
Привет! Меня зовут Стефан, я занимаюсь Android-разработкой в KTS.
Android-разработчики каждый день сталкиваются с своим основным инструментом — Android Studio.
Это очень удобный инструмент с большим спектром возможностей, но зачастую разработчики не используют их все. В этой статье я попытаюсь это исправить и расскажу об интересных фишках этой IDE, которые сам использую каждый день. Не обо всех, но зато самых базовых, которые позволят увеличить вашу продуктивность.
❗️ Обратите внимание: большинство советов универсальны и не завязаны именно на AS. Их могут использовать бэкендеры в PyCharm, фронтендеры на WebStorm, иосеры на AppCode.
Опытные разработчики, скорее всего, знают о некоторых из этих возможностей:
Хоткеи
Они же горячие клавиши, которые облегчают жизнь разработчику и любому работающему за клавиатурой человеку. Хоткеев получилось довольно много, поэтому я разделил их по разделам.
Важно понимать, что хоткеи зависят от раскладки студии (keymap). Я просто покажу вам, как настроить каждый, а на любое сочетание клавиш найдётся свой любитель.
❗️ Обратите внимание: хоткеи различаются в зависимости от OS, поэтому важнее знать, где их посмотреть и настроить. Это делается в этом окне:

Общие действия
Открыть настройки студии

Открыть недавние файлы

Сохранить изменения в файлах

Вставка с учетом буфера обмена

Оптимизировать импорты

Удаляет неиспользуемые импорты, сортирует импорты в соответствии code-style проекта.
Установить его можно в настройках студии:
Preferences → Editor → Code Style → Выбираем конкретный язык → Шестерёнка ⚙️ возле поля Scheme → Import Scheme

Собрать проект и запустить на устройстве

Собрать проект и запустить в debug-режиме на устройстве

Зааттачить debugger к уже запущенному процессу

Просто собрать проект

Закрыть текущую вкладку с файлом:

Закрыть активное окно с инструментами

Позволяет закрыть активное окно, аналогично клику на кнопку «свернуть» в окне. Я, к примеру, так закрываю Logcat:

Навигация
Навигация по изменениям в индексе Git


Позволяет навигироваться на те строчки кода, которые попали в индекс Git в рамках файла. Также помимо навигации показывает дифф:

Навигация по методам в файле


Навигация по файлам


Позволяет навигироваться по последним открытым файлам, как вперёд, так и назад. Так вам не приходится переключать одну руку на мышку/трекпад, руки остаются на клавиатуре
Поиск по всем действиям:

Позволяет искать по названиям файлов, классов, действиям, Git — по commit-хэшу, названиям веток, тэгам и commit message:

Навигация по вкладкам
На предыдущую вкладку

На следующую вкладку

Показать файл в…

Очень мощный шорткат, использую его в KMM/KMP проектах, позволяет:
-
Показать файл в:
-
ProjectView: в виде Project, Packages, Android и разных Scop проекта
-
-
Показать структуру файла
-
Navigation bar
-
Открыть в Finder/Проводнике
-
Показать структуру проекта

Работа с кодом
Отформатировать код

Отформатировать файл:

Почти тоже самое, что форматирование кода, только более гибкое, так как появляется контекстное меню, в котором можно задать параметры форматирования:

Поменять строчки кода местами


Меняет строчки кода местами. Удобно, когда нужно поменять параметры функции/метода/конструктора.
Поменять выражения местами:


В отличие от свапа строчек местами, этот хоткей позволяет менять местами тела целых методов, объявления классов и top-lvl переменных и функций, параметров функции/метода/конструктора — но делает это умно и сам подставляет запятые в нужных местах. Также нельзя выйти за пределы сигнатуры метода, если меняете параметры метода местами.
Посмотреть быстрое объявление класса/метода/переменной


Добавить/удалить каретку

Позволяет устанавливать несколько кареток текста, что бывает удобно при копировании параметров. Работает следующим образом: зажимаем хоткей и кликаем в нужное место в коде.
Переместить каретку к следующему/предыдущему слову:


Выделить слово


Переместить каретку к началу/концу строки:


Выделить строку:


Расширить выделение текста

Клонировать каретку над/под текущей кареткой:

Позволяет клонировать каретку над строчками выше/ниже текущей каретки. Это тоже удобно при копировании/перемещении параметров.
Работа с GIT
Rollback изменений (в этом примере будем использовать Git):

Позволяет откатить изменения в индексе Git.
Можно использовать как в файлах исходного кода, так и целиком на файлах в индексе VCS, которые находятся во вкладке Git → LocalChanges

Подтянуть изменения из удалённого репозитория

Сделать коммит

Запушить коммиты

Key Promoter X
В предыдущей главе я рассказал только о незначительной части хоткеев, которые можно установить в студии. Кто-то может возразить: «Что-то слишком их много, тяжело выучить все и запомнить пальцами будет тяжело». На что я могу вам ответить: «Используйте Key Promoter X».
Это плагин, позволяющий выучить хоткеи постепенно. Пока вы будете выполнять то или иное действие в студии при помощи мыши, плагин будет давать подсказки с хоткеями для этих действий. А если хоткея под это действие нет, посоветует вам его завести.
Найти плагин легко. Нужно ввести Key Promoter X в Preferences → Plugins → Marketplace:

После установки перезапускаем студию и пользуемся!

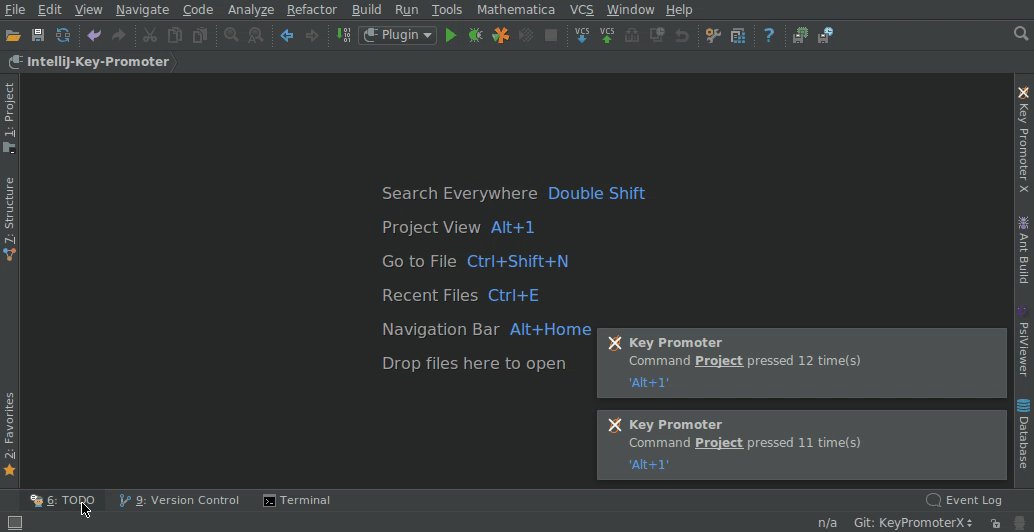
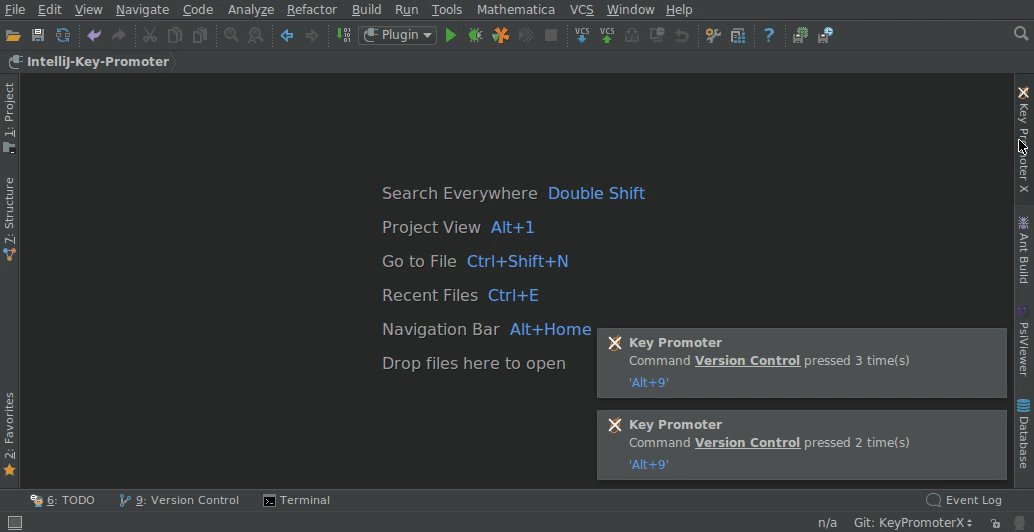
Подсказки выглядят так:

В подсказке также будет написано, сколько раз вы вместо хоткея использовали мышку)
Подсказка появилась, когда я попытался навигировать в объявление метода через контекстное меню ПКМ-ом по методу:

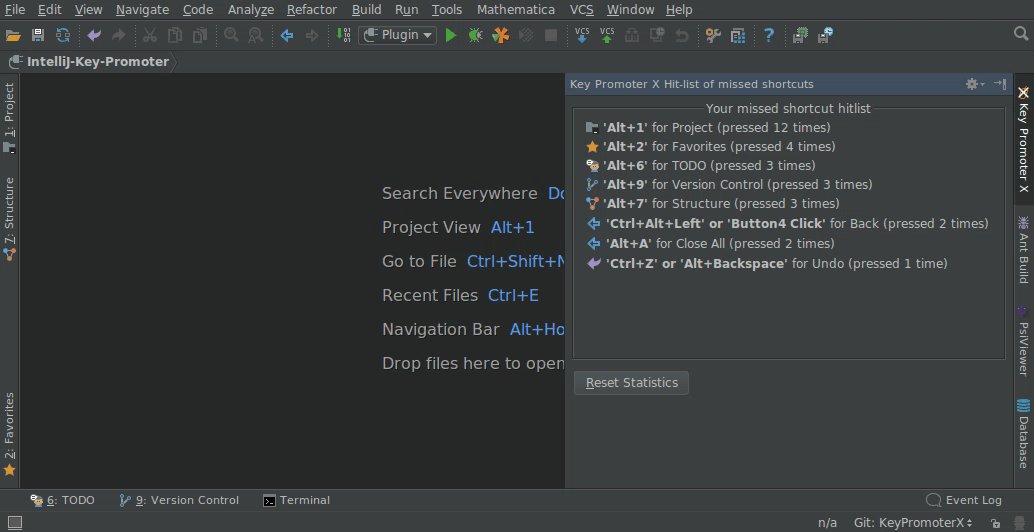
Также можно посмотреть общую статистику пропущенных хоткеев:

Шаблоны кода
При разработке встречается много бойлерплейта/однотипного кода, например ViewModel-и или Fragment. Чтобы автоматизировать написание таких мест, ребята из hh.ru сделали очень приятный инструмент: набор плагинов для работы с Android Studio
Я использую Geminio, который позволяет по шаблону создавать целые модули. В команде это гарантирует, что все модули, которые разные разработчики создадут с этим плагином, будут иметь одну и ту же структуру. Тогда структура проекта будет выглядеть единообразно.
Перед использованием плагинов сначала их нужно собрать (ручками ?) и этими же ручками подключить к Android Studio.
В документации всё подробно описано.
Подсветка вложенных скобок
В коде порой могут встречаться сложные вложенные конструкции, которые обрамляются либо обычными ()-скобками, либо фигурными {}. То, что этих скобок на единицу текста стало очень много, означает две вещи:
-
Надо отрефакторить этот код
-
Использовать плагин Rainbow Brackets, хотя одно другому не мешает 🙂
Найти его очень просто, достаточно ввести Rainbow Brackets в Preferences → Plugins → Marketplace:

Плагин очень простой. Всё, что он делает — подсвечивает разными цветами скобочки, что делает код более читаемым.
Пример без Rainbow Brackets и с Rainbow Brackets:


Rainbow Brackets можно настроить под себя:

Лично я в настройках из коробки ничего не менял, но всегда можно попробовать.
Подсветка логов
Недавно Google представила в свежей версии Android Studio новый Logcat, который, на мой взгляд, удобней, чем старый.

Раз уж в предыдущей главе мы заговорили о подсветке — кроме скобок, в студии ещё можно подсвечивать и логи в Logcat! Студия поддерживает это из коробки.
Настраивается в Preferences → Editor → Color Scheme → Android Logcat:

Список настроек очень обширен, настраивать можно как:
-
стиль текста: жирный и курсив
-
цвет текста для каждого уровня логов
-
цвет фона
-
добавлять полоски в скролле сбоку, чтобы можно было видеть по скроллу где и с каким уровнем сообщения
-
даже добавлять эффекты, обводку текста определенным цветом:

ADB Idea
При работе с вашим приложением на устройстве AS под капотом использует ADB (Android Debug Bridge), от установки приложения и вплоть до вывода логов в Logcat.
При отладке приложения бывают случаи, когда его нужно несколько раз переустанавливать на устройстве, стирать его данные, перезапускать, убивать процесс приложения или отзывать permissions. Это можно делать и руками на устройстве, но для автоматизации этих действий уже существует решение — плагин ADB Idea.
Найти его можно, введя в ADB Idea в Preferences → Plugins → Marketplace.
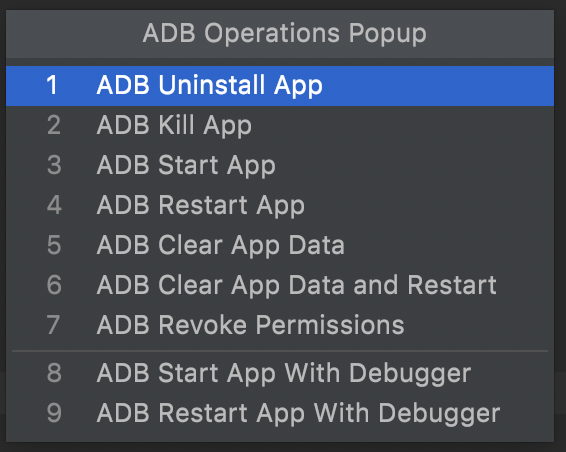
Плагин позволяет:
-
Деинсталлировать приложение
-
Убивать процесс приложения
-
Запускать приложение
-
Перезапускать ранее запущенное приложение
-
Очищать данные приложения
-
Очищать данные приложения и затем перезапускать
-
Запускать приложение с дебаггером
-
Перезапускать приложение с дебаггером
-
Предоставлять/отзывать permissions
-
Включить/отключить WiFi
-
Включить/отключить мобильные данные
После установки открыть список команд можно двумя способами:
-
Через вкладку Tools сверху → ADB Idea.

-
Через хоткей


-
Через Touchbar на Mac, команды просто выводятся на него:


Multirun
При запуске приложения на устройстве мы обычно используем конфигурацию запуска:

По умолчанию конфигурация собирает проект из app-модуля и запускает на устройстве, но там также могут быть тесты, Compose Preview и т.п. Что, если нам понадобится запускать сразу несколько конфигураций? Для решения этой проблемы есть плагин Multirun, который позволяет сразу запускать множество конфигураций одним кликом, а также группировать конфигурации.

Я в основном использую сценарий с запуском приложения под разные конфигурации в KMM — Android, iOS, Desktop:

Как настроить Multirun конфигурацию:
-
Run → Edit Configurations…
-
Найдите и добавьте новую конфигурацию Multirun
-
Добавьте другие конфигурации запуска в конфигурацию Multirun
-
Выбираем нужные нам варианты
-
Можно запускать!
Git Hooks
Скорее всего, свои задачи вы делаете в отдельных ветках, и вам приходится добавлять к commit message название ветки. Это тоже можно автоматизировать! Для этого потребуется Git hooks.
Git Hook — это скрипт, который выполняется до или после различных событий Git: commit, push и receive.
Git Hook могут лежать в двух местах:
-
под Git: мы можем сами настраивать директорию с Git Hook в нашем проекте. Как это можно сделать:
-
при помощи команды в терминале:
git config core.hooksPath .githooks -
при помощи Gradle Task
Gradle Task
val changeGitHooksDir by tasks.registering(Exec::class) { group = "git" description = "Changing githooks dir to .githooks" fun ExecSpec.executeStringCommand(command: String) { val splitted = command.split(" ") commandLine(*splitted.toTypedArray()) } fun execute(command: String) { exec { executeStringCommand(command) } } executeStringCommand("git config core.hooksPath .githooks") } tasks.getByPath(“<build>”).dependsOn(changeGitHooksDir) В данном случае мы расположим Git Hook в корне директории/.githooks. Вариант с Gradle Task более предпочтителен, потому что нет гарантии, что разработчики будут выполнять команду в терминале:git config core.hooksPath .githooks
-
вне Git: корень директории/.git/hooks (там же еще лежат и примеры от Git
Git Hook, добавляющий название ветки к commit message в квадратных скобках []:
[]
#!/bin/sh COMMIT_MSG_FILE=$1 COMMIT_SOURCE=$2 SHA1=$3 BRANCHES_TO_SKIP=(main dev) BRANCH_NAME=$(git symbolic-ref --short HEAD) BRANCH_EXCLUDED=$(printf "%s\n" "${BRANCHES_TO_SKIP[@]}" | grep -c "^$BRANCH_NAME$") TRIMMED=$(echo $BRANCH_NAME | sed -e 's:^\([^-]*-[^-]*\)-.*:\1:' -e \ 'y/abcdefghijklmnopqrstuvwxyz/ABCDEFGHIJKLMNOPQRSTUVWXYZ/') PREFIX="[$TRIMMED]" COMMIT_MSG=$(cat $COMMIT_MSG_FILE) if [ -n "$BRANCH_NAME" ] && ! [[ $COMMIT_MSG == "$PREFIX"* ]] && ! [[ $BRANCH_EXCLUDED -eq 1 ]]; then sed -i.bak -e "1s/^/$PREFIX /" $COMMIT_MSG_FILE fi Так вы выполните commit на MYFEATURE-10 с сообщением «My commit». На выходе получите: [MYFEATURE-10] My commit
Ещё в Git Hook можно прогонять перед коммитом, например, Detekt с автоисправлением и проверкой кода на соответствие code-style.
Чтобы студия использовала Git Hook, в окне Commit Changes при коммите в разделе Before Commit нужно поставить галочку Run Git Hooks:

Заключение
Всеми этими фишками я сам пользуюсь каждый день. Порой я вижу разработчиков, которые делают руками какие-то вещи руками, и от этого страдает скорость даже самых базовых операций. А если это операция, которую вы за день делаете сто или тысячу раз — на выходе получаете серьёзную потерю в скорости.
Этой статьёй я хотел сделать жизнь разработчиков продуктивнее. Надеюсь, вы тоже смогли почерпнуть для себя что-то новое в вашем основном инструменте.
❗️ Хотел бы обратить внимание, что не нужно выполнять все пункты разом. Главное, применяйте эти рекомендации периодически, возвращаясь к статье — и со временем увидите прогресс. Особенно в сравнении с теми, кто не автоматизирует свою работу… Вы, кстати, можете посоветовать им эту статью ?
Тема автоматизации — весьма обширная, и улучшать работу, внезапно, можно не только в Android Studio. Если статья вам понравится, в следующий раз я постараюсь разобрать более глубокие и общие фишки, которые подходят не только пользователями AS.
Вебинар по Android-разработке?
Недавно мы в компании провели вебинар «Model-View-Паттерны» презентационного слоя:
10 марта я продолжу эту тему и на новом вебинаре расскажу про использование паттерна MVI в KMM и пользу этого подхода в современной мобильной разработке:
1️⃣ Удобно шарить бизнес-логику между всеми платформами
2️⃣ Можно выделять отдельный функицонал в фича-модули
3️⃣ Сам MVI позволяет легко разделять экран на различные состояния и менять их в зависимости от действий пользователя
4️⃣ MVI очень легко ложится на Jetpack Compose (Android) и SwiftUi (iOS)
Хотите прокачать навыки Android — приходите!
Вебинар пройдёт 10 марта в 18:00
? Регистрация открыта по ссылке:
https://vk.cc/clMscc
Получить полезные материалы и записаться на вебинар также можно через нашего бота:
? @android_kts_bot
ссылка на оригинал статьи https://habr.com/ru/company/kts/blog/719218/


Добавить комментарий