
Это вторая часть общей теории.
Дизайн-система — это набор компонентов, правил, предписаний и инструментов для повышения качества и скорости разработки продуктов, а также эффективной поддержки существующих продуктов.
Смысл использования дизайн-системы — сократить время на разработку и поддерживать несколько направлений разработки одновременно (от mobile до web), централизованно управляя макетами и оптимизируя время на редактировании и добавлении новых компонентов и стилей.
Сегодня дизайн-системы строятся на основе атомарного дизайна, от меньшего к большему, переиспользыванию компонентов и их вложенности.
В классическом атомном дизайне есть пять уровней:
-
Атомы
-
Молекулы
-
Организмы
-
Шаблоны
-
Страницы
1. Атомы:
Атомы — основные строительные компоненты дизайн-системы. Сами по себе атомы бесполезны, и обретают смысл в комбинированных формах между собой.

2. Молекулы:
Молекулы — это совокупности связанных между собой атомов. Там, где отдельная кнопка и отдельный инпут не имеют особо смысла по отдельности, то в комбинированном состоянии атомов, они приобретают смысл. В данном случае это уже является рабочей формой инструмента для поиска информации. Молекулы в виде комбинированных атомов, являются более осмысленными строительными блоками из которых образуются организмы.

3. Организмы
Организмы — это объединения молекул (комбинированных компонентов), которые образуют более сложные разделы интерфейса. Организмы служат как комбинированная часть молекул, которые часто встречаются в интерфейсах. Например список товаров в виде карточек или позиций в таблице. В целом можно собирать шаблоны из молекул, не прибегая к организмам, однако есть повторяющиеся компоненты, которые удобнее держать в виде организмов, как более высокий уровень молекул. Переход от молекул к организмам способствует созданию самостоятельных компонент, готовых к повторному использованию.

4. Шаблоны
Шаблоны — группы организмов и/или организмов комбинированных с молекулами, формирующие страницы. На этом этапе становится видна общая картина. Именно шаблон позволяет видеть конечный дизайн. Шаблон содержит в себе условный контент.

5. Страницы
Страницы — это заполненные контентом экземпляры шаблонов. В них, для точной передачи того, что увидит пользователь, условный контент заменён настоящим. Страничный уровень полезен тем, что на нём можно видеть как работает дизайн-система с нижних уровней до уровня страниц.

Данная атомарная система является классическим подходом к созданию и управлению дизайн-системами на рынке. В нашей дизайн-системе и её представлении, были изменены некоторые структурные особенности. Атомарная система не выдерживает смысловой, терминологической критики, где есть атомы, молекулы, как метафора частиц материи, однако после метафоры частиц материи из физики/химии, идут “страницы” и “шаблоны”, что вносит некий когнитивное искажение в общую структуру картины атомарной системы дизайна. Так же, атомарная дизайн-система имеет ряд архитектурных упущений, которые выявились по ходу опыта использования на крупных продуктах, которые требуют более проработанной архитектуры.
О ней мы и поговорим.
Токены
Токены в дизайн-системе — это набор базовых переменных значений стилей (цвета, шрифты, тени и тд).
Смысл использования дизайн токенов — упростить процесс разработки и помочь настроить “язык общения” между дизайнерами и разработчиками с помощью системы наименований токенов (семантики токенов).
Токены, являются и выступают самой начальной частью дизайн-системы, некими частицами для подготовки и построения фундамента, на основе которого, и по правилам которого, мы будем выстраивать атомарную часть, которая будет этим самым фундаментом и началом всей дальнейшей верхнеуровневой дизайн-системы. Атомарная часть дизайн-системы (её начальные компоненты) имеет свои свойства (цвет фона, цвет текста, шрифт, отступы и т.д.), именно эти свойства являются дизайн-токенами дизайн-системы. Таким образом, токены в дизайн-системе своего рода субатомные переменные значения стилей.
Если проводить аналогию, то атомы из которых дизайнеры будут собирать интерфейсы, это то, из чего например, строители будут строить дом (фундамент, стены, крышу, забор и тд), а токены этих атомов, это то в какие формы и цвета производитель стройматериалов упаковал строительный материал, и какие правила использования этих материалов предусмотрел для строителей домов. Таким образом, условный кирпич — это атом, а цвет кирпича (красный) — это токен, относящийся к кирпичу, который будет использован только в строительстве стен, согласно правилам своего применения учитывая его технические особенности. Например тот же кирпич, но белого цвета, согласно своим техническим особенностям и правилам применения, будет использован только в укреплении фундамента или его облицовке.
Дизайн-системы часто представлены в программах как библиотеки компонентов. Библиотеки однозначно полезны для быстрой сборки продуктов, но такие компоненты не рассказывают всей истории. Решение о том, какое значение где использовать, уже принято. Оно скрыто внутри компонента, невидимое для дизайнера. В таких случаях трудно понять, как построить новый компонент, который впишется в систему.
Вы не знаете, почему уведомление синее или почему основная кнопка зеленая. И вы не знаете, как убедиться, что новые компоненты обновятся, если изменится дизайн-система.
Несмотря на то, что компоненты удобны в использовании, они:
-
часто плохо документированы (зачем добавлять документы, можно просто скопировать и вставить компонент);
-
сложны для понимания и прослеживания связи (например, почему отступ равен 4px? Почему значение кнопки “blue”?);
-
обязывают интенсивно работать, чтобы сохранять их актуальными, когда дизайн-система меняется;
Если проводить аналогию, у самих строителей дома есть проект дома, правила, по которым строится дом, какие материалы где могут быть применены или добавлены, чтобы не нарушить целостность конструкций, не внести в них лишние или пагубные решения. Это позволяет соблюдать архитектурный стиль и правила использования тех, или иных материалов для тех, или иных решений.
Решением проблем описанных выше служат дизайн-токены.О дизайн-токенах и настройки языка общения, мы поговорим в третьей части данного теоретического курса.
Иной взгляд
В нашем подходе, мы уходим от атомарной структуры, которая не выдерживает смысловой критики метафоры химических элементов, выдерживая её лишь до уровня “организм” он же “блок”. Заменяем атомарную метафору на более приземленные, относительные темы термины, которым даём четкие определения, объясняющие понятия и разграничивающие конструктивные особенности и смыслы обозреваемых сущностей.
1. Элемент дизайн-системы (токены):
Элемент дизайн-системы — это исходная сущность стиля используемая в компоненте (цвет, тень, шрифт, иконка и т.д.)
2. Компонент дизайн-системы:
Компонент в дизайн-системе — это составная часть более сложного объекта. В свою очередь, делится на:
-
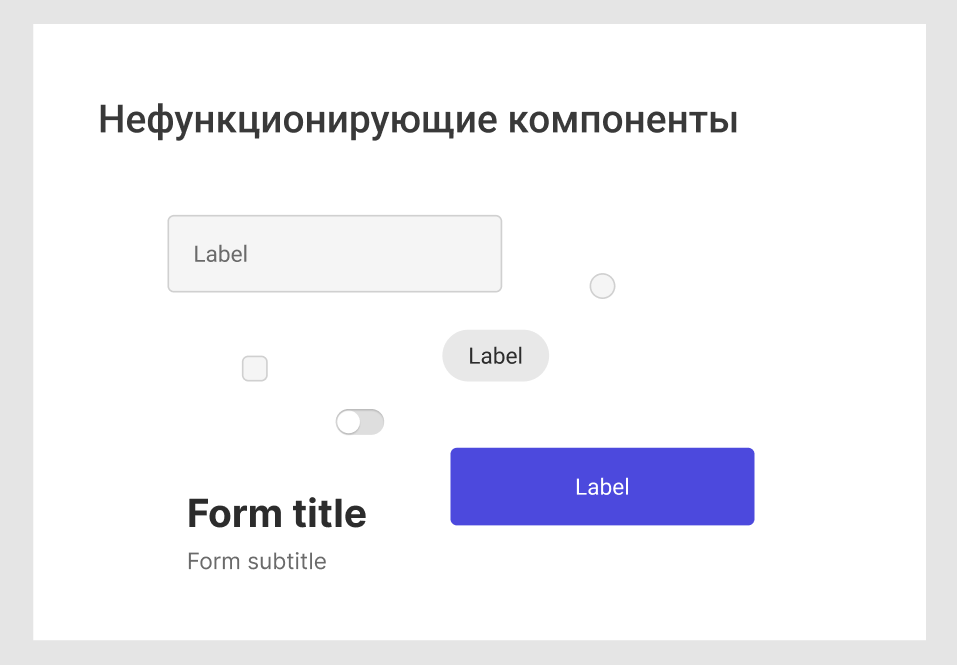
Простой компонент
Логически законченная, в единственном выражении формы, самостоятельно не функционирующая часть системы. В своей структуре состоит из элементов и одного компонента. (чекбокс, тогл, кнопка и т.д.)

-
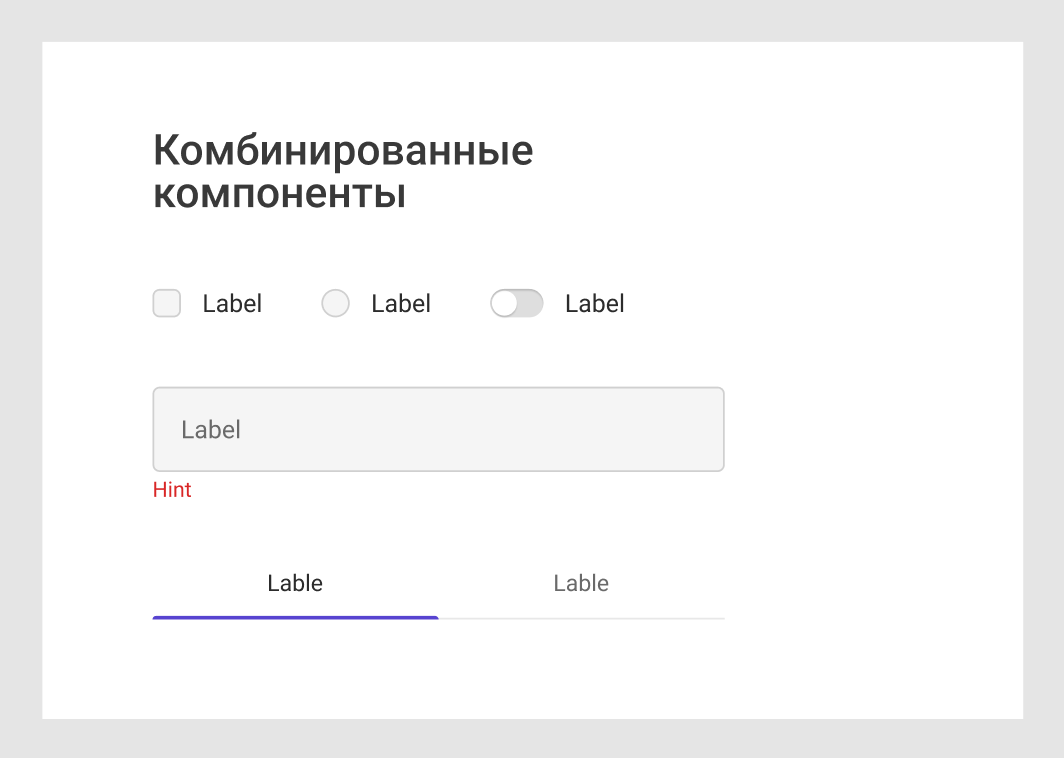
Комбинированный компонент
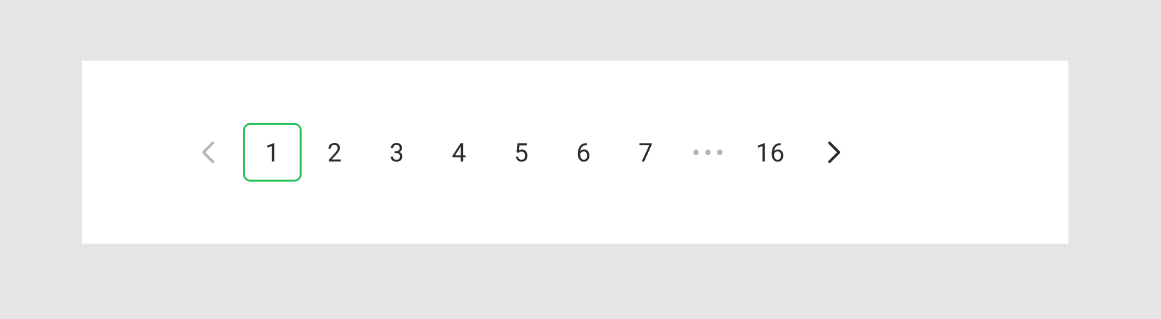
Составная часть простых компонентов, образующая комбинированную, но всё ещё самостоятельно не функционирующую часть системы. В своей структуре состоит из элементов и нескольких компонентов. (чекбокс/тогл/радиобатон с текстом, табы, пагинация, хлебные крошки и т.д.)

Примечание:
Функционирование — есть проявление поведенческой и деятельностной активности. Поведенческая деятельность в простом и комбинированных компонентах имеется на примере ховеров как минимум, но деятельной активности в отрыве от сценарного контекста и блочных/шаблонных структур — не имеет.
Простой компонент, как и комбинированный — не приобретает деятельностной активности, если находится вне логического блока или шаблона (смотреть п.4 Блоки и п.5 Шаблоны), соответственно не попадает в статус функционирующей части в полном объеме, поскольку не имеет в себе сценарного контекста определённого блочной структурой (блоком) или шаблоном, в которых могут приобретать деятельностную активность, как недостающую часть функционирования.
Иными словами — простой и комбинированный компонент, не существует отдельно от блоков или шаблонов, не является самостоятельно функционирующей частью системы вне блока/шаблона, как логически определённого и структурированного организма.

В свою очередь, когда компоненты определены в логические блоки (как определяются блоки в вёрстке) и шаблоны, эти наборы компонентов являют собой деятельную самостоятельно функционирующую часть системы.

Таким образом, например, кнопка, которая ранее являлась нефункционирующей частью в отрыве от логических блоков/шаблонов, в шаблоне модального окна приобретает статус функционирующей части системы, т.к. является частью логического блока системы, когда в отрыве от подобных логических блоков, кнопка не существует и не может существовать в полной мере, являясь функционирующей частью. Этапы блоков и шаблонов придают объединённым группам компонентов статус функционирующих частей системы. Так легче проводить смысловые границы и управлять дизайн-системой.
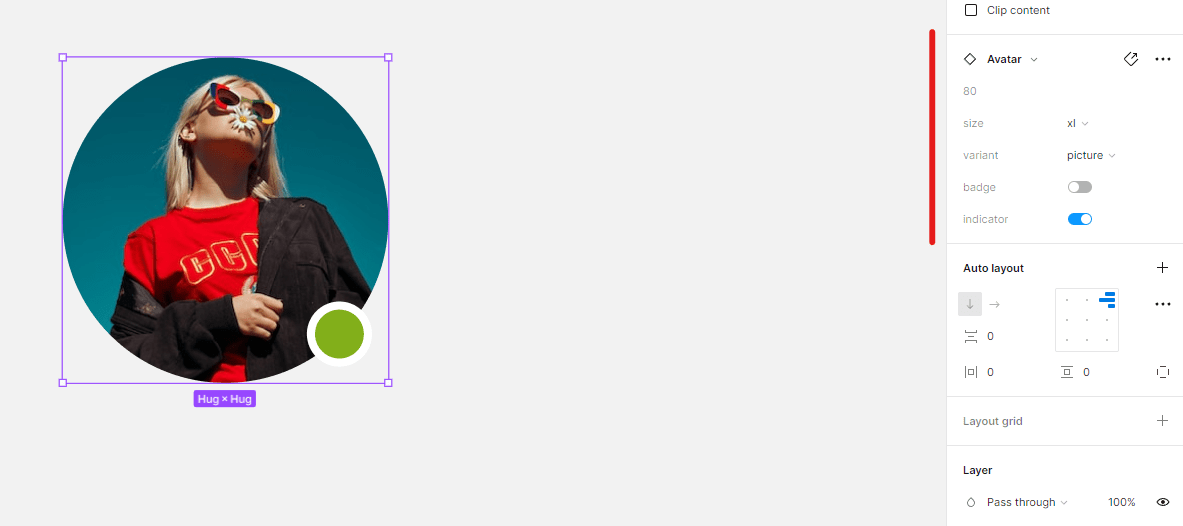
Простой и комбинированный компонент находится в категории “Компоненты” и настраивается по своей структуре в панели настроек компонента Figma, где приобретает необходимый нам вид и размер относительно среды разработки.

3. Группа компонентов:
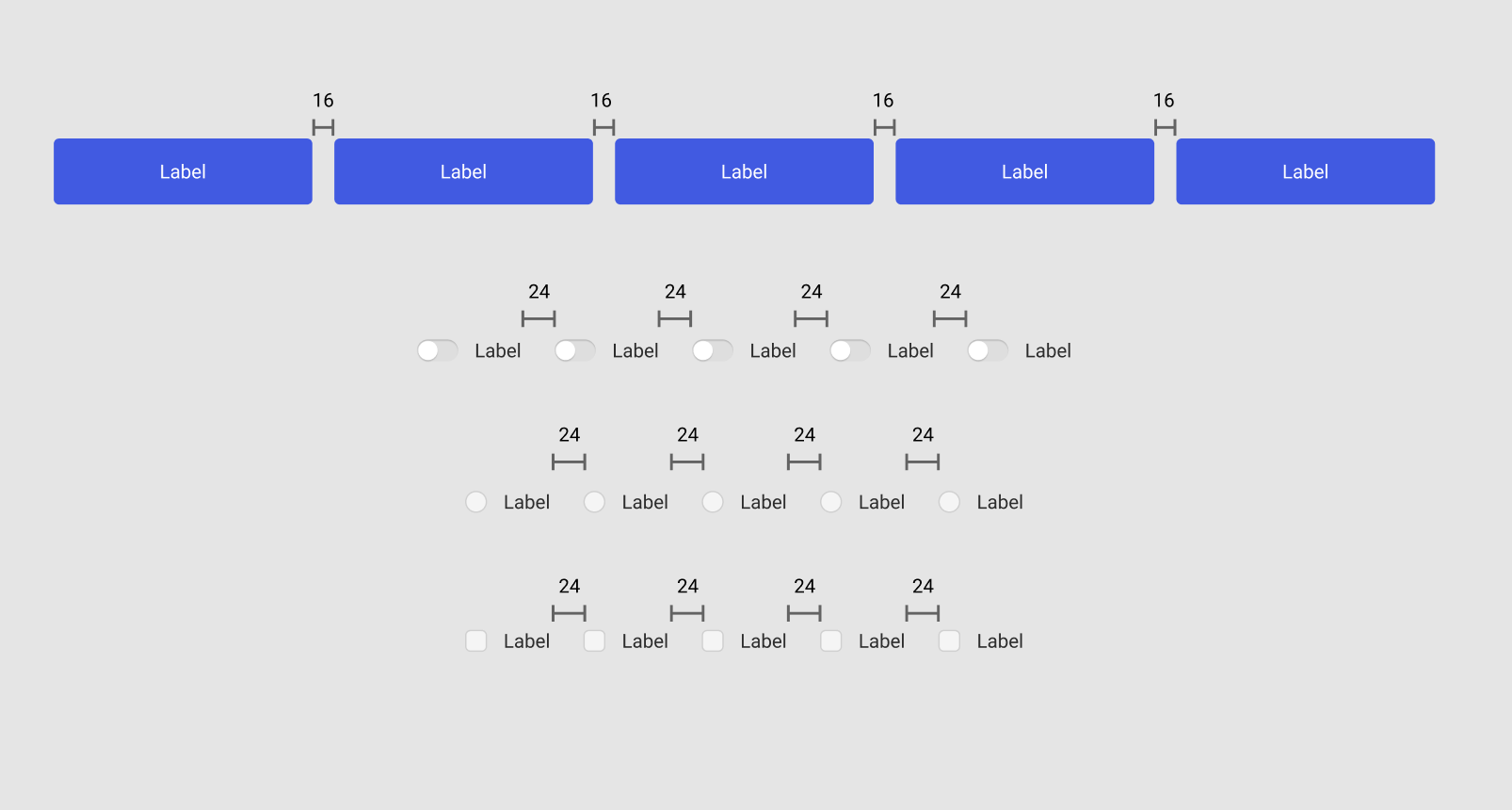
Группа компонентов — простой или комбинированный компонент объединённый в группу своих копий, которая настраивается (количественно и по ориентации в настройках группы по инструментам Figma). Самостоятельно не функционирующая часть системы. В группу компонентов загоняются все простые и комбинированные компоненты. Между этими группами задаются отступы, которые контролируются на уровне групп компонентов.

В свою очередь, каждой группе компонентов задаётся общий отступ, заранее предусмотренный для выстраивания блоков/шаблонов без установки отступов между группами внутри этих блоков и шаблонов. Получается, что каждый блок собранный из групп, не будет иметь внутренних отступов устанавливаемых на уровне блока, а будет сразу же собираться с нулевыми отступами, т.к. отступы предусмотрены в группах компонентов.


Однако у данного решения есть один существенный минус — невозможность выгружать токены отступов в библиотеку фронтов, т.к. Figma не подтягивает свойства автолэйаутов. Потому, если есть цель держать токены отступов в формате где всё обновляется и подтягивается в библиотеку фронтов с обновлениями у дизайнеров — используйте спэйсеры или другие альтернативы. Но на наш взгляд, лучше задавать отступы в автолэйаутах, т.к. основные отступы не часто меняются. К тому же это позволяет соблюдать представленную структуру построения дизайн-системы.
Таким образом становится проще управлять дизайн-системой и компонентами. Фактически всё управление отступами находится в категории группы компонентов. Это минимизурет производственные ошибки, когда каждый дизайнер имеет большой шанс ошибиться в отступах на своём проекте, не прочитать документацию и т.д. также это является источником правды по отступам.
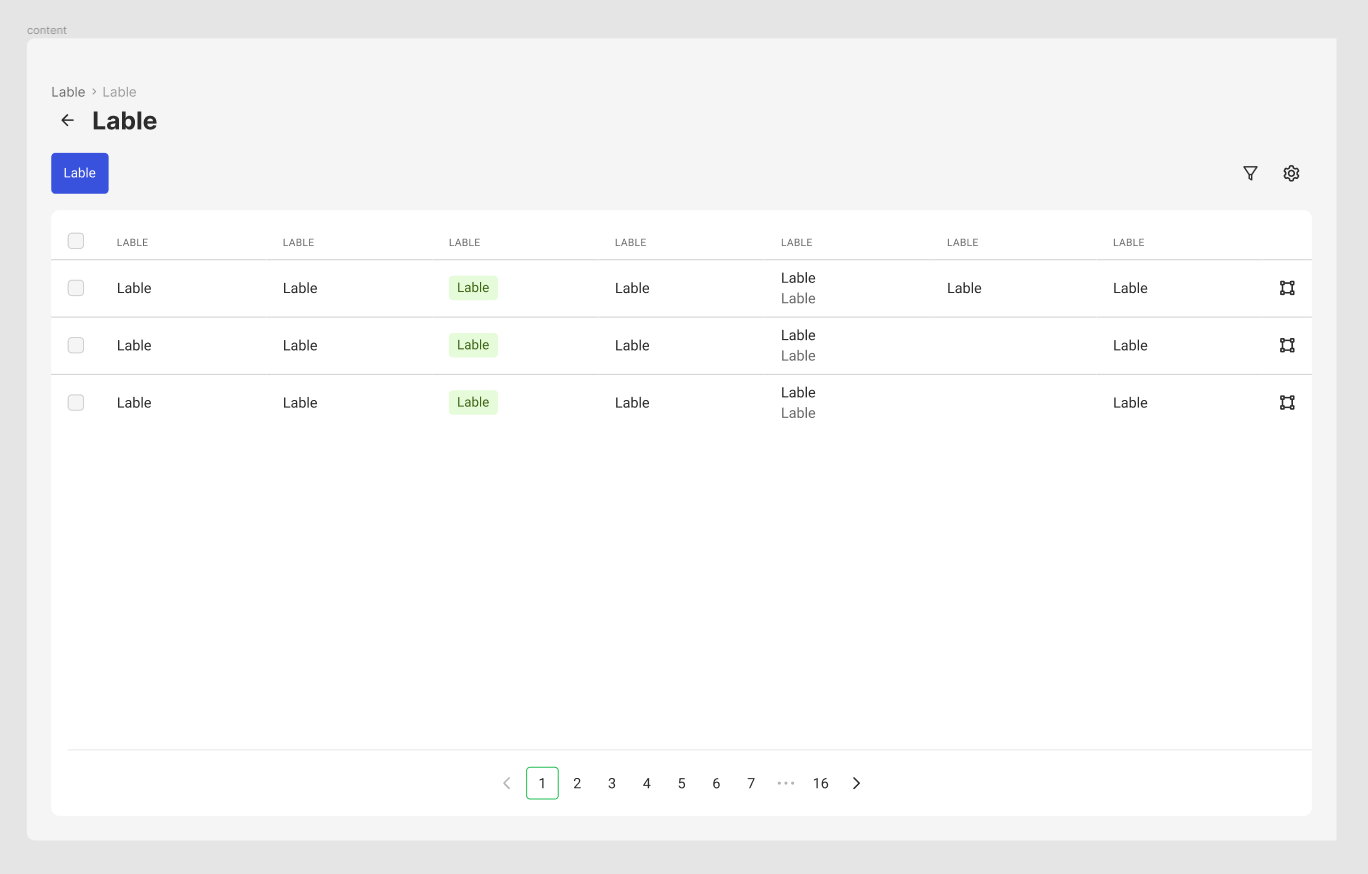
В итоге, в блоке, между компонентами мы не выставляем отступы, т.к. они соблюдены в группах (1 блок в примере ниже). В свою очередь, отступы от групп компонентов, мы задаём в самом блоке (2 блок в примере ниже. 24px по бокам/сверху/снизу) тем самым управляя отступами блоков (в которых объединены группы компонентов) на уровне категории “блоки” в дизайн-системе.

4. Блоки
Блок — логически законченная, самостоятельно функционирующая часть системы. Является составной частью шаблона.
В связи с тем, что ранее в атомарной системе было сложно чётко определить границы, где заканчивается комбинированный компонент и начинается организм (блок), а так же, где кончается организм и начинается шаблон, мы пришли к тому, что блок будет определяться как внешнее поле, которое заключает в себе группы компонентов. Также, блок определяется визуально и по смыслам, как логический блок объединённых групп компонентов. Таким образом, блок определяется более чем относительно своего названия, в свою очередь, коррелируя по смыслам с логикой блоков в вёрстке. Примеры блоков — футер, хэдер, таблица, блок заголовка страницы и т.д..

Объединяя их в единую композицию, мы получаем шаблон.
5. Шаблон:
Шаблон — это группа блоков (в случае с шаблоном модального окна это группа компонентов) с условными значениями, в дальнейшем заполняемый определённым содержанием (на проекте) в зависимости от контекста назначения шаблона.
Данная категория также включает в себя вариативность ситуативного выбора (настройки) под конкретную область применения, соответственно, каждый шаблон содержит в себе множество вариантов применения по направлениям разработки (web/mobile/ARM) продуктовым категориям направлений разработки (Продукт 1/Продукт 2) и т.д., который, в свою очередь настраивается через бар настройки в Figma: размеры под разрешения, область применения и т.д.
Например:
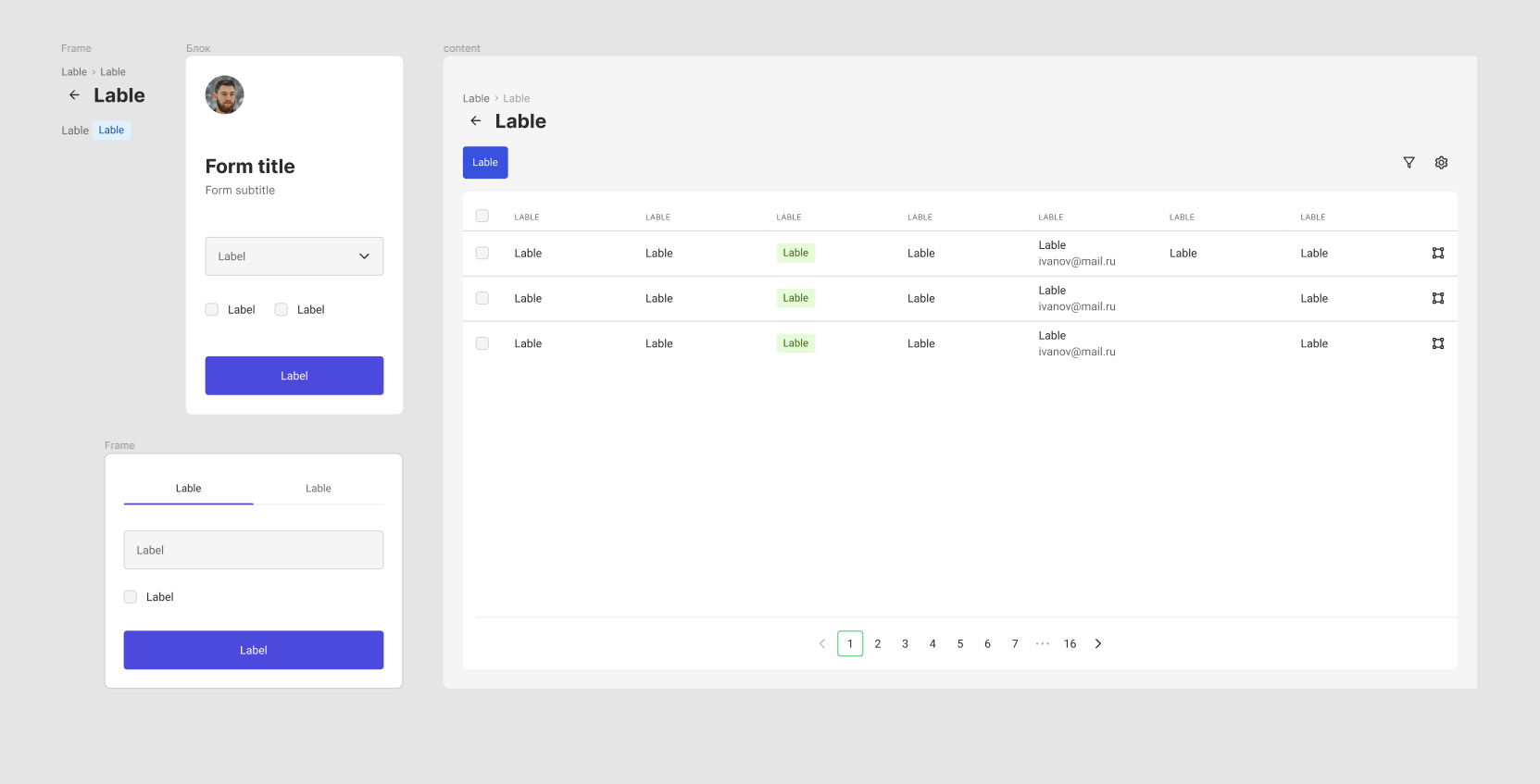
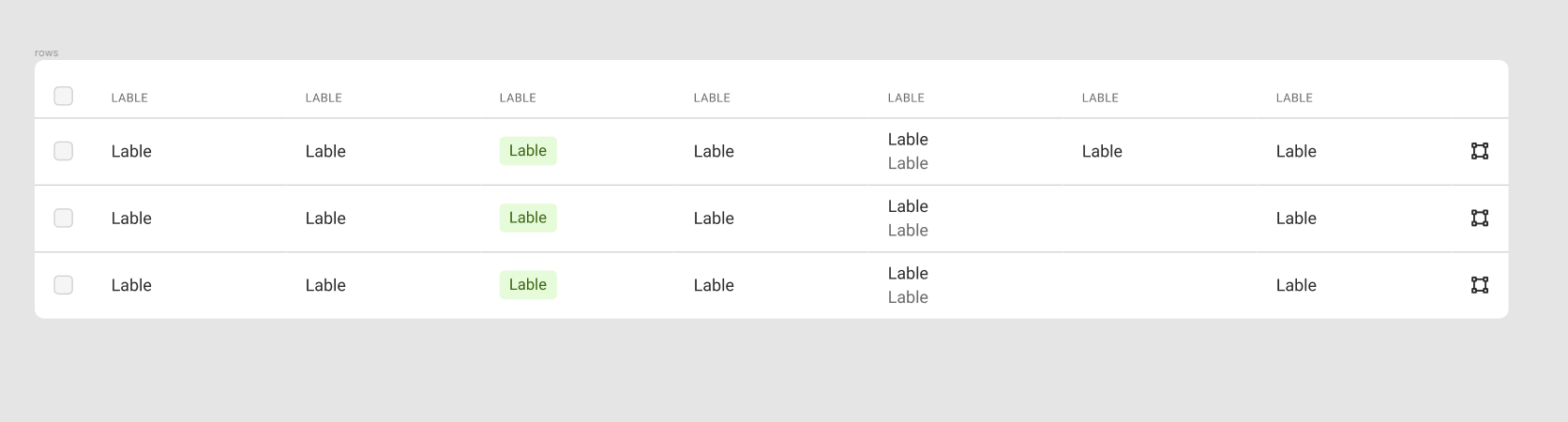
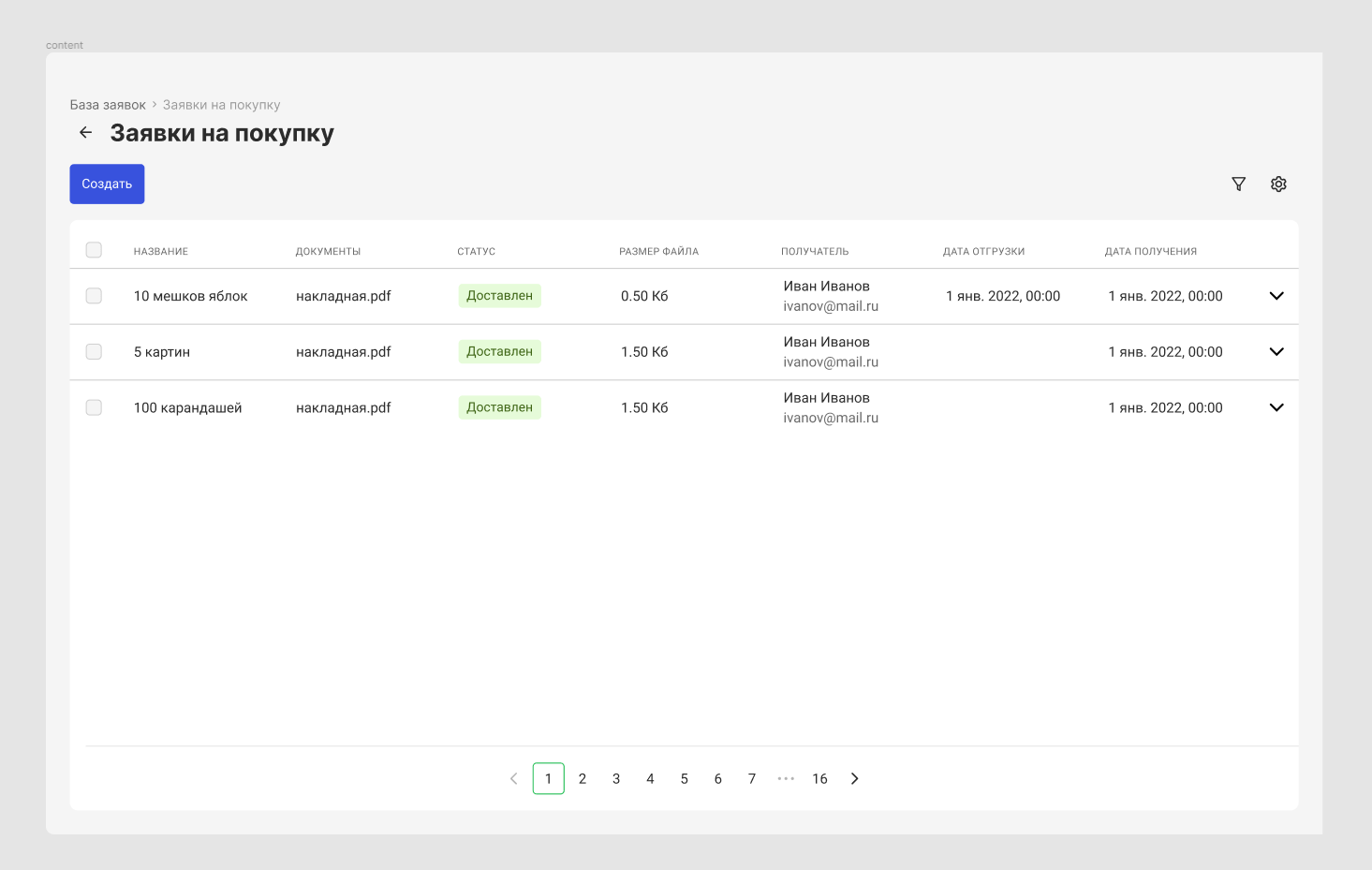
Ячейка значения в таблице, что не имеет смысла существования без таблицы. В данном случае, набор ячеек таблицы — это блок ячеек (в контексте шаблона, как конечной функционирующей структуры, блок ячеек ещё не является функционирующей структурой. В данном случае, блок ячеек является группой комбинированных компонентов). Сама таблица — блок таблицы в конечном варианте, т.к. будет дополнятся системными элементами вроде пагинации и прочих элементов управления, без которых набор ячеек — нефункционирующая часть, поскольку конечная форма определяется таблицей, как конечной, законченной логической формой с элементами управления, а не набором блоков.

Или компонент пагинации (системный элемент шаблона таблицы), который имеет поведенческие проявления, но вне контекста той же таблицы не имеет деятельностной активности. Словом — бессмысленен сам по себе.

В итоге набор этих групп компонентов и блоков преобразуется в шаблон таблицы, что является функционирующей частью системы.

В свою очередь, блок таблицы, дополняясь другими логически относящимися блоками — формируют шаблон.

Важно.
Имеет смыл под каждую сущность дизайн-системы — компонент, группу компонентов, блок, шаблон, создавать отдельную категорию, а относительно сущностей категории — создавать отдельный проект под каждую сущность категории дизайн-системы, чтобы количество компонентов не нагружало дизайн-систему, и чтобы можно было более обстоятельно вносить изменения и обновлять дизайн-систему, не перегружая её до того предела, где Figma «ляжет».
6. Страница
Страница — это заполненный контентом шаблон. Шаблоны которые берутся из библиотеки, заполняются контентом непосредственно на продукте (проекте). Редактирование контента на страницах производится на проекте (продукте) дизайнера. Далее страницы распространяются до этапа user-flow.

7. Сценарии (user-flow)
Сценарии (user-flow) — это визуальное представление пути пользователя, которое собирается из страниц (шаблонов заполненных обстоятельным контекстным контентом).
Когда на руках есть все страницы для выстраивания пути клиента, мы формируем сценарии пути, которым можем централизованно управлять, в плане форм из дизайн-системы (при помощи дизайнеров-проектировщиков), а в плане контента и сценарных контекстов — из проекта, где заполняем шаблон контентом относительно сценарных контекстов. Таким образом, мы имеем две ветки управления:
-
формы (часть общей дизайн-системы)
-
контент (часть локальной дизайн-системы на проекте)
Воздействуя на каждую по её смысловым назначениям — мы централизованно и обстоятельно управляем нужными нам направлениями.Сам же сценарий пути пользователя (User-flow) в виде заполненных контентом шаблонов — страниц, необходимо связать в интерактивных анимациях с помощью инструмента Figma — Prototype, тем самым, завершая общий процесс проектирования централизованной в управлении архитектуры дизайн-системы.
P.S.
Стоит отметить следующее обстоятельство. Данная структура, которая начинает свою работу с использования блоков (минуя компоненты и группы компонентов), более подходит для специалистов не являющихся дизайнерами. Она подойдёт для аналитиков, QA и т.д., для тех, кому не нужно понимать детальных обстоятельств настройки компонентов, блоков, локальной дизайн-системы и т.д.. Для них, данная фундаментальная и определённая в своей структуре часть дизайн-системы, будет являться неким конструктором, в котором выставлены все настройки (отступы, цвета, шрифты и тд). Той частью, которая точно является основной и неизменной, и при помощи которой можно выстраивать сценарии в макетах будучи не дизайнерами.

В свою очередь, дизайнеры, в силу опыта и работы над экспериментальными продуктами, продуктами, где возможны исключения из общих правил определённых конструктором и прочими строгими правилами, могут использовать дизайн-систему с ассетов и компонентов (простых и комбинированных), для того, чтобы была возможность создавать новые блоки и шаблоны в рамках экспериментальных продуктов. Однако, стоит создать свод правил оформлений (мануал) по использованию компонентов между собой, с правилами по отступам и т.д.. Когда исключение станет правилом — заносить его в общую часть дизайн-системы для аналитиков и прочих далёких от дизайна специалистов.

Дизайнеры, создавая экспериментальные сценарии на продуктах, используя компоненты, могут создавать локальные библиотеки, в которых будут настраивать компоненты в отступах между собой, помещая готовые конструкции в поле “placeholder”, которые, в свою очередь будут находиться в форме “рыбных” блоков и шаблонов, в которые можно засунуть мастер-компонент из объединенных компонентов (простых и комбинированных) и/или блоков компонентов. Данные композиции с “placeholder” будут находится в категориях “блоки” и “шаблоны” (шаблон модальных окон), как раз для того, чтобы опытным дизайнерам можно было экспериментировать с новыми внутренними формами, при этом используя общепринятые стили оболочек блоков и шаблонов (шаблон модальных окон).

Карта категорий:

Авторы статьи:
Бушков Филипп . Продуктовый дизайнер
Чмиленко Сергей . Продуктовый дизайнер
Особая благодарность:
Потапова Наталья . Проектировщик дизайн-систем
Ибрагимов Вагиз . Руководитель центра компетенций
ссылка на оригинал статьи https://habr.com/ru/post/724806/
Добавить комментарий