Dgrm.net это редактор блок-схем.
-
У dgrm.net нет лишних кнопок;
-
Редактор быстро грузится;
-
Работает на пк и мобильных;
-
Умеет открывать png.
Dgrm.net использует SVG. Я разбирался с производительностью SVG и случайно понял как сократить исходный код. В результате кода стало в 2 раза меньше.

Началось со страницы тестирования SVG
Хотелось определить как много SVG фигур может перемещать браузер. Тестовый, одноразовый код писал быстро, не задумываясь о красоте.
В цикле создал круги.

Так выглядело перемещение:
const canvasPosition = { x: 0, y: 0 }; svg.addEventListener('pointermove', evt => { canvasPosition.x += evt.movementX; canvasPosition.y += evt.movementY; canvas.style.transform = `matrix(0, 0, 0, 0, ${canvasPosition.x}, ${canvasPosition.y})`; });Листинг 1. Простая функция перемещения элемента <g> canvas. canvas содержит вложенные круги.
Затем добавил zoom. Потом, для тестов на мобильных, добавил поддержку пальцев.
1/4 редактора блок-схем поместилась в одном файле
Получилась тестовая страница которую можно двигать и zoom-ить. Страница работает и на ПК и на мобильных. Весь код в одном файле. Файл занимает всего 4 экрана. 200 строк хватило на 1/4 функционала редактора блок-схем.
Доработанная версия перемещения и zoom-a SVG на GitHub.
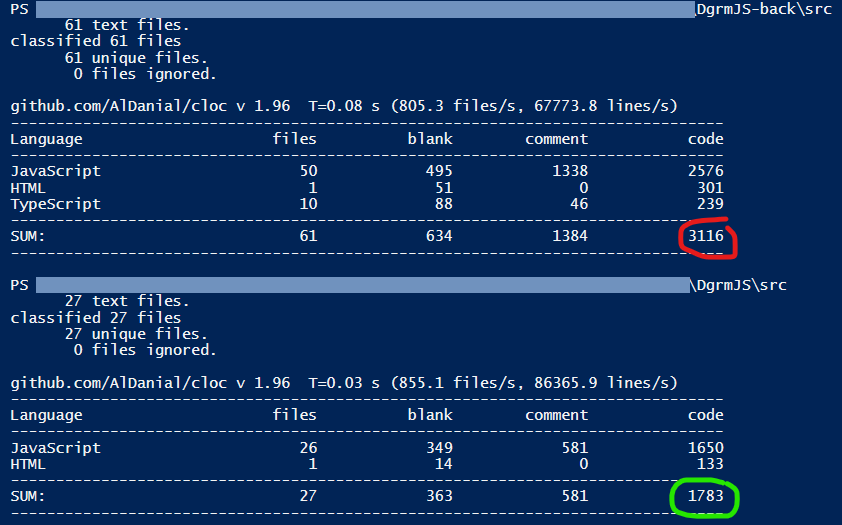
На тот момент в dgrm.net было 60 файлов. Сложная структура, лишние абстракции. Грязный тестовый код оказался лучше.
Теперь dgrm.net следует правилу “как можно проще и ближе к платформе”. Файлов стало в два раза меньше, структура проекта упростилась.

Как поддержать проект
ссылка на оригинал статьи https://habr.com/ru/post/708368/
Добавить комментарий