Подготовка иконок к работе в дизайн системе

Кто я и почему об этом пишу?
Привет, меня зовут Андрей Насонов, я UI/UX дизайнер работаю руководителем дизайн отдела в компании которая создаёт веб-сервисы и помогает компаниям из разных отраслей масштабировать свой бизнес. Я занимаюсь дизайном с 2008 года, начинал как графический дизайнер, но с 2015 года работаю веб дизайнером. Мне интересна разработка сервисного дизайна, проектирование дизайн систем, и автоматизация дизайн и бизнес процессов.
В этой серии статей я хотел бы поделиться своим опытом построения дизайн-систем и предложить несколько идей по автоматизации. В первой статье мы поговорим на довольно простую, но важную тему — иконки. Поехали!
Помещайте иконки во фреймы
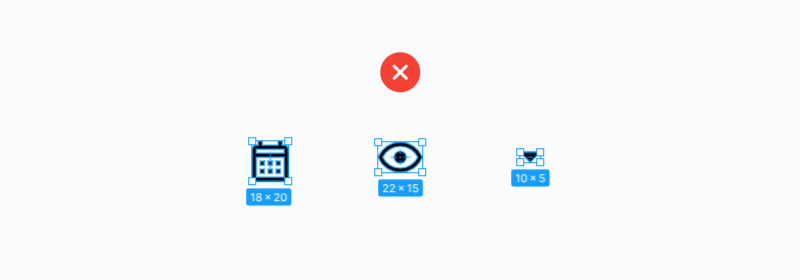
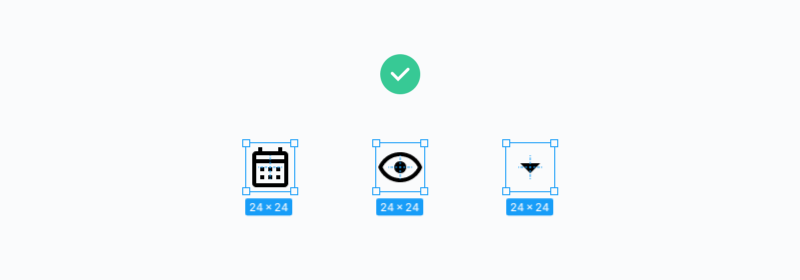
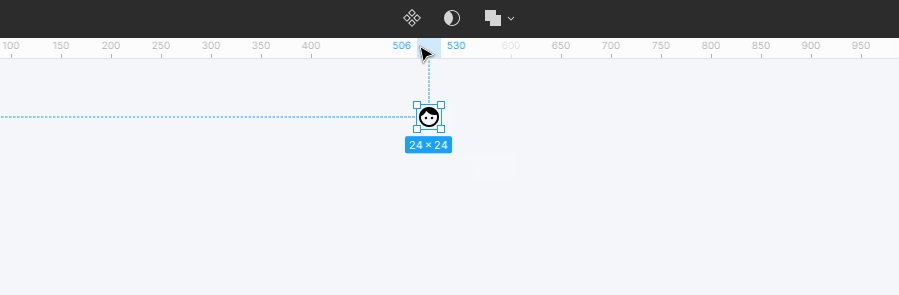
Поскольку все иконки разного размера в силу своих геометрических особенностей, все они должны быть помещены во фреймы одинакового размера.
Допустим, у нас три иконки: 22x15px, 18x20px и 10x5px. Каждая из них должна быть во фрейме 24x24px.


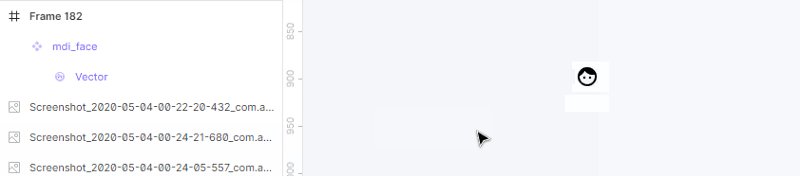
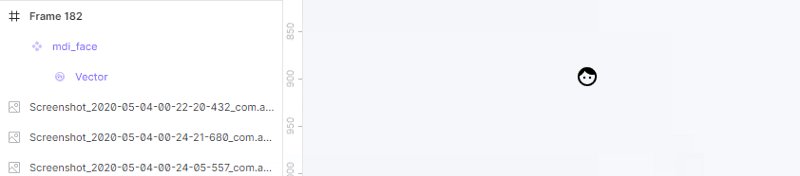
Экспортировать иконки нужно также во фрейме.
Важно! Экспортировать нужно именно иконку во фрейме, а не слой иконки. После чего помещать ее уже в контейнер 24x24px.
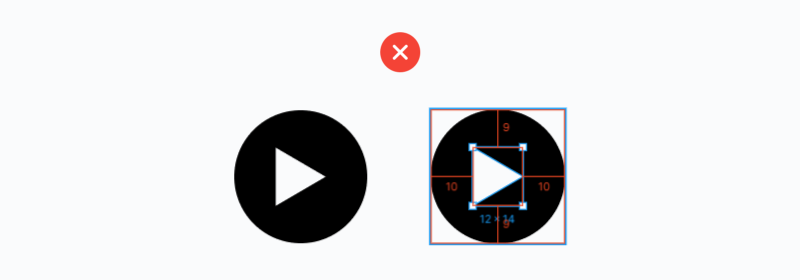
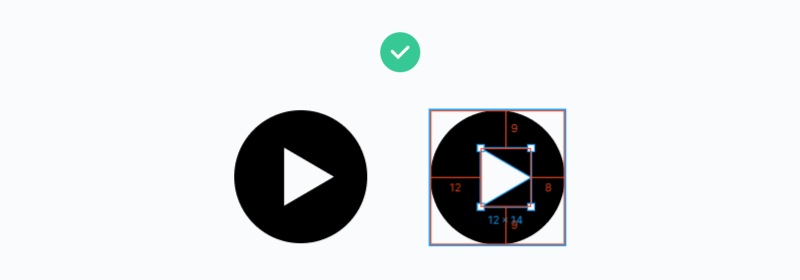
Причем, важно делать именно в такой последовательности, поскольку дизайнер зачастую выравнивает иконку изнутри фрейма по визуальному центру, а не по геометрическому. Разработчик же зачастую выравнивает иконку по геометрическому центру не замечая разницы.


Компонент из фрейма с иконкой
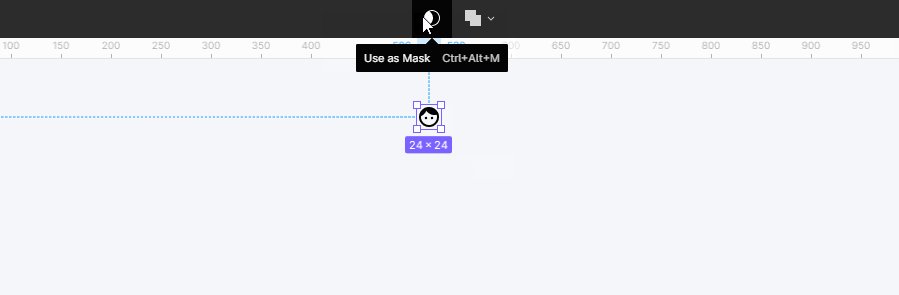
Создайте компонент из фрейма с иконкой.

Это поможет вам быстро заменить одну иконку на другую, использовав функцию «Instance».
Чтобы замена через инстанс сработала, компоненты иконок должны находиться в одном фрейме (об этом дальше).

Иконки лучше всего именовать на английском. Если вы скачали иконку, а у нее уже есть название на английском — не переименовывайте ее.
Так вы быстрее запомните название иконок и будете легко находить на тех ресурсах, где их берете.
Заодно и новые слова на английском выучите если у вас с ним беда, как и у меня. ?
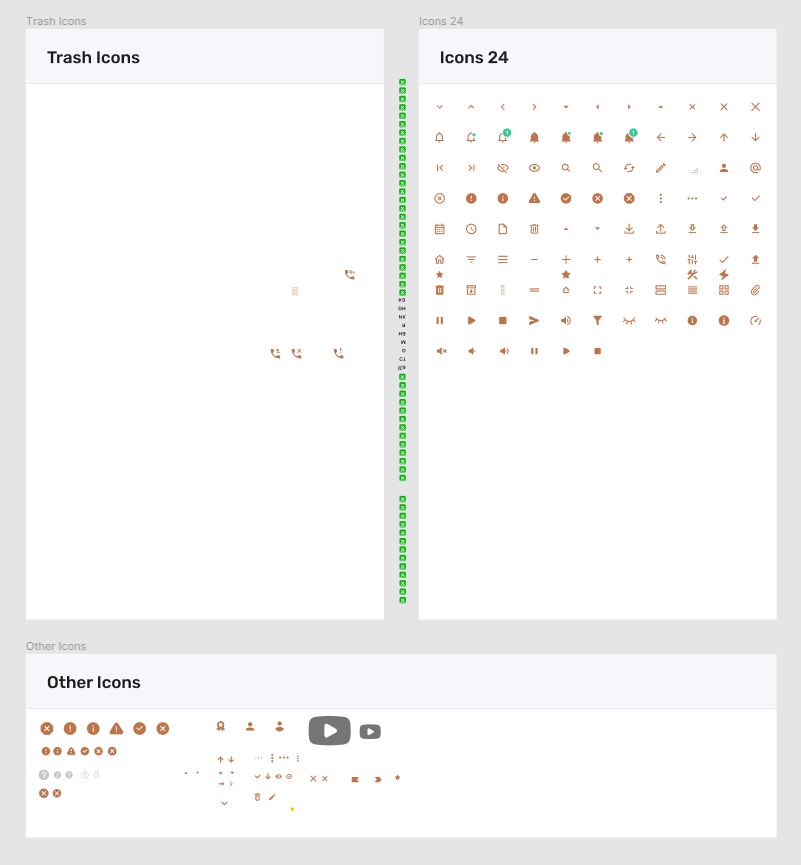
Хранение иконок
Статья 224, лишение свободы…….. ладно ?
Один проект может содержать иконки разных размеров. Например, стандартные 24x24px, 16x16px или 20x20px для элементов меньшего размера.
Основные иконки 24x24px мы храним в артборде “Icons 24”. Остальные иконки размер которых больше или меньше 24px храним в “Other Icons”. Обычно их не очень много.
Артборд “Trash Icons” нужен чтобы хранить в нем различные варианты иконок. Например, вы подобрали или нарисовали три иконки чата, выбрали из них одну и поместили ее в артборд “Icons 24”, а другие два варианта иконки перемещаете в артборд “Trash Icons”. На случай, если вы передумаете и захотите изменить свой выбор вам не придется искать их снова.

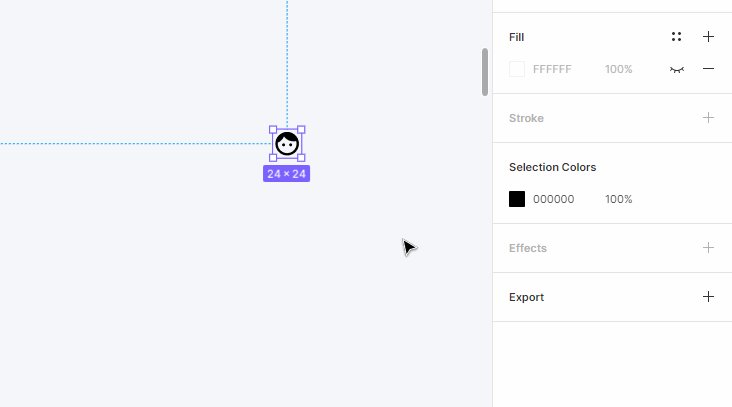
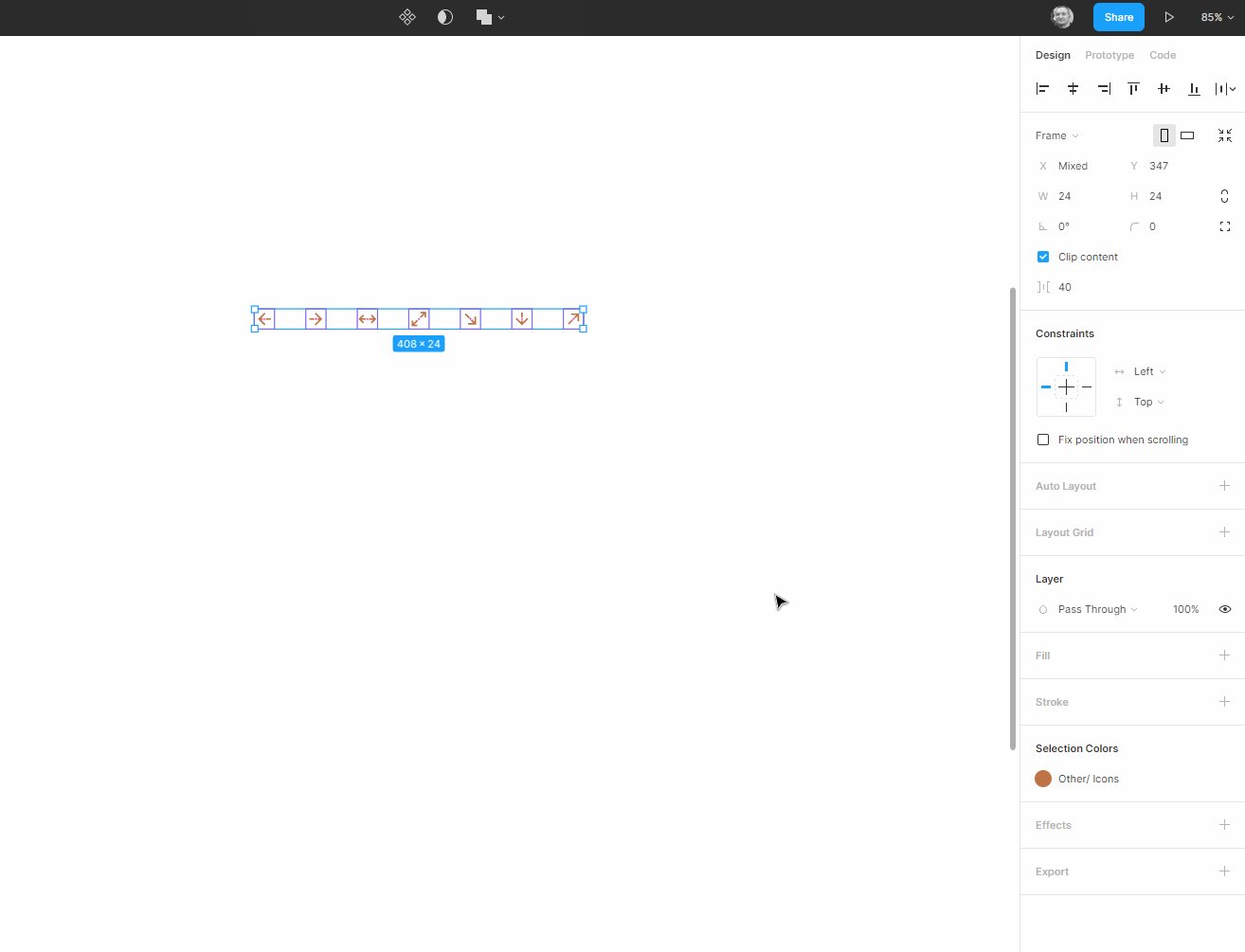
Фон и цвет
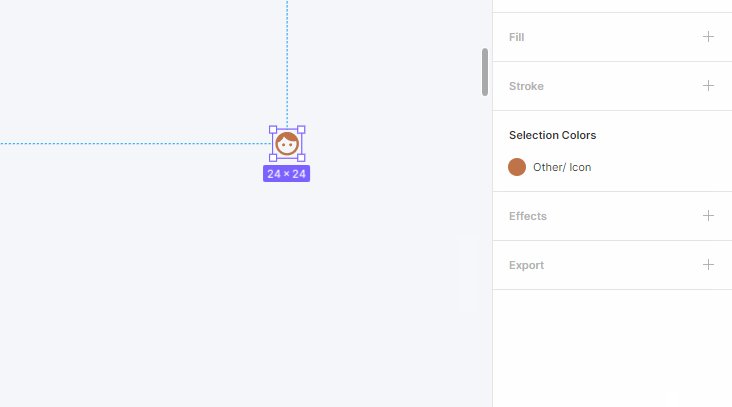
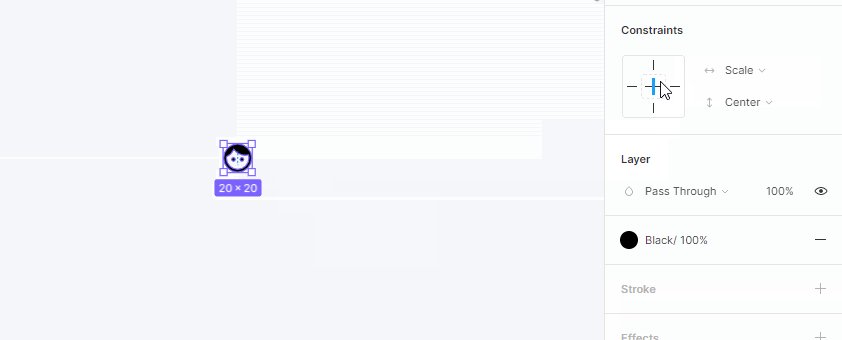
Чтобы при выделении компонентов с иконкой в настройках Fill не отображались лишние цвета — удалите у компонента белый фон, даже если он отключен.
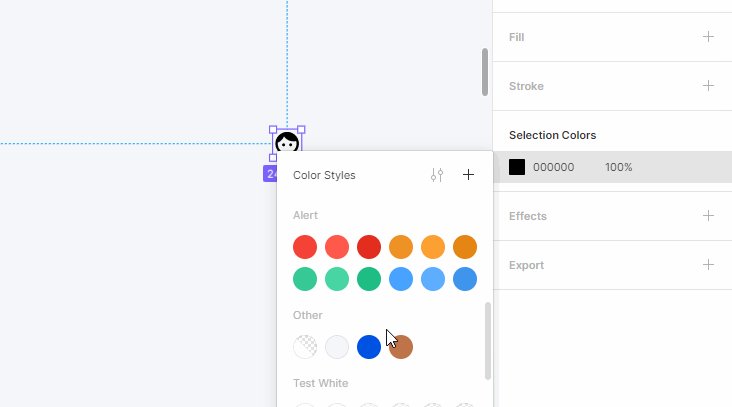
Так же рекомендую сразу применять к иконке стиль цвета, чтобы при дальнейшей работе было удобнее менять цвет иконки.

Стиль цвета нужен чтобы при замене через инстанс вы не забывали перекрашивать иконку в нужный цвет.
Советую выбрать броский цвет, который вы очень редко используете на проекте. Оставляя иконку черной или серой есть вероятность что вы будете забывать ее перекрашивать. Я выбрал коричневый.


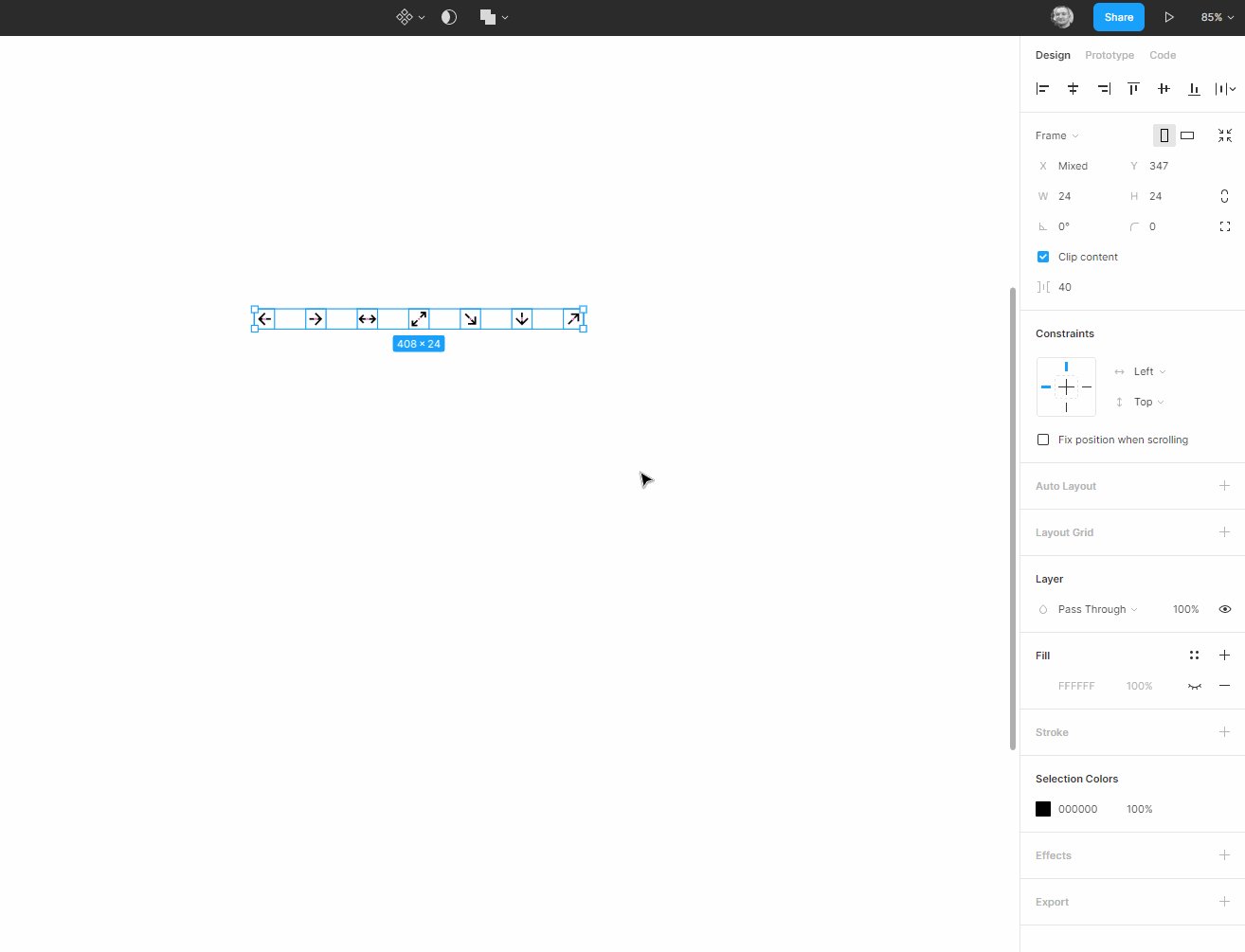
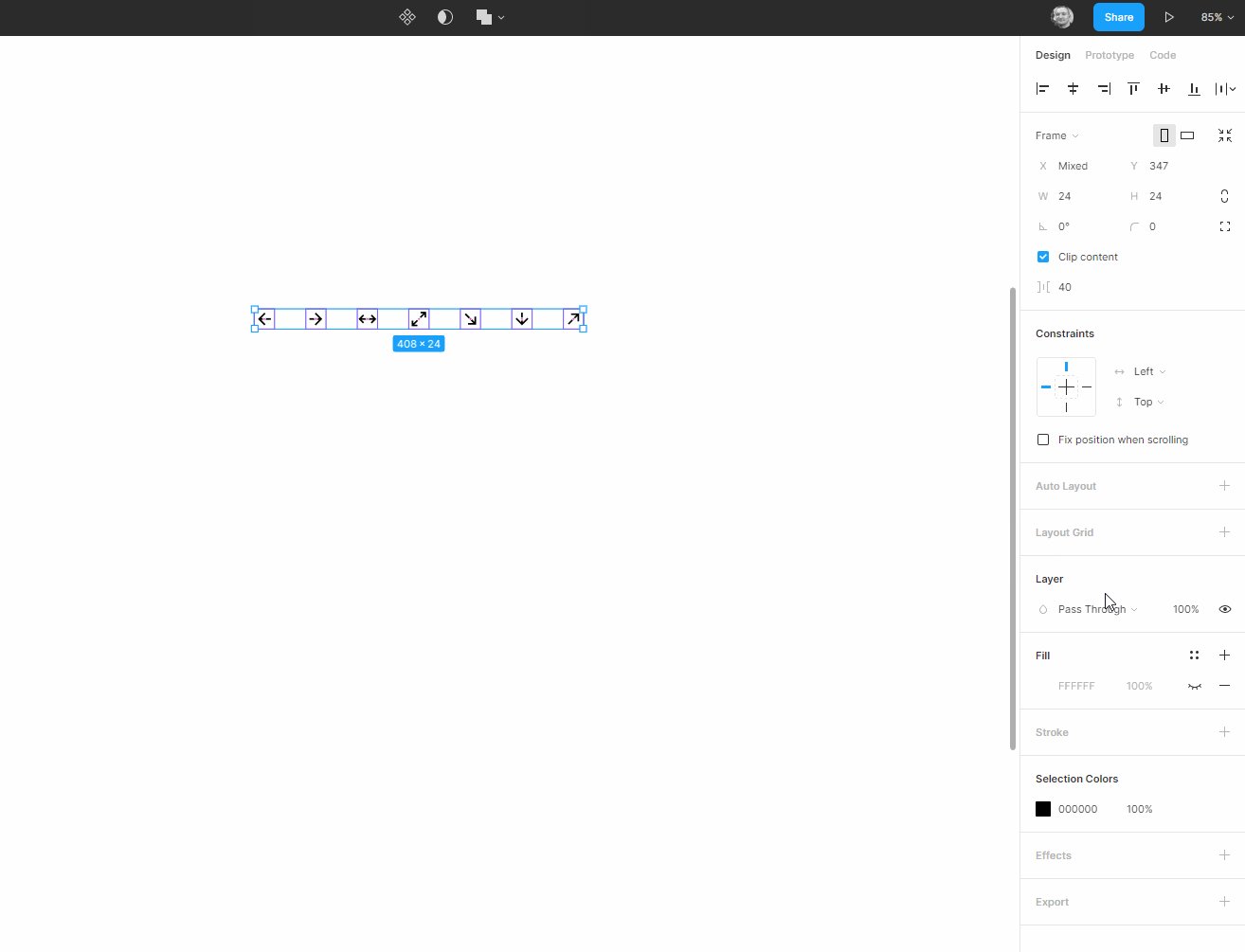
Констрейнтс
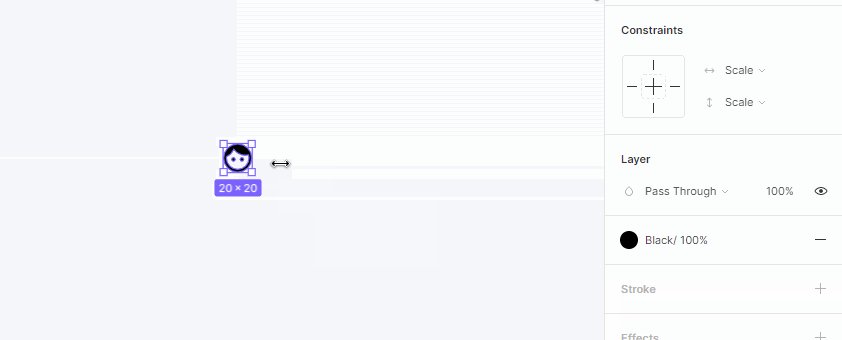
Настройте у слоя с иконкой constraints по вертикальному и горизонтальному центру. Это нужно на случай, если вы захотите уменьшить или увеличить компонент иконки, но так чтобы сама иконка не меняла свой размер.
Важно! Сonstraints нужно настраивать именно у слоя с иконкой, а не у всего компонента.

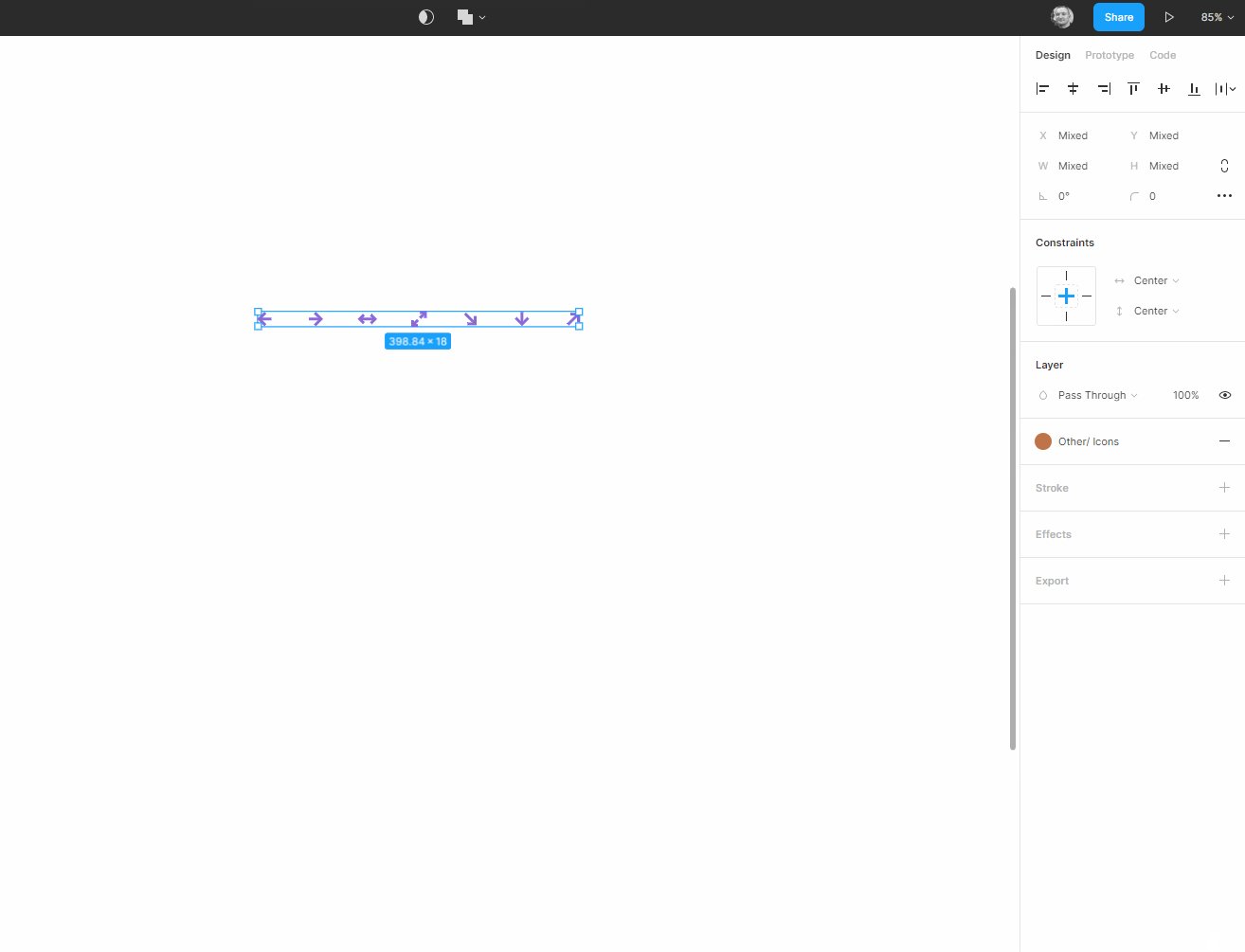
Массовые действия с иконками
Все вышеописанные действия можно проделать с несколькими иконками сразу.

Для того, чтобы выбрать слои с иконкой сразу во всех компонентах иконок — выберите все компоненты иконок и нажмите Enter.
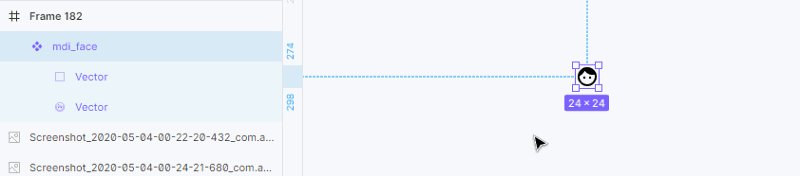
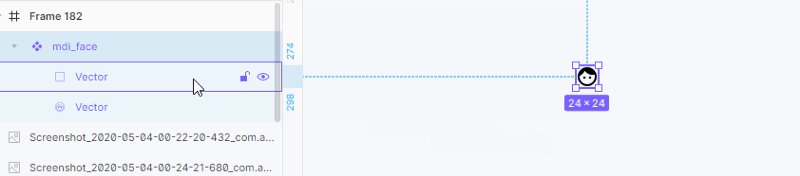
Мусор в иконках
Во фрейме компонента, кроме иконки ничего не должно быть. Не забывайте удалять все скрытые слои из фрейма с иконкой.
Например, Material Design иконки имеют белый фоновый слой.

В итоге компонент иконки должен содержать только один слой (слой с иконкой). Но могут быть и исключения, например, двухцветные иконки.
В случае с одноцветной иконкой — все элементы должны быть объединены в один слой.

После того, как вы объединили слои, не забывайте применять “Outline Storke” к объединенной фигуре.

Все это нужно для того, чтобы иконки меньше весили, SVG код был гораздо меньше и понятней, а у разработчиков не возникли проблемы с перекрашиванием иконок.
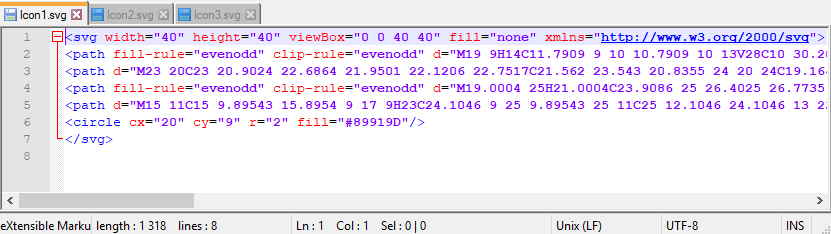
Так выглядит SVG код иконки когда компонент иконки имеет несколько слоев и они не объединены в один. Код получился очень длинным и имеет целых 7 параметров “Fill” для разных элементов иконки. Так делать нельзя.

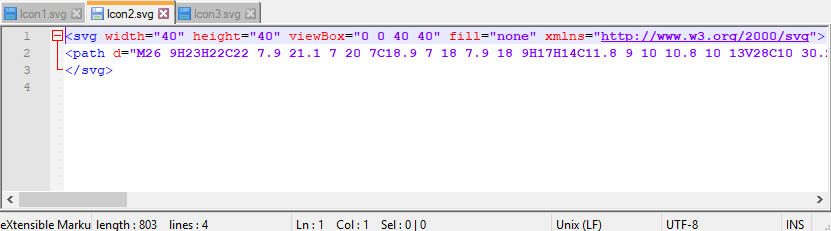
А так выглядит SVG код иконки когда все слои объединены. Код гораздо меньше и имеет всего 2 параметра “Fill”. Один для фона контейнера, другой для цвета иконки. Так делать можно.

После экспорта иконки вы можете ее дополнительно сжать используя этот сайт.
После сжатия код иконки стал еще меньше, но внешний вид иконки не изменился.

Ресурсы с иконками
Ну и напоследок несколько ресурсов откуда можно брать иконки.
Material Design Icons Community
Огромный набор иконок, который содержит официальные иконки Material Design, а также иконки созданные сообществом по гайдам Material Design. На мой взгляд, это лучший набор на данный момент. Он покрывает 90% моих потребностей.
В Figma есть специальный плагин.
Material Design Icons
Официальные иконки Material Design. К сожалению, на этом сайте иконки имеют довольно странные тэги. Из-за этого некоторые иконки нереально найти через поиск. Да и файл иконки содержит в себе лишний слой с белым фоном, который на мой взгляд, не нужен.
Плагин в Figma.
Boxicons
Есть хорошие альтернативы иконкам из предыдущих ресурсов. Но не все иконки pixel perfect. Так же имеется плагин в Figma.
Feathericon
Хороший набор качественных outline иконок. Иконки сделаны контуром с обводкой, что позволяет масштабировать и изменять толщину линий самих иконок.
Плагин в Figma
IBM icons
Иконки от IBM созданные самой компанией и сообществом.
Remixicon
Большое количество хороших Fill и Outline иконок
Спасибо
А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
ссылка на оригинал статьи https://habr.com/ru/post/671168/
Добавить комментарий