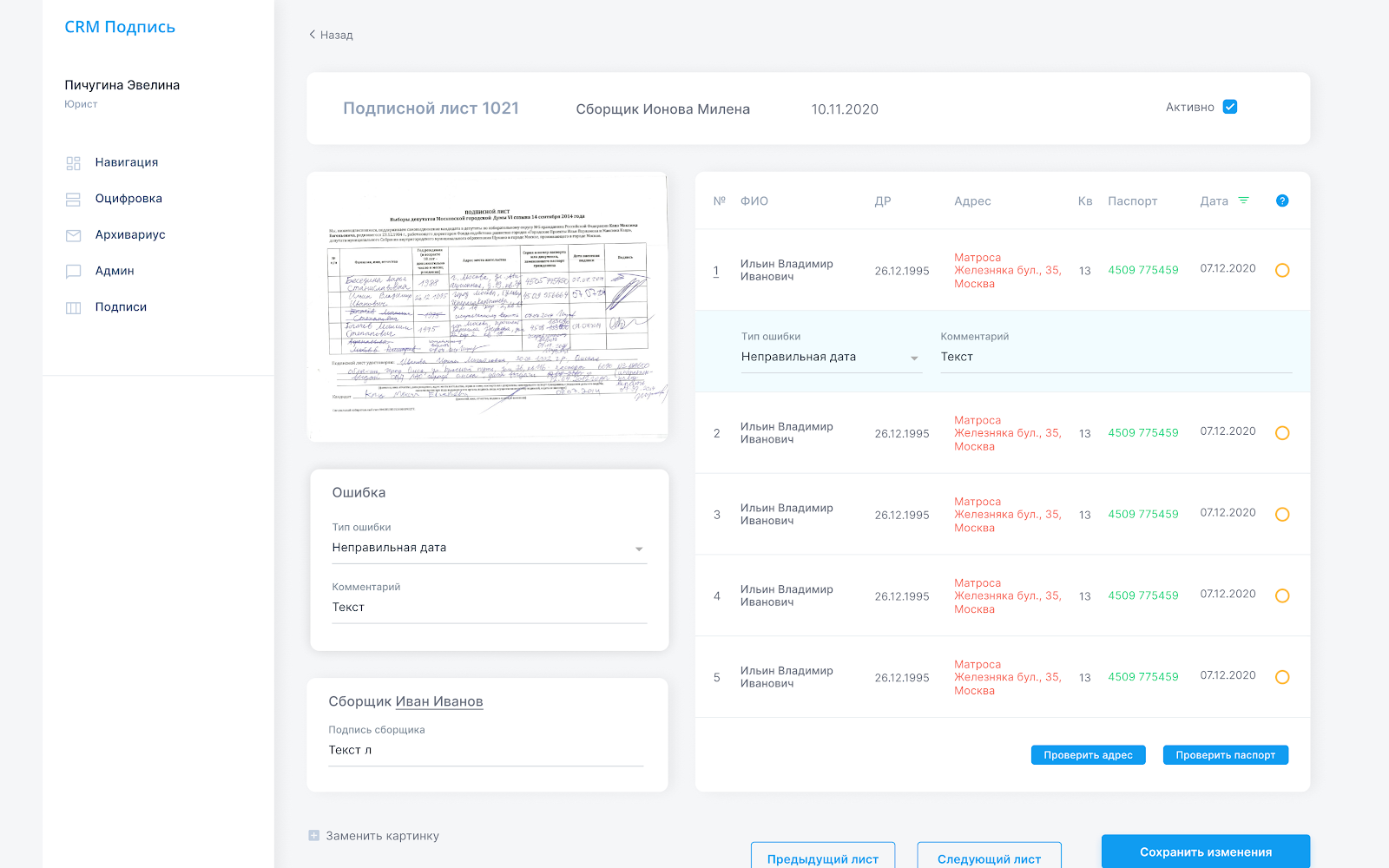
Пока бэк занимается своей магией, дизайнер нам делает чистовой макет. Тут возникает некоторая сложность. Казалось бы, пусть он просто сделает также как в черновом, только КРАСИВО, но нет. Поскольку вы не дизайнер, вы можете черновой макет сделать неправильно с точки зрения UX, поэтому отдельно говорим дизайнеру, что он может менять внешний вид при условии, если он сохранит все данные, которые были в черновом макете. Например, я сделал навбар сбоку, что было удобно мне, но неправильно, с точки зрения дизайна, поэтому дизайнер начал спорить со мной и сумел доказать, что нужно делать как он хочет. В итоге черновой и финальный макет очень сильно отличались внешне, но в точности совпадали по полям данных. Так что важно сделать такую атмосферу, чтобы с PM могли спорить.


Дизайнер для нас является черным ящиком, поэтому загружаем в него все реферы и ждем, пока он что-то выдаст, оцениваем этот результат и корректируем при необходимости.
Обязательно с ним нужно проговорить — UX чернового макета вообще нормальный? Логика, которую вы заложили, вообще релевантна с точки зрения дизайна?
Если нет, то обсуждайте с ним как надо. Если изменения существенны, то переделывайте черновой макет.
В финале обязательно проверяем каждый экран на соответствие полей с черновым макетом и API, потому что если будет отличаться хоть одно непонятное поле, то оно сразу станет чеховским ружьем, которое выстрелит в будущем.
Итоговой работой дизайнера должен быть рабочий прототип, чтобы в нем работала вся навигация, открывались все выпадающие списки и все в таком роде. Важно — если мы забьем на прототип, то тогда в ручном режиме придется объяснять фронту чего от него. Если у него есть проблемы с построением связей между экранами, то строим ему схему навигации. В данном проекте она аналогична схеме, которую использовал бэк для выдачи прав.
Последними к разработке приступает команда фронта. У них самая легкая работа с точки зрения ТЗ, сделать 1 в 1 как на макете. Поскольку уже есть рабочий прототип, то команде обычно понятно что нужно сделать.
И последний шаг — стыковка Фронта-API-Бэка, и этот процесс покажет смогли ли вы сделать все правильно, заработает ли эта система. Это самый важный момент, любое отступление от подхода (забыли про переменную, не указали в перечне API тип данных и прочее) вскроется здесь и не позволит системе работать корректно.
Если получилось, то поздравляю, разработка почти закончена. Дальше идут мелкие правки, тестирование и прочее, что стандартно для любого проекта.
Итоги
В итоге хочу сказать, что это не инструкция к действию, а скорее подход к управлению проектами. Мной опытным путем выведенный минимум документации для проектов:
-
Объявляющий пост (Необязательно)
-
Схема бизнес-процессов
-
Черновой макет
-
Список полей в API
Все остальное нужно смотреть на месте под каждый конкретный проект. Где-то вообще может быть достаточно одного макета, а в другом случае — потребуются десятки схем бизнес-процессов, но суть похода не поменяется.

В итоге система отлично работала, выдерживала под сотню пользователей и работу с 30 тысячами подписями, мы смогли без проблем прикрутить модуль BI, таким образом, у нас в API были описаны все переменные. Также без проблем смогли быстро подключить нейронку для OCR подписных листов. Об этом подробнее можно прочесть тут https://habr.com/ru/post/585386
Если у вас есть идеи по сокращению документации без потери качества, то с удовольствием обсужу их в комментариях.
ссылка на оригинал статьи https://habr.com/ru/post/660047/
Добавить комментарий