Хабр, привет!
Сегодня мы поговорим о том, зачем надо отделять код страны от основной части телефона, зачем сохранять фокус в поле ввода после валидации, какие проблемы могут вызвать моушен анимации, как связан Esc и выпадающие списки, как фокус ускоряет ввод почты и role="button" не всегда про доступность.
Надеюсь вам понравится! Также перед тем, как вы перейдете к чтению, я хочу сказать, что если вы хотите получать больше информации по данной теме или вам нужны советы по улучшению удобства интерфейсов вашего проекта, оставляйте комментарии или пишите мне на почту. Она указана в профиле.
Поехали!
Отделяйте код страны от основной части телефона
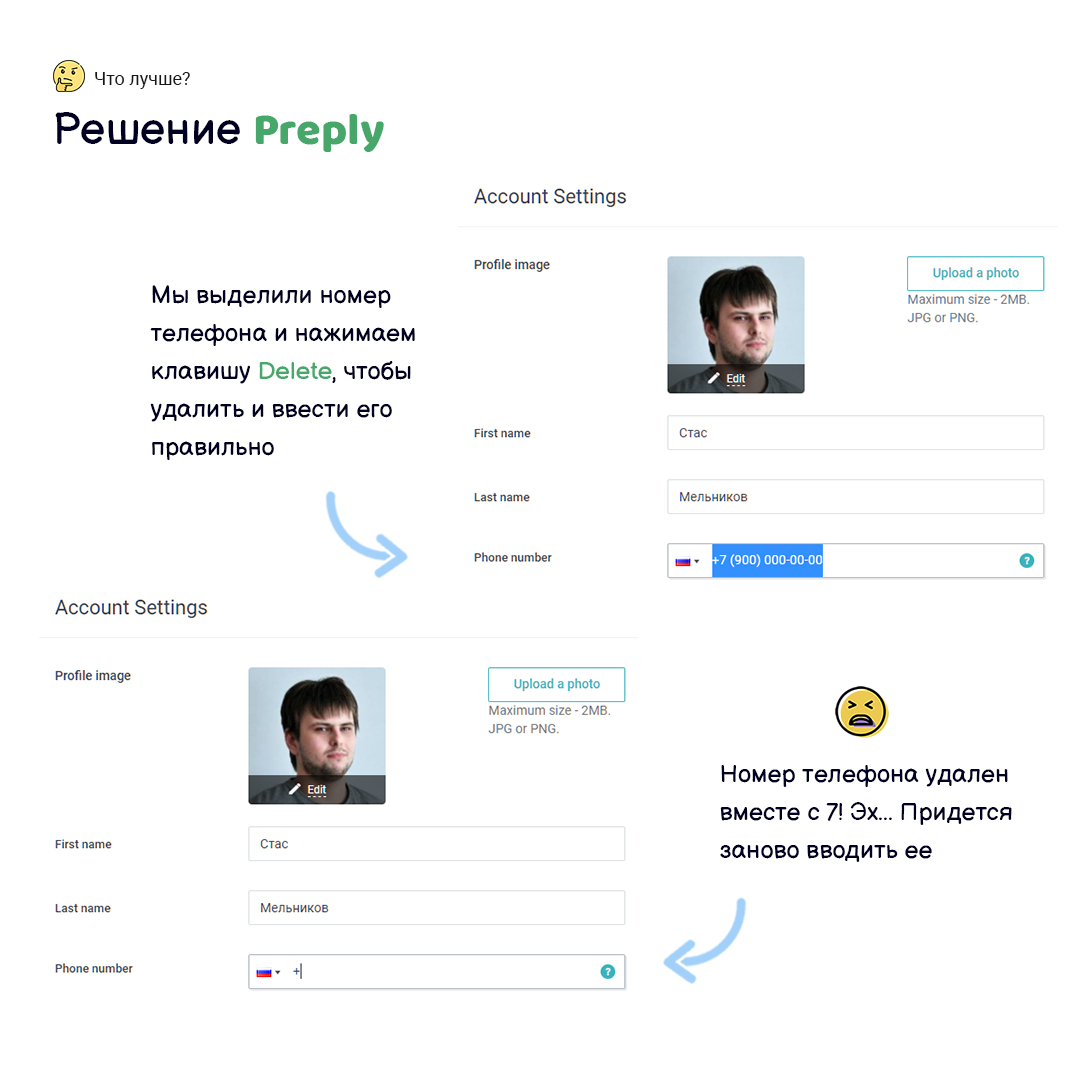
Ребят, несколько дней назад заполнял номер телефона на сайте Preply. После сохранения изменений я увидел, что сделал ошибку, и захотел исправить. Несмотря на экран, я нажал ctrl+A и клавишу delete. Ох.. Потом я увидел, что код страны тоже удалился… Пришлось вводить его заново.

Блин, конечно я обматерился после этого, но потом подумал, что можно сделать хороший совет. Я начал смотреть другие реализации и нашел замечательный пример на Airbnb. Они отделили код страны от основной части номера, и поэтому пользователи могут выделить номер, нажав ctrl+A (cmd+A), а затем удалить его с помощью клавиши delete. И не надо заново вводить +7.

Сохраняйте фокус после валидации формы
А задумывались ли вы о том, как фокус может улучшить пользовательский опыт при авторизации?
Давайте рассмотрим Preply, где попробуем ввести неправильный пароль. После валидации приложение информирует нас о ошибке, а также оно сбрасывает фокус, и поэтому мы вынуждены еще раз кликнуть в поле ввода пароля, чтобы ее исправить.

Вместо этого решения я хочу показать альтернативное с помощью Booking. Я также ввел неправильный пароль, и после валидации приложение не сбросило фокус, а наоборот сохранило его, и поэтому мы просто исправляем его без дополнительных кликов. Бинго!

Позаботьтесь о пользователях с вестибулярными расстройствами при создании моушен анимации
При создании моушен анимации, в которой присутствует движение объектов, мы обязаны подумать о том, что она может вызвать головокружение, тошноту и головную боль.
В спецификации WCAG 2.2 есть раздел 2.3.3, в котором описано, что люди с вестибулярными расстройствами могут плохо себя чувствовать, когда видят анимированное движение объектов, т.е движение, плавный скролл, и т.п.
Чтобы этого избежать следует использовать медиа функцию prefers-reduced-motion, которая поможет нам определить отключил ли пользователь анимации в своей OS. Если да, то он не увидит ее, если нет, то увидит. Давайте проявим чуть больше заботы пользователям!
Не надо так:
.example { animation-duration: zoomInDown 1s ease-out 0.3s both; }Лучше так:
@media (prefers-reduced-motion: no-preference) { .example { animation-duration: zoomInDown 1s ease-out 0.3s both; } }Закройте уже списки с помощью Esc
Частенько вижу, что на сайтах нельзя закрыть выпадающий список с помощью Esc. В качестве примера покажу фильтр «I want to learn» на сайте Preply.

Я нажал на фильтр и появился выпадающий список с языками. Давайте подумаем, как можно его закрыть? Конечно, можем кликнуть по фильтру или рядом с ним. Но, а если мы не можем использовать мышку? И вот здесь проблема. Других способов нет….
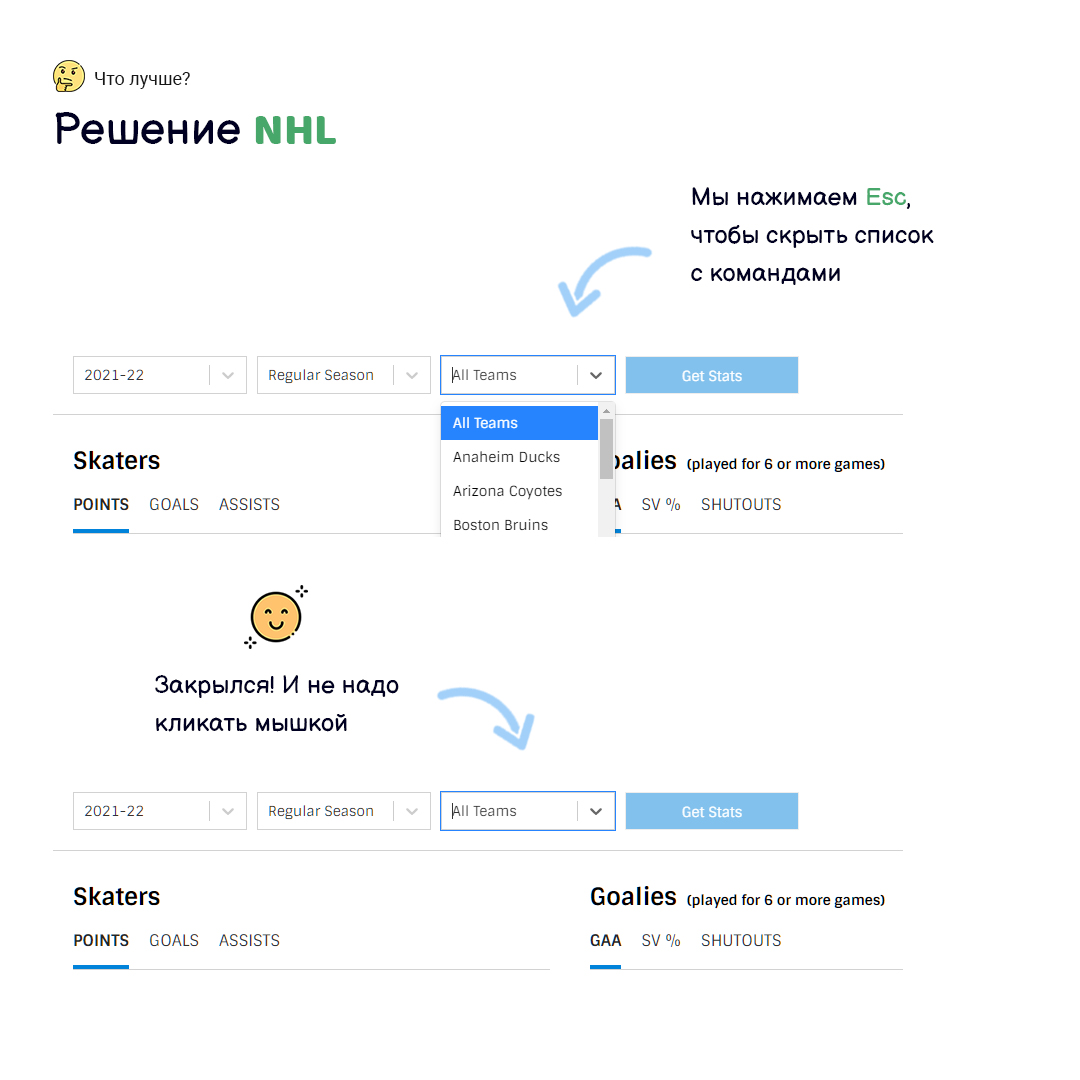
Мне стало интересно, можно ли как-то решить эту проблему, и я наткнулся на сайт NHL, где нашел похожий пример. Я нажал на фильтр «All teams», и мне открылся список команд. Я нажал Esc, и, Алилуя, он закрылся. Надеюсь, теперь добавите в свои приложения эту фичу. Спасибо!

Перемещение фокуса на первое поле ввода — это превосходный UX хак
Нас часто заставляют делать лишние клики при появлении модальных окон. Например, при авторизации на сайте Groupon.

После того, как мы нажимаем на кнопку Sign in, появляется форма для авторизации. Далее нам требуется еще раз нажать на поле ввода почты, чтобы наконец-то ввести ее. Я не понимаю, почему некоторые разработчики не могут автоматически установить фокус в нужное поле. Но, классно, что есть те, кто это делает. Такую реализацию можно найти на Pinterest.
После клика по кнопке Log in, приложение показывает модальное окно с формой, где фокус уже установлен, поэтому мы можем спокойно начать вводить почту.

role=»button» не достаточно для доступного интерфейса
Я стал сталкиваться с тем, что люди используют role="button" вместо тега <button>. Клево, что мы как-то начинаем думать о пользователях скринридеров. Но! Этого не достаточно для доступности.
Если вы используете role="button", то люди, использующие клавиатуру не могут взаимодействовать с вашим интерфейсом, потому что атрибут role не влияет на доступность клавиатуры. Такая «кнопка» не создает действие при нажатии на клавишу Enter, на нее нельзя сфокусироваться.
Пожалуйста, проверьте ваши кнопки, чтобы они были созданы через тег. Дайте мне шанс использовать ваш UI. Спасибо.
Не надо так:
<div role="button">Поехали!</div> <!-- или --> <span role="button">Поехали!</span>Так лучше:
<button type="button">Поехали</button>P.S.
Еще статьи от меня:
ссылка на оригинал статьи https://habr.com/ru/post/671192/
Добавить комментарий