Введение
Вновь привет, меня зовут Дмитрий, я Middle-React-разработчик. Сегодня хочу поговорить о фундаментальных процессах, которые происходят при загрузке сайтов.
На собеседованиях я иногда задаю один, казалось бы, простой вопрос: «Что происходит после того, как вы вводите URL сайта в адресную строку браузера и нажимаете Enter?» Этот вопрос подходит как для Junior, так и для Middle-разработчиков, а иногда и для Senior, потому что, несмотря на его фундаментальность, в нем многие ошибаются или не могут дать точного ответа.
Считаю, что каждому веб-разработчику, а также просто интересующемуся человеку полезно понимать, как обрабатываются URL-запросы. Эти знания являются базовыми и важными для общего развития, независимо от уровня и опыта. Они помогают не только понять, сколько времени и ресурсов требуется для загрузки страницы, но и как это влияет на взаимодействие пользователя с сайтом, его производительность и оптимизацию.
В этой статье я постараюсь кратко, но понятно, разобрать этот процесс: от ввода URL до полной загрузки и отображения страницы в браузере. Рассмотрим именно загрузку статических страниц, хотя для фреймворков процесс будет немного сложнее.
Первый этап: DNS-запрос и поиск IP-адреса
Когда вы вводите URL в адресную строку браузера, первым делом начинается процесс поиска IP-адреса, соответствующего этому доменному имени. Это необходимо, чтобы браузер понял, к какому серверу обращаться. Сопоставление доменных имен и IP-адресов обеспечивает DNS (Domain Name System) — «телефонная книга» интернета, которая преобразует понятные человеку адреса в IP-адреса, например, 90.180.210.30. Без DNS-системы пользователям пришлось бы вводить в браузер IP-адреса, чтобы попасть на нужные сайты. DNS позволяет использовать легко запоминающиеся доменные имена, которые автоматически преобразуются в IP-адреса серверов.
Порядок поиска
Чтобы найти IP-адрес, соответствующий введенному доменному имени, браузер использует процесс поиска, который экономит время и ресурсы. Порядок поиска IP-адреса проходит по следующим шагам:
-
Локальный кеш браузера
-
Кеш операционной системы
-
Роутер или ближайший DNS-сервер провайдера
-
Если ни один из этих кешей кешей не содержит нужного IP-адреса, запрос уходит дальше — к DNS-серверам в сети, включая авторитативные DNS-серверы, которые могут предоставить окончательный ответ.
Процесс DNS-запроса
Если запрос доходит до внешней сети, ближайший DNS-сервер выполняет рекурсивный запрос. Он последовательно обращается к другим DNS-серверам до тех пор, пока не найдет IP-адрес, связанный с доменным именем. Обычно процесс проходит в несколько этапов:
-
Запрос идет на корневой DNS-сервер, который сообщает, какой сервер отвечает за домен верхнего уровня (например, .com).
-
Запрос передается на сервер домена верхнего уровня, который указывает на авторитативный сервер, знающий IP-адрес для конкретного домена.
-
Авторитативный сервер возвращает IP-адрес искомого доменного имени рекурсивному серверу, а тот, в свою очередь, отправляет его браузеру.
Получив IP-адрес, браузер готов приступить к следующему этапу — установлению соединения с сервером
Установление соединения с сервером
Этот процесс включает несколько важных этапов, включая инициацию TCP-соединения (процесс «тройного рукопожатия») и выбор нужных портов для связи. На этом этапе начинается передача данных между клиентом и сервером.
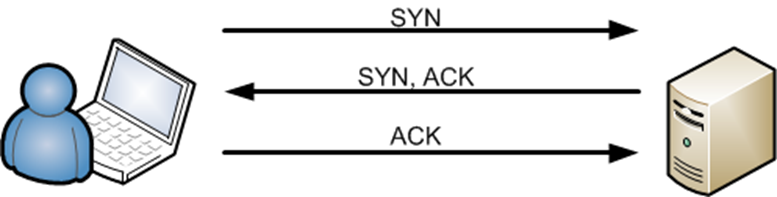
TCP-handshake (тройное рукопожатие)
Для установления стабильного соединения с сервером используется протокол TCP (Transmission Control Protocol), который гарантирует, что данные будут переданы корректно и в верной последовательности.
Установка TCP соединения:
-
SYN (synchronize) — Клиент отправляет на сервер специальный пакет SYN, уведомляя о намерении установить соединение и передавая начальный порядковый номер для передачи данных.
-
SYN-ACK (synchronize-acknowledgment) — Сервер, получив пакет SYN, отправляет ответный пакет SYN-ACK. Этот пакет подтверждает получение запроса и также содержит свой начальный номер для синхронизации.
-
ACK (acknowledgment) — Клиент отправляет пакет ACK для подтверждения получения пакета SYN-ACK. После этого соединение считается установленным, и данные могут передаваться.

Этот процесс важен, чтобы обе стороны согласовали параметры соединения и оно было надёжным и защищённым от потерь или ошибок. Протокол TCP обеспечивает доставку всех пакетов в нужной последовательности, поэтому передача контента будет завершена корректно.
Порты и протоколы
При установлении соединения браузер также определяет, какой порт будет использоваться для связи.
-
Порт 80 используется для передачи данных по протоколу HTTP (HyperText Transfer Protocol), который отвечает за передачу веб-страниц в незашифрованном виде.
-
Порт 443 применяется для HTTPS (HTTP Secure) — защищённой версии HTTP, которая шифрует передаваемые данные с помощью SSL/TLS, обеспечивая их конфиденциальность и защиту.
После успешного установления TCP-соединения браузер готов отправить HTTP-запрос для получения содержимого сайта, переходя к следующему этапу.
Шифрование и установка безопасного соединения (TLS/SSL)
Чтобы защитить данные пользователей от перехвата или подделки, браузеры и серверы используют протоколы шифрования — такие как SSL (Secure Sockets Layer) и его более современную версию TLS (Transport Layer Security). Этот процесс помогает установить защищённый канал связи, через который данные передаются в зашифрованном виде, доступном только отправителю и получателю.
Почему шифрование важно
Шифрование играет ключевую роль в обеспечении конфиденциальности и целостности данных. Когда пользователь посещает сайт и передаёт данные, например, логины, пароли или номера карт, информация, передаваемая через открытое соединение, может быть перехвачена злоумышленниками. Протокол HTTPS, использующий TLS, гарантирует, что передаваемые данные шифруются и защищены от перехвата. Это особенно важно на сайтах, где пользователи обмениваются конфиденциальной информацией, например, интернет-банкинг или электронная почта.
TLS-handshake
Чтобы установить защищённое соединение, браузер и сервер проходят через процесс, известный как TLS-handshake. В ходе этого процесса стороны обмениваются сертификатами, ключами и устанавливают параметры шифрования. Это позволяет создать зашифрованный канал, по которому будут передаваться данные. Основные шаги в процессе TLS-handshake:
-
Обмен сертификатами
-
Проверка сертификатов и установление зашифрованного канала
После завершения TLS-handshake браузер и сервер переходят к передаче данных, используя сессионный ключ, что позволяет шифровать и расшифровывать всю передаваемую информацию.
Отправка HTTP-запроса
После установления соединения и настройки безопасного канала браузер готов отправить на сервер HTTP-запрос, чтобы получить данные для отображения страницы. HTTP-запрос включает метод, заголовки и другие данные.
Формат HTTP-запроса
HTTP-запрос имеет стандартный формат, в данном случае нас интересуют такие элементы как:
-
Метод запроса. Метод указывает серверу, что именно требуется от него. В данном случае нужен GET (бывают GET, POST, PUT, DELETE, PATCH и др.).
-
Заголовки. Заголовки запроса передают дополнительную информацию о браузере, предпочтениях пользователя и параметрах подключения, например, User-Agent, Accept-Language, Cookies.
GET-запрос к серверу
Когда браузеру нужно загрузить страницу, он отправляет GET-запрос на сервер по указанному URL. В этом запросе браузер сообщает серверу, что требуется получить ресурсы для отображения страницы. В случае успешной обработки запроса сервер отвечает с данными, такими как HTML-код страницы, стили CSS, изображения, скрипты JavaScript и другие ресурсы.
На этом этапе GET-запрос содержит минимально необходимую информацию: URL ресурса, метод (GET) и базовые заголовки (например, User-Agent). Сервер анализирует этот запрос, определяет нужный контент и подготавливает ответ, который будет отправлен браузеру.
Ответ сервера
После получения HTTP-запроса сервер формирует и отправляет браузеру ответ. Этот ответ содержит данные, необходимые для отображения страницы, а также метаинформацию о статусе и характеристиках передаваемого содержимого. Структура ответа сервера состоит из нескольких ключевых элементов.
Структура ответа
-
Статус-код. Это трехзначное число, которое указывает, как был обработан запрос (200 OK, 404 Not Found, 500 Internal Server Error).
-
Заголовки ответа. Заголовки содержат информацию о типе и размере контента, настройках кеша и параметрах соединения (Content-Type, Cache-Control, Set-Cookie).
-
Тело ответа. Основное содержимое ответа — HTML-документ, который браузер начнёт парсить и отображать.
Типы ответов
Сервер может ответить браузеру не только стандартными данными страницы, но и другими типами ответов в зависимости от условий:
Редиректы (301, 302), Ошибки (404, 500 и др), 404 Not Found, 500 Internal Server Error, другие типы (403, 503) и прочие.
Сразу после получения ответа от сервера браузер начинает этап рендеринга, анализируя HTML и загружая необходимые ресурсы.
Рендеринг страницы в браузере
Рендеринг — это процесс, в ходе которого браузер преобразует полученные данные (HTML, CSS, JavaScript) в визуальную страницу, с которой пользователь может взаимодействовать. Рендеринг включает создание дерева элементов страницы, обработку стилей и построение структуры визуального отображения.
Парсинг HTML
Первым шагом в рендеринге является парсинг HTML-документа, который браузер получил от сервера.
Создание DOM-дерева. Браузер разбирает HTML-код, создавая дерево DOM— структуру, которая отражает иерархию элементов страницы. DOM-дерево позволяет браузеру и скриптам взаимодействовать с элементами страницы, например, изменять их содержимое или стиль.
Обработка стилей (CSSOM). Браузер также загружает и обрабатывает CSS-стили, создавая дерево CSSOM (CSS Object Model). CSSOM описывает стили для каждого элемента и сопоставляет их с элементами DOM.
После создания DOM и CSSOM браузер объединяет эти деревья в единое «рендер-дерево». Рендер-дерево содержит только видимые элементы и стили, которые будут отображены на экране, исключая скрытые элементы.
Загрузка ресурсов
При парсинге HTML браузер обнаруживает ссылки на дополнительные ресурсы, такие как CSS, JavaScript и изображения. Каждый из этих ресурсов требует отдельного HTTP-запроса к серверу:
CSS-стили подгружаются отдельно, и после их получения браузер пересобирает CSSOM, учитывая новые правила.
JavaScript — скрипты выполняются браузером, если они не заблокированы для рендеринга (например, с атрибутом defer).
Изображения загружаются по мере их нахождения в HTML и отображаются на странице.
Браузер стремится оптимизировать процесс загрузки, чтобы контент страницы отображался пользователю как можно быстрее.
Выполнение JavaScript
После загрузки HTML и CSS браузер приступает к выполнению JavaScript-скриптов, загруженных на странице. JavaScript — ключевой инструмент для создания интерактивности: он позволяет обновлять содержимое страницы в реальном времени, реагировать на действия пользователя и взаимодействовать с сервером без перезагрузки. Выполняя скрипты, браузер делает интерфейс динамичным — элементы могут реагировать на клики, ввод данных и другие события, что делает взаимодействие с сайтом более плавным и удобным.
Отображение и завершение загрузки страницы
Когда браузер завершает обработку HTML, CSS и JavaScript, он отображает готовую страницу пользователю. На этом этапе все видимые элементы отрисованы на экране, и страница становится доступной для взаимодействия.
Интерактивность и события
После отображения браузер активирует все интерактивные элементы: обработчики событий начинают реагировать на клики, ввод данных и другие действия. JavaScript поддерживает интерактивность, реагируя на пользовательские действия в реальном времени, завершая процесс загрузки страницы и переходя в рабочий режим.
Заключение
В завершение хочу отметить, что понимание всех процессов, происходящих при загрузке страницы, — это не только важная база для любого веб-разработчика, но и ключевое знание для улучшения производительности сайтов. От этапа DNS-запроса до финальной отрисовки страницы в браузере — каждый шаг имеет свое значение. Эффективное использование этого процесса помогает оптимизировать время загрузки страниц, улучшить безопасность и взаимодействие с пользователем. Надеюсь, что я достаточно лаконично изложил информацию, и вам стало понятнее, как именно работает этот сложный механизм.
ссылка на оригинал статьи https://habr.com/ru/articles/861432/
Добавить комментарий