
Привет, Хабр! Меня зовут Олег Новиков, я разработчик VK Teams и координатор направления платформы мини-аппов. VK Teams — это корпоративный суперапп для коммуникаций и совместной работы команд. Мы сами в VK общаемся по работе только в VK Teams — а это более 10 000 сотрудников компании! Но VK Teams — это не просто «чатилка». В него можно интегрировать свои мини-приложения, например для оформления отпусков и больничных — все, что угодно.
Идея написать эту статью появилась из-за того, что наша платформа мини-аппов быстро расширяется: и у нас, и у наших клиентов появляется все больше внешних приложений, которые интегрируются в VK Teams. И в ходе разработки возникают типовые вопросы об интеграции. Мы решили обобщить весь накопленный опыт и поделиться им с вами — верим, что материал будет для вас полезен.
Как в VK Teams появились мини-аппы
История платформы началась в 2020–2021-м, когда наш продукт назывался Myteam и в нем были доступны только две функции: мессенджер и видеозвонки. В эти годы наша команда утвердила новую стратегию развития для мессенджера — превратить его в корпоративный суперапп, в котором есть все необходимые сервисы для коммуникации с коллегами, отслеживания личной продуктивности, доступа к сервисам личного кабинета компании и ее ресурсам.
Для реализации этих планов возможностей того Myteam «из прошлого» не хватало, поэтому мы принялись их расширять — например, стали добавлять туда отдельные разделы, «мини-аппы». Они позволили пользователям иметь все необходимые корпоративные сервисы под рукой, не выходя из приложения. Первыми мини-аппами в VK Teams стали сервисы из нашего портфеля продуктов VK WorkSpace: Почта, Календарь, Задачи и другие. Но фишка продукта в том, что туда можно добавлять практически любые приложения (не только от VK) разного веса и функциональности — от простейших вроде Hello, world! до мощных и многофункциональных вроде Почты.

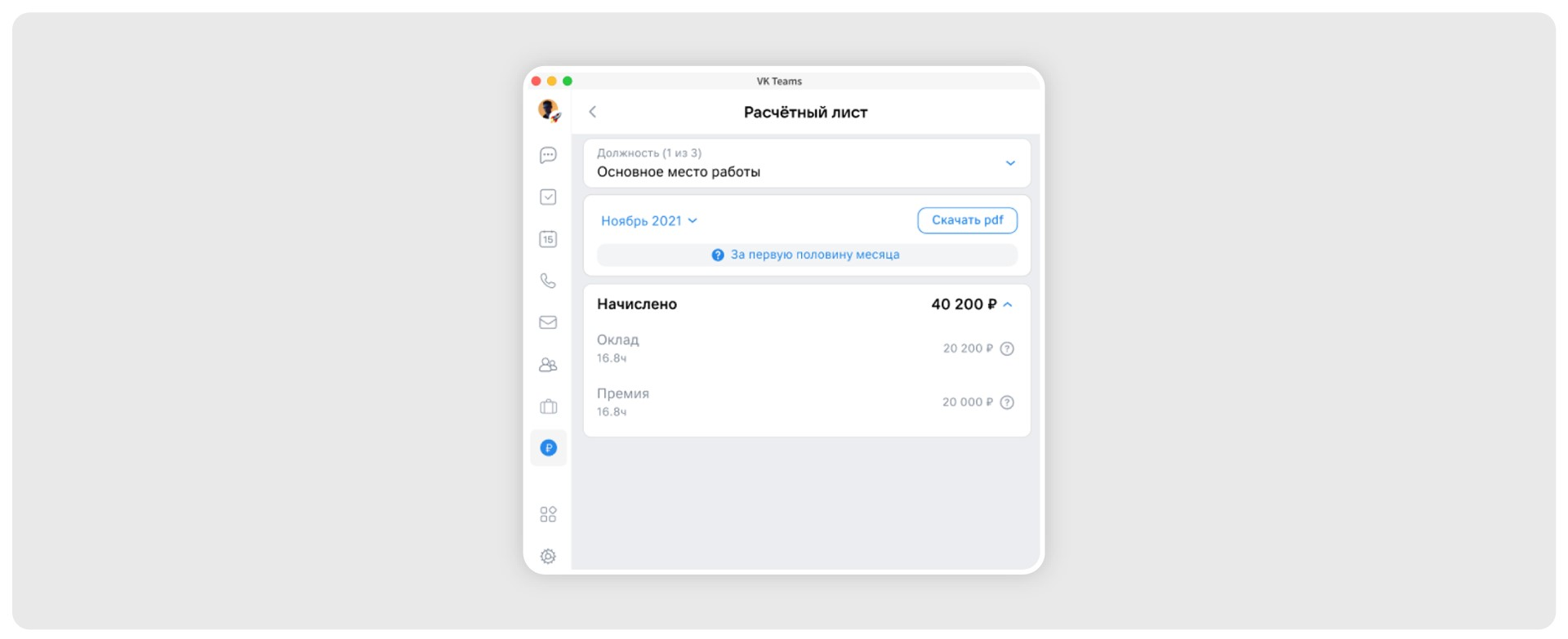
Основная задача мини-аппов — расширение возможностей наших компаний-партнеров. Каждая из них может собрать свой «VK Teams мечты», добавив в него в виде веб-приложений те инструменты, которые используется для работы именно в этой компании. Приведу несколько примеров. Для одного из наших клиентов разработано четыре мини-аппа: для управления отпусками, просмотра календаря команды, целеполагания и для получения расчетного листа.

Сейчас разрабатываются мини-аппы для другого клиента, они будут использоваться для ЭДО. Также небольшой мини-апп сделали еще для одного клиента — в нем собран набор полезных ссылок про компанию, чтобы он был у сотрудников всегда под рукой.

Как интегрировать свои мини-аппы в VK Teams
Пока что такая возможность есть только для клиентов в On-premise-инсталляциях — в SaaS-версии она появится позже. Для интеграции понадобится SDK и специальный API.
Как сказано выше, мини-аппы — это веб-приложения, которые объединяются «под крышей» интерфейса VK Teams, поэтому контекст переключается максимально быстро. А благодаря кроссплатформенности супераппа все интегрированные в него сервисы сразу становятся доступными на всех поддерживаемых платформах.
Архитектура
Архитектуру платформы можно представить в виде вот такой схемы:

Клиент VK Teams инициализирует загрузку мини-аппа и отображает его содержимое внутри себя. Далее мини-аппы взаимодействуют с сервером VK Teams по протоколу HTTPS. Сервер VK Teams проверяет запросы и транслирует их серверу мини-аппов. Оба сервера взаимодействуют через интернет, поэтому для взаимной аутентификации они используют SSL-сертификаты и технологию mTLS. При этом с мини-аппами можно работать как через интернет, так и в корпоративной сети.
Запросы проходят от клиента через сервер VK Teams на сервер мини-аппа, а тот отвечает клиенту. То есть сервер VK Teams работает здесь как прокси. Мини-апп получает от сервера HTTP-заголовок с имейлом пользователя, от имени которого выполнен запрос.
Интеграция в мессенджер
Интеграция состоит из трех этапов:
- Подготовка веб-сервера мини-аппа к интеграции в VK Teams. Сервер должен удовлетворять ряду требований.
- Регистрация мини-аппа в VK Teams с помощью метабота.
- Публикация мини-аппа в VK Teams.
Также у нас предусмотрены такие виды настройки мини-аппов:
- Настройка доступности мини-аппов по доменам.
- Настройка доступности мини-аппов отдельным пользователям. Эта возможность сейчас дорабатывается и скоро будет доступна.
Пример интеграции
Допустим, мы имеем корпоративный мессенджер с двумя базовыми функциями — чатом и списком задач. Мы хотим расширить его функционал мини-приложением «Ссылки», в котором содержатся полезные корпоративные ссылки организации. Для этого достаточно интегрировать мини-приложение «Ссылки» в VK Teams, и полезные ссылки будут всегда под рукой. Это только один простой пример, на деле вы можете интегрировать в него все что угодно.

Чтобы вам было удобнее отслеживать путь интеграции, мы будем придерживаться вот такой схемы:

Сначала нужно написать мини-апп. Для примера мы сделали такой. Вы можете писать свои мини-аппы на JavaScript или React. Код нашего тестового мини-аппа находится в файле index.html.
Скачаем файл с мини-аппом и скопируем его на тестовый веб-сервер. В нашем примере он развернут на хосте vkteams.example.com, а для доступа к нему с локальной машины по SSH он настроен как sbx в .ssh/config.
ssh sbx mkdir -p /home/demo/miniapp/links scp ~/Downloads/index.html sbx:/home/demo/miniapp/links Теперь сгенерируем на сервере самоподписанный сертификат. Это нужно для безопасного взаимодействия между нашими серверами через интернет.
ssh sbx cd /home/demo/miniapp openssl req -x509 -days 36500 -subj "/CN=vkteams.example.com" -newkey rsa:4096 -nodes -keyout key.pem -out crt.pem Теперь загрузим его на локальную машину, он понадобится, когда мы будем регистрировать мини-апп в метаботе:
scp sbx:/home/demo/miniapp/crt.pem ~/Downloads Запустим тестовый веб-сервер, предоставленный языком Python. Конечно, в эксплуатации нужно будет использовать более серьезное решение, но для демонстрации достаточно этого.
Код тестового веб-сервера находится в файле httpd.sh. Копируем его с локальной машины на наш сервер и даем ему права на исполнение:
scp ~/Downloads/httpd.sh sbx:/home/demo/miniapp ssh sbx chmod a+x /home/demo/miniapp/httpd.sh Запускаем тестовый веб-сервер:
cd /home/demo/miniapp/links ../httpd.sh vkteams.example.com 6789 ../crt.pem ../key.pem Остается проверить, что веб-сервер отвечает на запросы:
curl -k https://vkteams.example.com:6789 Теперь мы переходим ко второму этапу — регистрации мини-аппа.

Регистрировать нужно при помощи метабота. Для этого командой /newapp создадим в нем тестовый мини-апп и будем следовать инструкциям.

Загрузим несколько иконок и предоставим их метаботу.

Примеры файлов с иконками можно загрузить отсюда:
showcaseicon_ok.png
outlinedicon_ok.svg
filledicon_ok.svg
Теперь надо ввести URL веб-сервера и предоставить метаботу сертификат.

И последний шаг — установим стартовый URL для запросов.

Теперь проверим работоспособность интегрированного мини-аппа, загрузив его по URL, который отображается в метаботе:

Функциональность мини-аппа уже интегрирована в мессенджер, но пока еще недоступна пользователю для запуска через иконку.
Переходим к третьему этапу — публикации мини-аппа с помощью административных запросов:

Административные запросы требуют авторизации, для этого сгенерируем ОТР (будет отправлен на почту — в этом примере «ONPREM») и проверим его.
curl 'https://admin-vkteams.example.com/auth/otp/generate' \ -H 'Content-Type: application/json' \ -d '{"email": "client001@autotest.clients"}' curl 'https://admin-vkteams.example.com/auth/otp/check' \ -H 'Content-Type: application/json' \ -d '{"email": "client001@autotest.clients", "password": "ONPREM"}' \ -c cookiefile.txt Выведем список зарегистрированных мини-аппов. Сейчас у нашего приложения статус enabled false, то есть оно не опубликовано.
curl 'https://admin-vkteams.example.com/api/miniapp/list' \ -H "accept: application/json" \ -H "Content-Type: application/json" \ -b cookiefile.txt \ -d '' 
Давайте его опубликуем. Укажем идентификатор и снова проверим список.
curl 'https://admin-vkteams.example.com/api/miniapp/enable' \ -H "accept: application/json" \ -H "Content-Type: application/json" \ -b cookiefile.txt \ -d '{"miniappId":"miniapp-cbe551ef-422a-41b7-815f-cb44032a738a"}' 
Интеграция завершена. Перезайдем в систему, чтобы информация об опубликованном мини-аппе сразу отобразилась у пользователя. Теперь в мессенджере отображается иконка для запуска мини-аппа:

Примечание: сейчас при добавлении мини-аппа в левую панель VK Teams он будет доступен всем и будет открываться внутри мессенджера на всех платформах. А если вам нужно ограничить круг пользователей, это можно настроить, разграничив доступ к мини-аппу по доменам или пользователям.
Итог
Мы постарались познакомить вас с платформой мини-аппов VK Teams, раскрыли основные понятия и технологию. Научились разрабатывать собственные мини-аппы и интегрировать их в мессенджер. Процесс прост и понятен, и вы можете уже сейчас добавлять в свои On-premise-инсталляции VK Teams любые веб-сервисы, которые вам хотелось бы всегда иметь под рукой.
Заходите на наш сайт, чтобы узнать больше о приложении VK Teams.
ссылка на оригинал статьи https://habr.com/ru/articles/744994/
Добавить комментарий