
Среди множества редакторов для разработки приложений под Android особенно выделяется Android Studio — это очевидный выбор большинства разработчиков не только потому, что это основной нативный редактор для разработки приложений, но и потому, что он предоставляет обширную оффлайн поддержку.
Этот набор фич гарантирует, что код, который мы пишем для нашего Android-приложения, будет эффективным и полнофункциональным. Одним из инструментов, цель которого заключается в оказании такого рода поддержки, является Lint.
Lint нужен для того, чтобы искать нетривиальные ошибки и плохо написанные фрагменты в вашем коде. В этой статье я расскажу вам о линтинге в Kotlin и о том, как его настроить и начать использовать. Ну что ж, давайте приступим!
Что я от вас ожидаю
Каким минимальным требованиям должен удовлетворять читатель, чтобы извлечь максимальную пользу из этой статьи:
-
Достаточно хотя бы на среднем уровне разбираться в Kotlin и Android Studio.
План руководства
Это руководство проведет вас по следующим пунктам:
-
Установка Android Studio
-
Использование baseline
Установка Android Studio
Загрузка и настройка Android Studio
Чтобы загрузить Android Studio, перейдите сюда.

После завершения загрузки запустите загруженный файл.

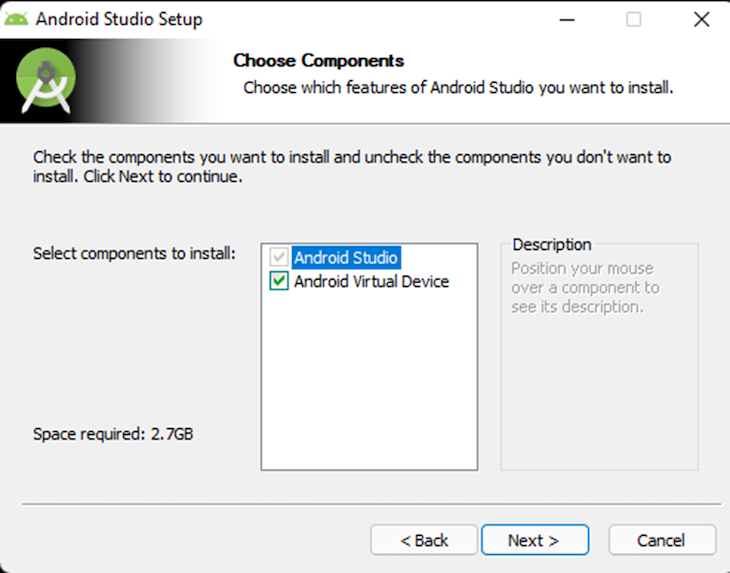
Нажмите кнопку “Next”, после чего вас будет ожидать вопрос, следует ли отказаться от установки Android Virtual Device (AVD).
(Примечание: не снимайте флажок с AVD, так как он необходим для просмотра наших приложений после компиляции)

Вы можете изменить место для установки в параметрах конфигурации. Нажмите кнопку “Next“, чтобы сохранить текущее место для установки.
Продолжайте кликать “Next“, пока установка не будет завершена.
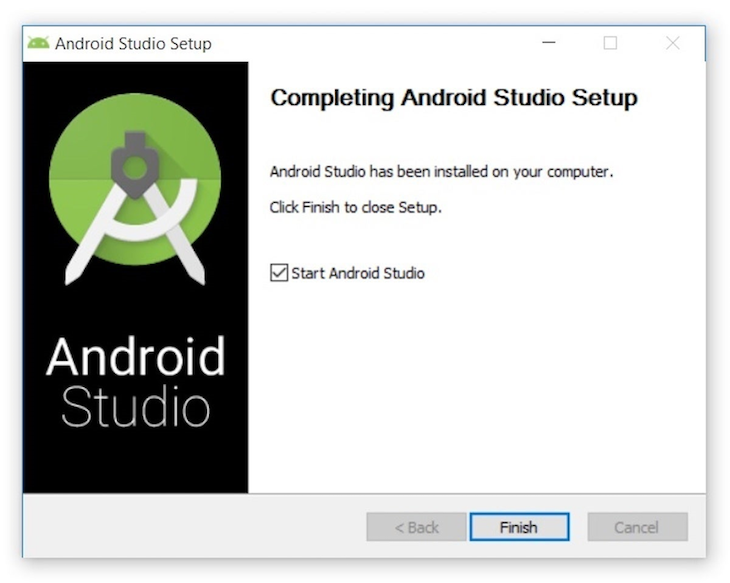
После завершения нажмите “Finish“.

(Примечание: в диалоговом окне завершения установки вам будет задан вопрос о том, следует ли импортировать предыдущие настройки (если вы уже устанавливали студию Android Studio ранее). В целях упрощения прохождения этого руководства предпочтительно не импортировать старые настройки)
Экран-заставка Android Studio появится автоматически.

(Примечание: дальше я бегло проведу вас по настройке Android Studio)

Далее на экране-заставке будет происходить поиск доступных компонентов SDK. Вы увидите их ниже.
Кликните “Next”, как только Android Studio перенаправит вас на экран приветствия по завершению поиска компонентов SDK.

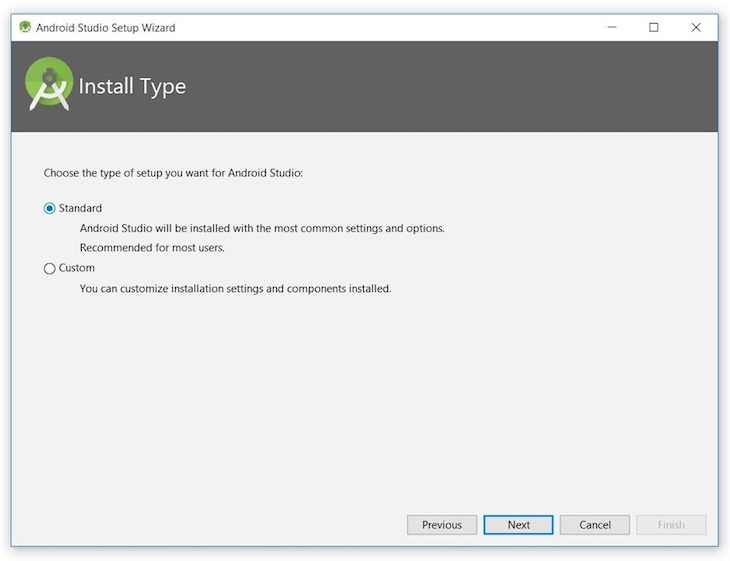
Оставьте тип установки “Standard”. Кликните “Next”, после чего появится диалоговое окно темы пользовательского интерфейса.
(Примечание: вы можете выбрать темную (Darcula) или светлую (IntelliJ) тему)

Выберите предпочтительную для вас тему, а затем кликните “Next”. После этого Android Studio начнет загружать компоненты SDK:
(Примечание: этот процесс может занять больше времени по сравнению с предыдущими этапами настройки — проявите терпение, подождите пока загрузка не будет завершена)

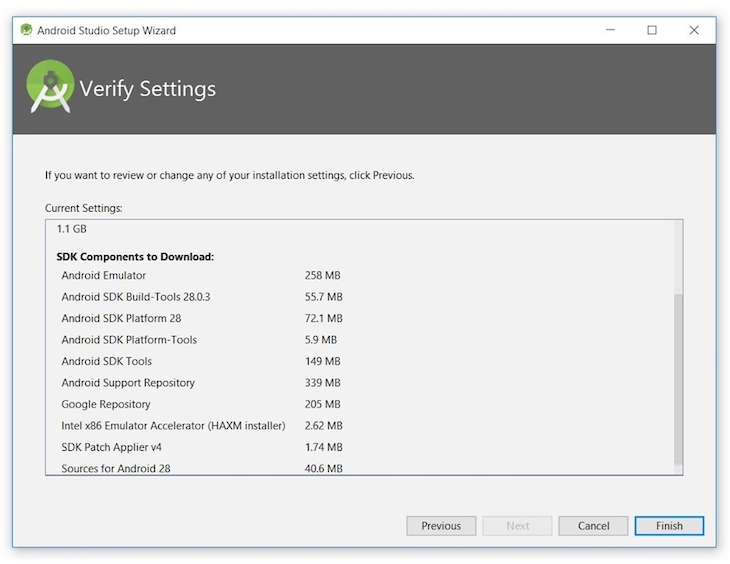
После выполнения всего вышеуказанного Android Studio будет успешно настроена для наших целей. Теперь вы можете запускать и создавать приложения. Нажмите кнопку “Finish” для запуска.
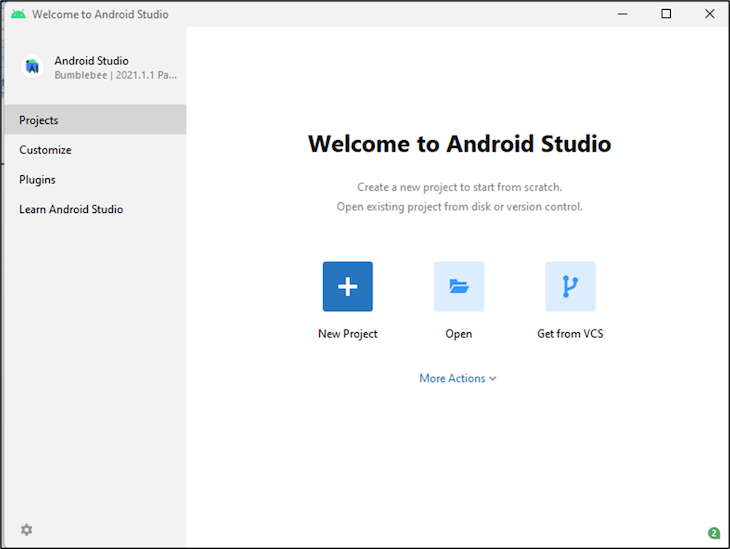
Выберите “New Project”, чтобы создать новое приложение.

Настройка Kotlin для Android Studio
Актуальная версия Android Studio (на момент написания статьи — Bumblebee 2021.1.1 Patch 2) автоматически устанавливает плагин Kotlin, так что от нас не требуется никаких дополнительных действий.
Что такое Lint?
Lint — это инструмент для статического анализа кода (линтер), предоставляемый Android Studio, который проверяет, исследует, предлагает и исправляет проблемы в коде в вашем проекте без необходимости собирать приложение.
Lint уведомляет вас о любых ошибках или предупреждениях в вашем коде и порекомендует изменения, которые должны их устранить.
Android Studio включает в себя функционал, который автоматически выполняет процесс такой проверки при создании проекта. Между тем, у вас есть возможность сделать ревью своего кода с помощью Lint вручную или через командную строку.
Одной из самых значимых особенностей Lint является то, что вы можете применять его практически как вам угодно (это многопрофильный инструмент). Можно, например, выделить определенный тип ошибки в вашем проекте, и Lint будет отображать только этот тип ошибки.
Теперь давайте разберемся с вами, как используется Lint.
Проверка кода
Всплывающий текст
Когда Lint находит какие-либо проблемы в вашем коде, он их выделяет в редакторе Android Studio следующим образом:
-
Красным: серьезная ошибка в вашем коде
-
Желтым: предупреждение касательно вашего кода
Проверка кода вручную
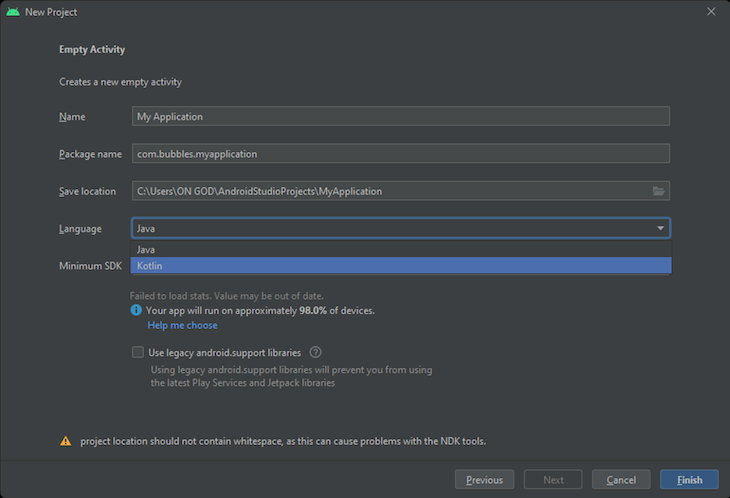
Чтобы разобраться с этим, нам нужно будет создать новый проект. Для этого кликните “New Project” и выберите “Empty Activity”. Нажмите “Next”, чтобы продолжить.

(Примечание: на данном этапе вы также можете открыть свой текущий проект)
Выберите имя приложения по своему усмотрению. Кроме того, переключите текущий язык программирования на Kotlin и нажмите “Finish”, чтобы начать.

Загрузка проекта может занять пару минут. После завершения выберите в боковой панели activity_main.xml.

Измените значение текста внутри с “Hello there!” на “Home” и обратите внимание на выделение строки кода.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Home" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>После этого наведите курсор на панель инструментов и кликните “Analyze”. Под кнопкой “Analyze” выберите “Inspect Code”.

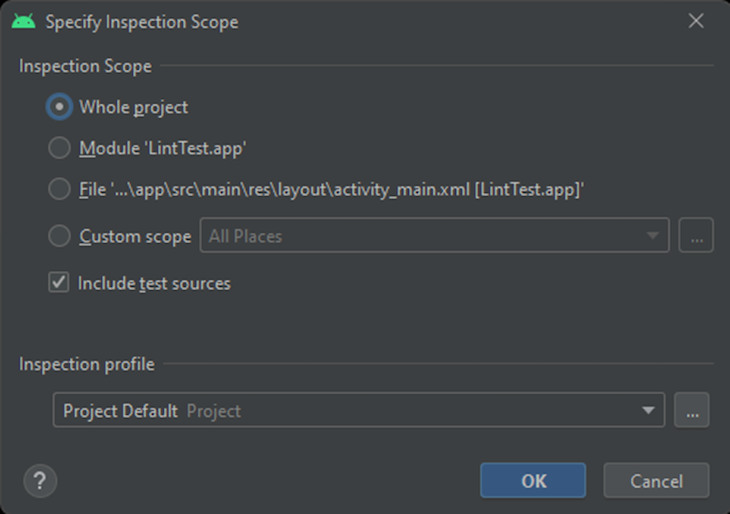
В разделе “Inspect Code” выберите “Whole project” и снимите флажок “Include test sources”. Затем кликните “OK” чтобы начать проверку.

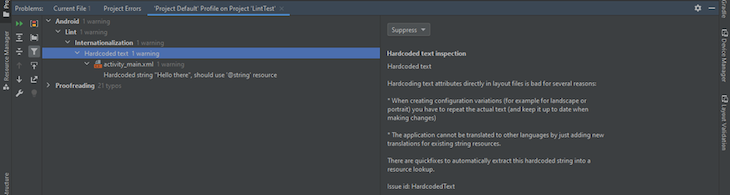
После завершения отчет о проверке отобразится в терминале, как показано на изображении ниже. Вы можете заметить иерархию, в которой отображается Lint и количество предупреждений рядом с ним.
В данном случае мы получаем предупреждение об интернализации. Когда мы кликаем на захардкоженный текст, справа открывается вкладка, содержащая детали предупреждения. Она предоставляет быстрые исправления, и в этом случае мы извлекаем строковый ресурс, нажав alt+shift+enter в выделенном предупреждении.

Из командной строки
Вы можете использовать оболочку Gradle для вызова задачи Lint в Android Studio, введя следующую команду: gradlew Lint
(Примечание: вы должны сделать это в корневом каталоге вашего проекта).
После завершения обработки вы можете найти местоположение файла отчета в выводе в терминал, но если его там нет, то перейдите к месту, где хранится ваш проект, выберите папку “App”, затем “Build”, затем “Report”, и вы найдете там ваш отчет.
(Примечание: он будет в форматах XML и HTML)
Настройка Lint для подавления предупреждений
В разделе “Проверка кода” мы привели пример проверки предупреждений. Предположим, что мы хотим сохранить этот текст (“Home”) и подавить предупреждение; мы можем сделать это с помощью следующего метода:
С помощью файла Lint.xml
Использовать файл lint.xml просто: он используется, если вы хотите игнорировать какие-либо предупреждения или задать разные типы уровней предупреждения для каждого отдельного предупреждения.
Манипулируя серьезностью проблемы в файле lint.xml вы можете подавить ненужные вам проверки линтера. Ниже я расскажу, что конкретно нужно сделать для достижения этой цели:
Для начала перейдите в корневой каталог приложения и создайте новый файл под названием “lint.xml”.
Напомню, что предупреждение, полученное ранее в статье, было “internalization (Hardcodedtext)”. Используя приведенный ниже код, мы можем проигнорировать это предупреждение.
<?xml version="1.0" encoding="utf-8" ?> <lint> <issue id="HardcodedText" severity="ignore"/> </lint>С помощью @file:Suppress в Kotlin
Чтобы сделать это давайте создадим новый проект, следуя предыдущим шагам,. Единственная разница в том, что мы выбираем bottom navigation, а не пустую активити.
Прокрутите до панели инструментов и выберите “Analyze”, затем “Inspect code”, а затем “Ok”.
(Примечание: отметьте весь код и снимите флажок “Include test sources”)
Проверьте раздел Kotlin в разделе “Problems” и выберите там любой из файлов Kotlin. В результате откроется боковая вкладка; выберите “Suppress”.
Как только вы сделаете это, перейдите к файлу Kotlin, который вы подавили; вы можете заметить следующий код: @file:Suppress("ReplaceGetOrSet").
Код @file:Suppress используется для отключения Lint-проверки для определенного метода или класса в нашем проекте. Скопируйте код и вставьте его в первую строку других кодов Kotlin, которые вы хотите подавить.
Например:
@file:Suppress("ReplaceGetOrSet") package com.example.secondlinting.ui.home import android.os.Bundle import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import android.widget.TextView import androidx.fragment.app.Fragment import androidx.lifecycle.ViewModelProvider import com.example.secondlinting.databinding.FragmentHomeBinding class HomeFragment : Fragment() { private var _binding: FragmentHomeBinding? = null // Это свойство допустимо только между onCreateView и onDestroyView. private val binding get() = _binding!! override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { val homeViewModel = ViewModelProvider(this).get(HomeViewModel::class.java) _binding = FragmentHomeBinding.inflate(inflater, container, false) val root: View = binding.root val textView: TextView = binding.textHome homeViewModel.text.observe(viewLifecycleOwner) { textView.text = it } return root } override fun onDestroyView() { super.onDestroyView() _binding = null } }После завершения снова проанализируйте код, чтобы убедиться, что все необходимые проверки были подавлены.
Настройка Lint-проверок в XML
Использование атрибута “tools:ignore” отключит Lint-проверку для определенных разделов ваших XML-файлов.
Введя “namespace xmlns:tools= “http://schemas.android.com/tools”” в файле lint.xml вы позволите линтеру идентифицировать атрибут.
В приведенном ниже примере показано, как отключить Lint-проверку для проблемы HardcodedText в элементах файла XML-макета. Дочерние элементы родительского элемента наследуют атрибут ignore, в котором он объявлен.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:ignore=" HardcodedText " > <Button android:text="Agree And Continue" /> </LinearLayout>Вы также можете захотеть подавить все проблемы Lint-проверок в XML-файле. Для этого вы будете использовать ключевое слово “all”, как показано ниже:
tools:ignore="all"
Использование baseline
Работа над большим проектом требует точной и надлежащей проверки, которая может занять много времени. Возможно, вы уже внесли некоторые текущие предупреждения в свой Lint-файл в процессе разработки и хотите определять только новые ошибки — здесь помощь приходит baseline.
Вы можете установить baseline (что-то вроде контрольной точки) для будущих проверок, в результате чего линтер будет обращать внимание только на ошибки, возникшие после этого baseline. Это бывает очень полезно, так как Lint сообщит вам о проблеме, обнаруженной в новых строках кода, и проигнорирует предыдущие проблемы с кодом.
Чтобы создать baseline для вашего проекта, измените файл Gradle, добавив следующую строку кода:
lintOptions { disable 'TypographyFractions','TypographyQuotes' abortOnError false }После этого запустите Lint из редактора кода (Analyze; Inspect code), и если вы хотите сгенерировать вывод для просмотра записей линтинга, используйте командную строку следующим образом:
Gradlew lint
Lint записывает актуальные проблемы в файл lint-results-debug.html — по этому он называется baseline.
Заключение
Lint — жизненно важный инструмент в разработке приложений, он избавляет разработчиков от многих хлопот в их проектах.
В этой статье мы продемонстрировали процесс установки Kotlin, настройку и эксплуатацию линтера, а также использование baseline при работе с большими проектами.
Приглашаем всех желающих на открытое занятие «Создаем приложение таймер с использованием MVVM, StateFlow, Coroutine, так же подача звукового сигнала по окончанию». На занятии создадим приложение-таймер для варки яиц: выбираем степень крутости, нажимаем пуск и приложение само выставляет время и засекает. по окончанию подает звуковой сигнал и, возможно, вибрацию. Регистрация здесь.
ссылка на оригинал статьи https://habr.com/ru/company/otus/blog/671594/
Добавить комментарий